もう少し、ベクトルスコープの検討を続けます。
今回は、カラーバランスRGBとカラーバランスの違いを中心に検討してみました。
カラーバランスRGBは、クイックアクセスパネルから使う限りでは、動作は非常に安定していて、決して破綻したような色にはなりません。
一方、古いカラーバランスは、カラーバランスRGBに比べるとより鮮やかになる場合もありますが、時に、色が破綻している気もします。
この違いが、ベクトルスコープでどうなっているかを調べました。
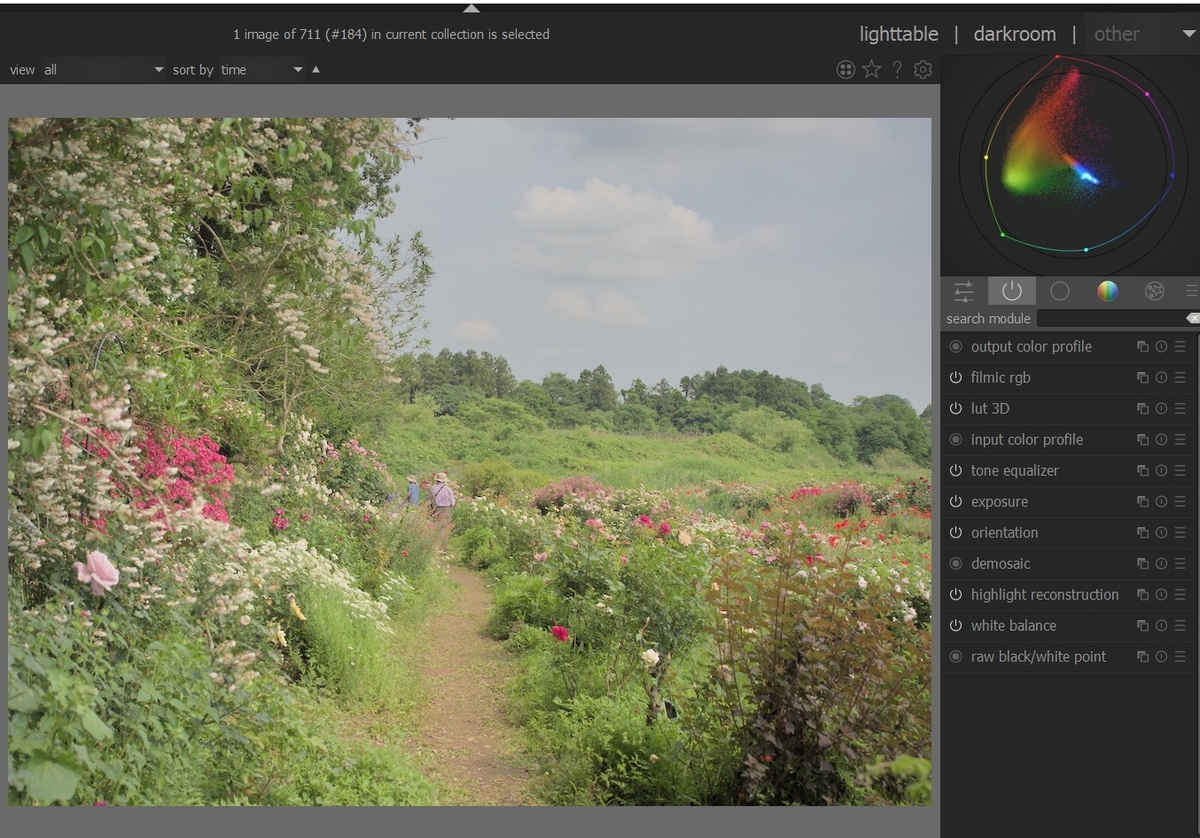
写真1は、テスト画像です。
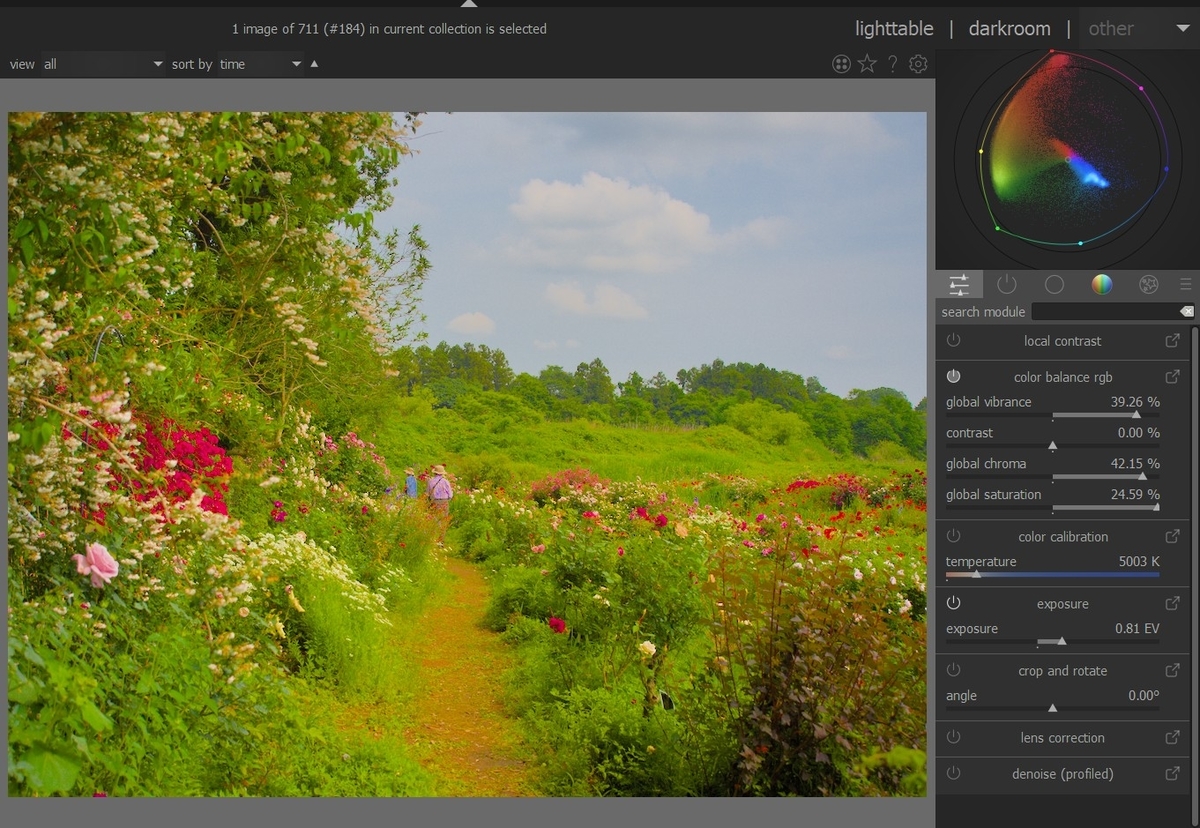
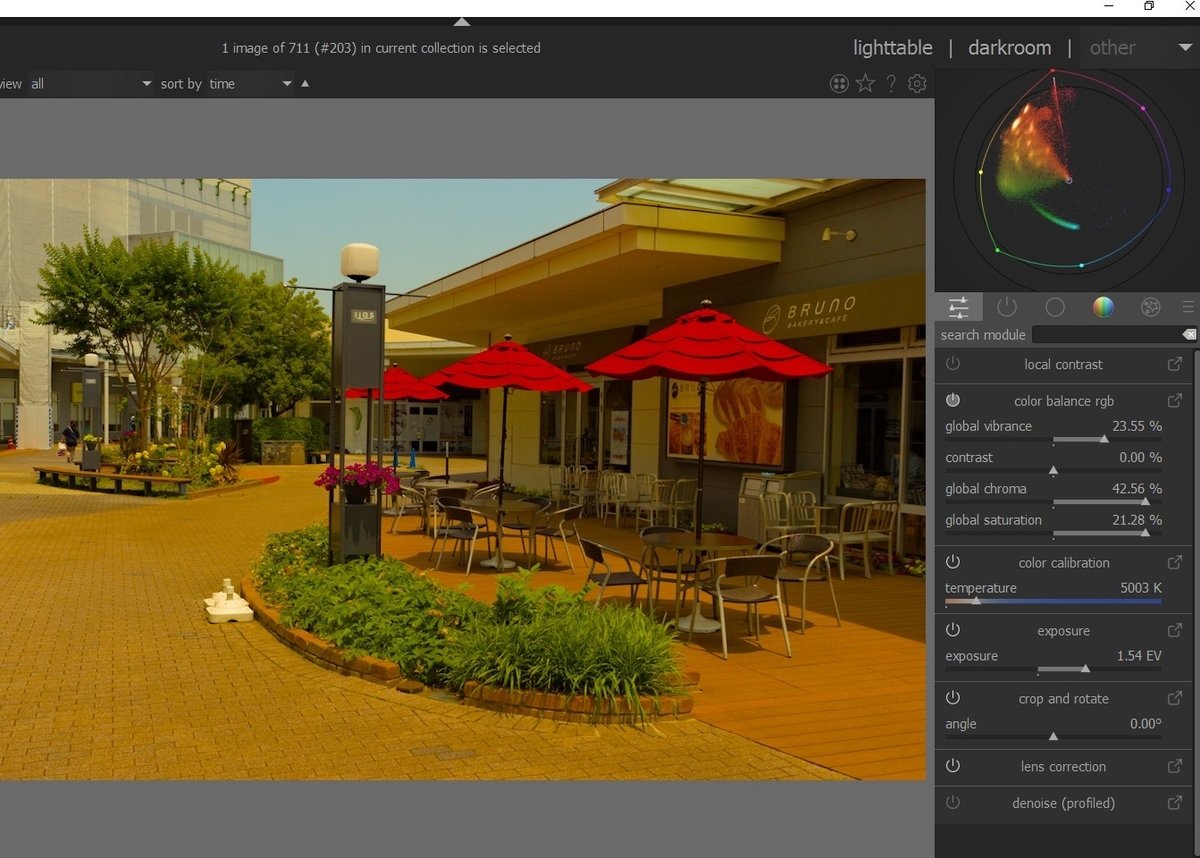
写真2は、カラーバランスRGBで、バイブランス、クロマ、サチュレーションを右に大きく振っています。その結果、左上の部分が、枠の近くによってきています。
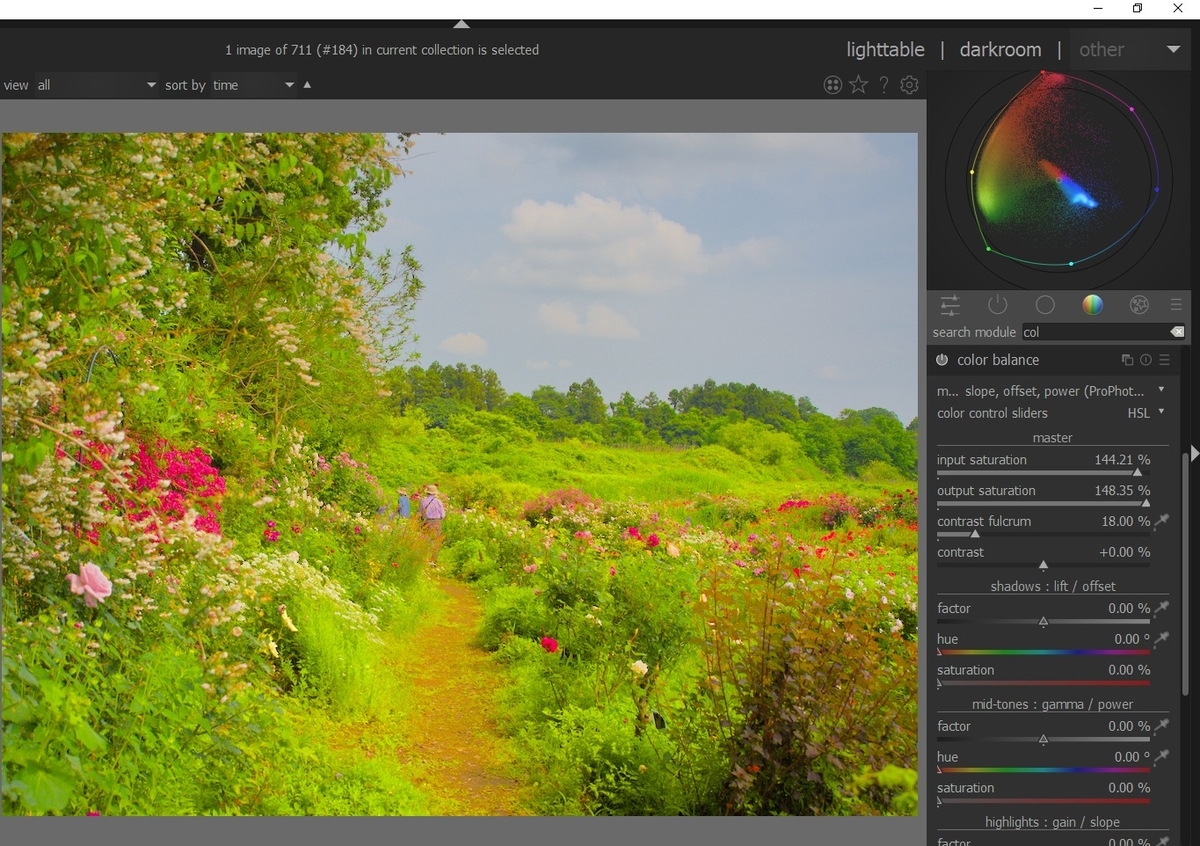
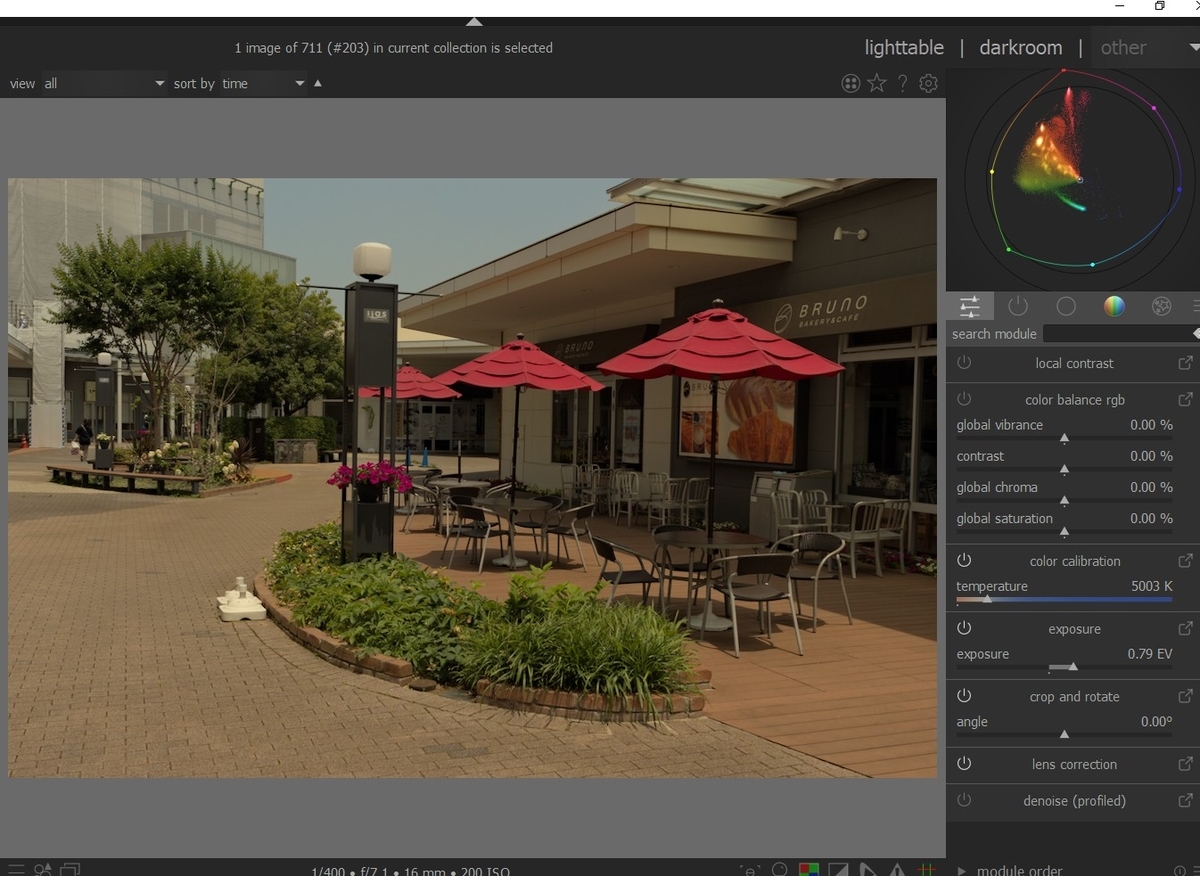
写真3は、カラーバランスで、入力と出力のサチュレーションを右に大きく振っています。その結果、左上の部分が、枠の近くによってきていますが、その大きさは、カラーバランスRGBの場合よりも、より枠に近くなっています。この差が、鮮やかさの差と思われます。
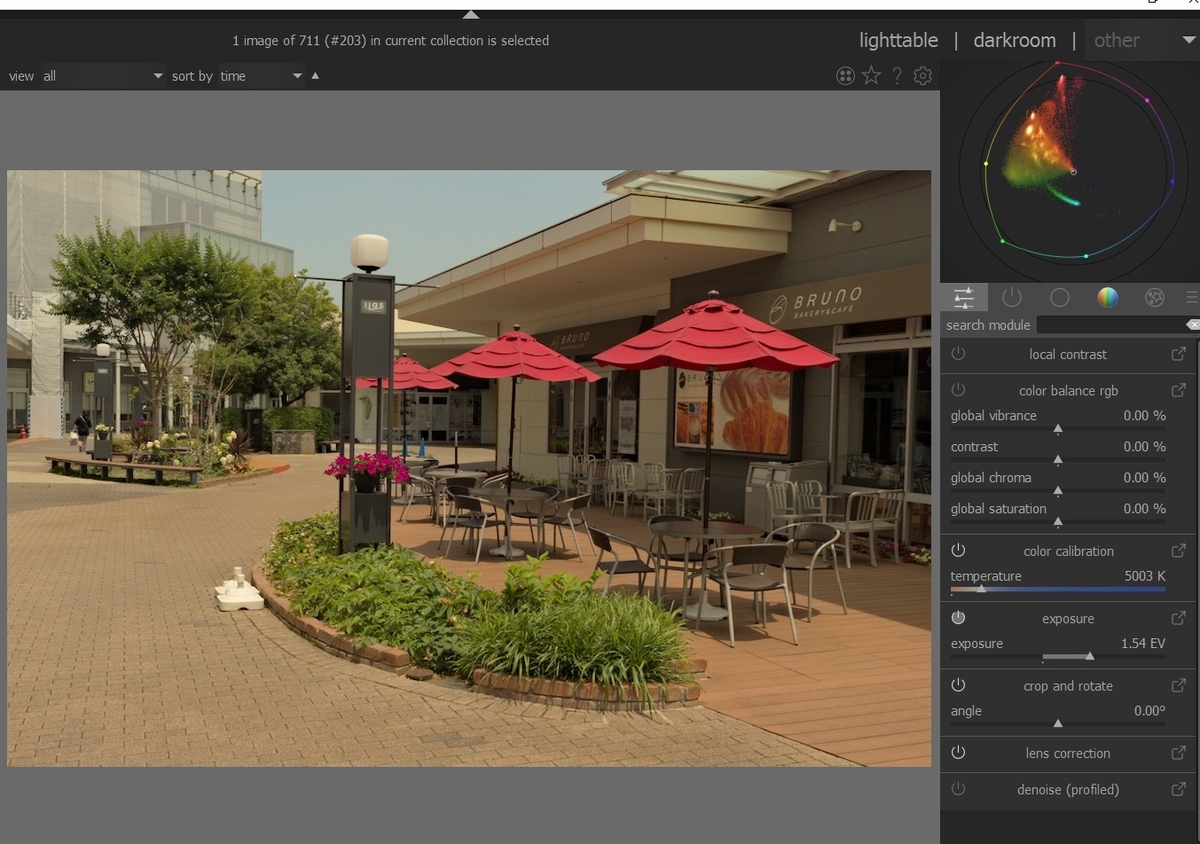
写真4は、別のテスト画像です。
写真5は、カラーバランスRGBで、バイブランス、クロマ、サチュレーションを右に大きく振っています。その結果、左上の部分が、枠の近くによってきています。
写真6は、カラーバランスで、入力と出力のサチュレーションを右に大きく振っています。その結果、左上の部分が、枠の近くによってきていますが、その大きさは、カラーバランスRGBの場合よりも、より枠に近くなっています。この差が、鮮やかさの差と思われます。この傾向は、写真1のテスト画像の編集の場合と同じです。
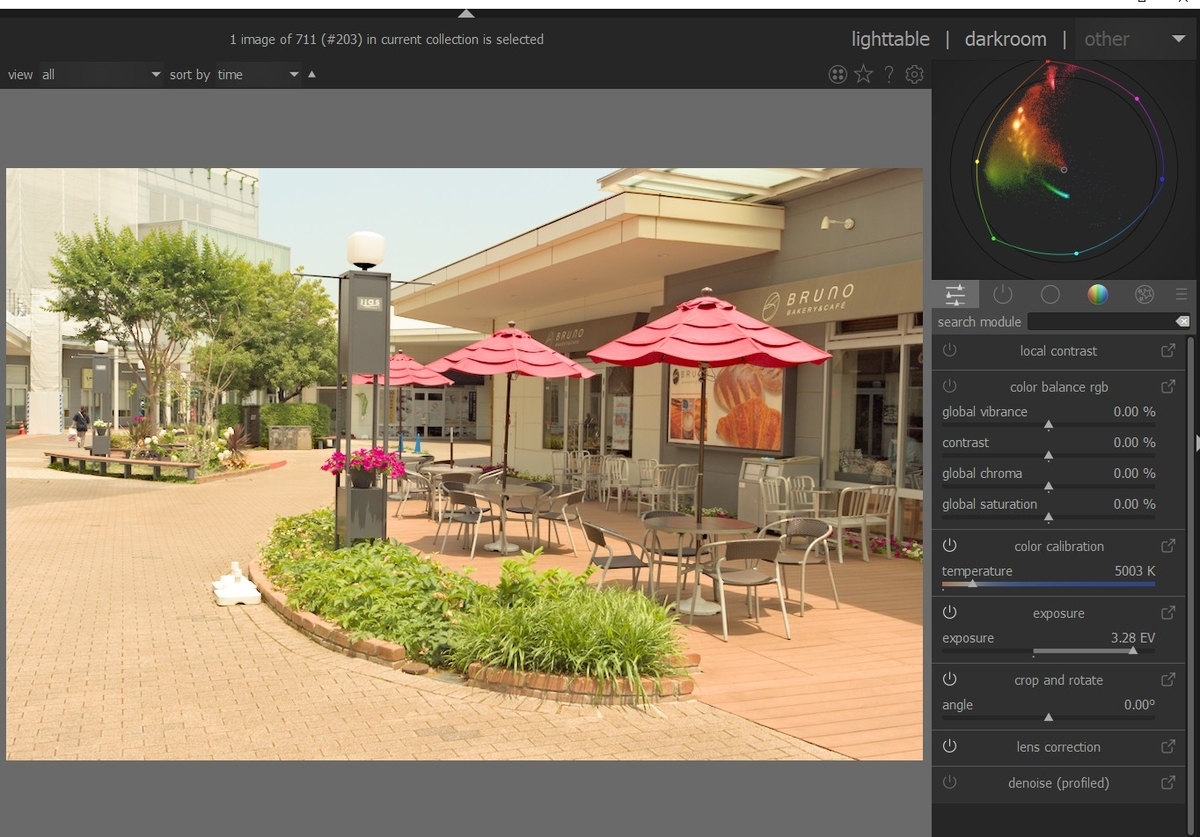
写真7と写真8は、露光の変化に伴うベクトルスコープの変化を調べています。写真8では、露光を写真7より、プラスに振っています。ベクトルスコープは中心から、枠の外側に移動します。露光をプラスに振るとRGBの値に1より大きな係数をかけることになりますので、枠の方に、移動が起こります。
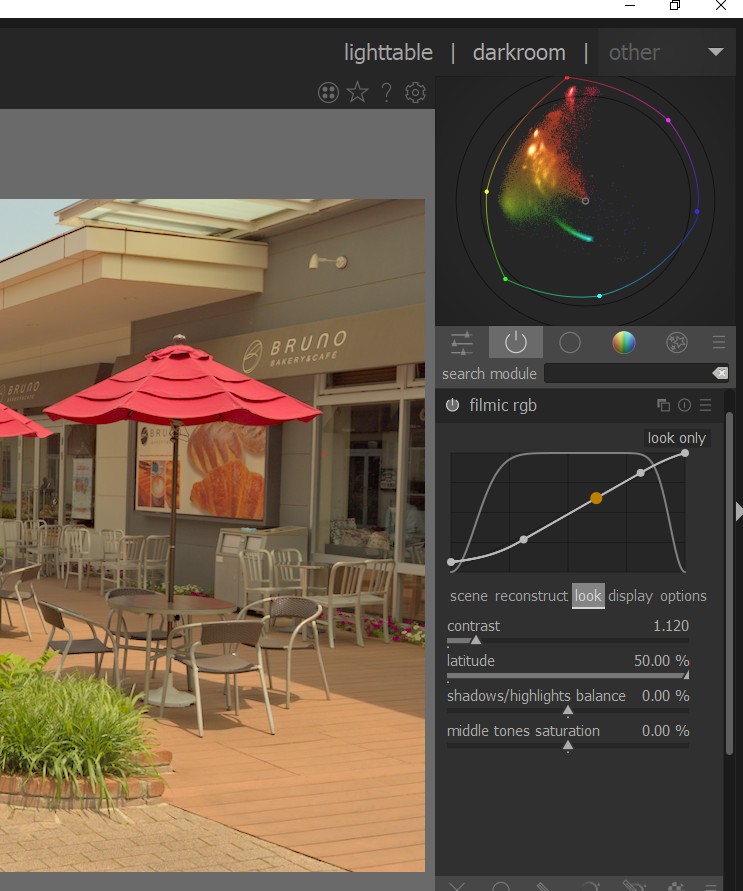
写真9と写真10が、フィルミックRGBとベクトルスコープの関係をみています。
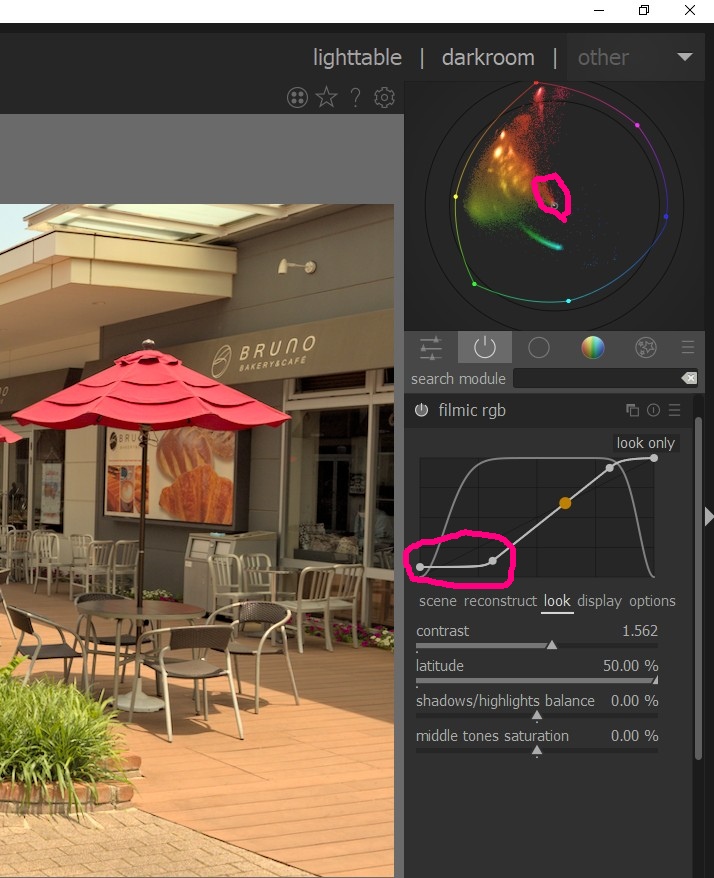
写真9に比べ、写真10では、S字型の変換曲線の値の小さな方が、切れています。そうすると、ゼロの値が多くなるので、ベクトルスコープの低い値が、中央の原点に移動します。その部分を赤でマークしてあります。
ベクトルスコープは、ヒストグラムやウェーブフォームより、色と強度が同時にあらわされるので、2つを同時に扱うには、使いやすいと思います。










前の記事
次の記事