2020-03-24 作成
2020-03-25 改訂
カラーゾーンの使い方を説明します。
実は、マニュアルをみても、ほとんど記載がないので、使ってみるしかありません。
一方、機能はそれなりに、おおいので、網羅することは容易ではありません。
ですので、ここでは、実例の課題を解く方向で説明してみます。
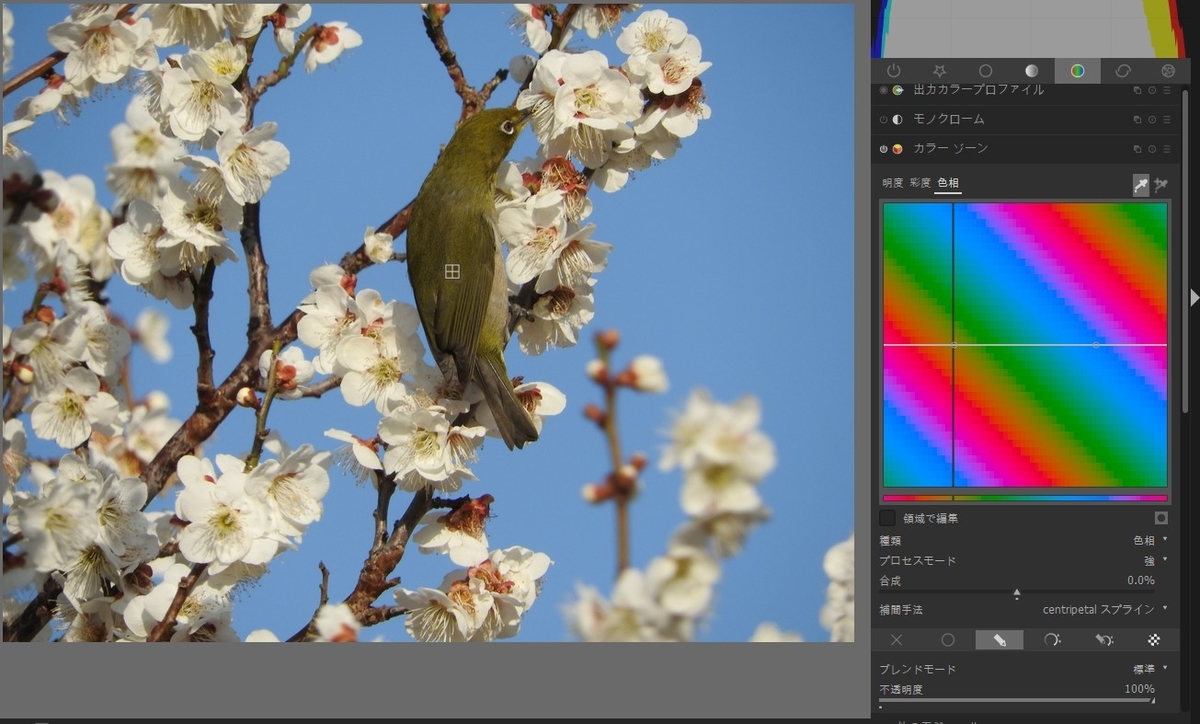
サンプル1が元の画像です。鳥はウグイスではなくメジロです。ここでは、カラーゾーンを使って、鳥の色を明るくしてみます。

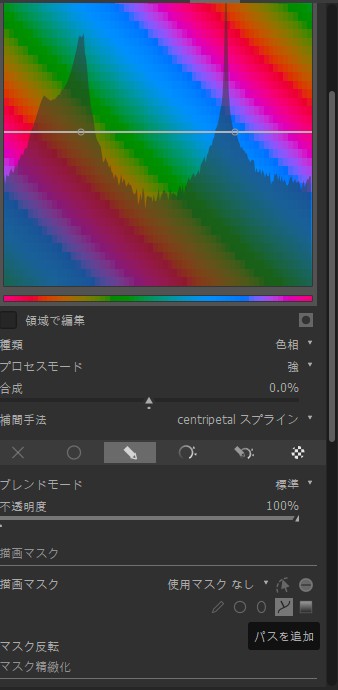
サンプル2はカラーゾーンモジュールを起動したところです。ここで、下の描画マスクをえらび、パスマスクを選択します。

サンプル3は、メイン画面で、マウスを使って、パスマスクを作成したところです。

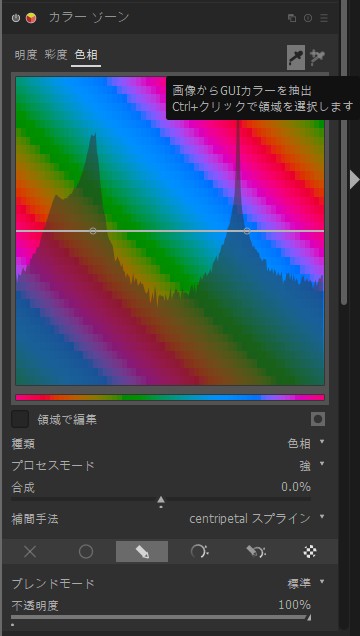
サンプル4は、カラーゾーンモジュールに戻って、2つあるピッカーのうちで、左側のカラーピッカーを起動したところです。

カラーピッカーを起動するとサンプル5のように、メイン画面にピッカーが表示されますので、対象(ここでは鳥)にピッカーを移動させます。ピッカーの位置のバンドがカラーゾーンの画面の中で黒い縦線で示されます。

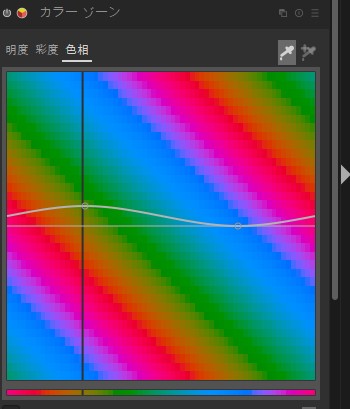
色相では、サンプル6のように、黒い線の位置を中心に、水平線を移動させます。

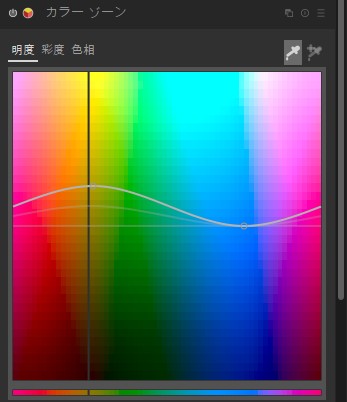
明度はサンプル7のように表示されます。メイン画面を確認しながら、ここでも、水平線を移動します。
同様に、彩度も必要ならば調整します。

最終調整結果が、サンプル8です。サンプル1と比較すると、鳥の色が鮮やかになりました。

Darktable事始め(darktable3.0第1回)
https://computer-philosopher.hatenablog.com/entry/2019/10/10/000917
Version3.0.1のリリース(darktable3.0第1回追補)
https://computer-philosopher.hatenablog.com/entry/2020/03/13/215303
RGBワークフローの非推奨モジュール(darktable3.0第2回)
https://computer-philosopher.hatenablog.com/entry/2020/03/13/000000
RGBワークフローの基本操作(darktable3.0第3回)
https://computer-philosopher.hatenablog.com/entry/2020/03/15/000000
RGBワークフローの基本操作(darktable3.0第4回)
https://computer-philosopher.hatenablog.com/entry/2020/03/16/000000
RGBワークフローの基本操作(darktable3.0第5回)
https://computer-philosopher.hatenablog.com/entry/2020/03/17/000000
RGBワークフローの基本操作(darktable3.0第6回)
https://computer-philosopher.hatenablog.com/entry/2020/03/18/000000
フイルミックRGBの基本操作(darktable3.0第7回)
https://computer-philosopher.hatenablog.com/entry/2020/03/20/000000
Jpeg編集ソフトとしてのdarktable(darktable3.0第8回)
https://computer-philosopher.hatenablog.com/entry/2020/03/21/000000
トーンイコライザーの使い方(darktable3.0第9回)
https://computer-philosopher.hatenablog.com/entry/2020/03/22/000000
フォーカスピーキングモードの使い方:フードフォト編(darktable3.0第10回)
https://computer-philosopher.hatenablog.com/entry/2020/03/23/000000
カラーゾーンの使い方(darktable3.0第11回)
https://computer-philosopher.hatenablog.com/entry/2020/03/24/000000
カラーゾーンの使い方:桜の事例(darktable3.0第12回)