ヒストグラムと同じように、ベクトルスコープを見ながら、カラー調整のスライダーを調整できるようになることが目標ですが、最初から、すぐに、そこまで、到達しませんので、画像編集とベクトルスコープの関係を整理してみます。
今回は、カラーゾーンのヒューhueを中心とした例題です。
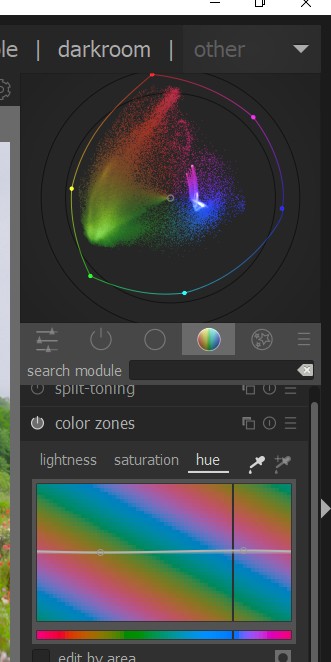
写真1は、カラーゾーンで、ベクトルスコープを表示しています。
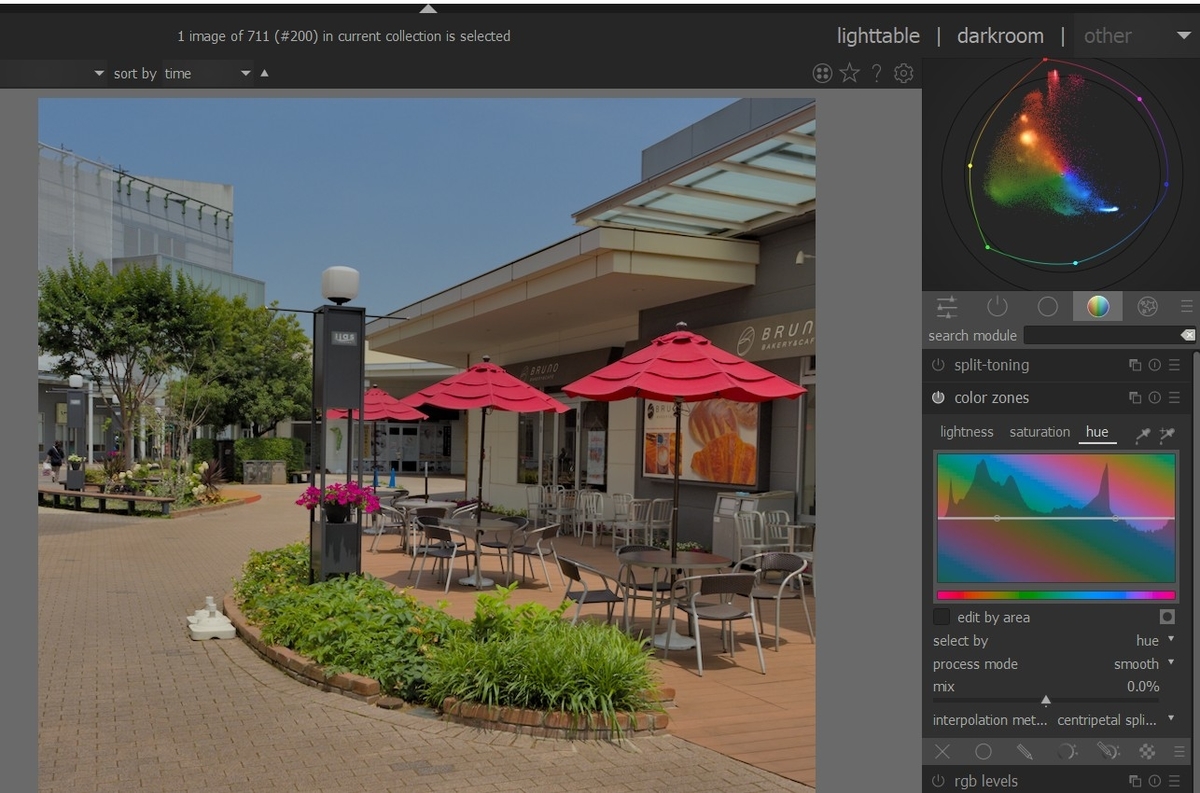
写真2は、カラーゾーンで、ヒューhueの右の部分を上に持ち上げています。この場合、写真2の赤い矢印のように、ベクトルスコープの外側が、反時計回りに回転します。
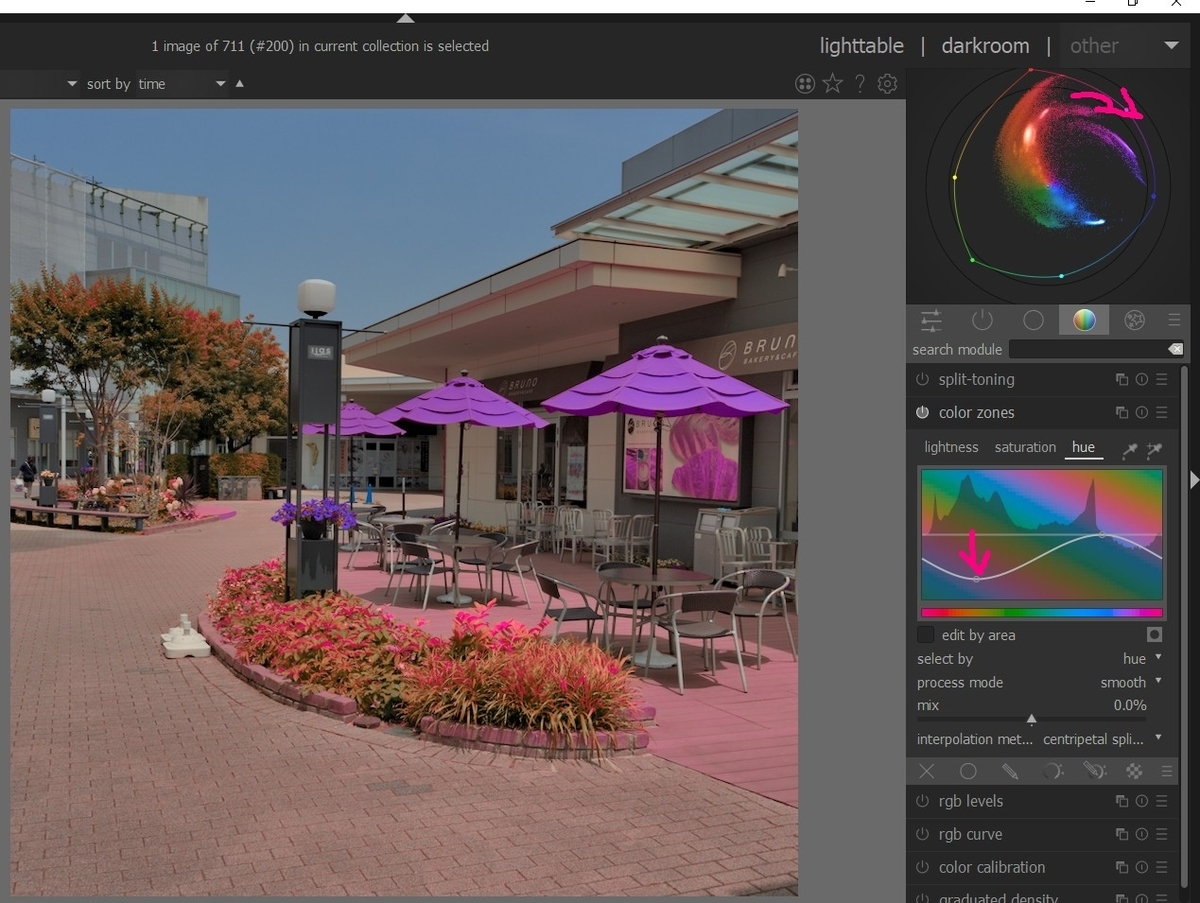
写真3は、カラーゾーンで、ヒューhueの右の部分を下に下げています。この場合、写真2の赤い矢印のように、ベクトルスコープの外側が、時計回りに回転します。
写真4は、カラーゾーンで、ベクトルスコープを表示しています。今度は、画像も表示しています。
写真5は、カラーゾーンで、ヒューhueの左の部分を上に持ち上げています。この場合、写真2の赤い矢印のように、ベクトルスコープの外側が、反時計回りに回転します。
写真6は、カラーゾーンで、ヒューhueの左の部分を下に下げています。この場合、写真2の赤い矢印のように、ベクトルスコープの外側が、時計回りに回転します。
カラーバランスRGBのヒューhueを操作すると、ベクトルスコープが回転します。カラーゾーンの場合も、動作は似ていますが、中心部分はあまり移動せず、周辺部分の移動量が大きくなる点が異なります。
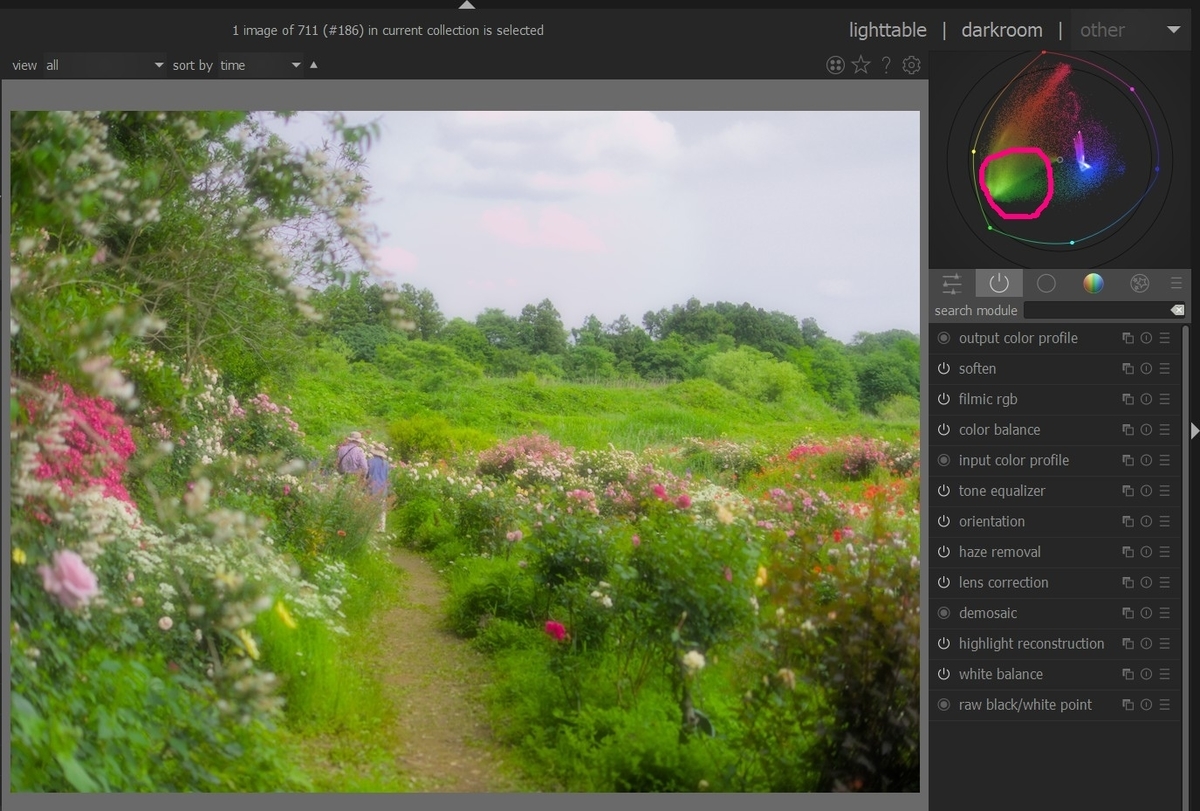
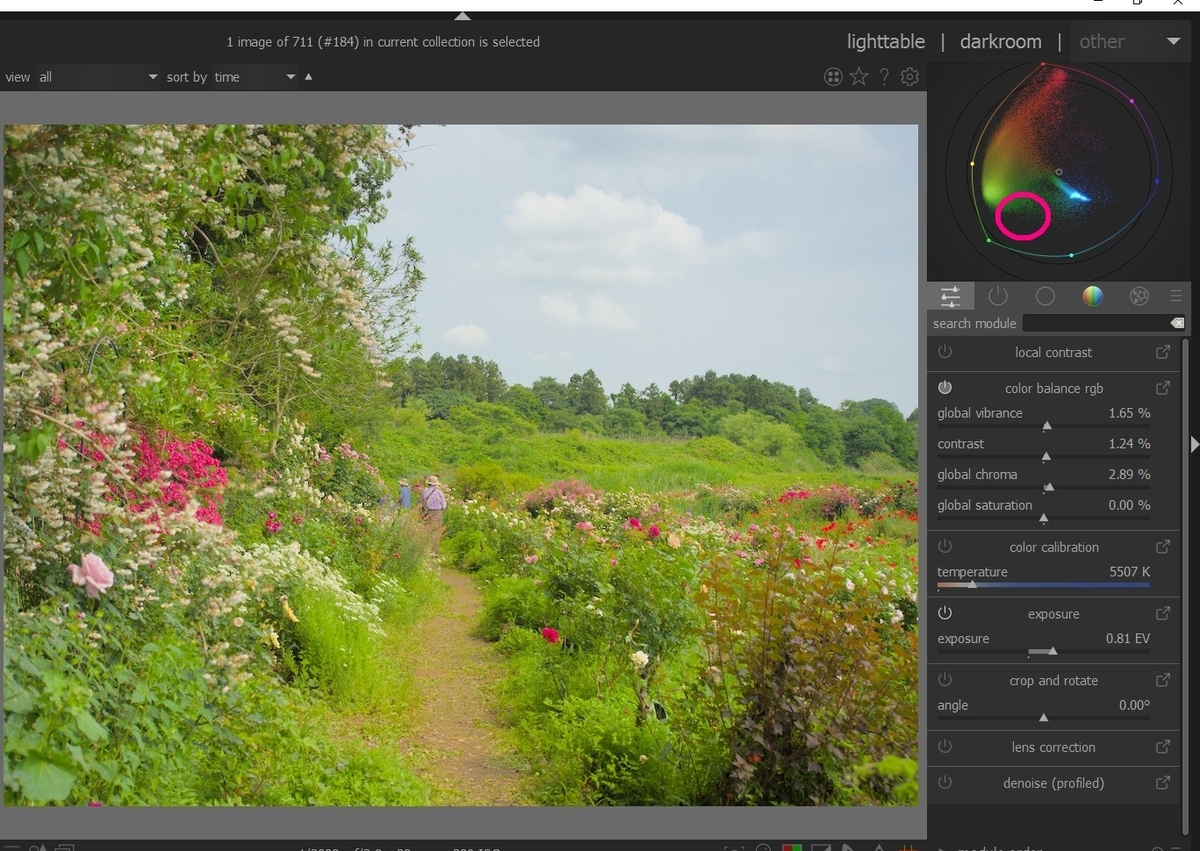
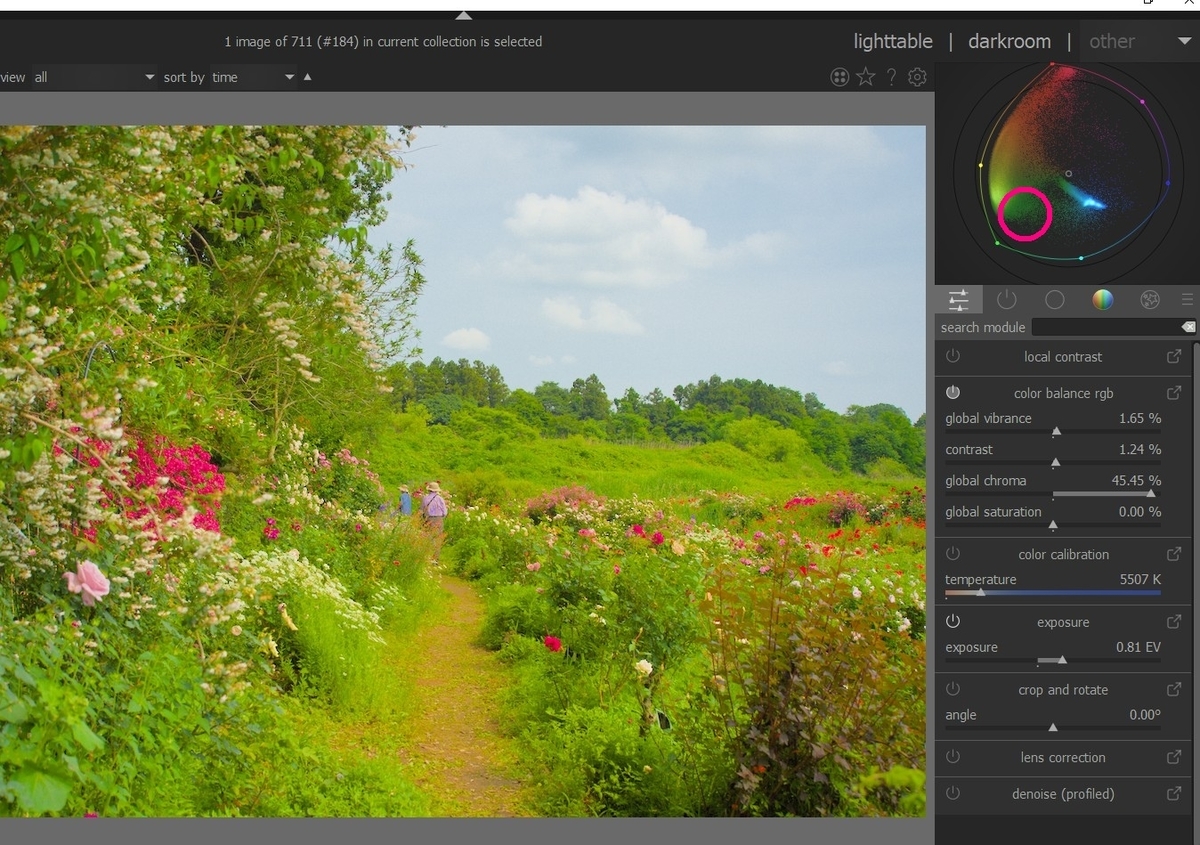
写真7と写真8は、同じ風景ですが、ベクトルスコープの赤い〇で囲んだ部分の成分が異なります。ベクトルスコープのこの部分にデータがあると、画像の緑が鮮やかになります。
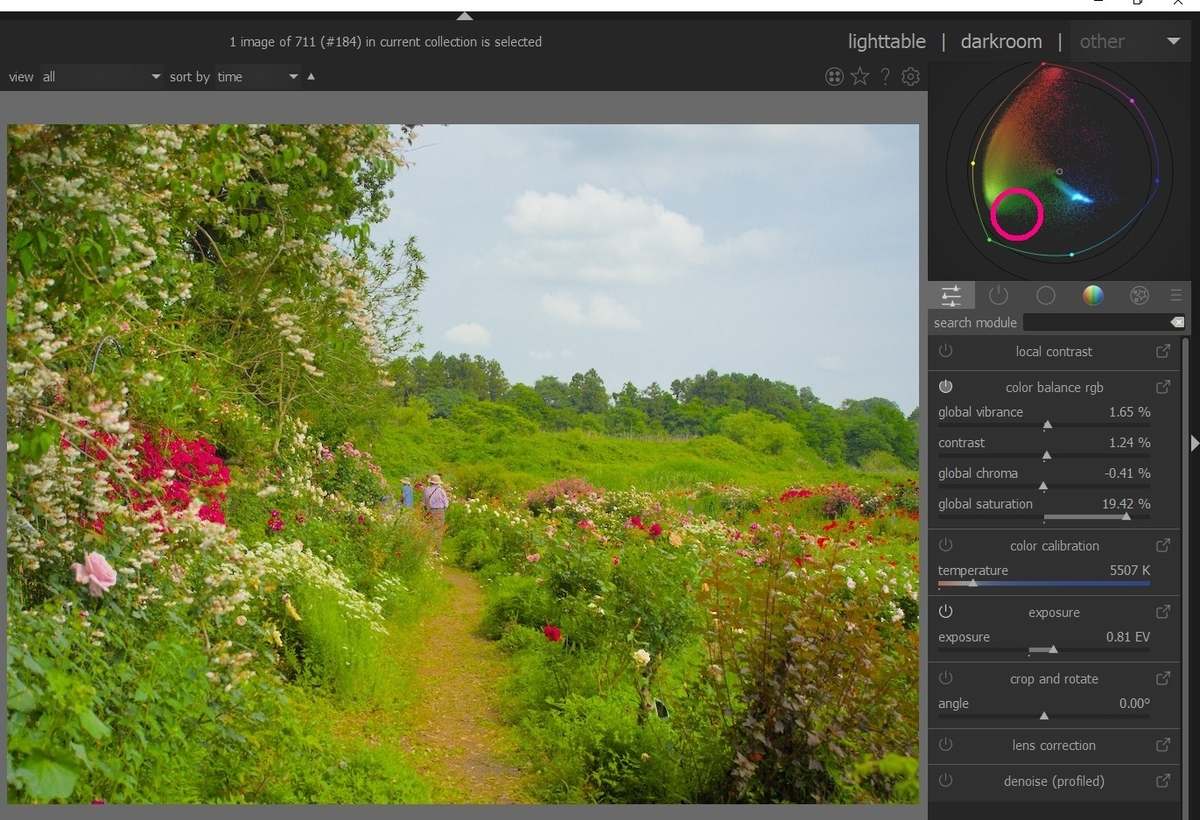
写真9は、別の画像です。ベクトルスコープの赤〇のところにデータがないので、緑色が鮮やかではありません。
写真10は、カラーバランスRGBで、クロマを右に振っています。
写真11は、カラーバランスRGBで、サチュレーションを右に振っています。
この2枚では、クロマをつかった方が、緑が鮮やかです。ベクトルスコープの赤〇のところを見ると、クロマの方が、緑の成分が多くあります。
クイックアクセスパネルのカラーバランスRGBでは、赤〇のところに緑が入りにくいです。
写真12では、ヒューhueをつかって、カラーバランスRGBでは、赤〇のところに緑をいれています。この方法を使うと、クロマより、強く、緑を鮮やかにすることができます。
このように、画像の色と、ベクトルスコープの成分の対応を見ていけば、ベクトルスコープのどの部分に成分を入れると、思ったような画像になるかが、推測できるようになります。












前の記事
次の記事