シーン参照ワークフロー(3)
今回は、フィルミックRGBのカーブについて補足しておきます。
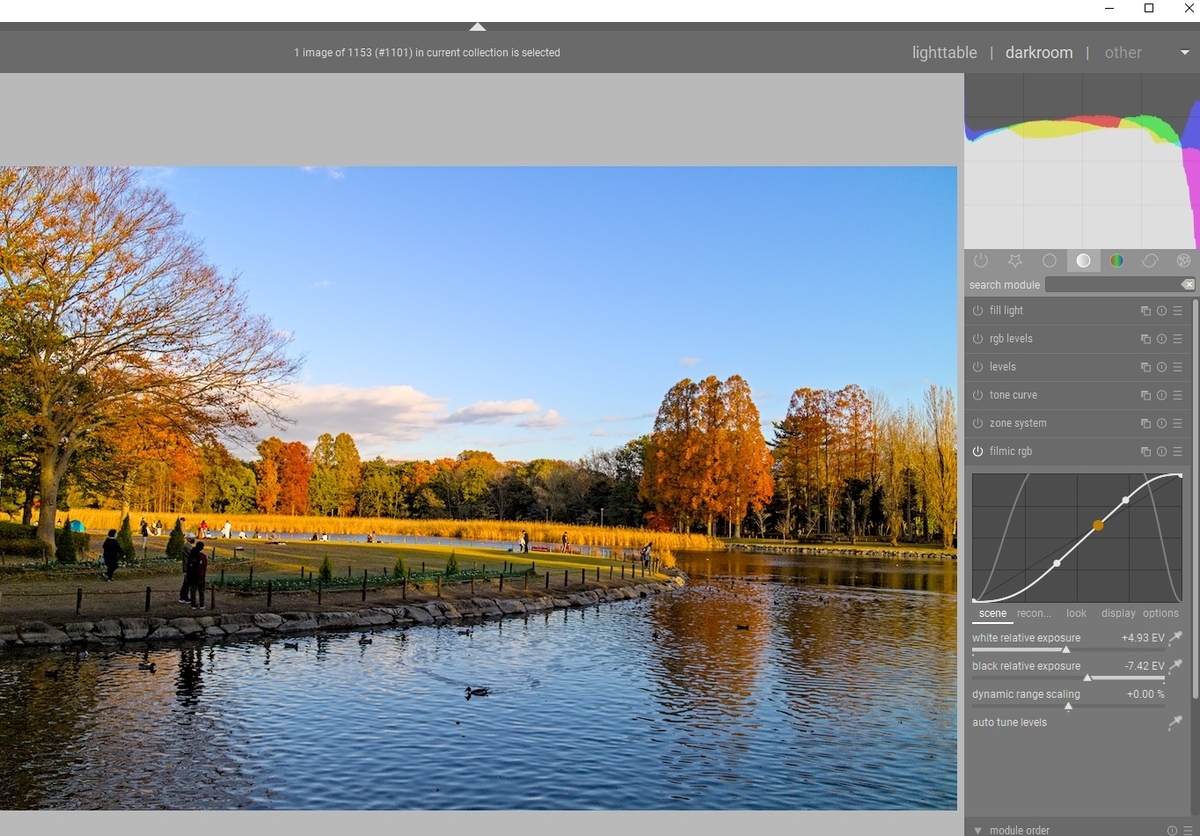
写真1がフィルミックRGBモジュールです。このモジュールは、この曲線による変換がポイントになります。写真1のAの部分が、明るい部分、Bが暗い部分になります。この変換曲線を使うと、明るい部分と暗い部分は、横軸に値が変化しても、縦軸の値の変化量は小さくなります。つまり、この変換曲線では、明るい部分と暗い部分を圧縮して、中間のトーンを最大に引き出すことを目的としています。
フィルミックRGBのカーブが、どれだけ、明るい部分と暗い部分を圧縮しているかは、写真1のAとBの部分に注目すればわかります。この部分のカーブが水平に近いほど、明るい部分と暗い部分を圧縮していることになります。写真1はデフォルトのカーブですが、実は、デフォルトのカーブが一番、明るい部分と暗い部分を圧縮しています。カーブのパラメータを変更するとカーブのAとBの部分が離れ、ここでの圧縮が減少します。明るい部分と暗い部分の圧縮を減らして、その部分が見えるようにすると曲線は直線に近づきます。
つまり、フィルミックRGBの曲線パラメータを調整することは基本的には、明るい部分、暗い部分と中間のトーンのバランスを考えることになります。
例をあげます。
写真2は、フィルミックRGBで、暗部を持ち上げています。
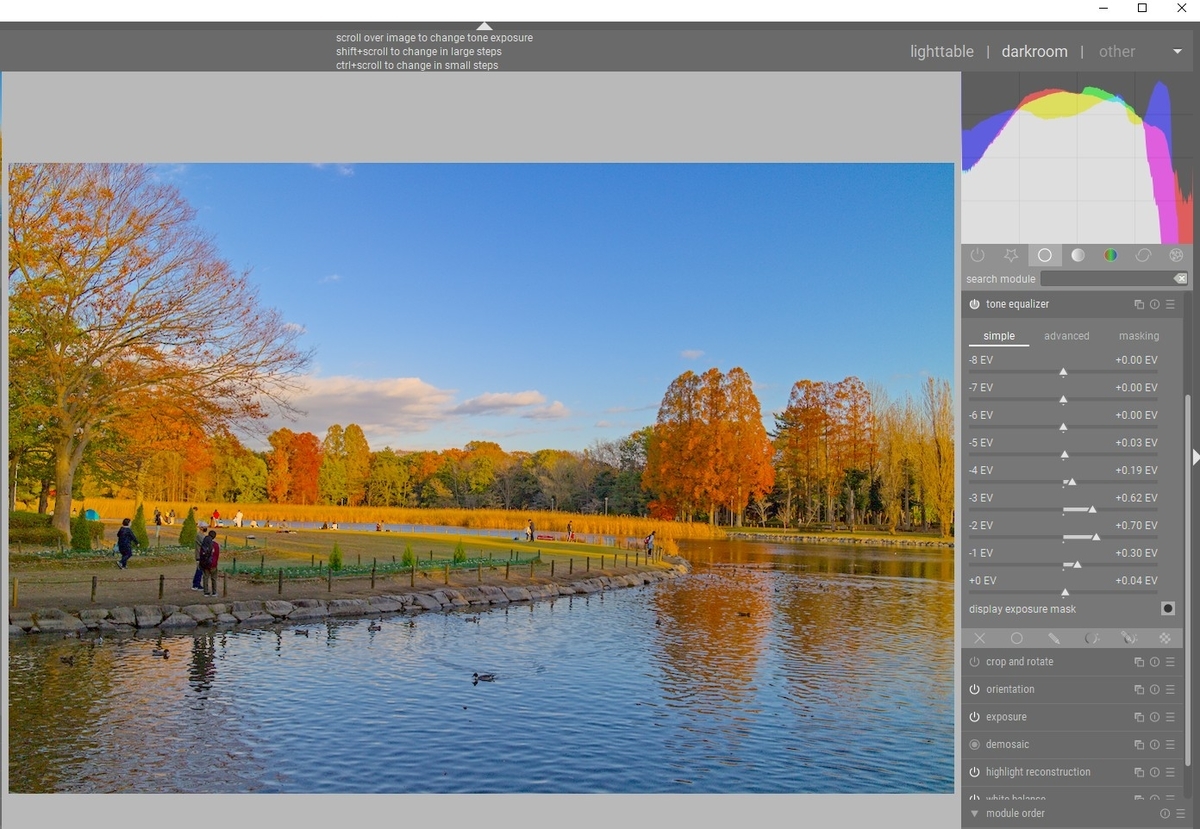
写真3が、トーンイコライザーで、暗部の露光を上げています。このように編集すると、画像の隅々まで見えるようになります。
写真4は、デフォルトのフィルミックRGBのカーブです。このカーブは、中間トーンを最大に引き出す形になっています。
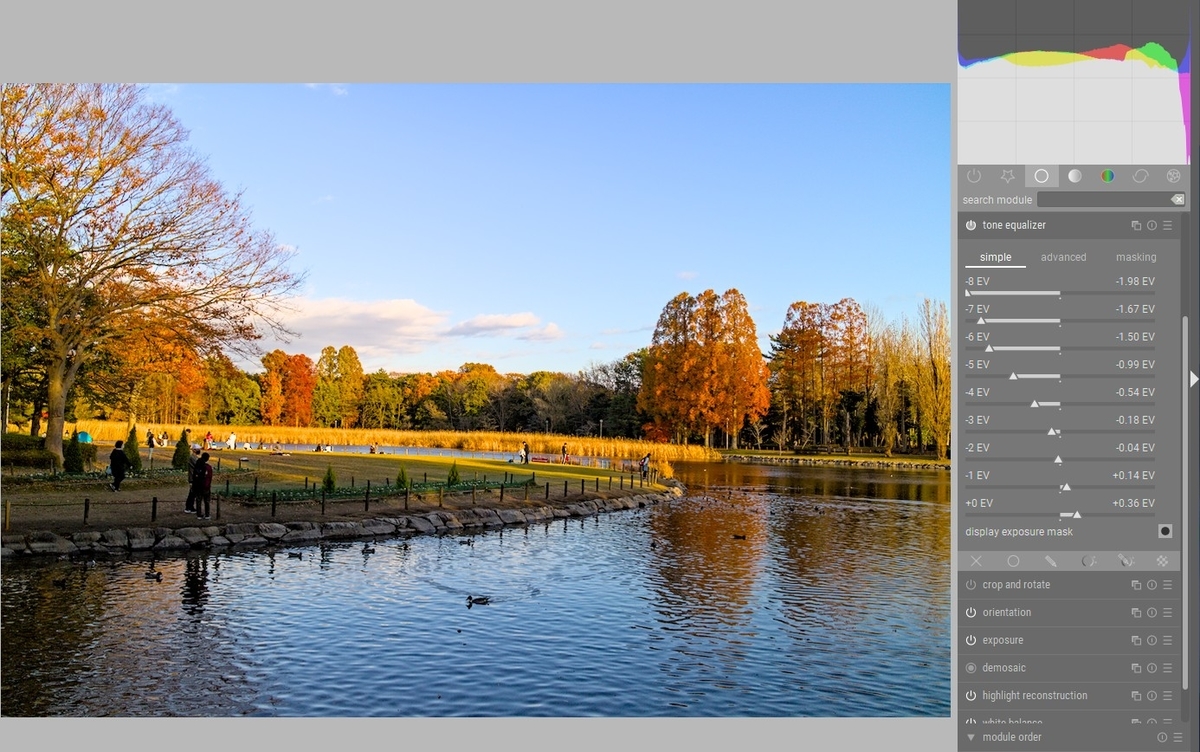
写真5が、トーンイコライザーを明るい部分と暗い部分を圧縮するようにかけています。ただし、明るい部分は白飛びしますので、主に、暗い部分が圧縮されるように露光を変更しています。
問題は、写真3と写真5の比較です。隅々まで見える写真3が写真5よりよいとはいえません。おそらく、正解はこの中間にあるはずです。フィルミックRGBのカーブの設定は、画像の編集者が考える正解を探す場になります。