この記事は、読者の利便性のために、以下の記事をまとめたものです。
内容は、変更していません。
2021/07/27
2021/07/26
2021/07/25
2021/07/24
2021/07/23
2021/07/22
2021/07/21
2021/07/20
2021/07/19
2021/07/18
2021/07/17
2021/07/16
2021/07/15
2021/07/14
2021/07/13
2021/07/12
2021/07/11
-------------------------------------------------
画像のインポート~darktable 3.6の新機能(1)
darktable 3.6の新機能を少しずつ紹介します。
今回は、画像のインポートです。
マニュアルには、次のように書かれています。
darktable 3.6のリリースに伴い、モジュールの2つのボタンImage…ボタンとDirectory…ボタンが2つの新しいオプションに置き換えられました。
-
[ライブラリに追加 add to library ]オプションは、ファイルシステムに既に存在する画像を取得し、それらをライブラリデータベースに追加します(これは以前の機能と同等です)。
-
[コピー&インポートcopy & import]オプションは、ライブラリにそれらのコピーをインポートする前に、イメージのコピーを作成します。これは、メモリカードやカメラなどの外部データキャリアに保存され、インポートする前にローカルファイルシステムにコピーする必要がある画像に最もよく使用されます。コピープロセスの一環として、画像の名前の変更が選択できます。
どちらのオプションでも、インポートする個々の画像またはディレクトリを選択できる単一のダイアログが表示され、オプションで、インポートする前に画像のサムネイルを表示できます。
マニュアルを読んでも直感的に分かりづらいです。
ポイントは2つあります。
第1は、インポートのタブの位置です。
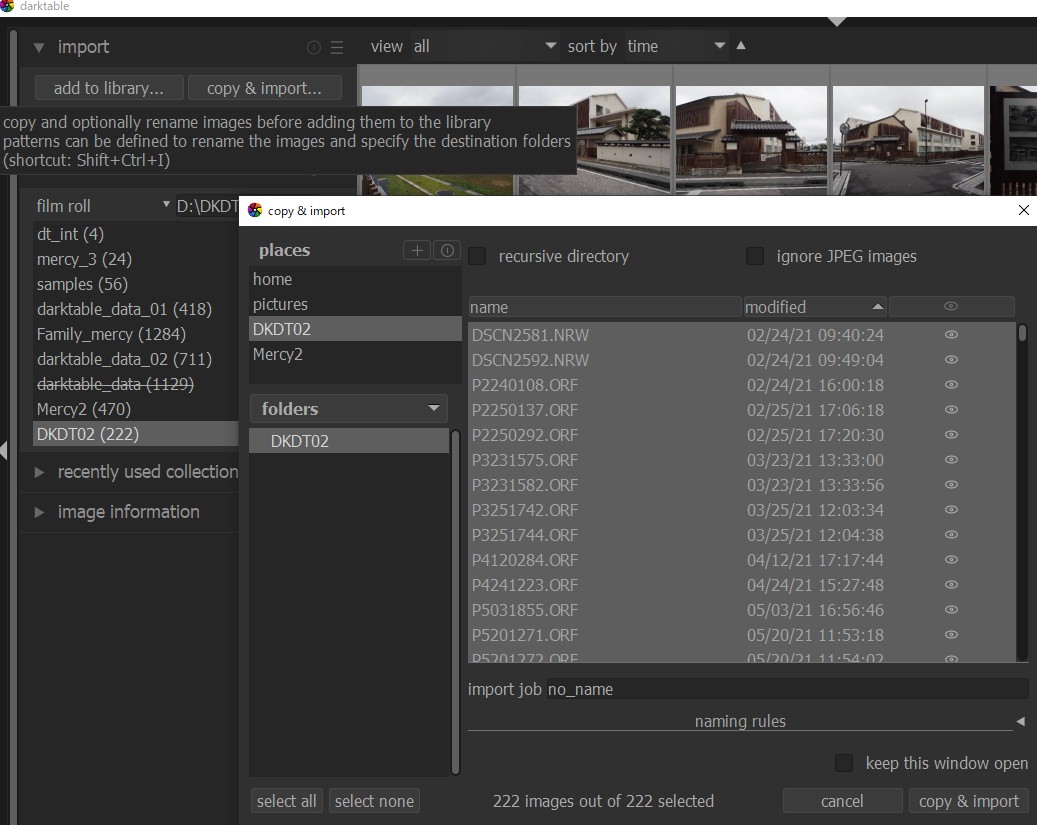
写真1は、インポートの左側のタブ「ライブラリに追加 add to library 」です。
写真2は、インポートの右側のタブ「コピー&インポートcopy & impor 」です。
フォルダにRAWファイルを追加して、darktableで読み込むときは、写真1の左側のタブ「ライブラリに追加 add to library 」を使います。
darktable3.4では、この機能は、右側のタブに割り当てられていました。
ここで、左側のタブではなく、右側のタブを使って、フイルムロールに画像を追加しようとすると、darktableが、落ちてしまいます。OSは、Windows10です。
タブの位置が移動しています。
写真2の右のタブは、フイルムストリップのあるフォルダに、別のフォルダから、画像をコピーするときに使います。
第2は、darktable3.6では、linuxのフォルダ構成を前提としたフォルダ構成になっているということです。
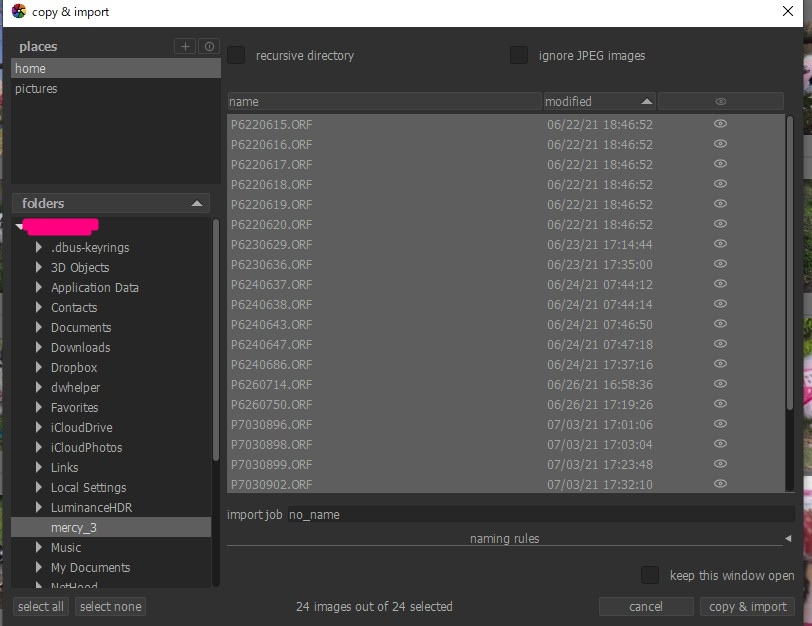
写真3は、フィルムロールに、新しい画像を追加するインポートメニューです。
赤く塗りつぶしたところは、ユーザー名です。
つまり、フォルダの規約は、linux流で、ユーザーのファイルは、ユーザーディレクトリの下にある前提になっています。
これを変えることはできますが、変えるべきか判断に迷うところです。



ライトテーブルの画像表示~darktable 3.6の新機能(2)
darktable 3.6の新機能と書いたのですが、マニュアルをチェックしてみたら、実は、3.4から実装されていたようです。3.2には、3種類しかなかったので、その印象が強く、勘違いをしていました。とはいえ、折角、解説をつくったので、説明しておきます。
ライトテーブルの基本は、ファイルマネージャーです。サムネイルを表示して、ダークルームで、現像する画像を選択することが目的です。
ダークルームでは、1枚の画像を現像します。ダークルームでできる複数の画像の比較は、スナップショットだけです。スナップショットは、便利ですが、画像は一様ではないので、左右または、上下に分けて比較する方法では、わかりにくいこともあります。そのような場合に、複数の画像を比較する方法が、ライトテーブルのカーリングモードです。
ライトテーブルで、画像の表示モードを切り替えるアイコンは、ファイルマネージャーのサムネイル下で、タイムラインの上に、表示されます。
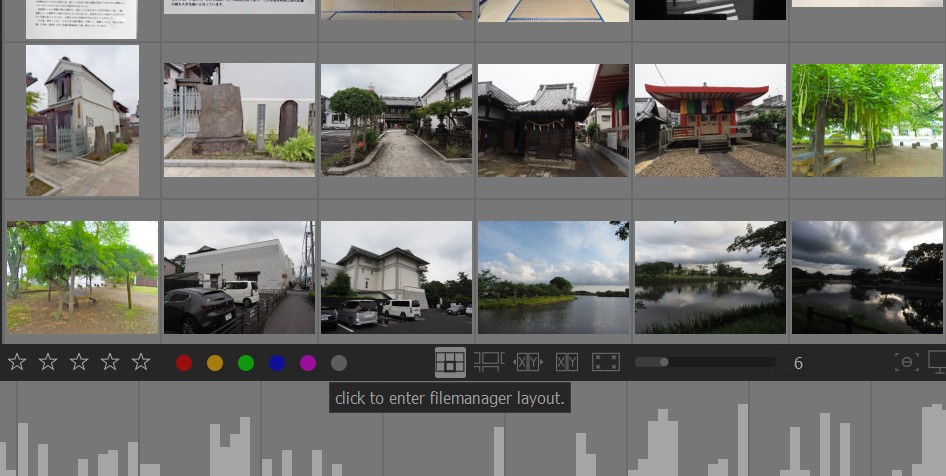
写真1は、「ファイルマネージャー」のアイコンで、これが、基本になります。
写真2は、ファイルマネージャーに似ていますが、画像のズームができる「ズーム可能なライトテーブル」のアイコンです。
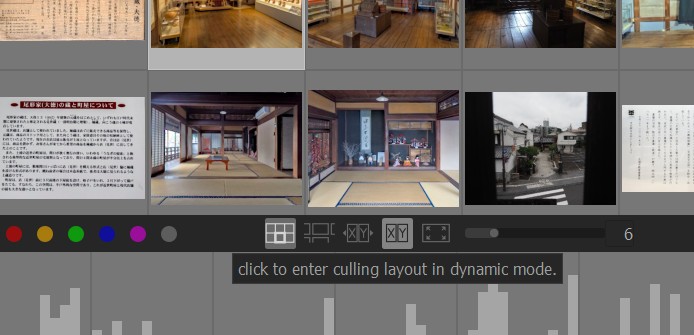
写真3は、「カーリング」のアイコンです。
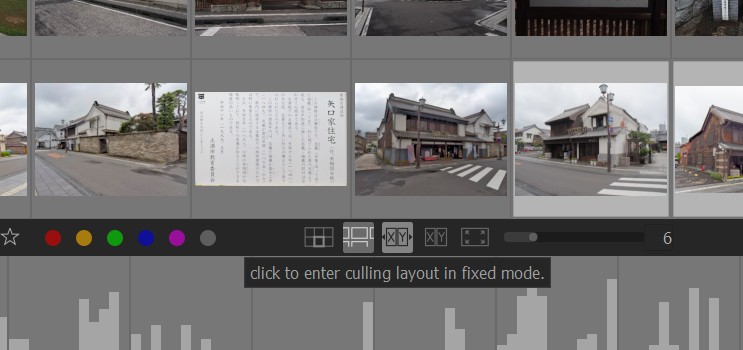
写真4は、「カーリング」で、2枚の連続画像を表示しています。
写真5は、「カーリング」で、表示画像の枚数を変えています。この番号を変えることで、「カーリング」、「ファイルマネージャー」、「ズーム可能なライトテーブル」では表示枚数を変更できますが、「カーリング(ダイナミック)」ではこの値は2で固定でかえられません。また、全画面では、この数字に関係なく、1枚表示になります。
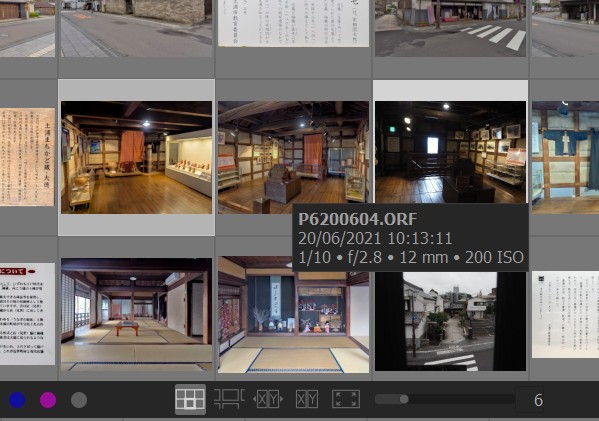
写真6は、「カーリング(ダイナミック)」のアイコンです。このモードは、サムネイルで連続して画像を2枚えらんで、表示できます。
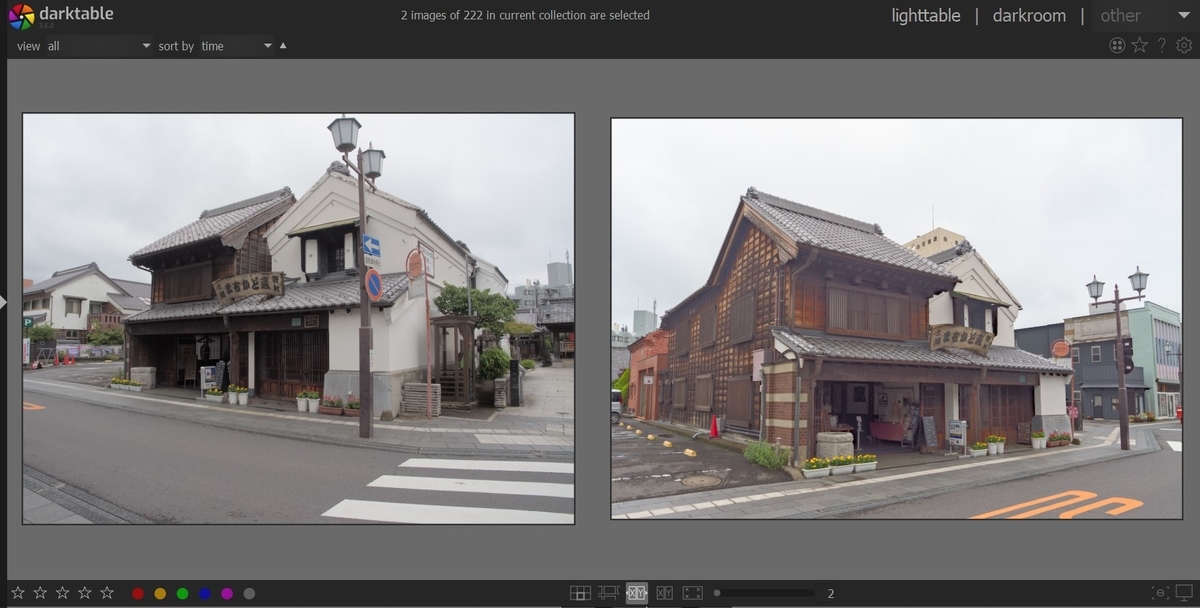
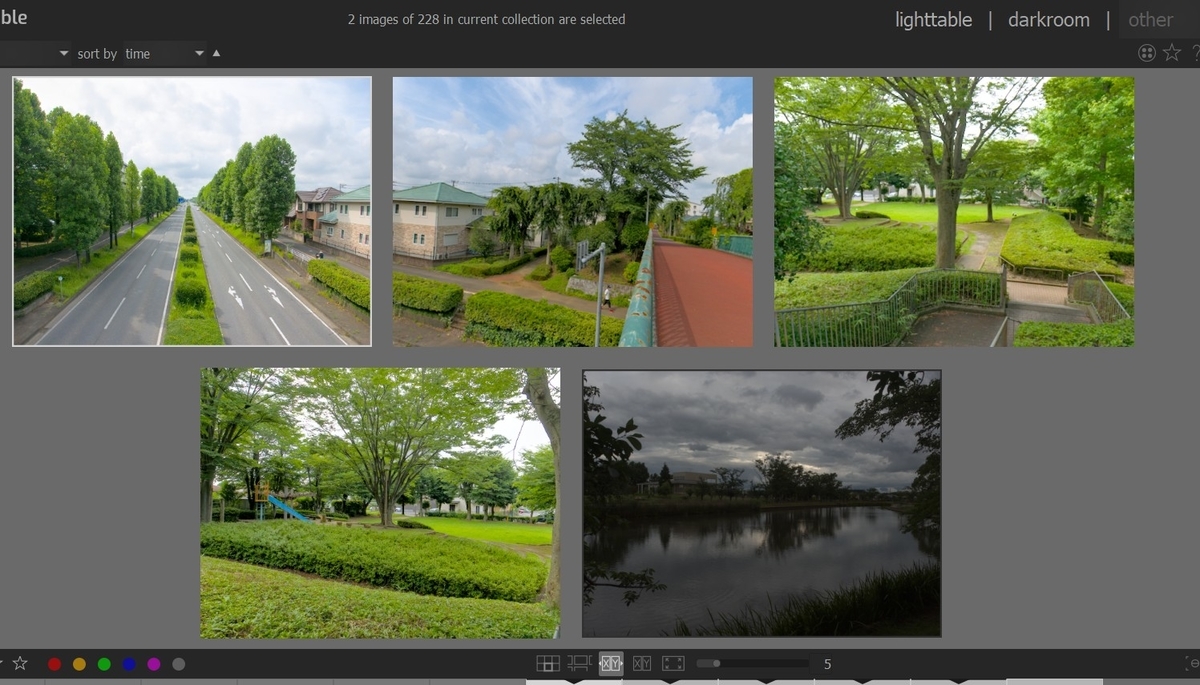
写真7は、「カーリング(ダイナミック)」モード用に、「ファイルマーネジャー」で、2枚の画像を選んでいます。
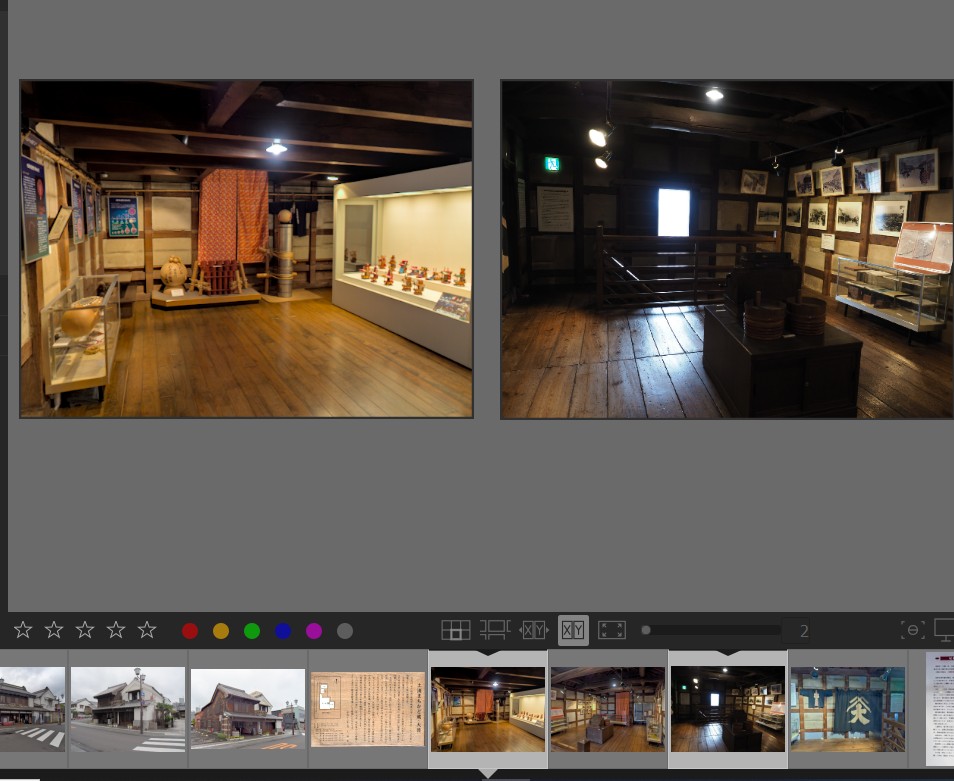
写真8は、「カーリング(ダイナミック)」2枚の非連続な画像を表示しています。
写真9は、「全画面」のアイコンです。なお、全画面表示は、キーボードシートカット「W」でも可能です。
写真10は、全画面表示をしています。
以上の中で、わかりにくいのは、「ズーム可能なライトテーブル」と「カーリング(ダイナミック)」なので、この2つは、実際に、操作してみることをお勧めします。










モジュールのマスク表示アイコン~darktable 3.6の新機能(3)
ダークルームの右パネルには、マスク表示アイコンが追加されました。
このアイコンは、常に表示されるわけではなく、マスクが有効になっている時だけに表示されます。
少し、特徴的な表示をするので、今回は、チェックしてみます。
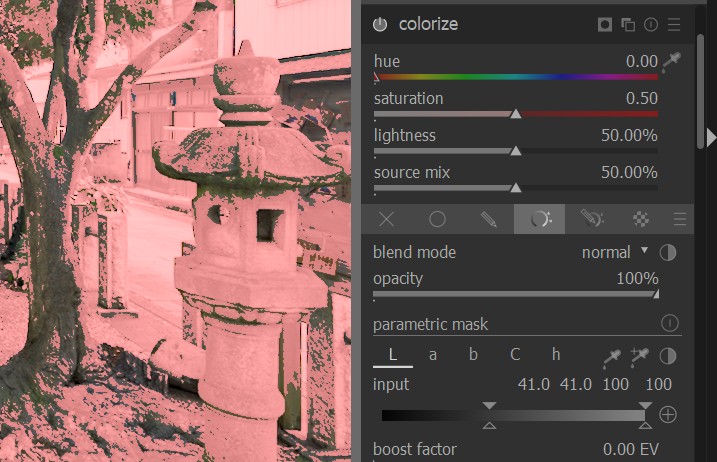
写真1は、マスクのチェックによく使うカラーライズです。この状態では、モジュールのトップパーの右には、3つのアイコンが並んでいます。
写真2では、描画マスクのタブをオンにしています。この状態では、モジュールのトップパーの右には、4つのアイコンが並んでいます。一番左のアイコンが、マスク表示アイコンです。つまり、マスク表示アイコンがモジュールのトップバーに表示されているときには、そのモジュールで、マスクが使われていることを意味します。
写真3では、描画マスクのタブをオフにしています。この状態では、モジュールのトップパーの右には、3つのアイコンが並んでいます。一番左のアイコン、マスク表示アイコンが消えています。
写真4では、パラメトリックマスクのタブをオンにしています。この状態では、モジュールのトップパーの右には、4つのアイコンが並んでいます。一番左のアイコンが、マスク表示アイコンです。これは、描画マスクの時と同じです。
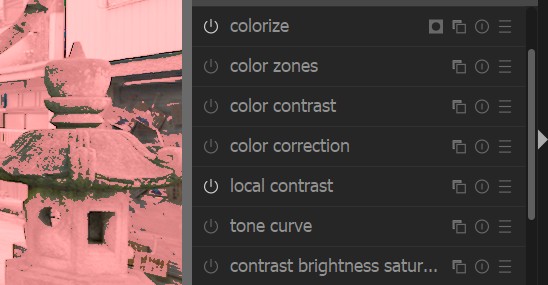
写真5では、写真4で開いていた、カラーライズモジュールを閉じています。モジュールを閉じた状態でも、マスク表示アイコンは残っています。
写真6では、カラーライズモジュールを閉じたままで、マスク表示アイコンをオンにしています。こうすると黄色マスクが表示されます。
まとめます。
darktable3.6では、モジュールのトップバーにマスク表示アイコンが追加されました。
このアイコンは、モジュールでマスクが使われている時、すなわち、描画、パラメトリックなどのマスク作成アイコンがオンになっているときにだけ表示されます。
マスク表示アイコンの機能は次の3つです。
第1に、モジュールを開いたときに、このアイコンは、モジュールの下の方に表示される、マスク表示アイコンの代わりをします。機能は同じですが、モジュールのトップバーにあるため、スクロールさせずに、マスク表示をオンにできます。
第2に、モジュールを閉じた状態で、モジュールでマスクが使われているか否かを表示します。
第3に、モジュールを閉じた状態で、アイコンのスイッチをオンにすることで、モジュールで使われているマスクを確認できます。
というわけで、モジュールのトップバーに表示されている他のアイコンとは違った動き方をしますが、慣れれば便利です。





プリセットの一括保存・読み込み~darktable 3.6の新機能(4)
darktable3.6では、プリセットの一括保存、一括読み込みができるようになりました。
とはいえ、darktableの初心者の方は、プリセットとは何かが、わかりにくいと思われますので、今回は、まず、プリセットの基本を説明して、最後に、新機能の説明を追加することにします。
例題は、よく使っている、Skin Retouchスタイルファイルです。このスタイルファイルは、コントラストイコライザーで、肌色の部分にマスクをかけて、肌をなめらかに表示します。
Skin Retouchのスタイルファイルは以下にあります。
-
Dépôt de styles de darktable-fr / darktable-fr Styles Repo
https://darktable.fr/download/Styles/index.html
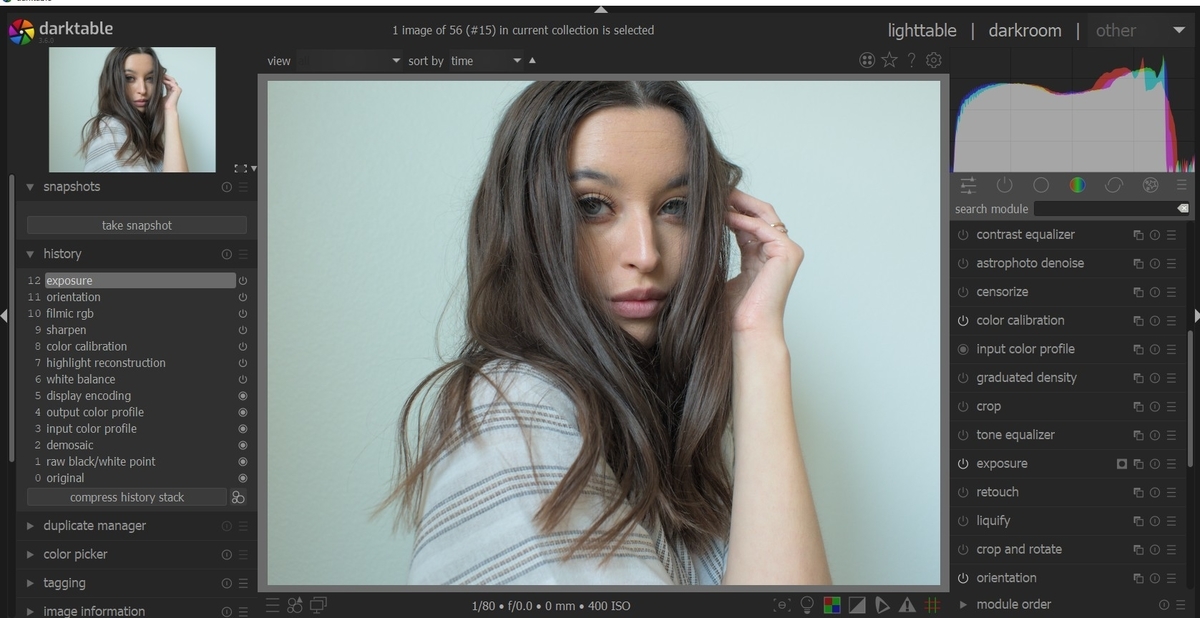
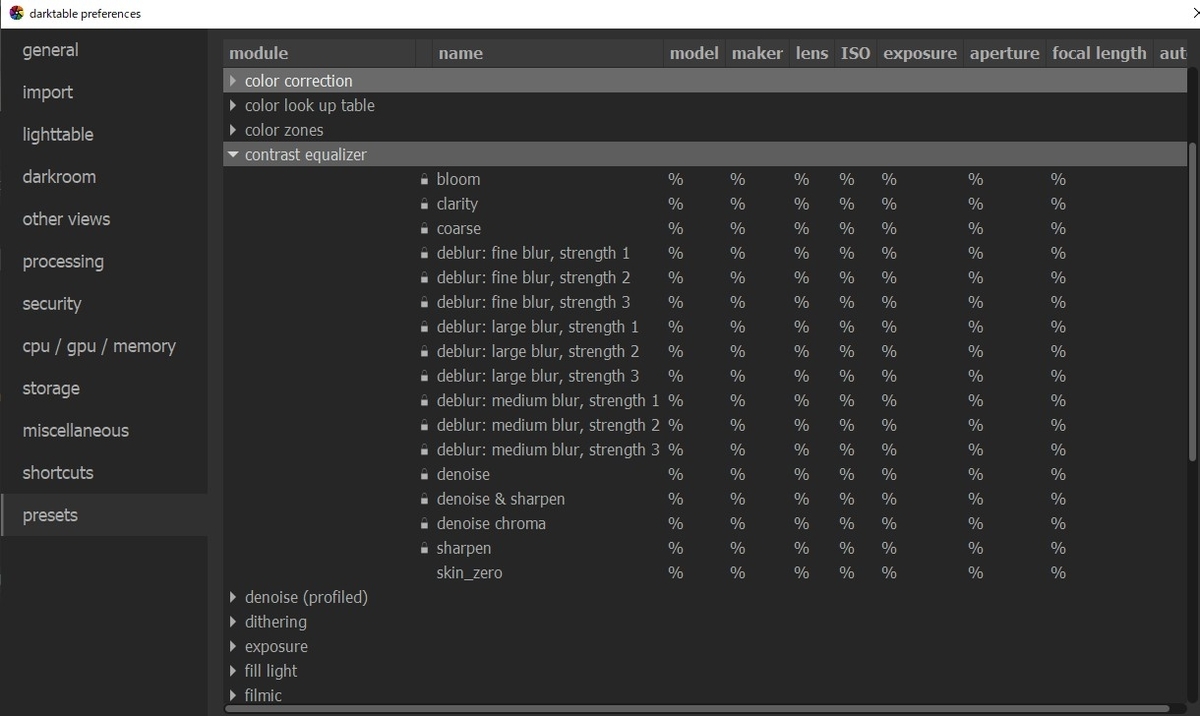
写真1は、設定(preference)>presets>contrast equalizerです。プリセットの一覧が表示されています。プリセットの頭に、白い四角のマークがついているプリセットは、システムが作成したもので、削除や編集はできません。
写真2は、テスト用の画像です。右のパネルにコントラストイコライザーが見えますが、マスクアイコンが表示されていないので、マスクが使われていないことがわかります。
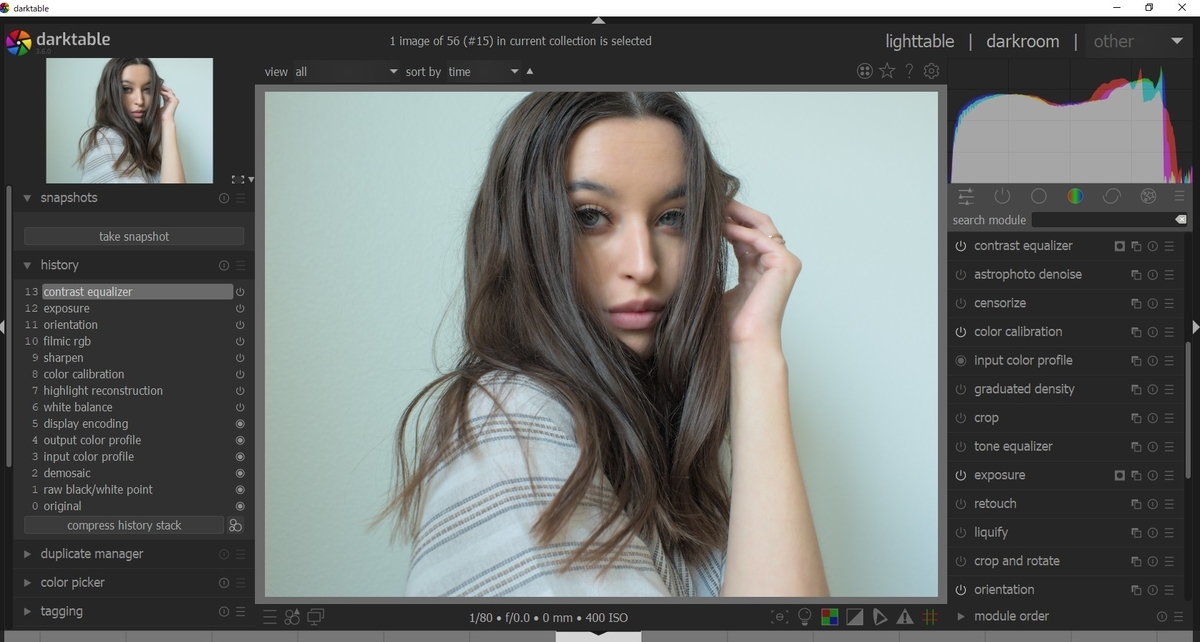
写真3は、スタイルファイルで、Skin Retouchを選択しているところです。
写真4は、スタイルファイルで、Skin Retouchを読み込んだ後です。左のパネルの履歴に、コントラストイコライザーがついかされています。右のパネルのコントラストイコライザーのトップバーには、マスクアイコンが表示されています。
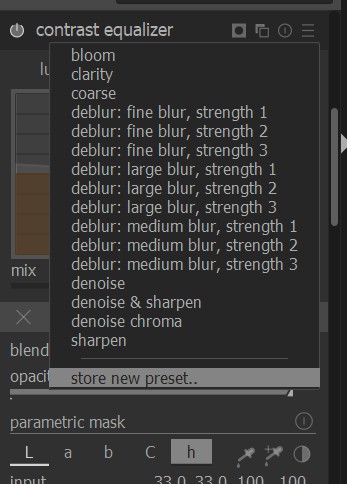
写真5は、コントラストイコライザーのトップバーの一番右の三本線のアイコン(ハンバーガー)を開いて、プリセットを表示しています。ここで、「store new preset」を選びます。
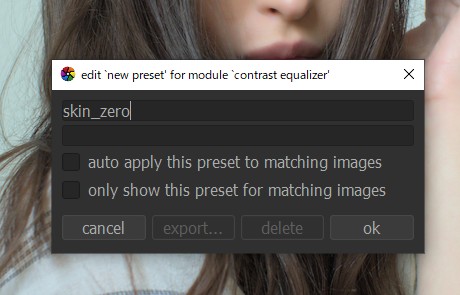
写真6は、表示された新しいプリセットの表示ウインドウです。ここで、保存すプリセットに名前を付けます。ここでは、「skin_zero」という名前を付けています。
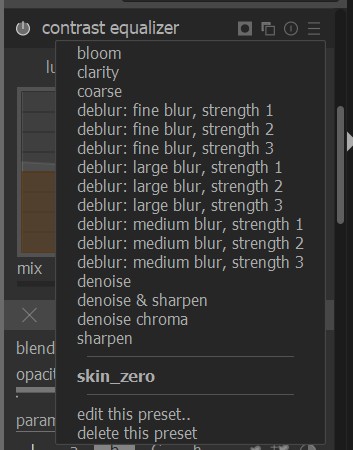
写真7は、コントラストイコライザーのトップバーの一番右の三本線のアイコン(ハンバーガー)を開いて、プリセットを表示しています。ここは、「skin_zero」が追加されています。
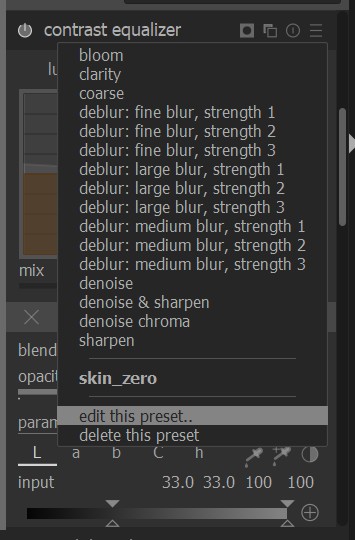
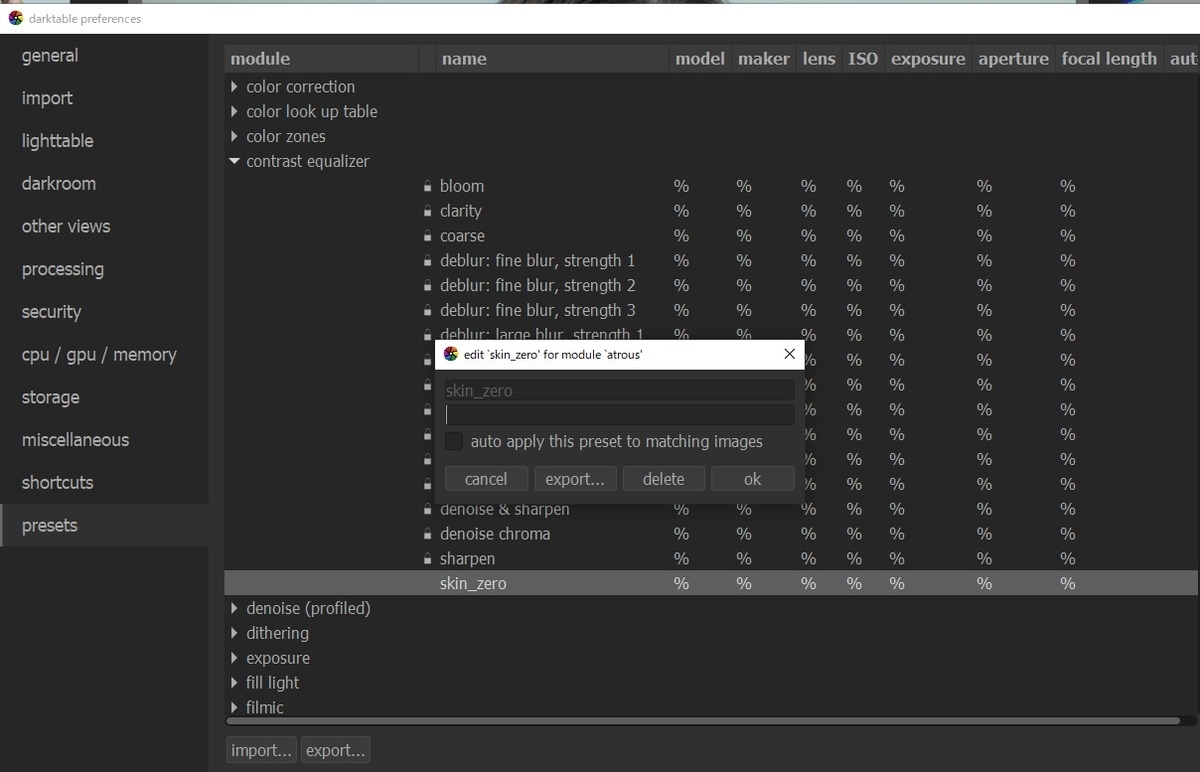
写真8では、「skin_zero」に対して、編集「edit this preset」を選択します。
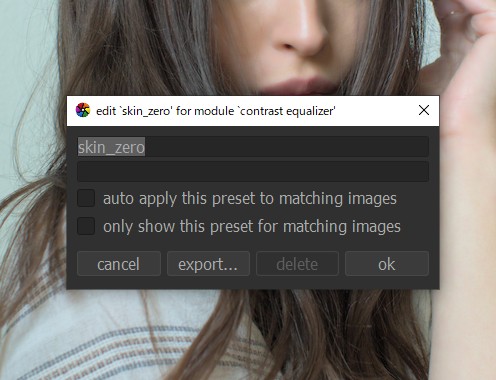
写真9では、「skin_zero」に対して、プリセットの表示ウインドウが開いています。写真6に似ていますが、今回は、「cancel」と「OK」だけでなく、「export」も選択できます。つまり、プリセット1つ単位で、書き出しができます。
写真10は、設定(preference)>presets>contrast equalizerを開いています。ここでは、追加したプリセット「skin_zero」が一番したにあります。マウスポインターをこの上においてダブルクリックすると、次になります。
写真11では、写真9と同じプリセットの表示ウインドウが開きます。写真11の一番下に、「import」と「export」があります。この2つのアイコンが、darktable3.6で追加されています。
「export」を選ぶと、書き込み先のフォルダの指定ウインドウ(写真は省略)が開きます。そこで、フォルダを選んで、「OK」を押すと、全てのプリセットが書き出されます。
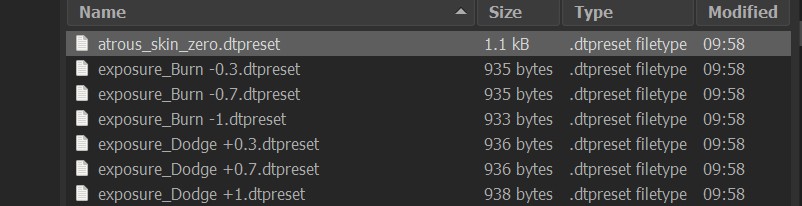
写真12は、書き出されたプリセットを「import」で確認しています。ここでは、「skin_zero」が確認できます。
以上です。darktable3.6で追加された機能は簡単ですが、複数のPCでdarktableを使う場合には、便利です。












クイックアクセスパネル~darktable 3.6の新機能(5)
darktableは、機能は、非常に優れたソフトだと思いますが、何分にも、ゾーンシステムからはじっまって、いくつかの理論がわかっていないと使いこなしが難しいソフトでもあります。
おそらく、darktableの人気が高くならないのは、スマホやタブレットのRAW現像ソフトのように、ボタンを押せば、後は自動で、何も考えずに、きれいな写真ができるとは行かないためと思われます。darktableの開発チームでも、そのことは意識していて、darktable3.2と3.4では、基本調整 basic adjustmentsモジュールが準備されていました。これは、よく使われるモジュールのラッパーになっていて、見かけはモジュールですが、実体は、各モジュールのスライダーが並べられていました。この方式の問題点は、2つありました。
第1は、基本調整モジュールが、シーン参照ワークフローではなく、表示参照ワークフローに準拠していたことです。
第2は、同じ調整バーが、基本調整ともとのモジュールの2か所にあって、別々の設定ができてしまう点です、例えば、露光調整用に、基本調整にも、露光にもスライダーがあって、2つのスライダーの設定は連動していませんでした。
darktable3.6では、基本調整モジュールを廃止して、クイックアクセスパネルに切り替えています。
これは、各モジュールへの完全なラッパーです。クイックアクセスパネルのスライダーは、モジュールのスライダーの部分だけを表示していますが、違うのは表示の仕方だけなので、スライダーは1つしかありません。
darktable 3.6:サマーリリース2021のトップに、クイックアクセスパネルの説明が以下のようになされています。
クイックアクセスパネル quick access panelは基本的な調整 basic adjustmentsモジュールの代替品です。このパネルは、単一の統合レイアウト内の既存の処理モジュールへの新しいインターフェースを提供します。 ユーザーは、クイックアクセスパネルに任意のモジュールのコントロールを追加して、生産性を高め、人間工学な使用を強化できます。
この実装はGUIのみです。コントロールとピクセルフィルターは引き続きそれぞれのモジュールに属し、元のリンクされたモジュールを使用してパイプラインに沿って個別に適切に移動できます。
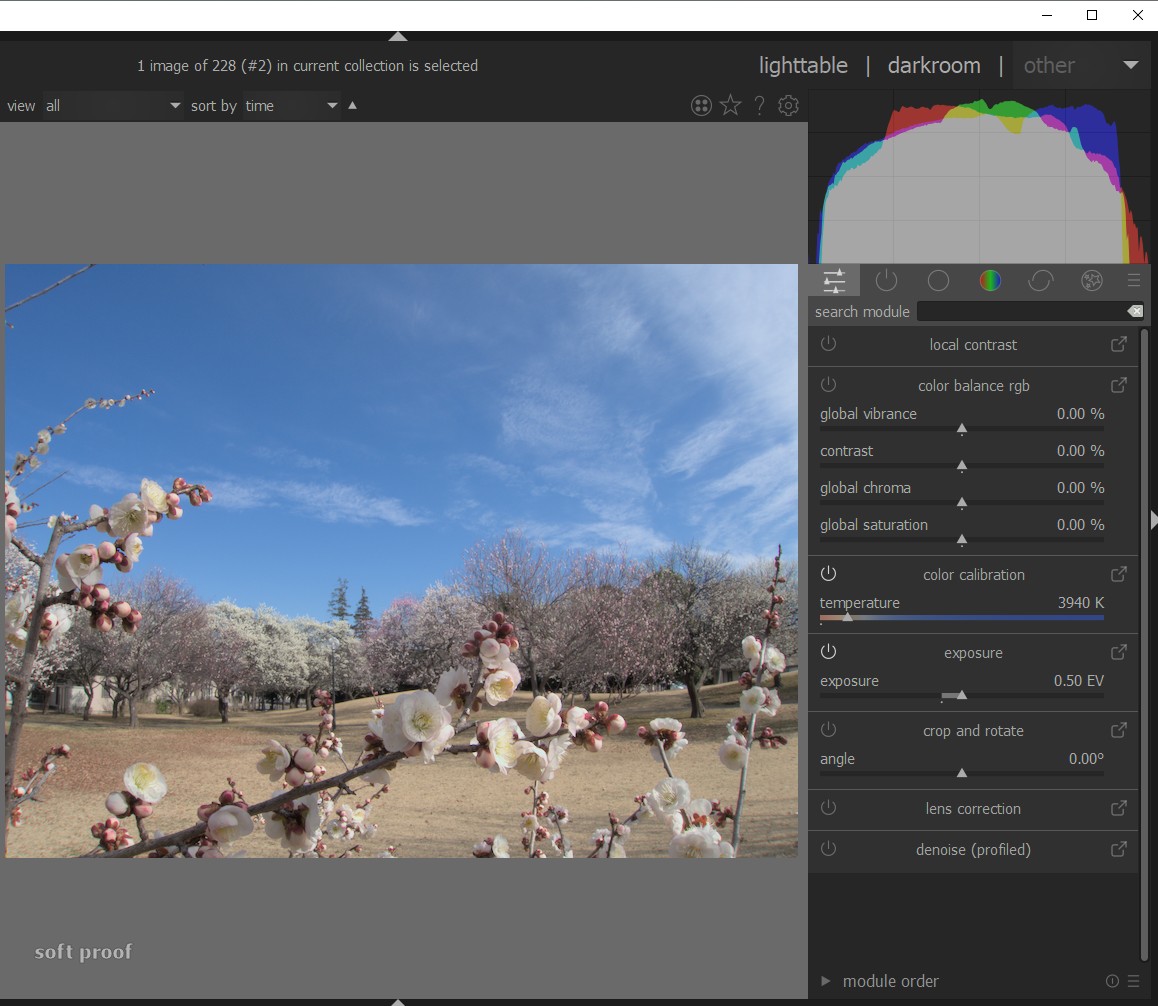
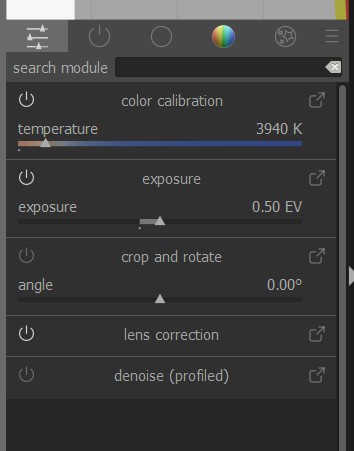
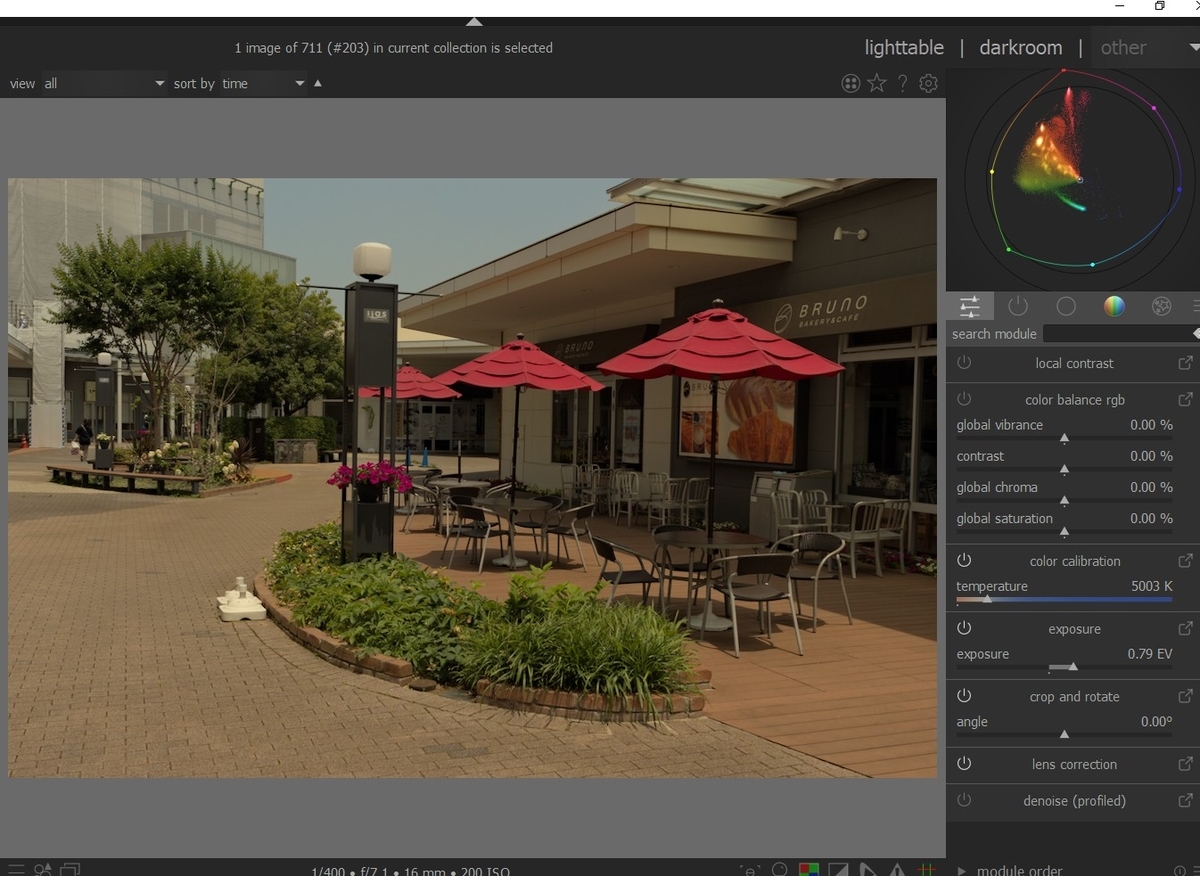
写真1は、ヒストグラムの窓の下にあるモジュールクループのアイコンの一番左にあるクイックアクセスパネルのアイコンをクリックしています。ここでは、クイックアクセスパネルが表示されています。
クイックアクセスパネルを開いた時点で、既に、有効になっているモジュールは、カラーキャリブレーションと露光です。他のモジュールは、この時点では、オフになっています。ここで、モジュールの左端にあるアイコンをクリックすると、オフになっていたモジュールがオンになります。その時のパラメータはプリセットの値が使われるか、スライダーで調整します。
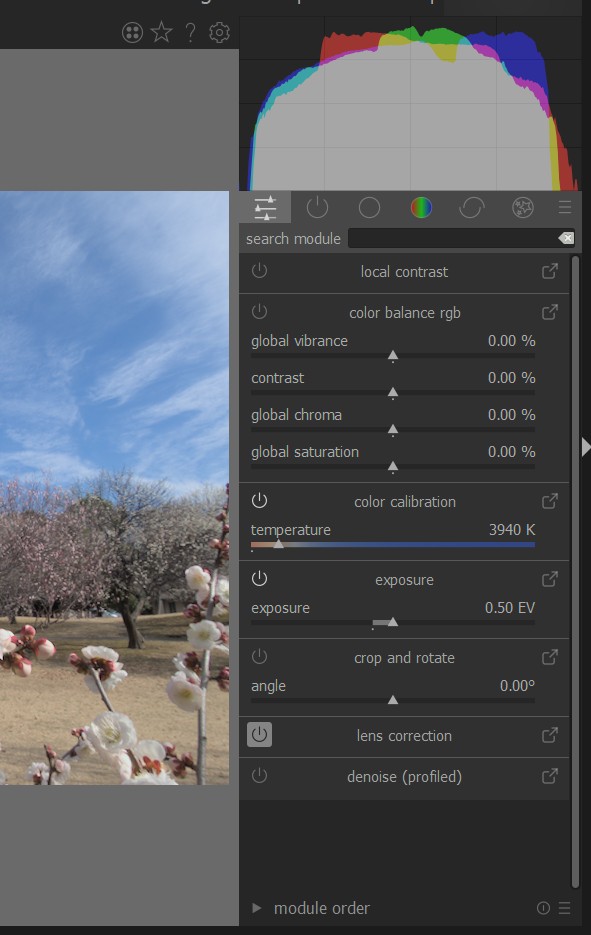
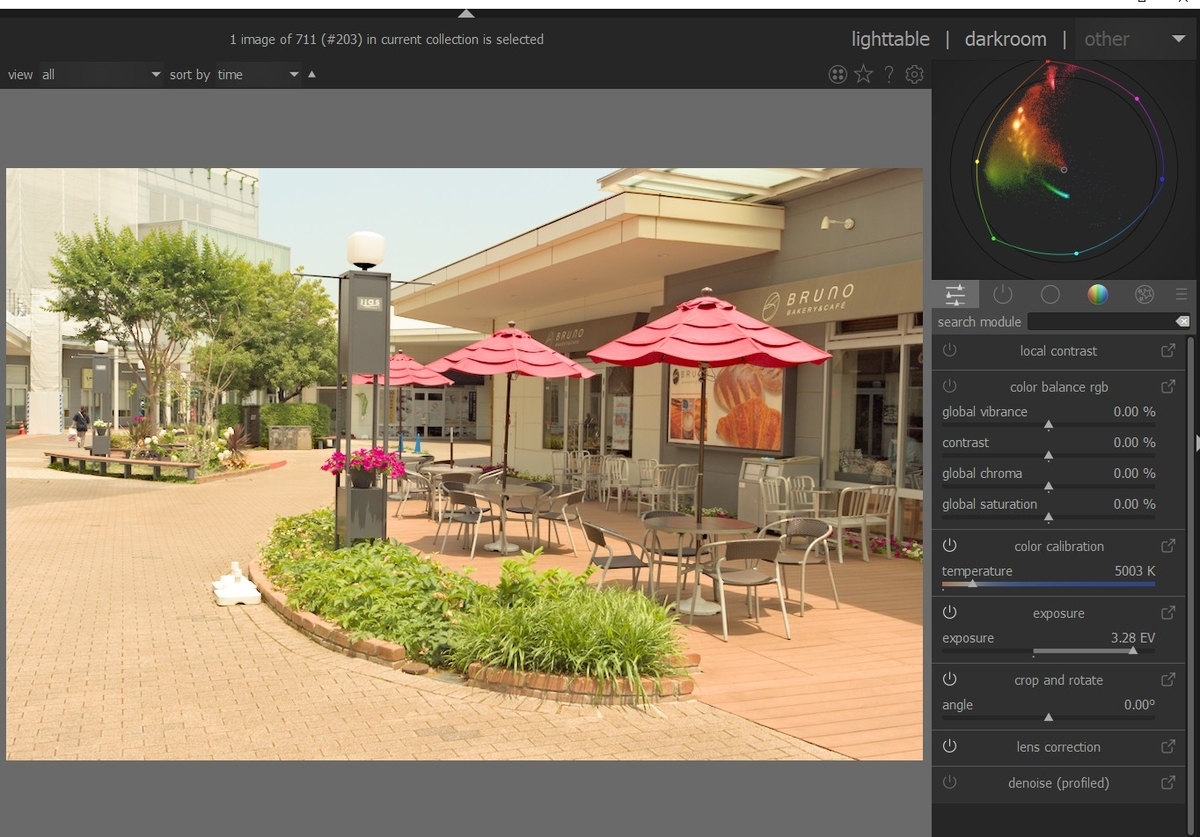
写真2では、レンズ補正モジュールをプリセット値で、オンにしています。
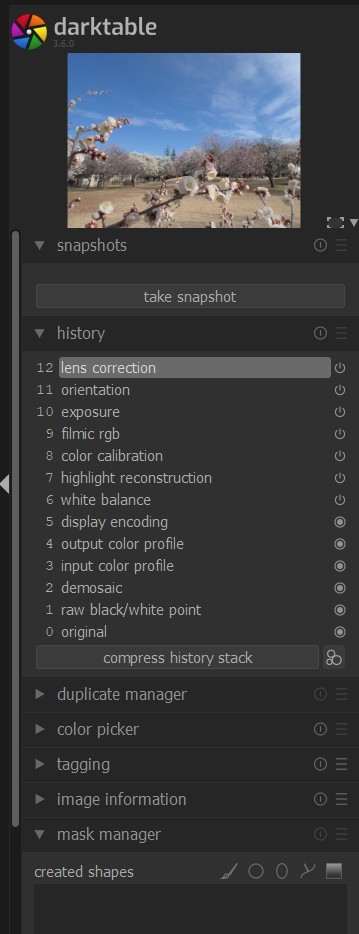
写真3は、履歴のパネルで、レンズ補正が有効になったことがわかります。
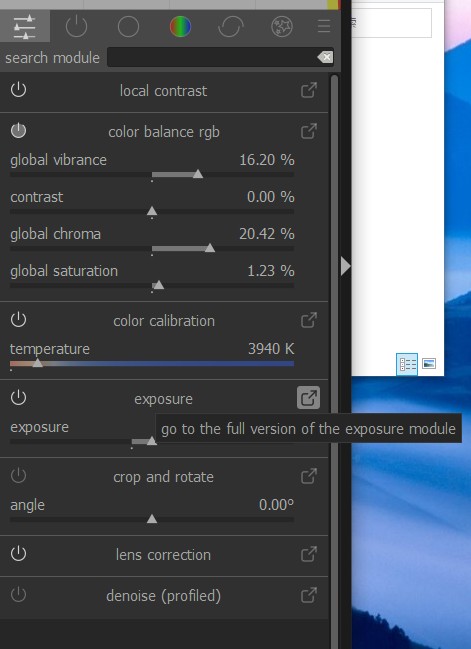
写真4では、カラーバランスRGBのスライダーを変更しています。
この部分には問題があります。「darktable 3.6:サマーリリース2021」では、グローバルな色調整は、できるだけカラーキャリブレーションを使い、カラーバランスRGBはマスクを併用してローカルに使用することを薦めています。その記載をみて、筆者は、グローバルな色補正には、カラーバランスRGBではなく、古いカラーバランスモジュールを使っていました。クイックアクセスパネルでは、グローバルな設定に、スライダーが準備されていますから、カラーバランスRGBをグローバルに使うことは望ましくはないが、カラーバランスに戻るまではないということでしょう。
さて、カラーバランスRGBを攻略するには、バイブランス、クロマ、サチュレーションが、感覚的に理解できないとどうにもなりません。その点では、本格的に、カラーバランスRGBを攻略する前に、クイックアクセスパネルのカラーバランスRGBをつかって、バイブランス、クロマ、サチュレーションの違いの感覚をつかむことは有効なアプローチと思われます。
各モジュール名の右端には、四角に矢印のついたアイコンがあります。
写真4では、露光の右端の四角と矢印のアイコンの上に、マウスポインターをのせています。このアイコンをクリックすると元のモジュールが開かれることがわかります。
クイックアクセスパネルのモジュールの順番は、右パネルの一番下にあるモジュールの順番アイコンで、変更できます。
クイックアクセスパネルに登録されているモジュールは、ダークルームのモジュールグループの設定の一環で管理されています。これは、ヒストグラム窓の下にあるモジュールグループのバーの一番右にあるハンバーガーアイコンで変更できます。
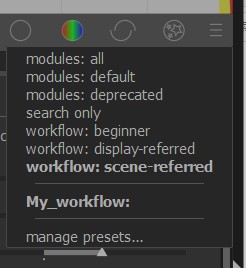
写真5は、ハンバーガーアイコンの上にマウスポインターをのせています。ここで、ワークフローと書かれている部分が、モジュールグループのプリセットです。これは、「プリセットの管理」を選べば、調整できますが、その点は次回に、説明します。
クイックアクセスパネルのデフォルトは、「シーン参照ワークフロー」です。写真5では、この他に、「表示参照」と「初心者」も見えます。
まとめます。
クイックアクセスパネルはどの程度使えるのでしょうか。
シーン参照ワークフローでは、次のモジュールが、クイックアクセスパネルに登録されています。
初心者のワークフローでは、次のモジュールが、クイックアクセスパネルに登録されています。
Aurélien Pierreさんが、2020年に書いた「サルでもわかるdarktable 3.0」で使っているモジュールは次の2セットです。
-
フイルミックRGB、カラーバランスRGB(カラーバランス)、ローカルコントラスト
-
フイルミックRGB、露光、トーンイコライザー、カラーバランスRGB(カラーバランス、チャンネルミキサー)、カラーゾーン
これをみると、クイックアクセスパネルに落ちているモジュールは、トーンイコライザーとカラーゾーンです。トーンイコライザーは。シーン参照ワーフローの中心になるモジュールなので、クイックアクセスパネルに含まれないのは意外に思われます。
写真6は、トーンイコライザーモジュールで、梅の花の部分のゾーンの露光を上げています。
このような、梅の花の部分の抽出をプリセットで行うことは困難です。一方、調整は、スライダーではないので、このモジュールをクイックアクセスパネルに入れると大きな面積を占めてしまいます。
これが、トーンイコライザーをデフォルトでクイックアクセスパネルに入れない理由と思われます。
リンクを使ってみた結果、各モジュールで調整すれば、問題がないことがわかりました。
こうすると、モジュールのアイコンやスライダーがすべて有効になるので、初心者むけではなくなります。しかし、クロップと回転で、マウスで、水平線を書いて、角度を自動調整した方が、角度のスライダーを動かして、調整するよりはるかに簡単です。
初心者向けのコンセプトで、パラメータの数をどこまで減らすのかは難しい判断と思われます。
-
darktable 3.0 for dummies (in 3 modules) 2020/01/20 Aurélien Pierre
https://discuss.pixls.us/t/darktable-3-0-for-dummies-in-3-modules/15849
-
darktable 3.0 for dummies: hardcore edition 2020/01/20 Aurélien Pierre
https://discuss.pixls.us/t/darktable-3-0-for-dummies-hardcore-edition/15864






モジュールグループのプリセットの編集~darktable 3.6の新機能(6)
従来通り、検索窓にキーワードの一部を入れて検索することも可能です。
ただし、3.4で推奨されたこの方法は、シーン参照ワークフローに必要なモジュールがそろっていないときの暫定的な処置であったと思われます。
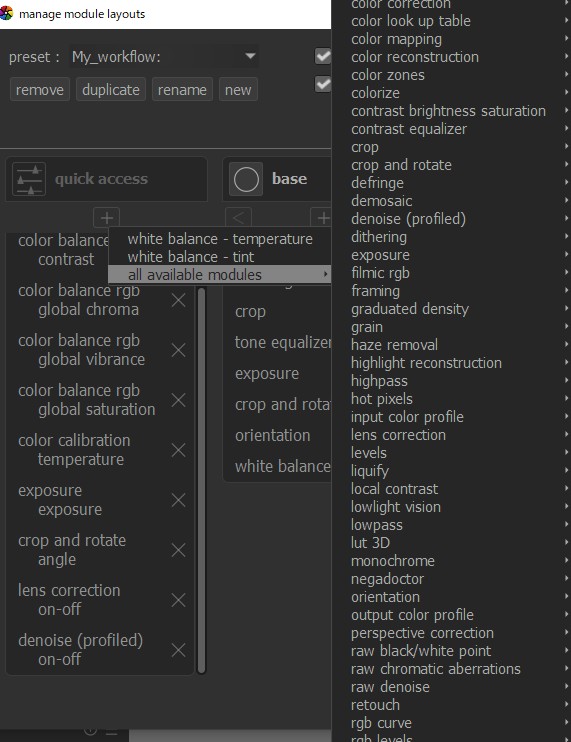
写真1は、ダークルームのヒストグラム窓の下のモジュールのグループのアイコンの一番右のハンバーガーアイコンをひらいたところです。ここで、workflowと書かれている部分は、クイックアクセスグループに対応しています。シーン参照のワークフローが太字(選択)されている状態で、「manage presets」を選びます。すると写真2に、画面が変わります。
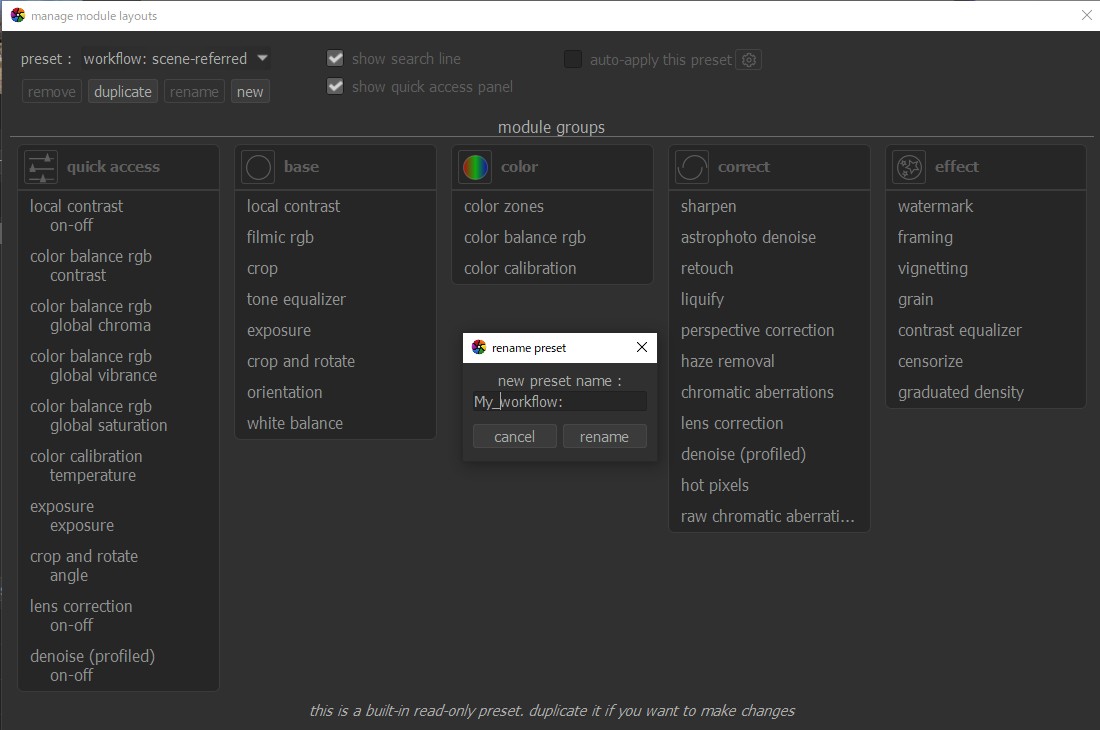
写真2は、プリセットの設定画面です。シーン参照のプリセットは、ビルドインで、変更できません。写真2の一番下に、「これば読み込み専用のプリセットである。編集したければ、duplicateを作れと書かれています。」そこで、写真2の上から、3行目の「duplicate」アイコンをクリックすると、写真2の中央にある小さな窓が開いて、プリセットの名前変更のための名称を聞いてきます。ここでは、「My_workflow:」を入力しています。その後、「rename」ボタンをクリックすると次の写真になります。
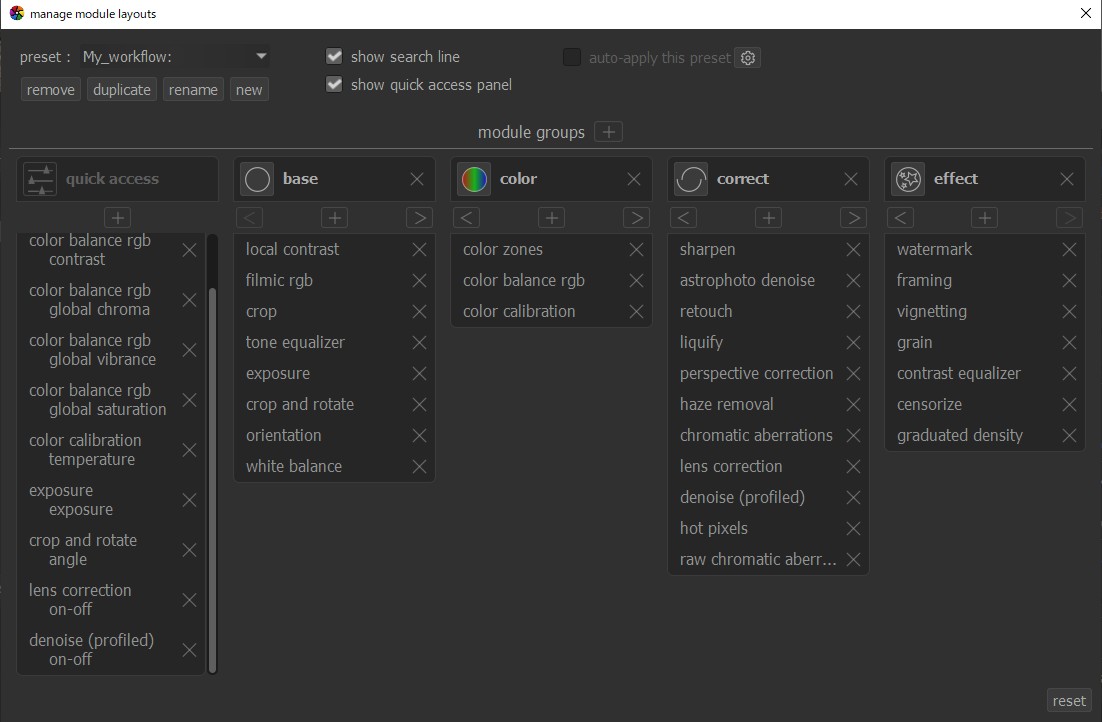
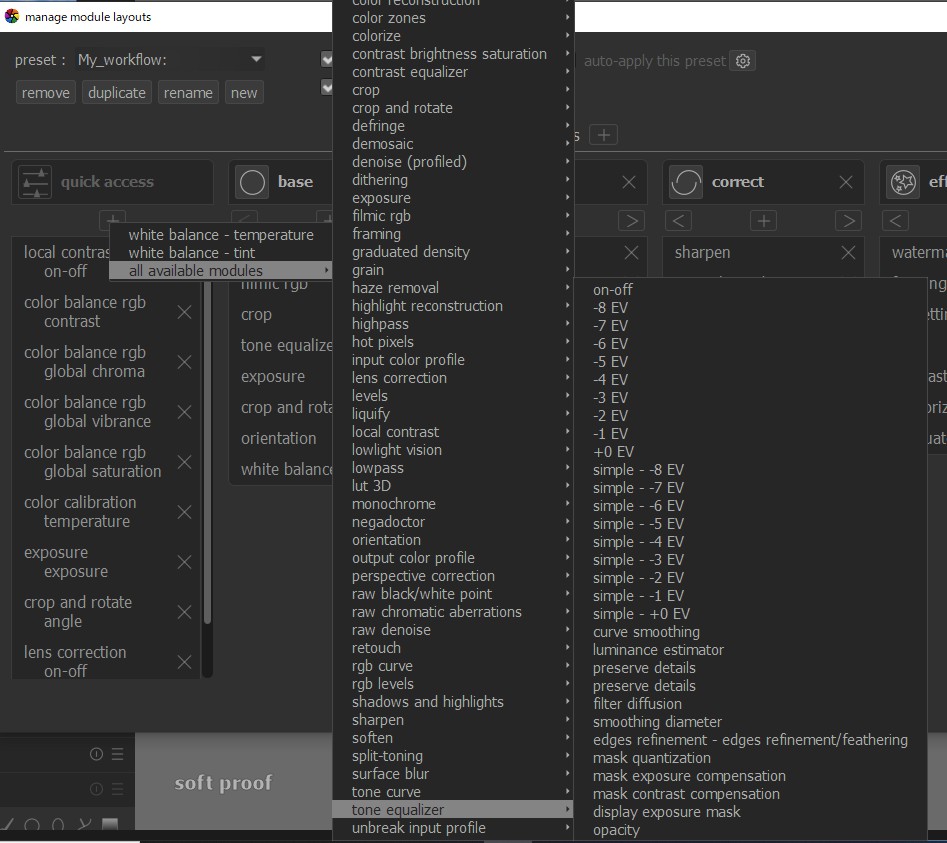
写真3は、写真2と同じようなプリセットの設定画面ですが、プリセットの名前が、「My_workflow:」に変わっています。今回は、一番左の列のクイックアクセスグループの編集を試みます。ここで、クイックアクセスグループの列でモジュールを追加する「+」ボタンをクリックすると次の写真になります。
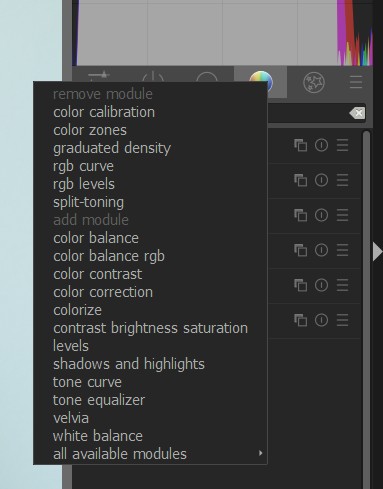
写真4は、追加するモジュールを表示しています。「all available modules」を選ぶと、利用可能なモジュールのリストが表示されます。ここで、コントラストイコライザーを選ぶと、次の写真になります。
写真5では、コントラストイコライザーで設定するプリセットのリストが表示されています。このように、クイックアクセスグループに登録するモジュールは、プリセットの値を設定することが期待されています。ここは適当に、プリセット値を設定すればよいのですが、面倒なので中断しました。
写真6は、ダークルームのヒストグラム窓の下のモジュールのグループのアイコンの一番右のハンバーガーアイコンをひらいてみたところです。「My_workflow:」が確かに入っています。一方、「workflow:scene-referred」も、太字になっています。これは、「My_workflow:」を作った時に、duplicateしただけで、中身を変えなかったためと思われます。
シーン参照と、表示参照はわかりますが、「workflow:beginner」は、中身が想像できないので、調べてみます。
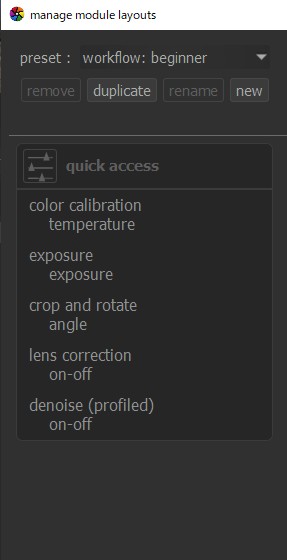
写真7は、「workflow:beginner」のプリセット管理画面のクイックアクセスグループを示しています。(注1)
写真8は、プリセット管理画面を閉じて、クイックアクセスグループのアイコンをクリックしたものです。クイックアクセスグループのモジュールが減っています。
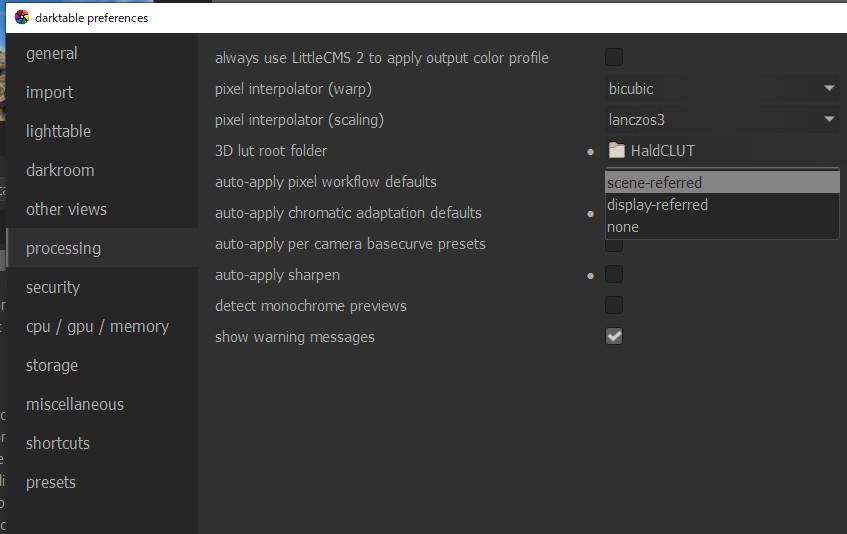
写真9は、設定>プロセシング>ワークフローの選択を開いています。ここには、表示参照とシーン参照しかありません。
「設定>プロセシング>ワークフローの選択」のシーン参照ワークフローと表示参照ワークフロー、「プログラムグループのクイックアクセスグループ」のシーン参照ワークフローと表示参照ワークフロー、この2つは、別物です。前者は、モジュールの自動実行部分、後者は、モジュールの自動実行以降です。ですから、クロスの組み合わせもできますが、各ワークフローに対応した推奨モジュールを使うのであれば、この2つはそろえるべきでしょう。
注1:
YouTubeのBruce Williamsさんのdarktable3.6の解説は、実質は開発版の3.5を使っています。それをみると、この部分は、3.5と3.6でデザインが大きく変わっています。おそらく、この部分が、最後に、改定された部分と思われます。そのためか、Windows10で使っていると、動作が一部不安定です。ハンバーガーアイコンで、シーン参照ワークフローを、「workflow:beginner」に切り替える場合、変更が、ハンバーガーアイコンの部分だけでできる場合と、一度、プリセットの設定画面を経由しないとうまくいかない場合があります。頻繁に切り替えることはないので、実質的な問題はありませんが、ちょっと使いづらいです。









ベクトルスコープ(1)~darktable 3.6の新機能(7)
darktable3.6からは、ベクトルスコープが実装されています。
実装場所は、右パネルの上のヒストグクラムが表示されている部分です。
今回は、実装場所と関連するグラフを紹介します。
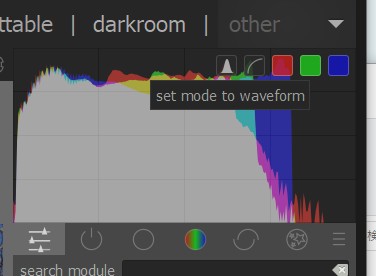
写真1は、右パネル上のヒストグラムが表示されている部分です。
ここには、右上に、アイコンが5つ表示されています。
右の3つは、RGBの設定です。5つの一番左が、グラフの種類の設定です。左から2番目は、線形か対数かの選択です。一番左のアイコンは、チャンネルになっていて、ボタンを押すごとに、グラフのタイプがひとつずつ進みます。アイコンにマウスポインターをのせると、次のグラフの説明がでます。
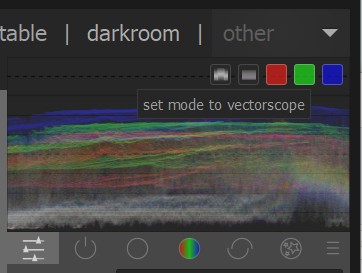
写真1では、ウエブフォームが表示されています。左端のアイコンに、マウスポインターをのせると、クリックすれば、次が、ベクトルスコープであると表示されています。ここで、左端のアイコンをクリックすると次の写真が表示されます。
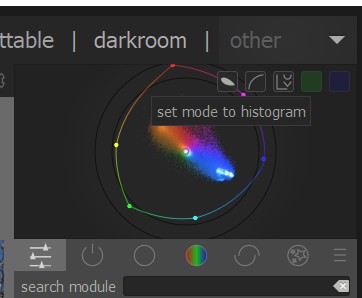
写真2は、ベクトルスコープです。今度は、次がヒストグラムであると表示されています。ここで、左端のアイコンをクリックすると、次の写真になります。
写真3は、ヒストグラムです。今度は、次がウエブフォームであると表示されています。ここで、左端のアイコンをクリックすると、写真1に戻ります。
写真4は、ベクトルスコープです。今度は、CLTL+スクロール(マウスホイール)で、ベクトルスコープの大きさが変わると表示されています。
ヒストグラムのある右パネルの上の窓の使い方をマスターする必要があります。たとえば、ヒストグラムは、グラフの右端が切れない範囲で、露光を調整します。この機能は、露光だけでなく、ゾーンごとの露光であるコントラストイコライザーでも有効です。
しかし、ヒストグラム以外では、使い方は、若干複雑になります。
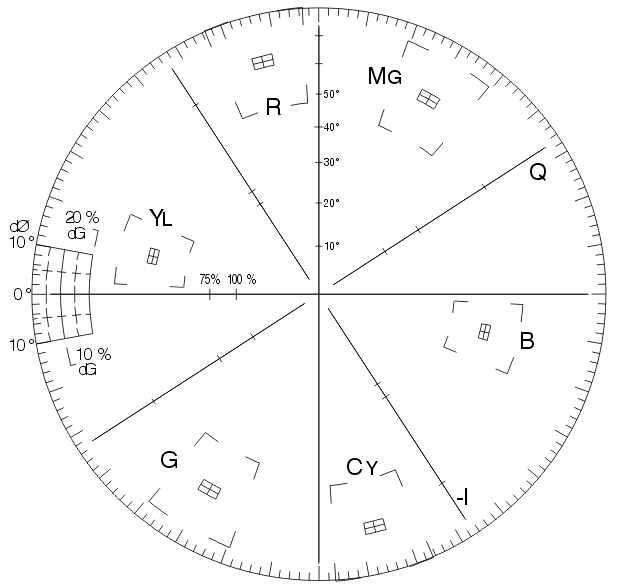
写真5はWikiにあるベクトルスコープの目盛りの説明図です。
Blenderの説明は以下です。
クロマChromaベクトルスコープ(VSE)
VSE の Chroma プレビューの例
このモードは色の分布や彩度の評価に使ってください。U/V 散布図を見ることもできます。
画像は YUV形式に変換されます。U と V の値は色の角度を表します。画像の各ピクセルに対して、点がひとつ U と V 値の位置に描かれます。複数ピクセルが同じ U/V 値を持っていれば、図のピクセルの明るさが増します。
何色であるのかわかりやすくするために、最も遠い点(赤、マゼンタ、青、シアン、緑、黄)を示す六角形と、原点を示す四角が描かれます。
言い換えれば、選択チャンネルの色空間を六角形の内部に表示します。六角形の各頂点は赤、マゼンタ、青、シアン、緑、黄といった原色です。中央は黒で、外辺に近づくほど全体的に彩度が増えます。右の例では画像に赤(50%の彩度)が多く、少し青があり、緑はないことがわかります。
常に最終結果のモニターを開いたままにしてください。色調補正は好みの問題で、あなたの思惑次第です。
このモードは彩度が多すぎないか調べるのに使ってください。彩色過多の画像はオプアートやコンピューターディスプレイでは見栄えがしますが、テレビの大型画面ではひどいものになります。
このように、ちょっと複雑なので、分けて、説明します。
今回は、ここまでです。
-
Sequence Display Modes
https://wiki.blender.jp/Doc:JA/2.6/Manual/Sequencer/Modes
-
Vectorscope wiki
https://en.wikipedia.org/wiki/Vectorscope





検閲Censorize モジュール~darktable 3.6の新機能(8)
検閲Censorize は、darktable3.6で追加されたモジュールです。
基本的な操作は、retouchモジュールと同じですが、車のナンバーの数字や、人物の顔にぼかしを入れることに特化していますので、その目的であれば、より使いやすくなっています。
改定の要約の説明は以下です。
検閲 censorizeモジュールを使用すると、画像の一部を美的にすばやくぼかせます。 匿名化の目的で、体の部分に関するソーシャルメディアの規制に楽に準拠できます。
このモジュールは、線形RGB空間で物理的にリアルなガウスぼかしとガウスノイズを適用します。そのため、オートン効果(ブルーム)など、さまざまなクリエイティブ効果にも使用できます。
検閲モジュールは、検閲部分の法医学的再構築を妨げないことに注意してください(機械学習とAIを使用)。実際のフォレンシックレベルforensic-level の匿名化では、画像の敏感な部分に無地の色を塗る必要があります。
ここでは、実例を示します。
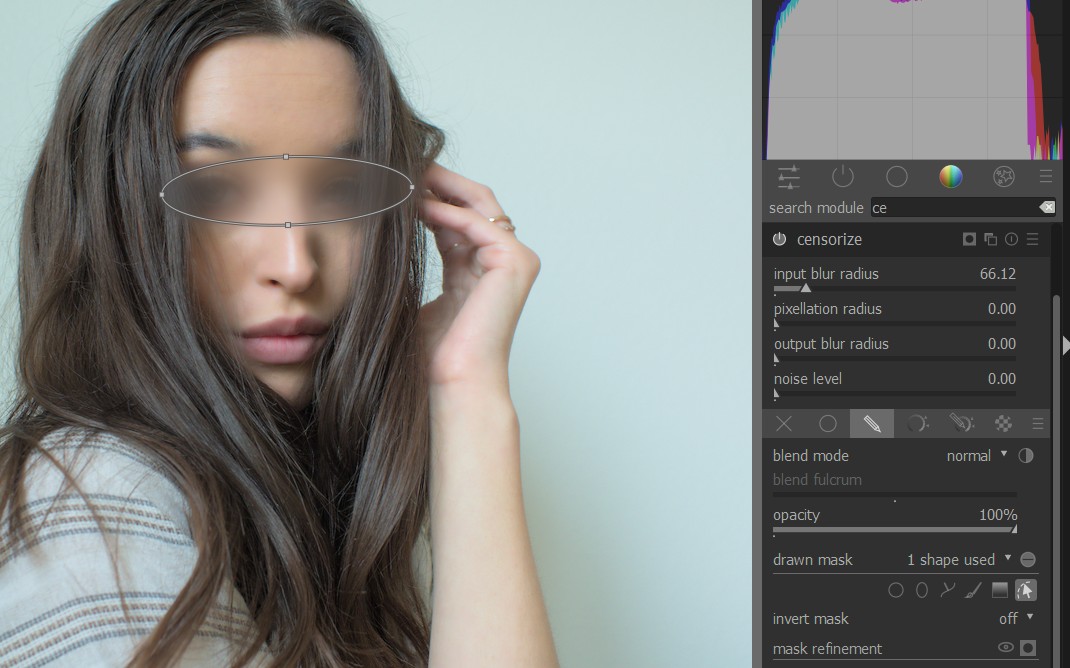
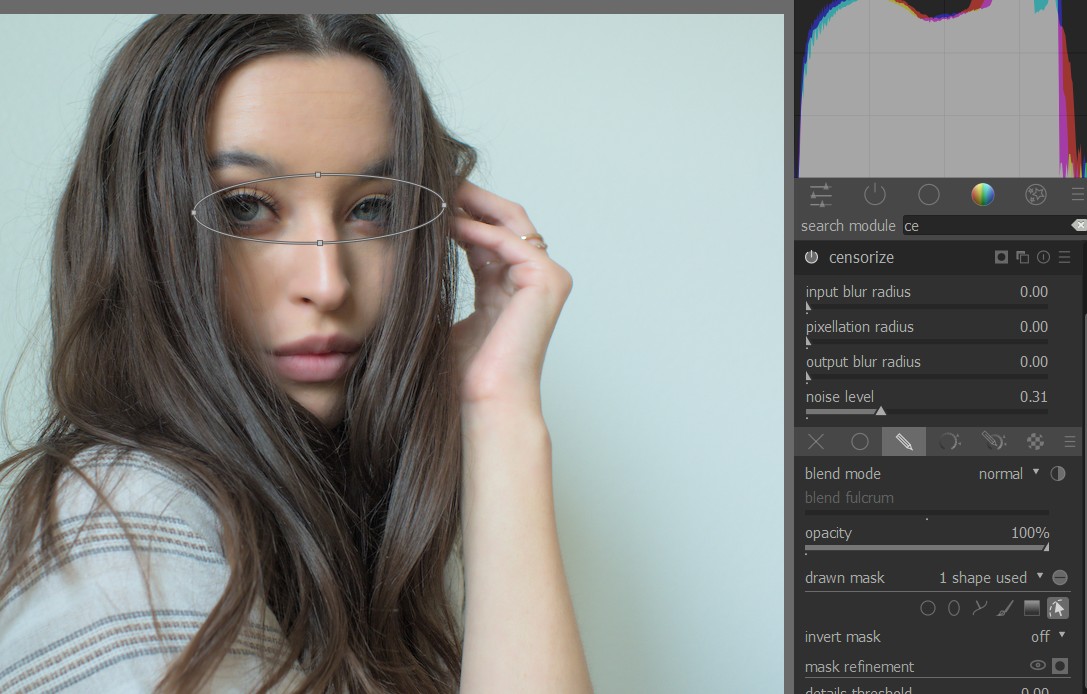
写真1は、検閲Censorize を開いて、描画マスクの楕円で、人物の目の周りにマスクを設定しています。
写真2は、写真1で作ったマスクに、input blue radiusのカーソルをスクロールさせ、ぼかしを入れています。
写真3は、写真1で作ったマスクに、pixellation radiusのカーソルをスクロールさせ、ぼかしを入れています。
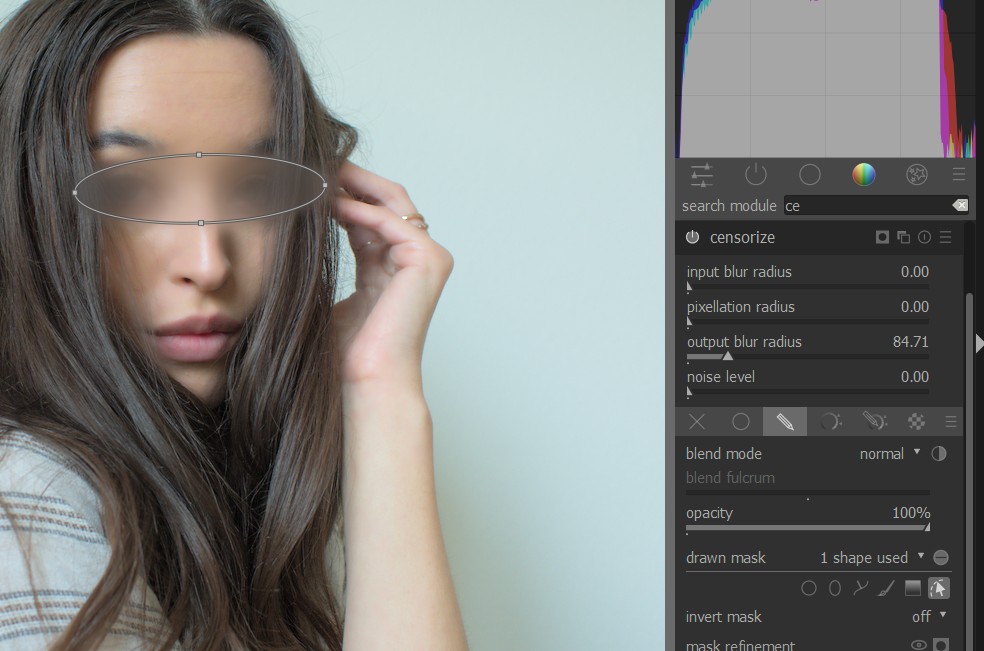
写真4は、写真1で作ったマスクに、output blue radiusのカーソルをスクロールさせ、ぼかしを入れています。
写真5は、写真1で作ったマスクに、noise levelのカーソルをスクロールさせていますが、変化はありません。noise levelはほかのぼかしと併用する必要があります。
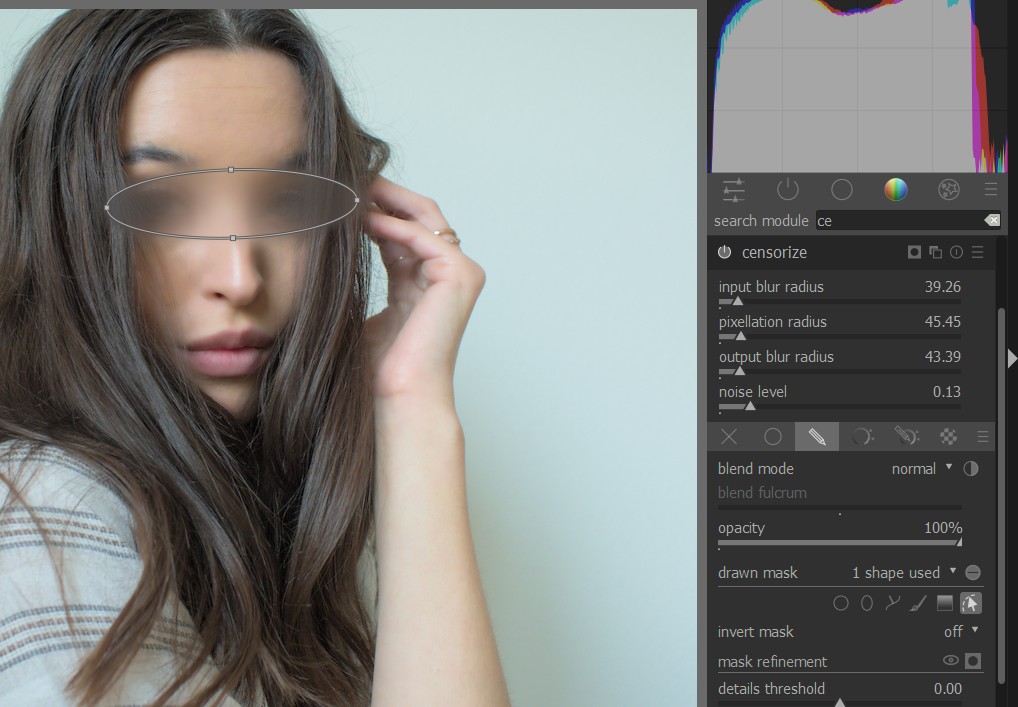
写真6では、上記の4つスライダーのカーソルをスクロールさせて、ぼかしを入れています。






ダークルームの右パネルとプリセット~darktable 3.6の新機能(9)
モジュールグループのプリセットの変更は、「モジュールグループのプリセットの編集~darktable 3.6の新機能(6)」で、preference窓を開いて編集する方法を説明してあります。
今回は、ダークルームの右パネルの使い方でも同じことができるという説明です。
写真1は、プログラムグループのアイコンの上で、右クリックしています。プログラムグループに追加できるモジュールが表示されます。一番下に、「all available module」が表示されています。これを選ぶと写真2になります。
写真2では、追加するモジュールの候補に全モジュールが表示されています。なお、写真2では、上下をカットしています。写真1または、写真2でモジュールを選べば、プログラムグループにモジュールを追加することができます。
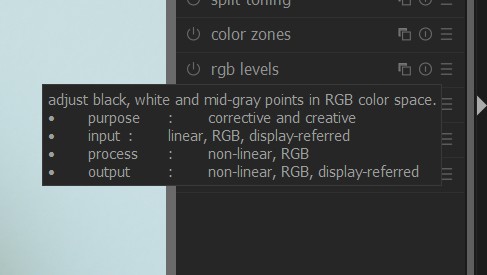
写真3は、モジュールの上で、右クリックしています。モジュールの説明が、以前より、細かく表示されています。
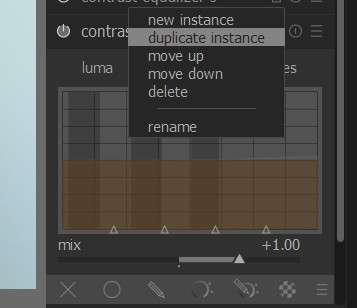
写真4は、モジュールの一番上のバーの右にある3つのアイコンのうち、一番左のアイコンの上で、左クリックしています。ここの「duplicate instance」で、モジュールのインスタンスの複製がつくれます。なお、プログラムグループから、モジュールを削除する場合には、ここの「delete」を使います。
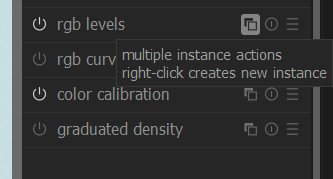
写真5は、写真4と同じアイコンの上で、右クリックをしています。ここでは、右クリックすると新しいインスタンスができると表示されています。写真4の「duplicate instance」と写真5の「right-click creates new instance」は、単語がことなりますが、同じことを指しています。
ここで、左クリックと右クリックのどちらでも、新しいインスタンスができるのは、操作が混乱しているようにも思われます。しかし、右クリックは、次の場合と共通の操作です。
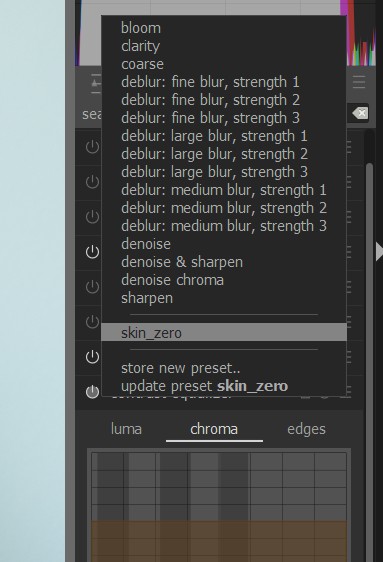
写真6は、ハンバーガーアイコンをクリックして、プリセットを開いています。ここでは、「skin-zero」を選びます。プリセットの上で、左クリックすれば、モジュールに、「skin-zero」のプリセットが適用されます。しかし、プリセットの上で、右クリックすると、新しいインスタンスが作成され、選択したプリセットは、新しいインスタンスに適用されます。
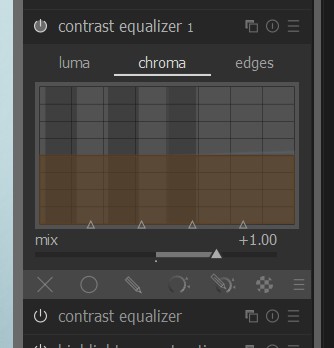
写真7では、右クリックの結果、新しいインスタンスが出来ています。
2021/07/16







カラーバランスRGB(1)~darktable 3.6の新機能(10)
カラーバランスRGBは、darktable 3.6の新機能の中心をなすモジュールです。
したがって、darktable 3.6の新機能では、これを紹介しないわけにはいきません。
しかし、問題は、どうして使いこなすかです。ともかく、パラメーターが多数あります。
そこで、ここでは、まず、クイックアクセスパネルにでてくる4つのスライダーに焦点を当ててみます。
4つのスライダーは、バイブランス、コントラスト、クロマ、サチュレーションです。このうち、コントラストに悩むことはないので、残りの3つの違いを理解することがポイントになります。
要点解説の関連する部分は以下です。
マスタータブ
-
グローバルなバイブランス vibrance
これは、画像全体の色のクロマchromaのディメンションに影響を与え、クロマchromaの低い色を優先します。これにより、すでにカラフルなピクセルを誇張することなく、ニュートラルカラーのクロマchromaを上げることができます。
-
コントラストcontrast
この設定は、一定の色相hue とクロマchromaでルミナンスluminanceチャネルに適用されます。支点fulcrum 設定([]タブのコントラストグレー支点のcontrast gray fulcrum下)を使用すると、コントラスト曲線の中立点を設定できます。
支点では、コントラスト曲線によってルミナンスluminanceが変化しません。
支点の下では、コントラスト曲線は正のコントラスト値の場合はルミナンスluminanceを下げ、負の値の場合はルミナンスluminanceを上げます。
支点より上では、コントラスト曲線は正のコントラスト値の場合はルミナンスluminanceを上げ、負の値の場合はルミナンスluminanceを下げます。
支点のデフォルト値は18.45%です。これは、現在のシーン参照ワークフローと一致しており、ほとんどのユースケースに適合するはずです(モジュールを使用して推奨されるようにグローバルブライトネスbrightness が修正されていると仮定)。
コントラストアルゴリズムは、アナログフィルムのコントラスト曲線の中央部分を模倣した自然な結果をもたらします。ただし、画像のダイナミックレンジも拡大するため、パイプ内のフィルミックRGB filmic設定が無効になる可能性があります。グローバルコントラスト調整には、通常、モジュールを使用する必要があります。カラーバランスRGBのコントラストスライダーは、前景または背景の選択的な補正など、マスクとともに使用するのが最適です。
線形クロマchromaグレーディング
線形クロマchromaグレーディングは、一定の色相hueとルミナンスluminanceで、入力値に比例してクロマchromaのディメンジョンに影響を与えます。これは、フラットな係数(グローバルクロマglobal chromaを使用)、およびシャドウ、ミッドトーン、ハイライト マスク([]タブの[輝度範囲]で定義)のそれぞれで、グローバルに実行されます。
知覚サチュレーションsaturation グレーディング
知覚サチュレーションsaturation のグレーディングは、一定の色相で、入力値に比例して、知覚空間のルミナンスluminance とクロマchromaの両方のディメンションに影響を与えます。これは、フラットな係数(グローバルサチュレーションsaturation を使用)、およびシャドウ、ミッドトーン、ハイライトマスク([]タブの[ルミナンス範囲luminance ranges]で定義)のそれぞれで、グローバルに実行されます。
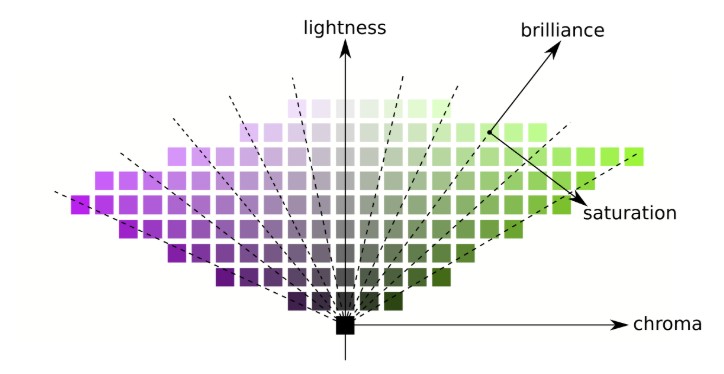
次に、色空間の座標系を復習しておきます。
写真1と写真2に色空間の軸の取り方が示されています。
次の2つの組み合わせがあります。
-
クロマ+ライトネス
-
サチュレーション+ブリリアンス
次に、実際に、バイブランス、クロマ、サチュレーションを変えてみます。
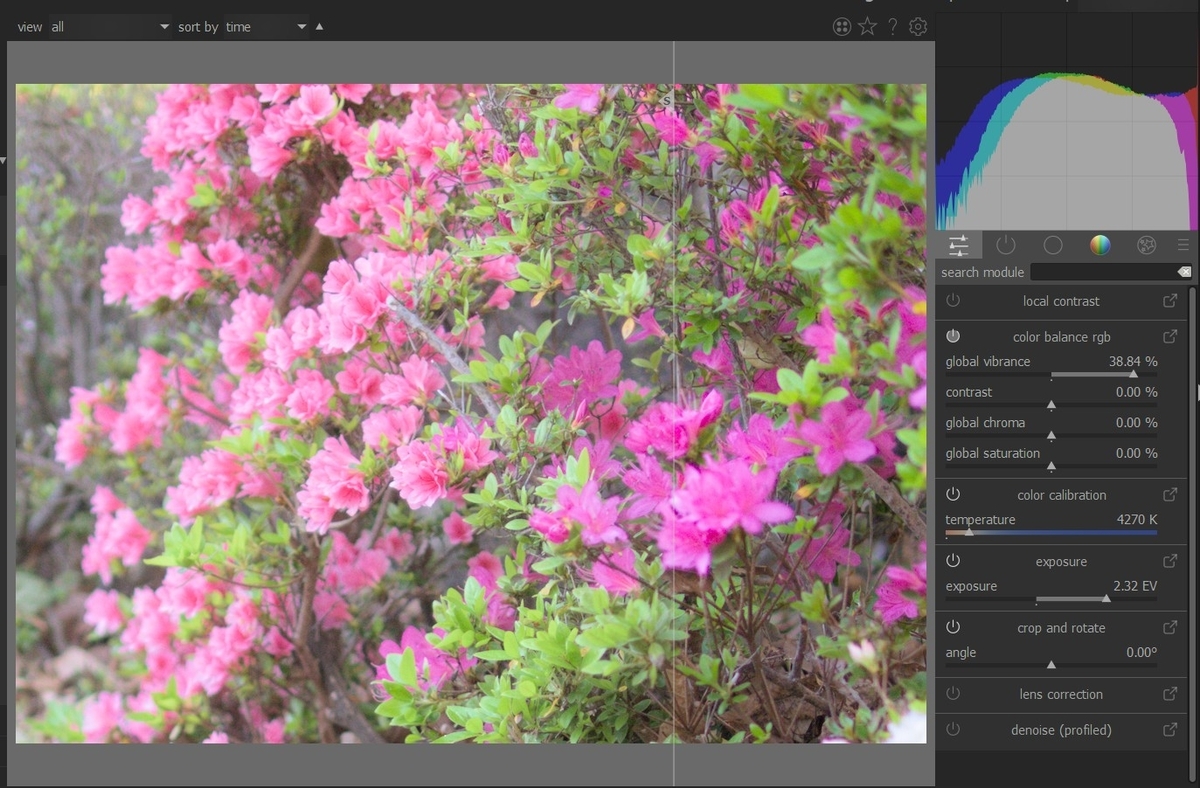
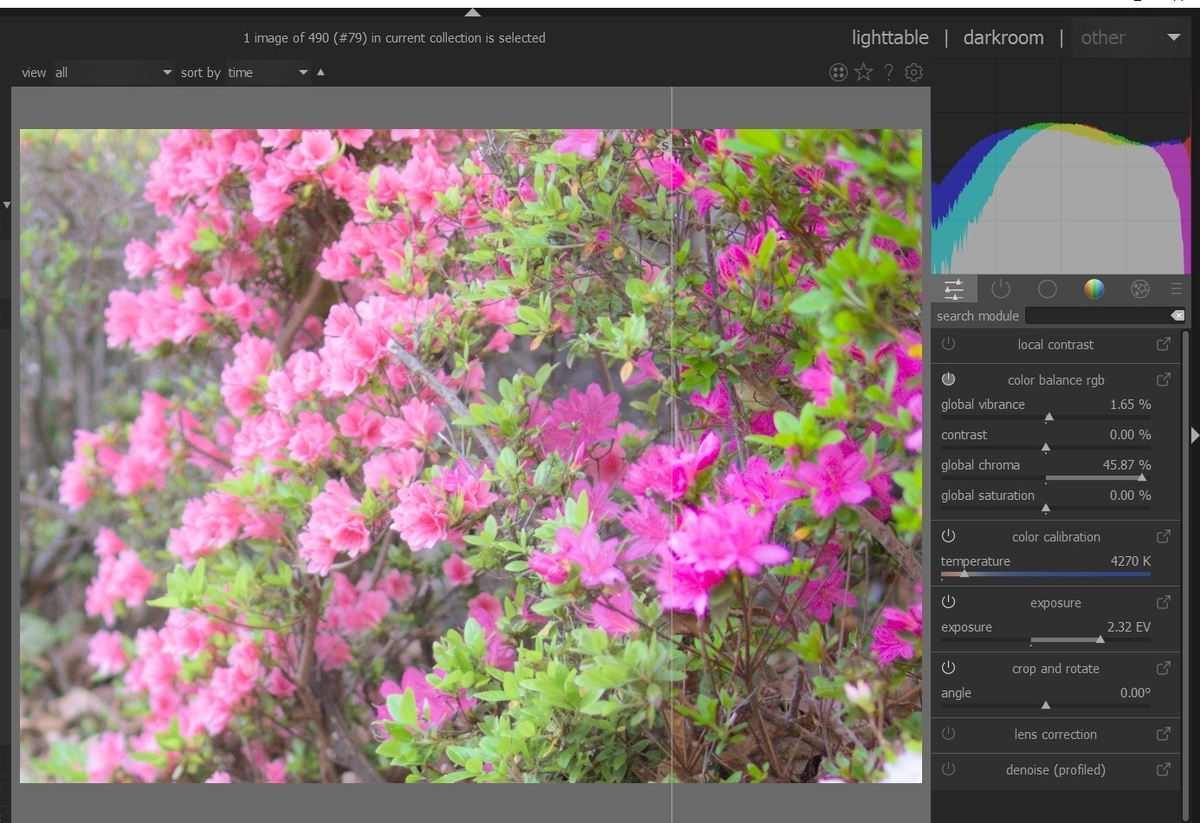
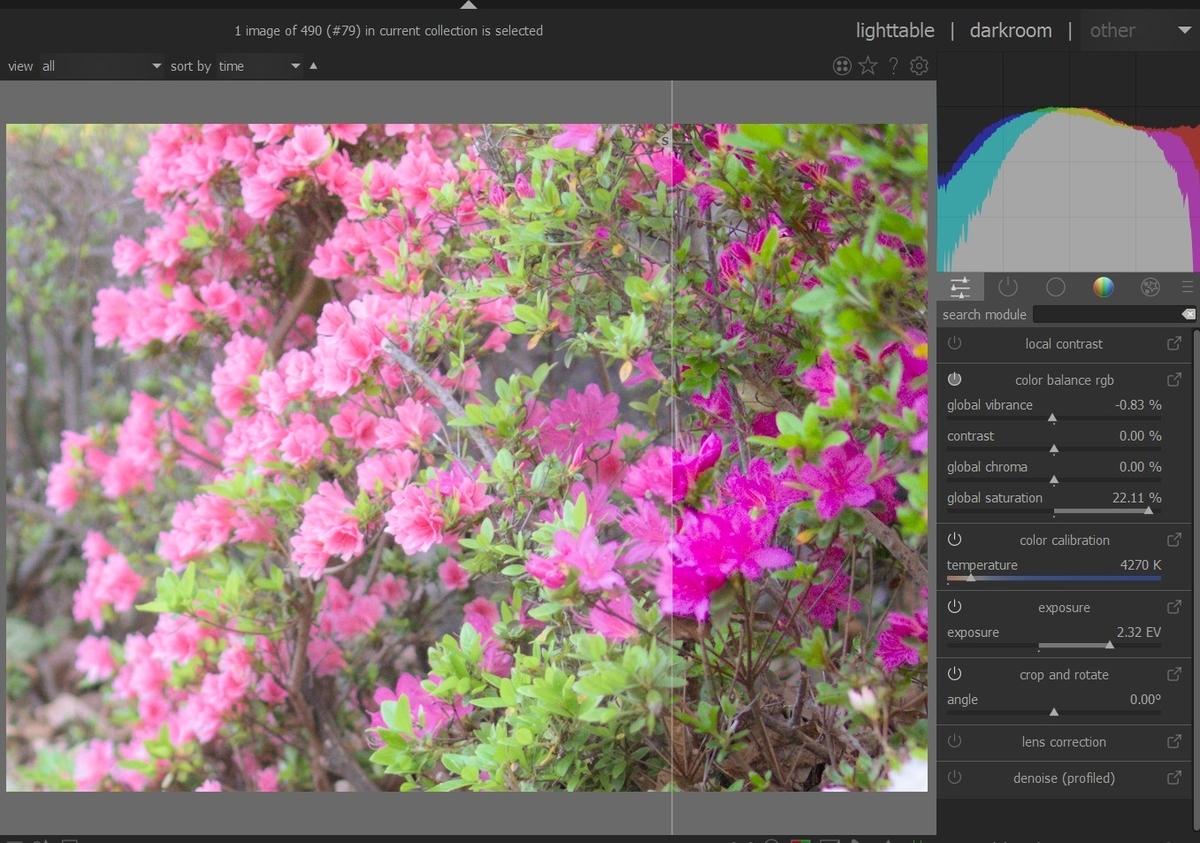
題材は、つつじの花です。ピンクのつつじの花ですが、色を鮮やかにすると、不自然な色合いになることが多い素材です。
ここでは、スナップショットをつかって、左が、スライダーの値がゼロの場合、右が変更した場合です。
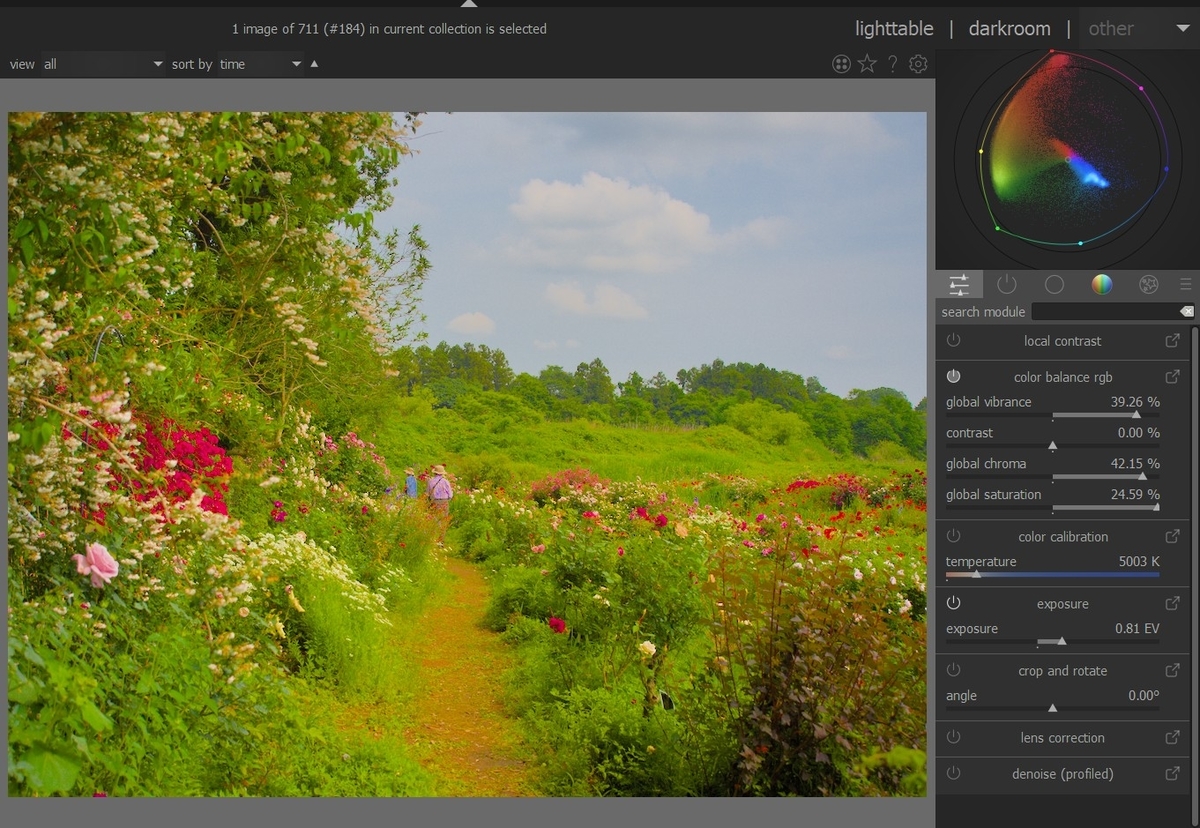
写真3は、バイブランスをプラスに振っています。
写真4は、クロマをプラスに振っています。
写真5は、サチュレーションをプラスに振っています。
バイブランスは、「すでにカラフルなピクセルを誇張することなく、ニュートラルカラーのクロマchromaを上げることができます」と書かれていますが、いろが、不自然に派手になることはありません。
写真1と写真2を見れば、確認できますが、クロマとサチュレーションの軸は45度ずれています。
サチュレーションの方が、明暗の変化をより強く伴っています。
写真4と写真5を比べると、写真5の方がピンクが鮮やかですが、不自然でもあります。
正解は、写真3または、写真4と思われます。
今回はここまでです。





カラーバランスRGB(2)~darktable 3.6の新機能(11)
カラーバランスRGBの例題を追加してみます。
前回は、スライダーのつまみを右に(プラス側)振ったのですが、今回は、左に(マイナス側)振っています。
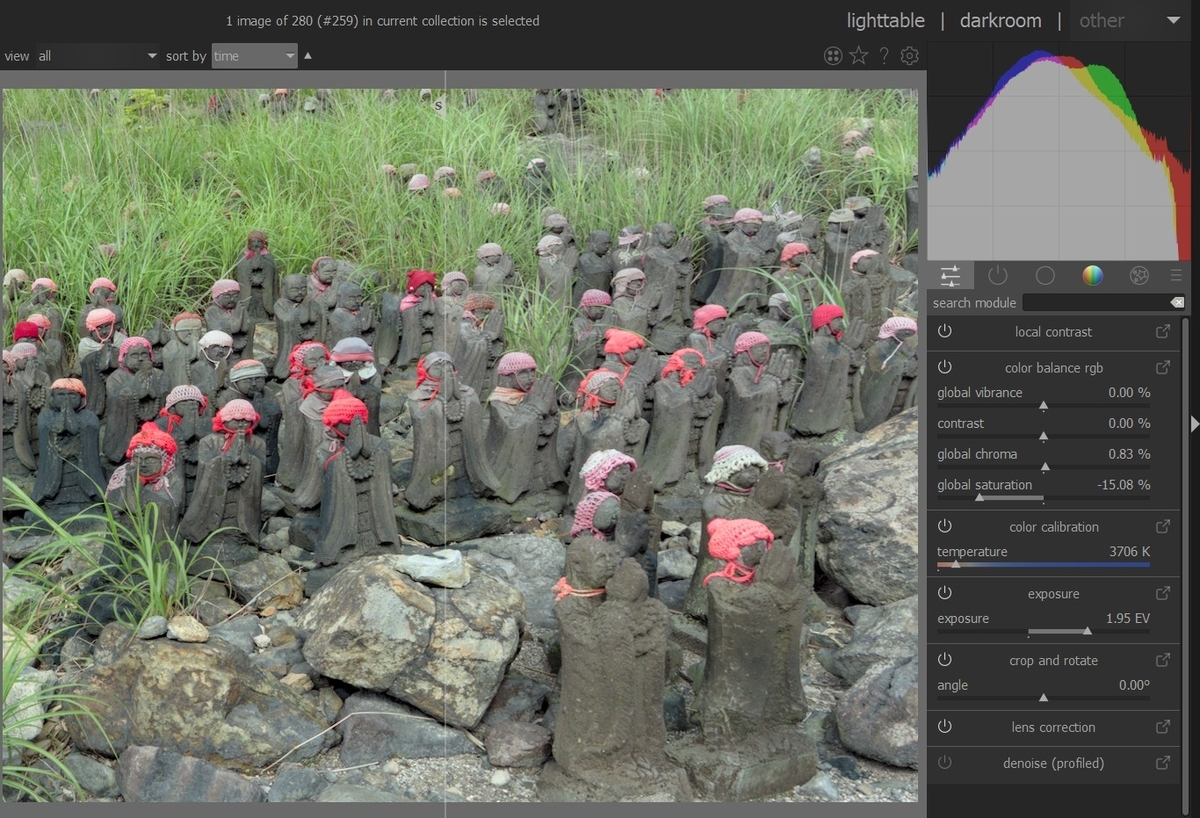
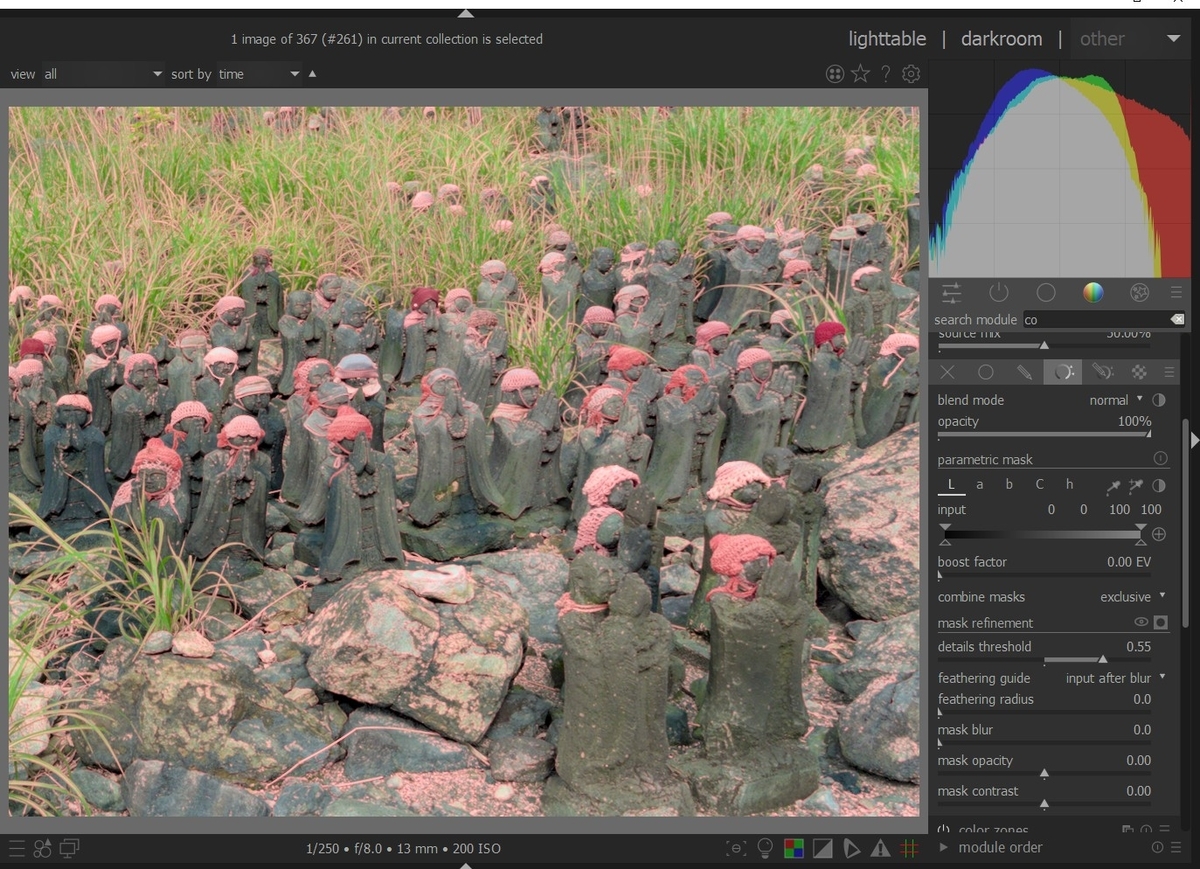
題材は、お地蔵さんです。赤い頭巾をかぶっていますが、この赤が鮮やかすぎると不自然になりますので、バランスよく抑えることが目的です。
ここでは、スナップショットをつかって比較し、左が、スライダーの値がゼロの場合、右が変更した場合です。
写真1は、カラーゾーンのサチュレーションで、何をしたいかを示しています。
赤を抑える一方で、できれば、草の緑は、もう少し鮮やかにしたいのです。
そこで、赤と緑のサチュレーションを変更しています。
次に、実際に、カラーバランスRGBで、バイブランス、クロマ、サチュレーションを変えてみます。
写真2は、バイブランスをマイナスに振っています。
バイブランスでは、問題となる明るい部分の鮮やかさは変化しません。
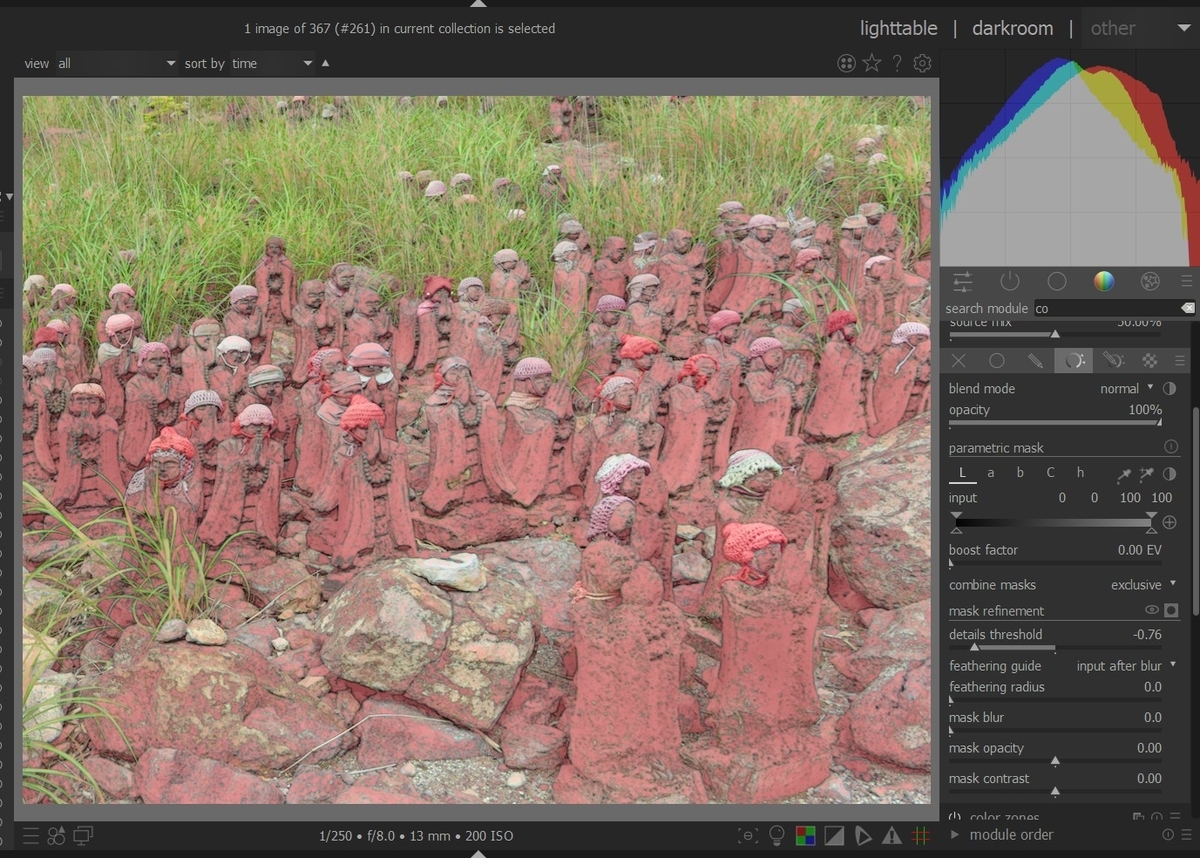
写真3は、クロマをマイナスに振っています。
ここでは、明るい部分の赤が抑えられています。
写真4は、サチュレーションをマイナスに振っています。
ここでは、鮮やかさは落ちていますが、同時に、色が白くなっています。
以上のように、この場合には、クロマを使う方法がベストです。
ただし、カラーゾーンで行ったように、緑は鮮やかにはなっていません。
カラーバランスRGBを、クイックアクセスパネルで使う限り、色の変化は、安定しています。
あくまで、ナチュラルです。




ベクトルスコープ(2)~darktable 3.6の新機能(12)
ベクトルスコープの例題を追加してみます。
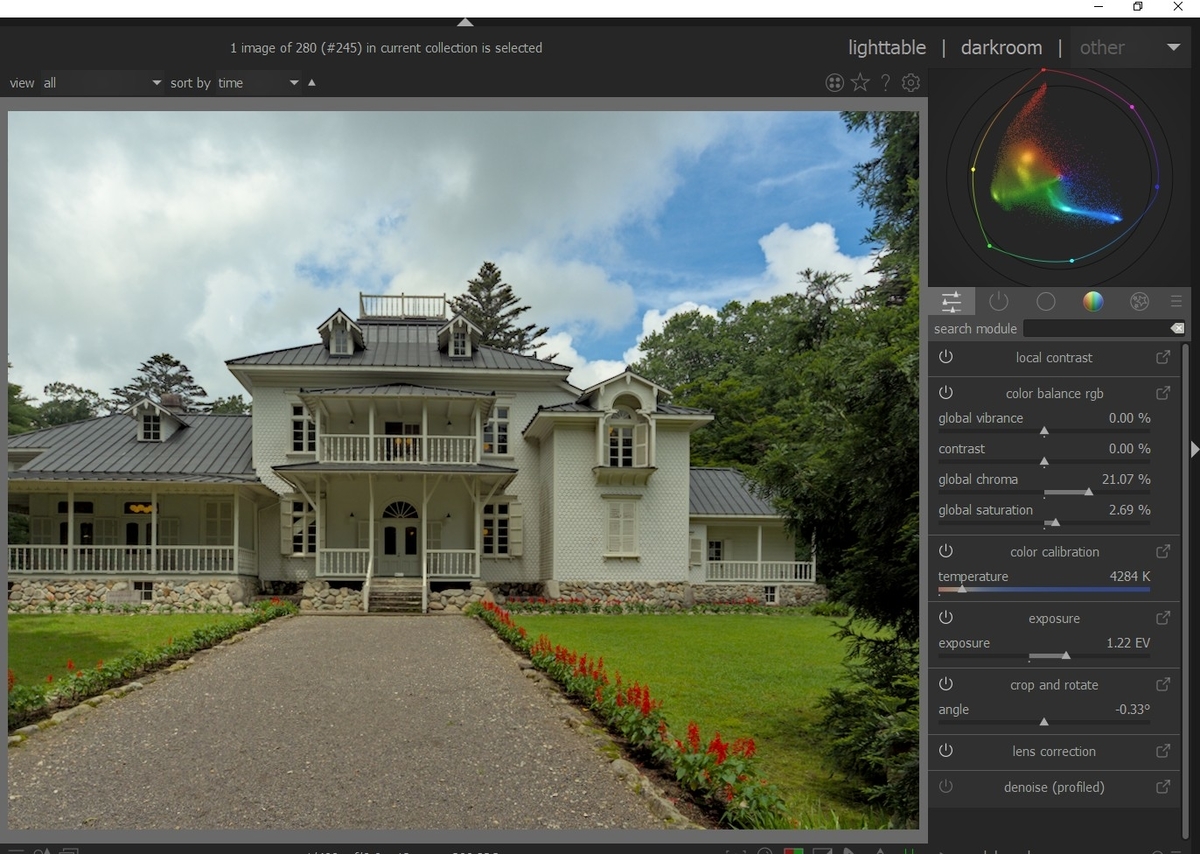
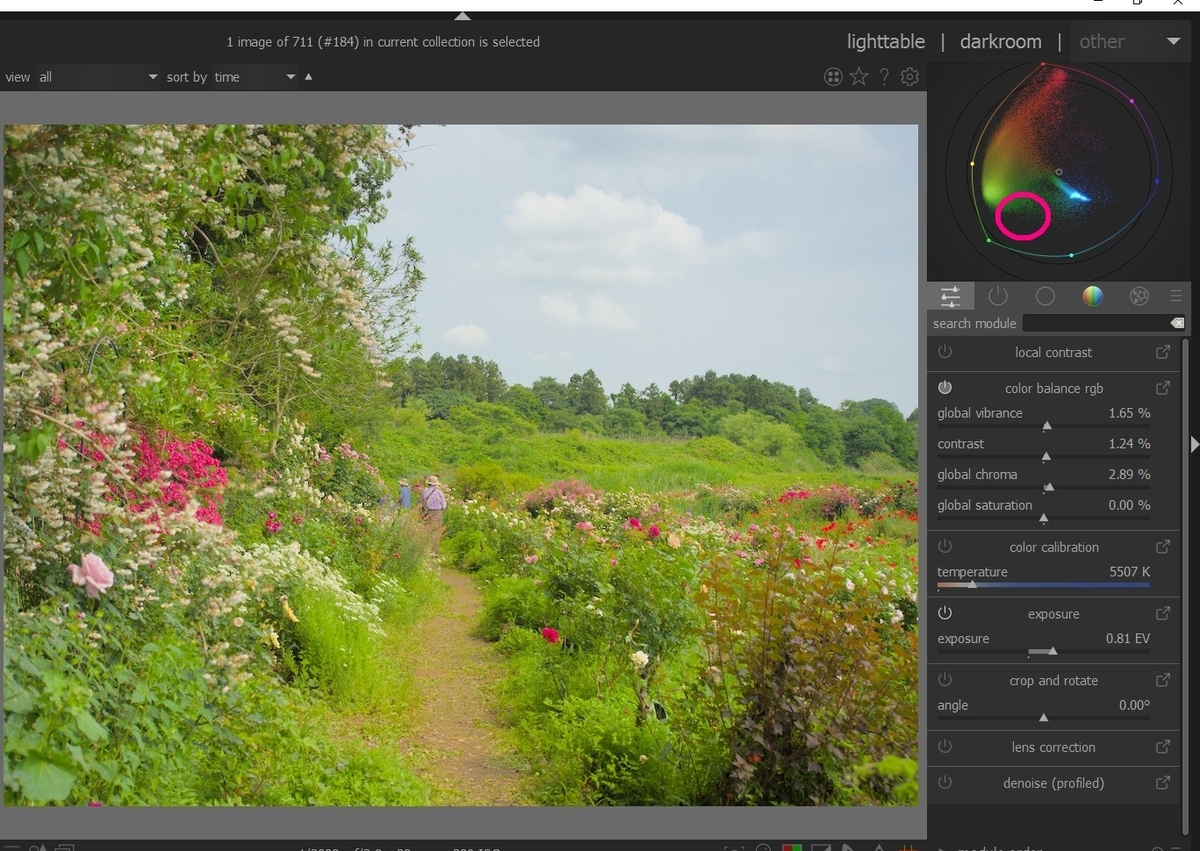
写真1は、ベクトルスコープを表示して、クロマをプラスに振っています。
こうすると、ベクトルスコープの形が、少しだけ変化しますが、大きくは変動しません。
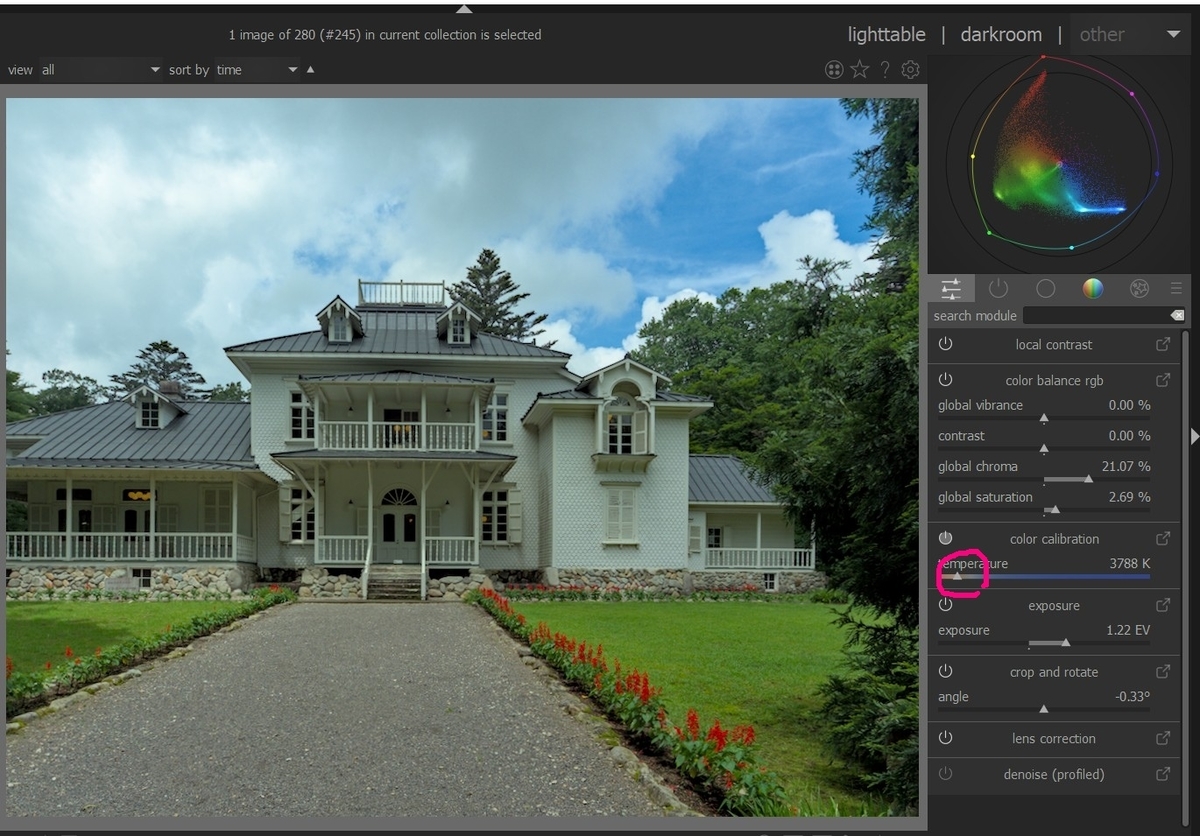
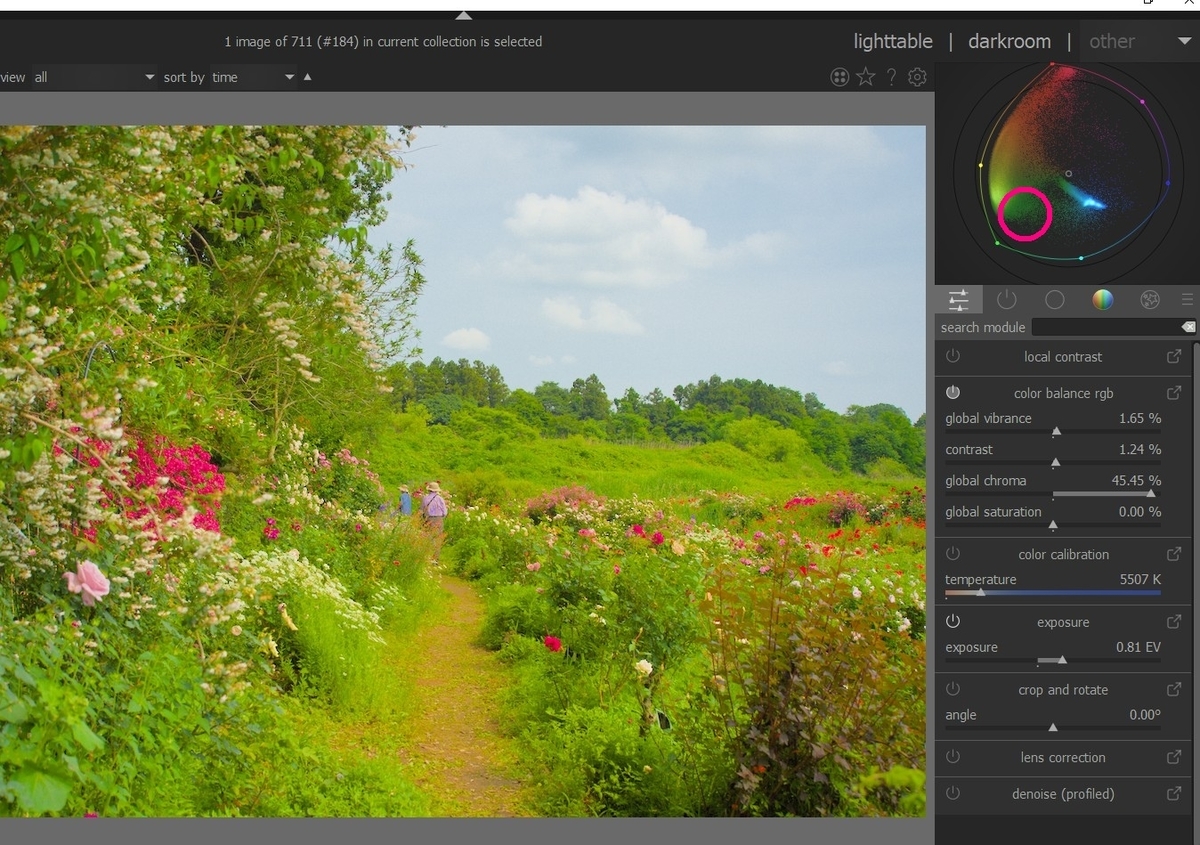
写真2は、カラーキャリブレーションで、赤丸で囲んだ色温度のスライダーを動かすと、色温度が変わりますが、それに、合わせて、ベクトルスコープも変化します。
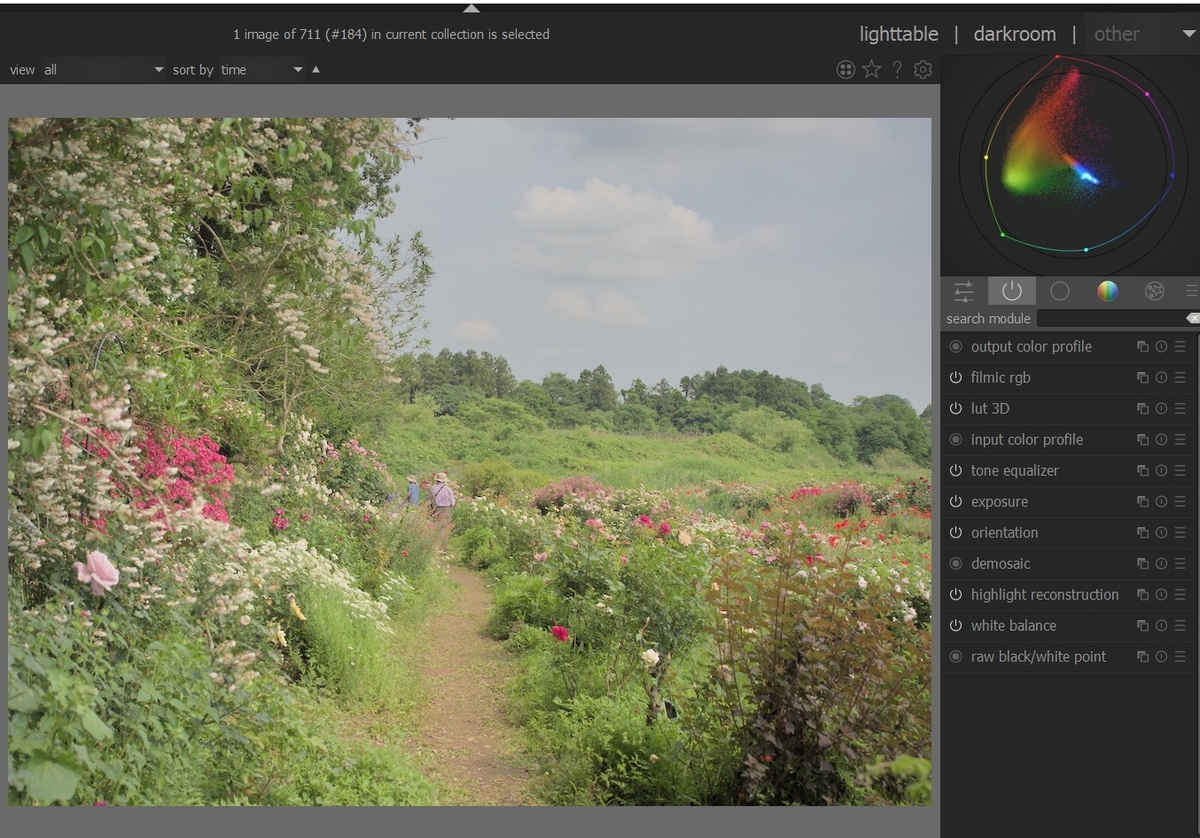
写真3は、LUT 3Dで、フジフィルムのVelviaの設定ファイルを読み込んだところです。
写真2と写真3の場合には、ベクトルスコープが大きく変化します。
写真2と写真3に比べると、クイックアクセスパネルのカラーバランスRGBの4つのスライダーによるベクトルスコープの変化は小さくなります。
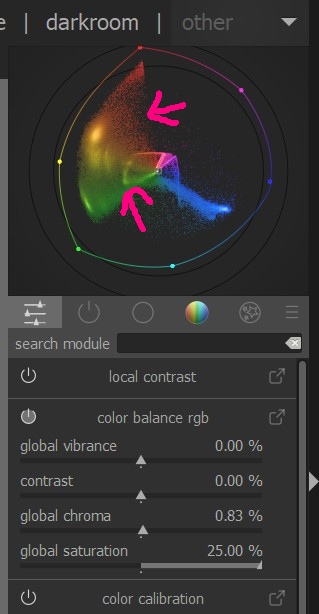
そこで、カラーバランスRGBの変化をもう少し、丁寧に観察します。
写真4は、バイブランスをプラスに振っています。バイブランスの場合には、ベクトルスコープは、赤い線で示した外側の部分の変化が小さい特徴があります。
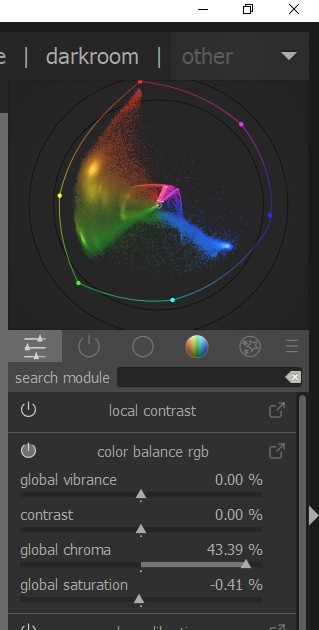
写真5は、クロマをプラスに振っています。ベクトルスコープは10時の方向に移動します。
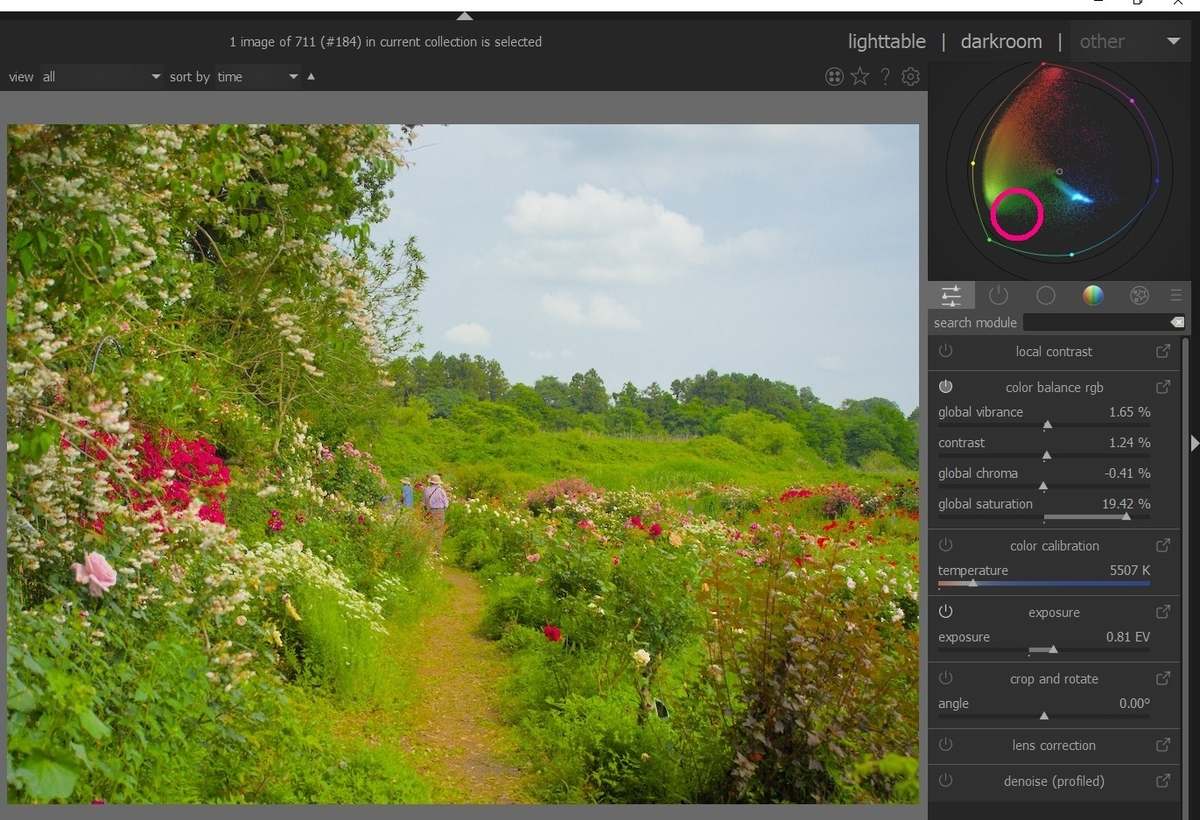
写真6は、サチュレーションをプラスに振っています。この場合も、ベクトルスコープは10時の方向に移動します。ただし、クロマに比べると赤い矢印で示した方向に集中化する傾向がみられます。
以上のように、クイックアクセスパネルのカラーバランスRGBのスライダーでは、ベクトルスコープに大きな変化は起こりませんが、よく注意すれば、スライダーの種類によるベクトルスコープの変形の違いが理解できます。
カラーバランスRGBのスライダーがすべて、ベクトルスコープに大きな変化を起こさないわけではありません。
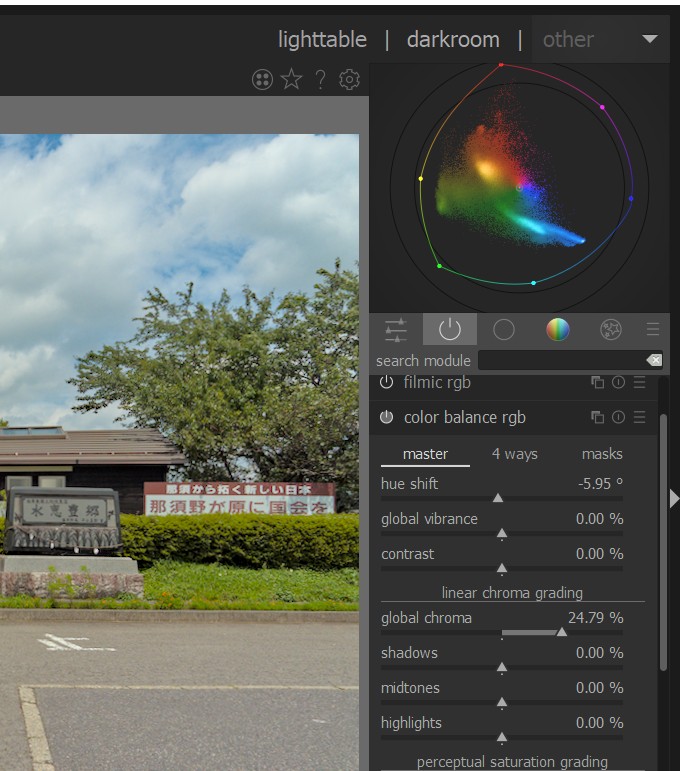
例外的なスライダーにヒューシフトhue shiftがあります。
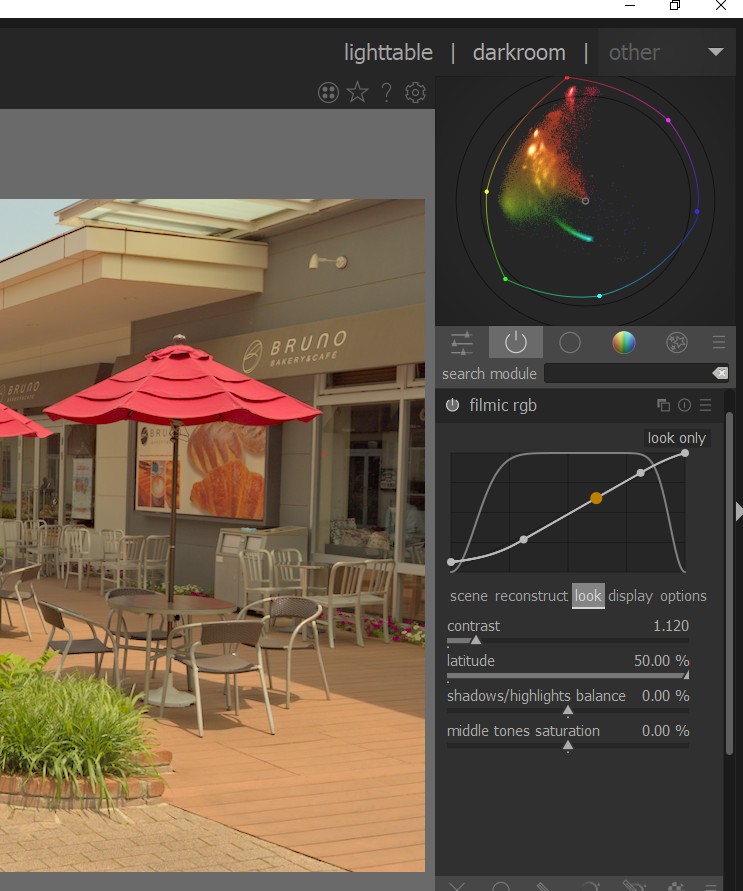
写真7は、ヒューシフトのデフォルトです。
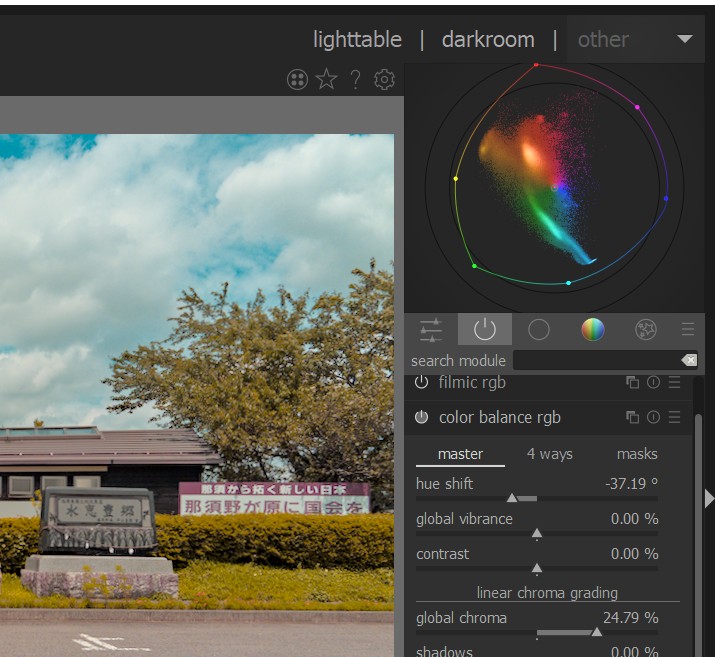
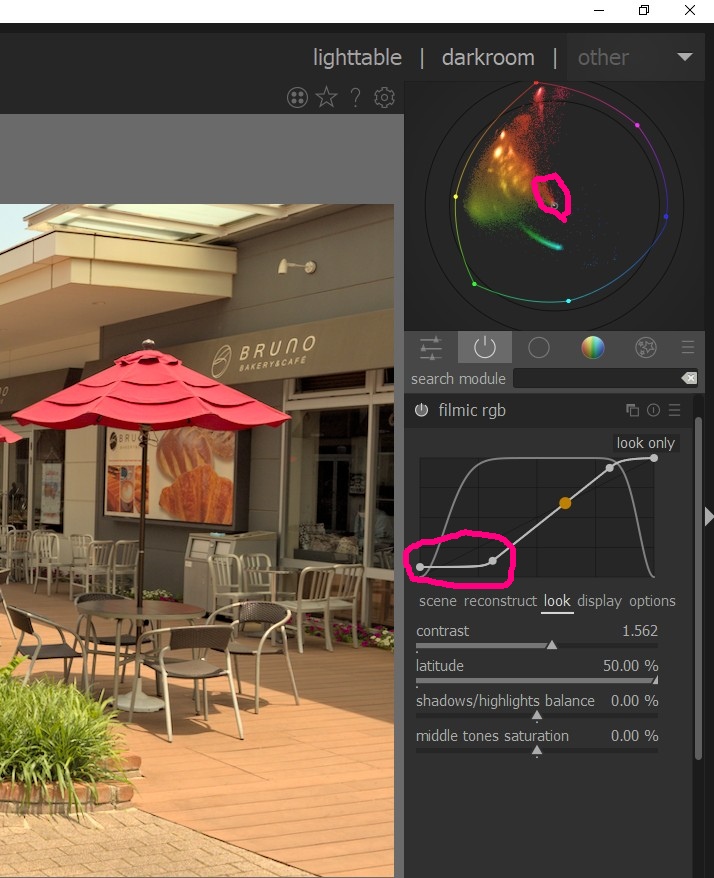
写真8では、ヒューシフトをマイナスに振っています。
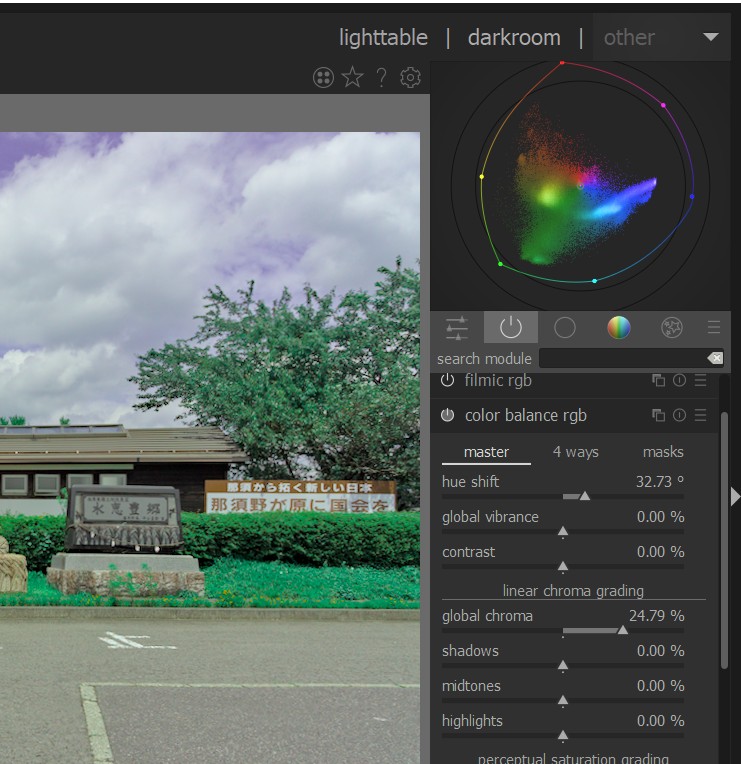
写真9では、ヒューシフトをプラスに振っています。
写真では、わかりにくいのですが、スライダーを左右に動かすと、ベクトルスコープの図形が回転します。これは、スライダーとベクトルスコープの対応がわかりやすい例です。









ベクトルスコープ(3)~darktable 3.6の新機能(13)
ヒストグラムと同じように、ベクトルスコープを見ながら、カラー調整のスライダーを調整できるようになることが目標ですが、最初から、すぐに、そこまで、到達しませんので、画像編集とベクトルスコープの関係を整理してみます。
今回は、カラーゾーンのヒューhueを中心とした例題です。
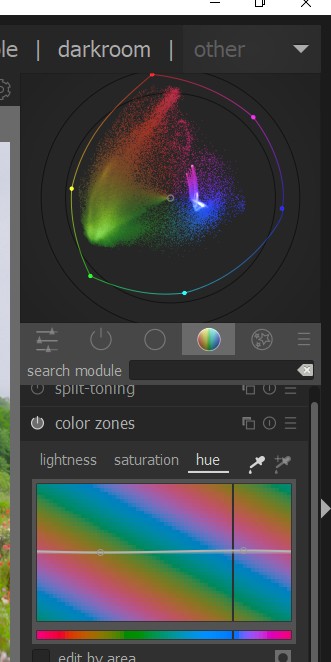
写真1は、カラーゾーンで、ベクトルスコープを表示しています。
写真2は、カラーゾーンで、ヒューhueの右の部分を上に持ち上げています。この場合、写真2の赤い矢印のように、ベクトルスコープの外側が、反時計回りに回転します。
写真3は、カラーゾーンで、ヒューhueの右の部分を下に下げています。この場合、写真2の赤い矢印のように、ベクトルスコープの外側が、時計回りに回転します。
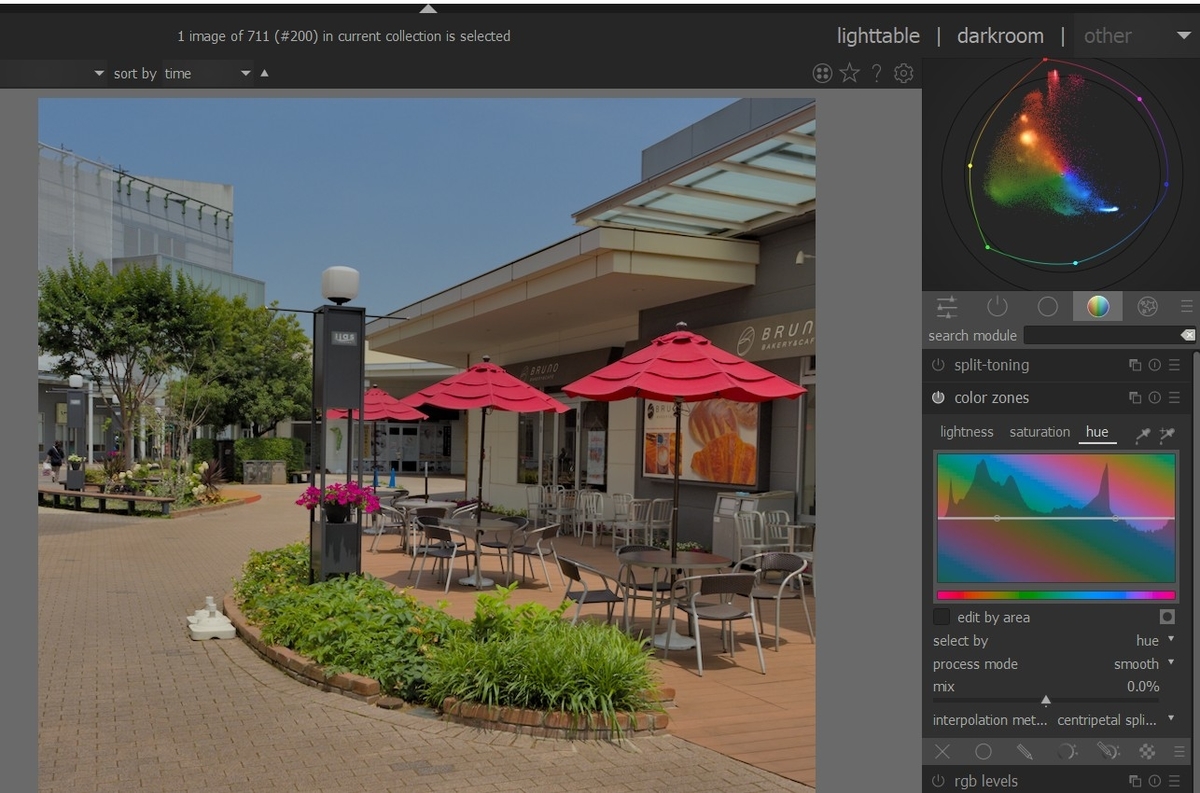
写真4は、カラーゾーンで、ベクトルスコープを表示しています。今度は、画像も表示しています。
写真5は、カラーゾーンで、ヒューhueの左の部分を上に持ち上げています。この場合、写真2の赤い矢印のように、ベクトルスコープの外側が、反時計回りに回転します。
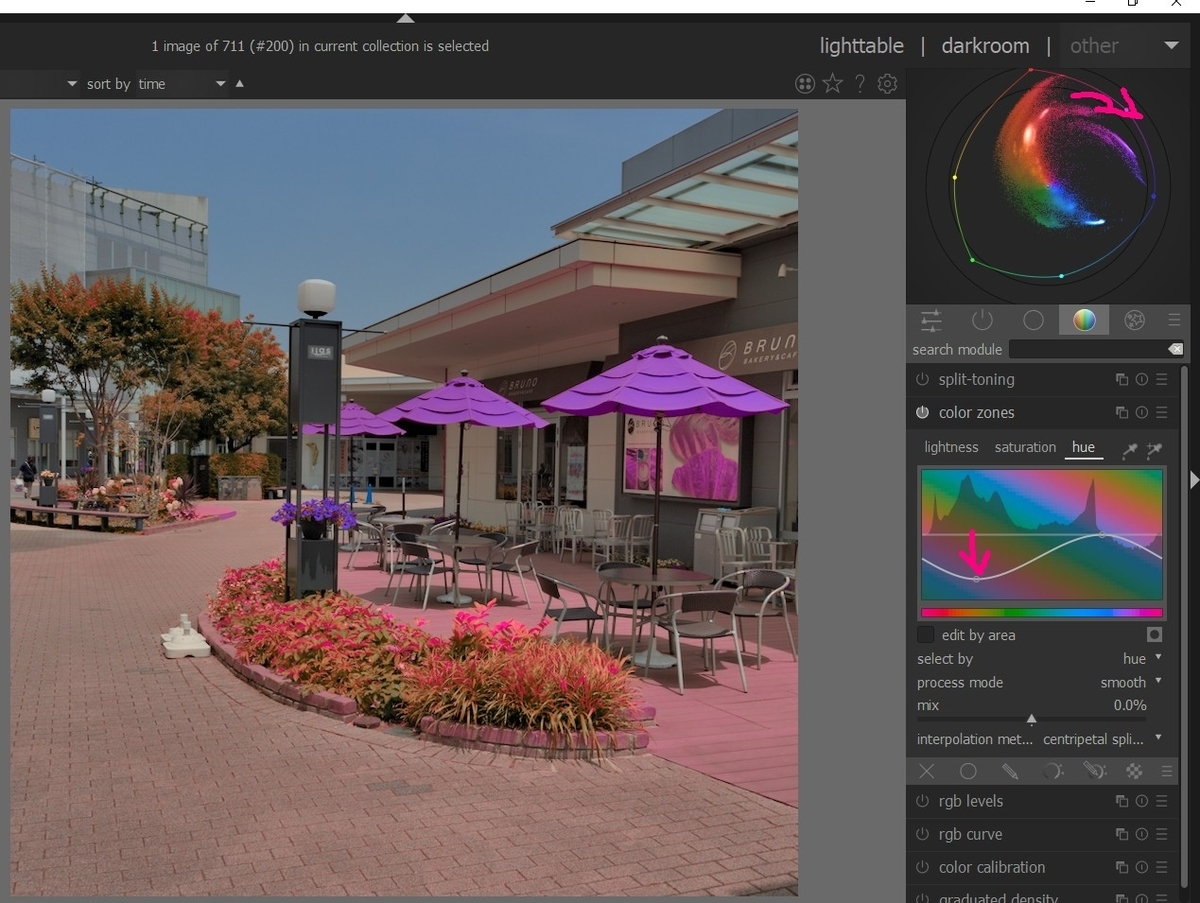
写真6は、カラーゾーンで、ヒューhueの左の部分を下に下げています。この場合、写真2の赤い矢印のように、ベクトルスコープの外側が、時計回りに回転します。
カラーバランスRGBのヒューhueを操作すると、ベクトルスコープが回転します。カラーゾーンの場合も、動作は似ていますが、中心部分はあまり移動せず、周辺部分の移動量が大きくなる点が異なります。
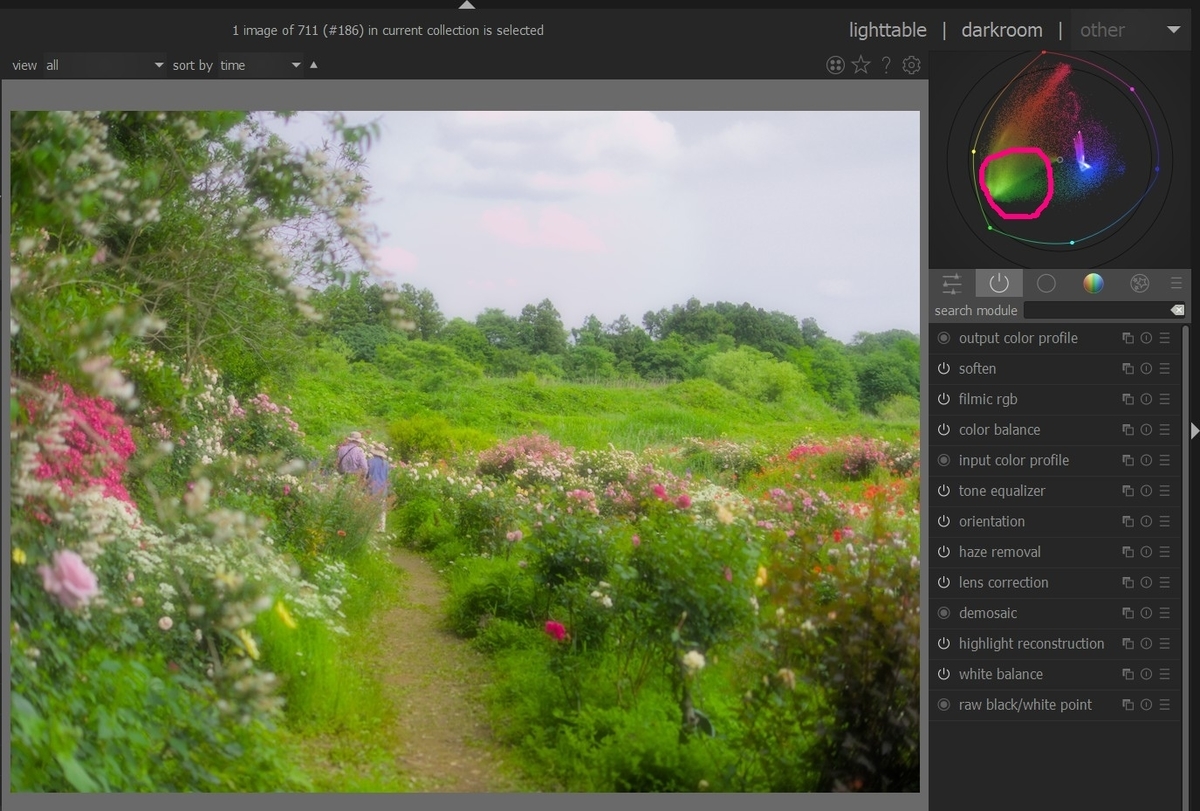
写真7と写真8は、同じ風景ですが、ベクトルスコープの赤い〇で囲んだ部分の成分が異なります。ベクトルスコープのこの部分にデータがあると、画像の緑が鮮やかになります。
写真9は、別の画像です。ベクトルスコープの赤〇のところにデータがないので、緑色が鮮やかではありません。
写真10は、カラーバランスRGBで、クロマを右に振っています。
写真11は、カラーバランスRGBで、サチュレーションを右に振っています。
この2枚では、クロマをつかった方が、緑が鮮やかです。ベクトルスコープの赤〇のところを見ると、クロマの方が、緑の成分が多くあります。
クイックアクセスパネルのカラーバランスRGBでは、赤〇のところに緑が入りにくいです。
写真12では、ヒューhueをつかって、カラーバランスRGBでは、赤〇のところに緑をいれています。この方法を使うと、クロマより、強く、緑を鮮やかにすることができます。
このように、画像の色と、ベクトルスコープの成分の対応を見ていけば、ベクトルスコープのどの部分に成分を入れると、思ったような画像になるかが、推測できるようになります。












ベクトルスコープ(4)~darktable 3.6の新機能(14)
もう少し、ベクトルスコープの検討を続けます。
今回は、カラーバランスRGBとカラーバランスの違いを中心に検討してみました。
カラーバランスRGBは、クイックアクセスパネルから使う限りでは、動作は非常に安定していて、決して破綻したような色にはなりません。
一方、古いカラーバランスは、カラーバランスRGBに比べるとより鮮やかになる場合もありますが、時に、色が破綻している気もします。
この違いが、ベクトルスコープでどうなっているかを調べました。
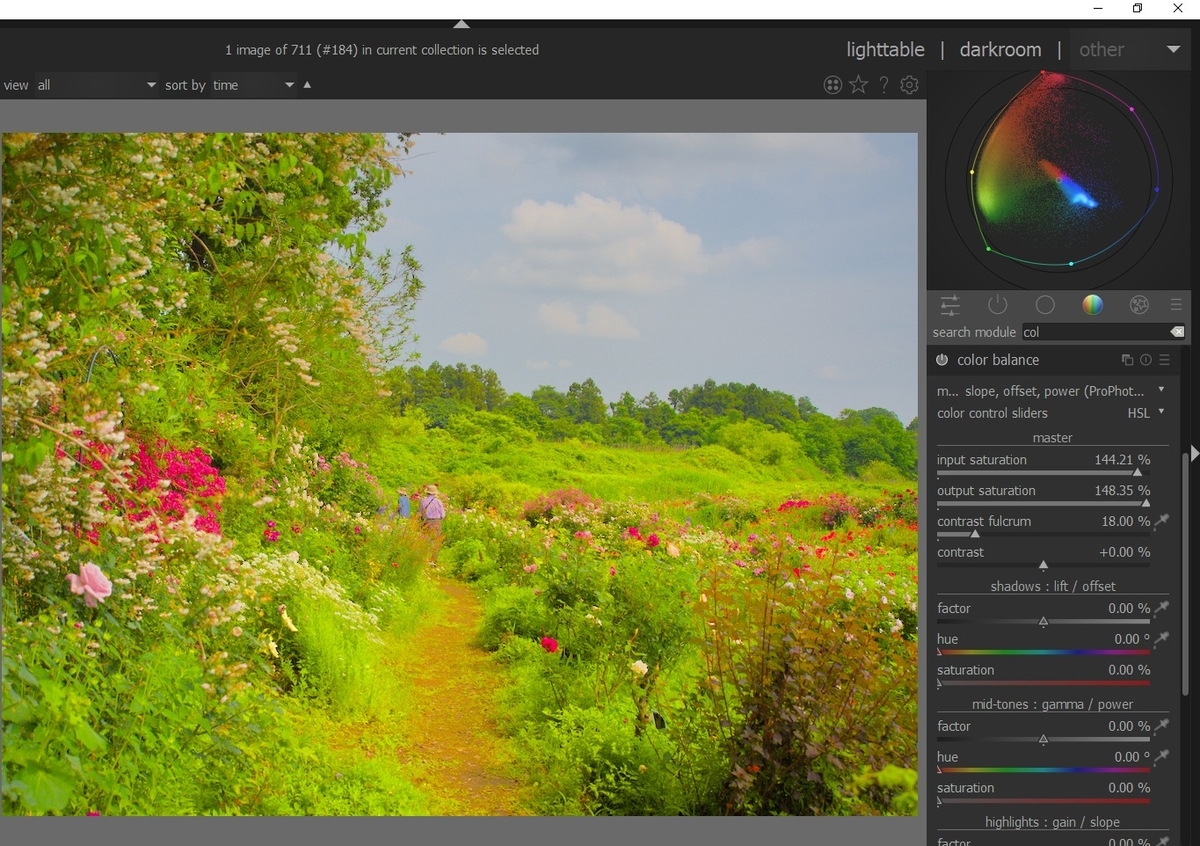
写真1は、テスト画像です。
写真2は、カラーバランスRGBで、バイブランス、クロマ、サチュレーションを右に大きく振っています。その結果、左上の部分が、枠の近くによってきています。
写真3は、カラーバランスで、入力と出力のサチュレーションを右に大きく振っています。その結果、左上の部分が、枠の近くによってきていますが、その大きさは、カラーバランスRGBの場合よりも、より枠に近くなっています。この差が、鮮やかさの差と思われます。
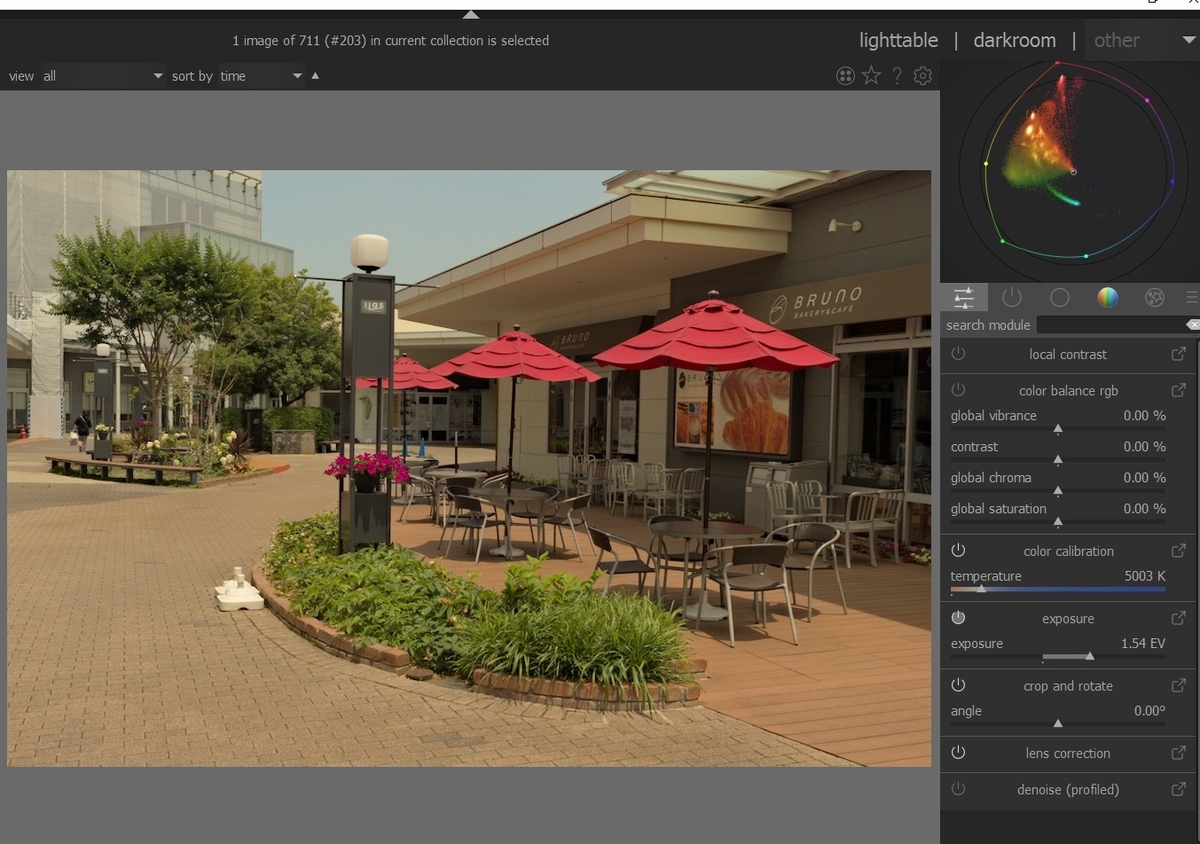
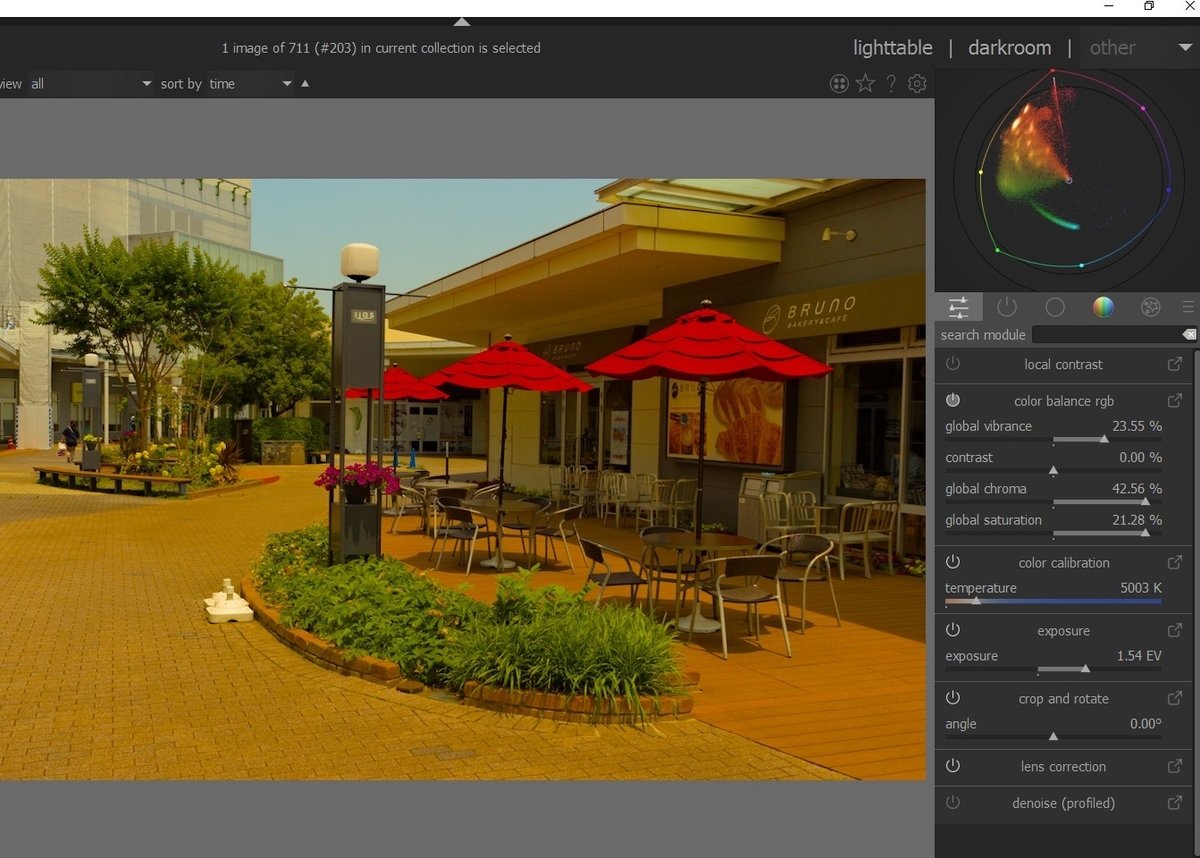
写真4は、別のテスト画像です。
写真5は、カラーバランスRGBで、バイブランス、クロマ、サチュレーションを右に大きく振っています。その結果、左上の部分が、枠の近くによってきています。
写真6は、カラーバランスで、入力と出力のサチュレーションを右に大きく振っています。その結果、左上の部分が、枠の近くによってきていますが、その大きさは、カラーバランスRGBの場合よりも、より枠に近くなっています。この差が、鮮やかさの差と思われます。この傾向は、写真1のテスト画像の編集の場合と同じです。
写真7と写真8は、露光の変化に伴うベクトルスコープの変化を調べています。写真8では、露光を写真7より、プラスに振っています。ベクトルスコープは中心から、枠の外側に移動します。露光をプラスに振るとRGBの値に1より大きな係数をかけることになりますので、枠の方に、移動が起こります。
写真9と写真10が、フィルミックRGBとベクトルスコープの関係をみています。
写真9に比べ、写真10では、S字型の変換曲線の値の小さな方が、切れています。そうすると、ゼロの値が多くなるので、ベクトルスコープの低い値が、中央の原点に移動します。その部分を赤でマークしてあります。
ベクトルスコープは、ヒストグラムやウェーブフォームより、色と強度が同時にあらわされるので、2つを同時に扱うには、使いやすいと思います。










ベクトルスコープ(5)~darktable 3.6の新機能(15)
「スキントーンライン」の補足をしておきます。
-
ベクトルスコープには「肌のトーンラインskin tone line」がありません。肌の色は色が違うので、そのような線は必然的に仕様を表しています。さらに(次のポイントを参照)、この領域には、特定の画像コンテンツを修正するための具体的な手順はありません。
この解説の補足をします。
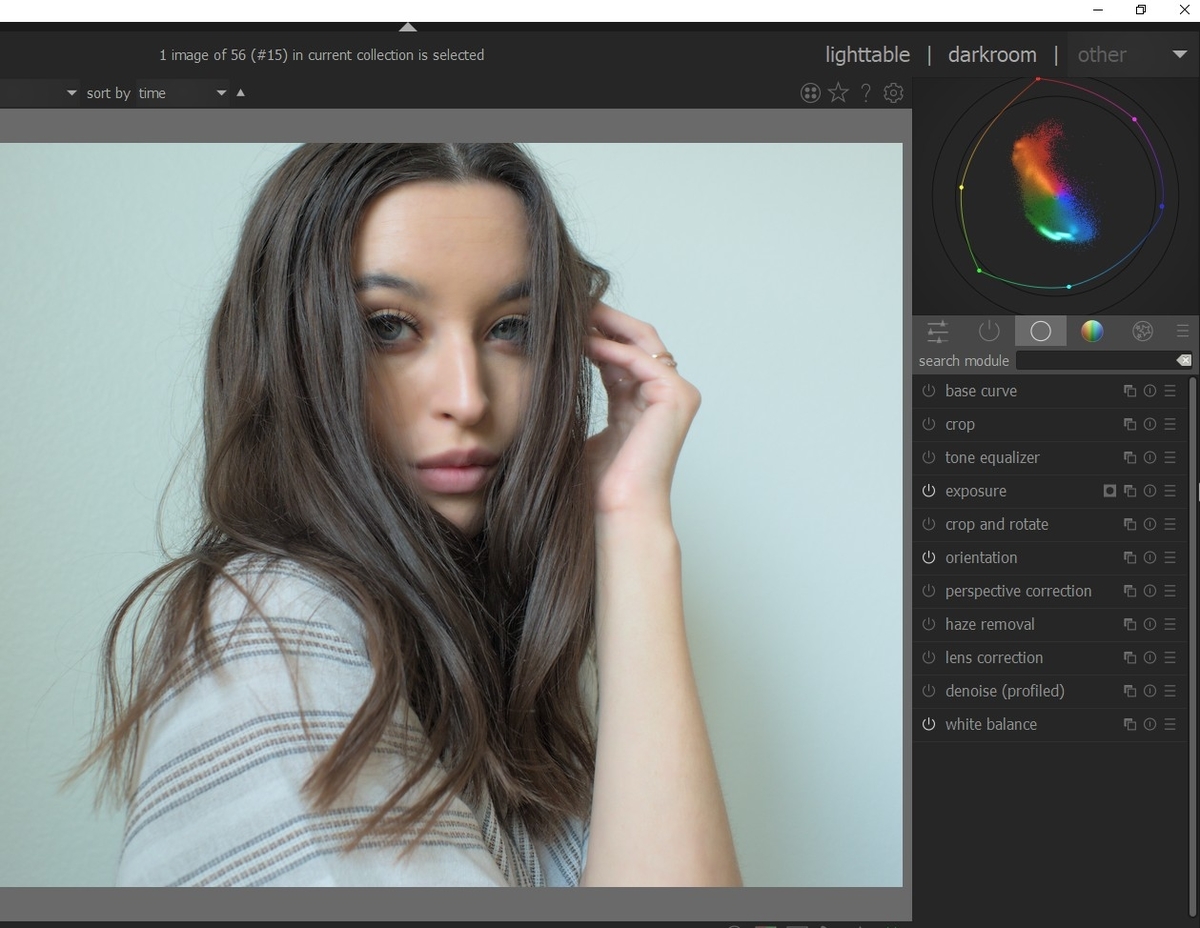
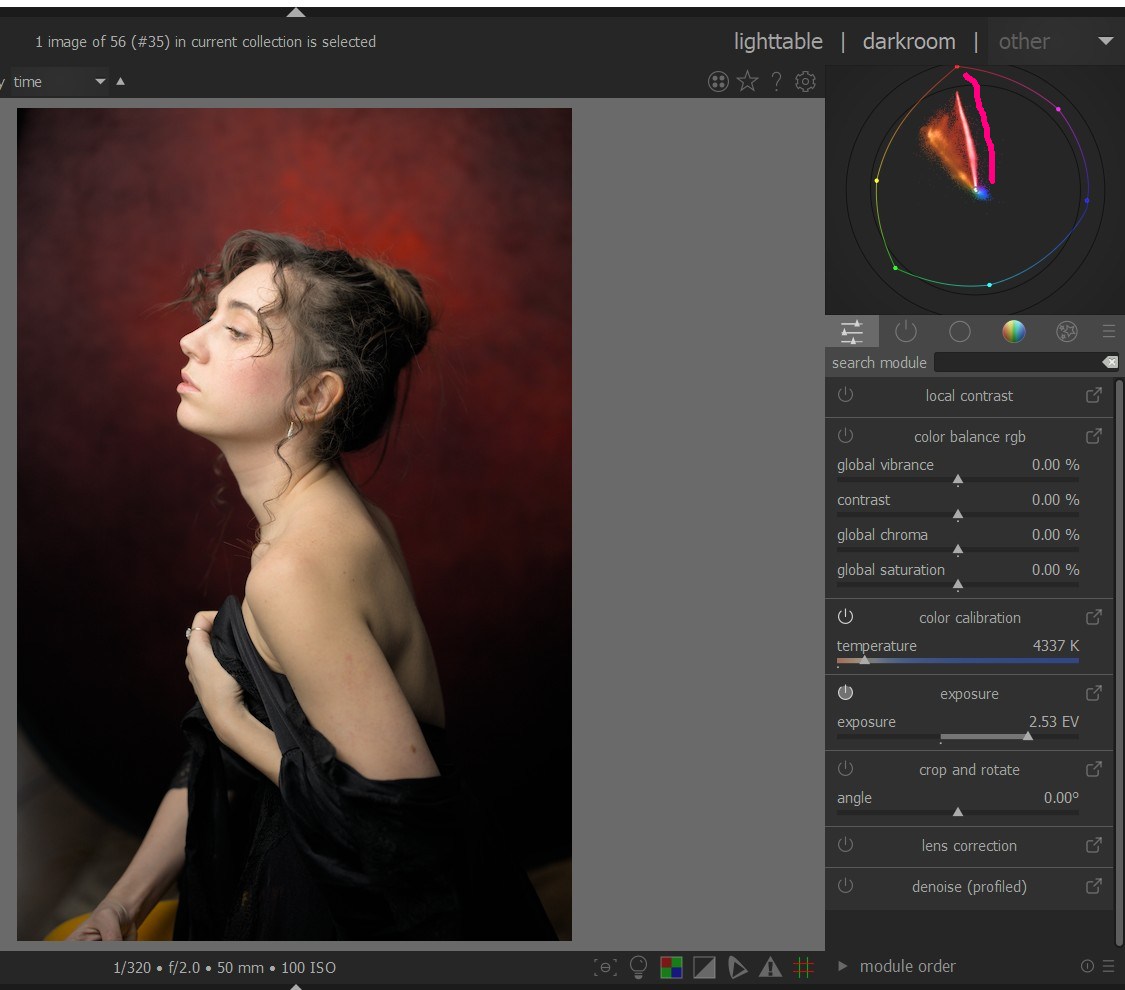
写真1は、人物の写真です。ベクトルスコープは広い範囲に散らばっています。
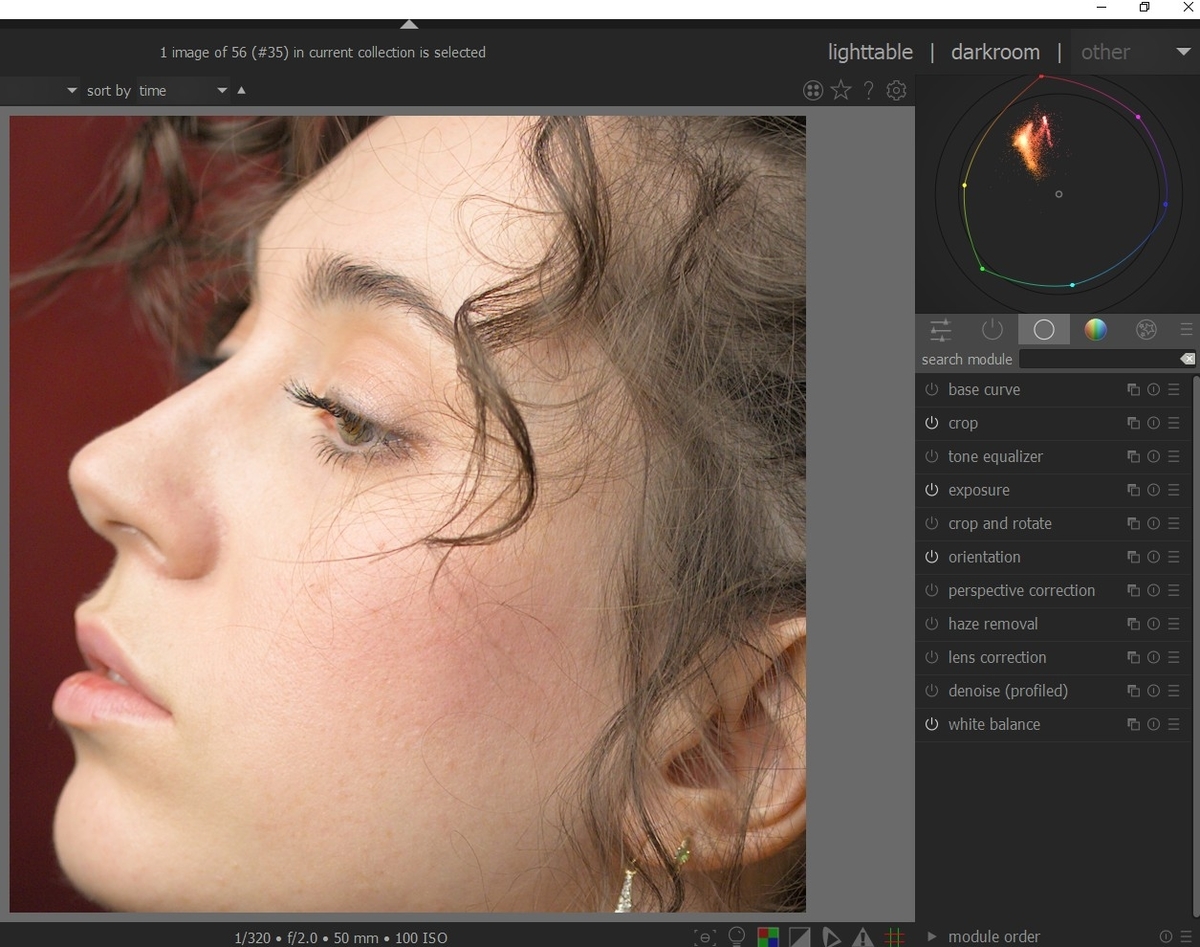
写真2は、顔の部分にトリミングしています。ベクトルスコープの範囲が狭くなります。
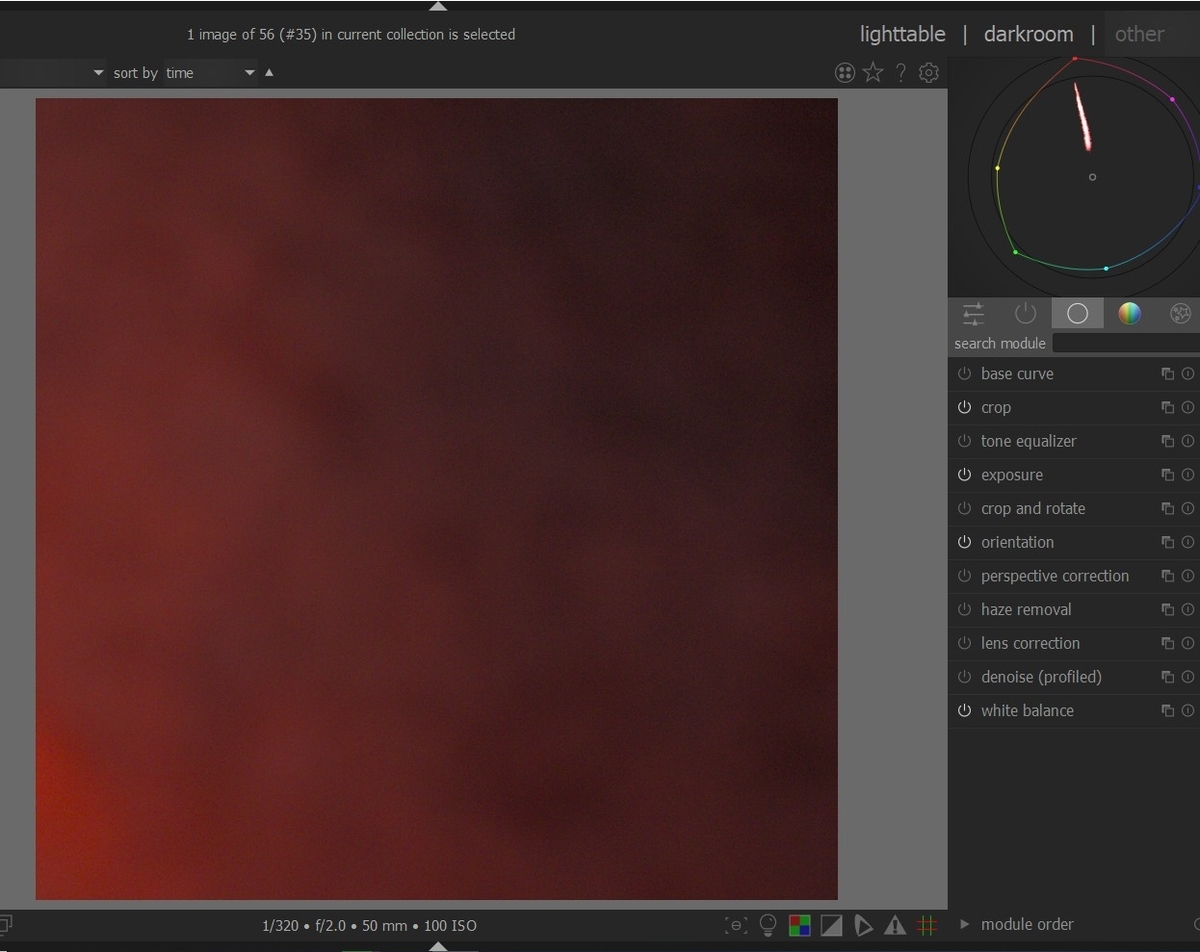
写真3は、肌の部分にトリミングしています。ベクトルスコープの範囲がさらに狭くなります。
これは、画面の色が限定されるために起こります。写真3の赤い矢印は、肌の色が、この辺りに来ていることをしめしています。そして矢印の方向の線を「スキントーンライン」と呼ぶ人がいます。色が限定されれば、ベクトルスコープの範囲は狭くなります。しかし、正しい肌の色を表すラインはないということです。これは、人種問題にもつながりますので、正しい色、特定の画像(ここでは肌の色)に特化した画像編集はできないといっています。
写真4は、花の画像です。
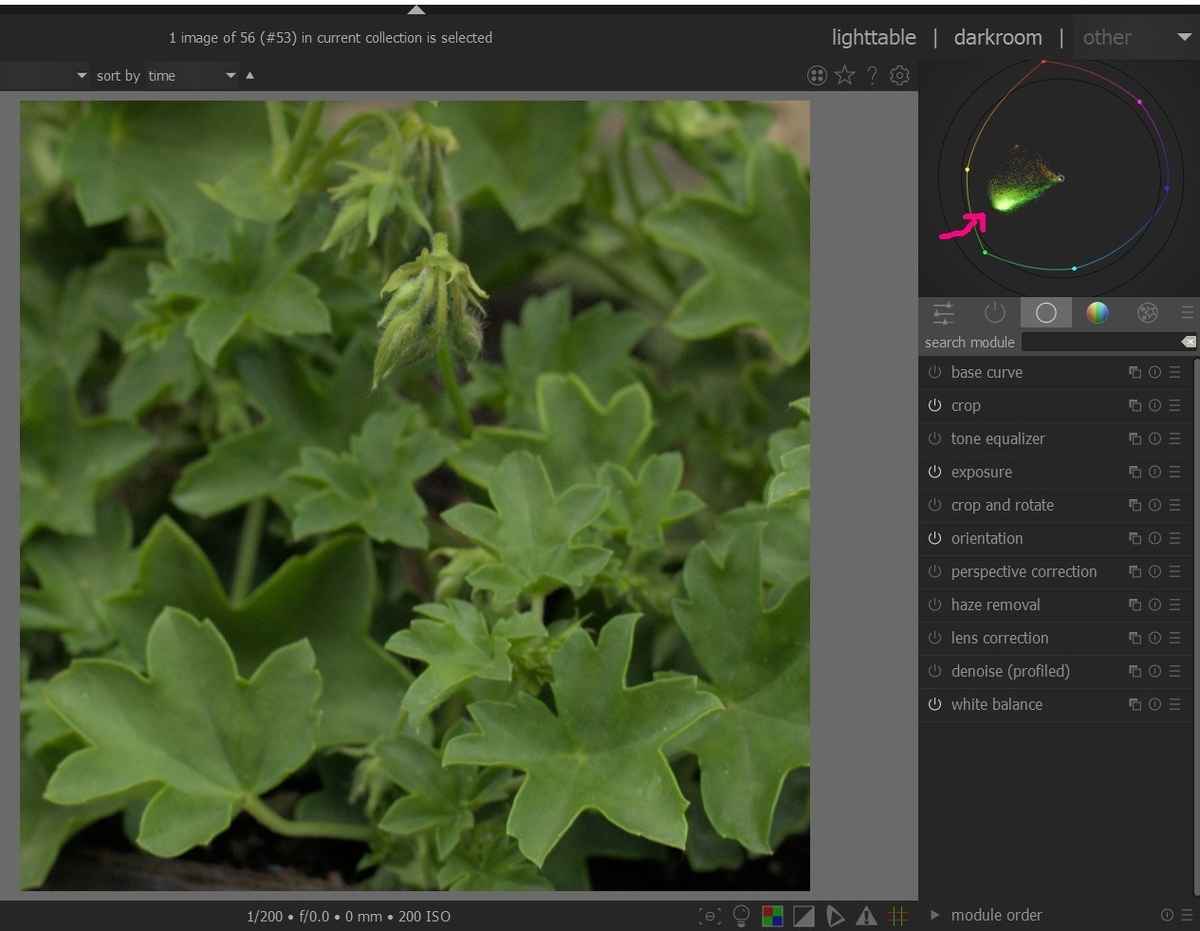
写真5は、葉の部分にトリミングしています。こうすると色は緑だけになりますから、ベクトルスコープも、赤の矢印で示したように緑位置のラインに集中してきます。
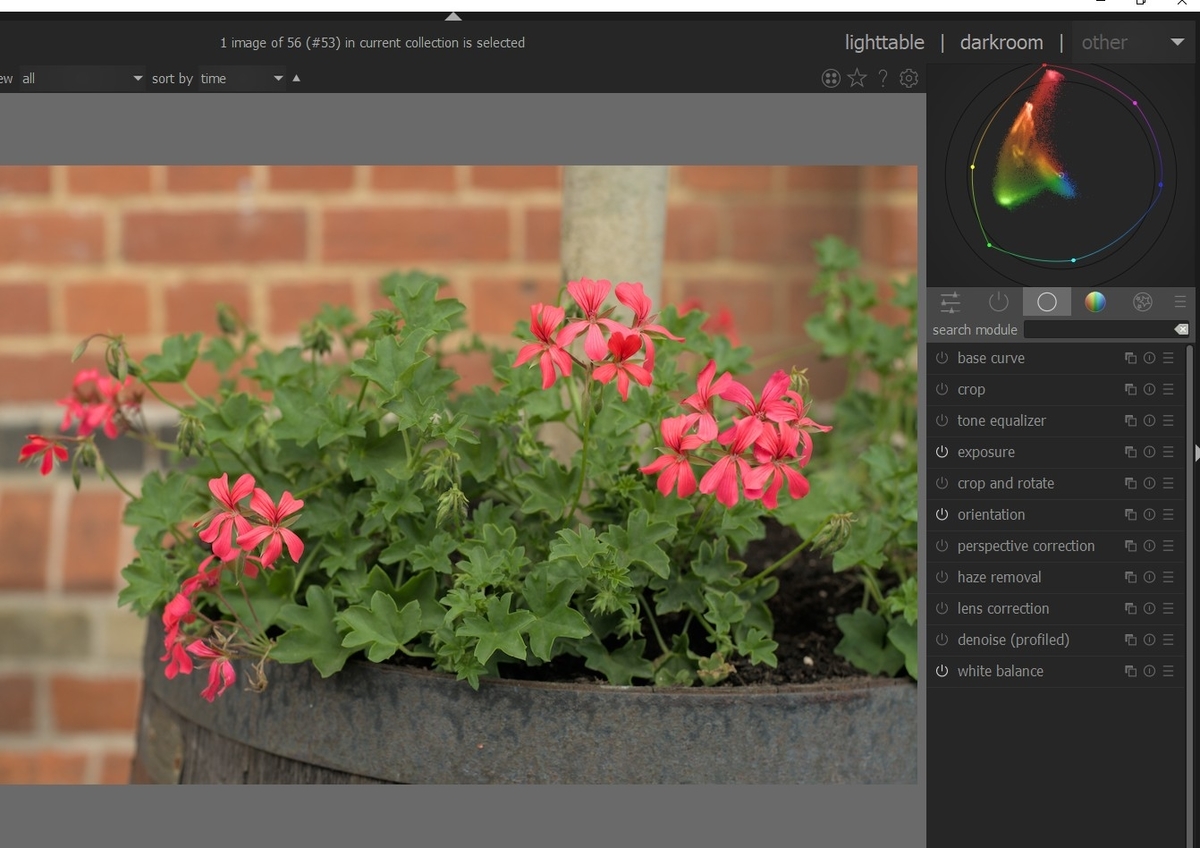
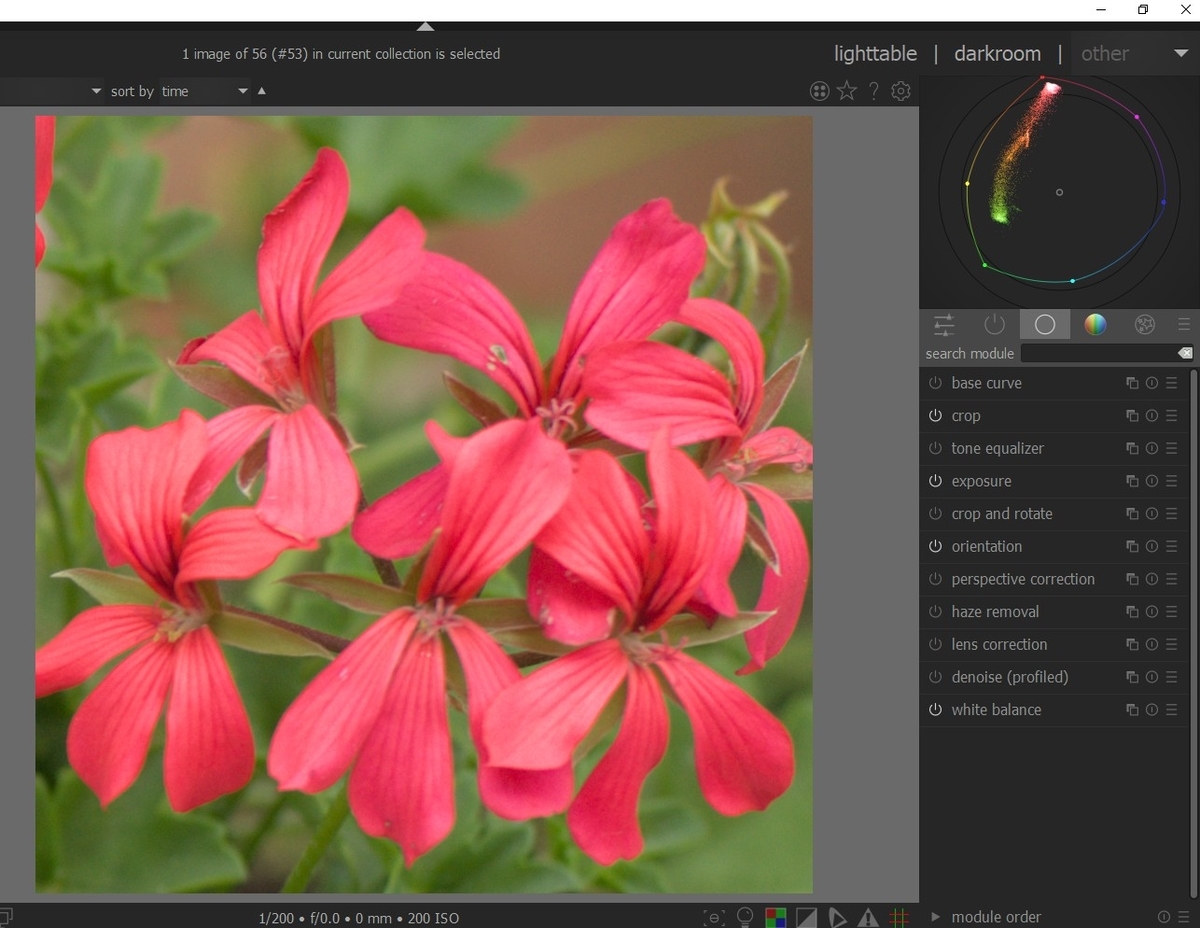
写真6では、花をトリミングしていますが、この場合には、花の赤の背景に緑の葉がありますので、ベクトルスコープは、赤と緑に広がります。
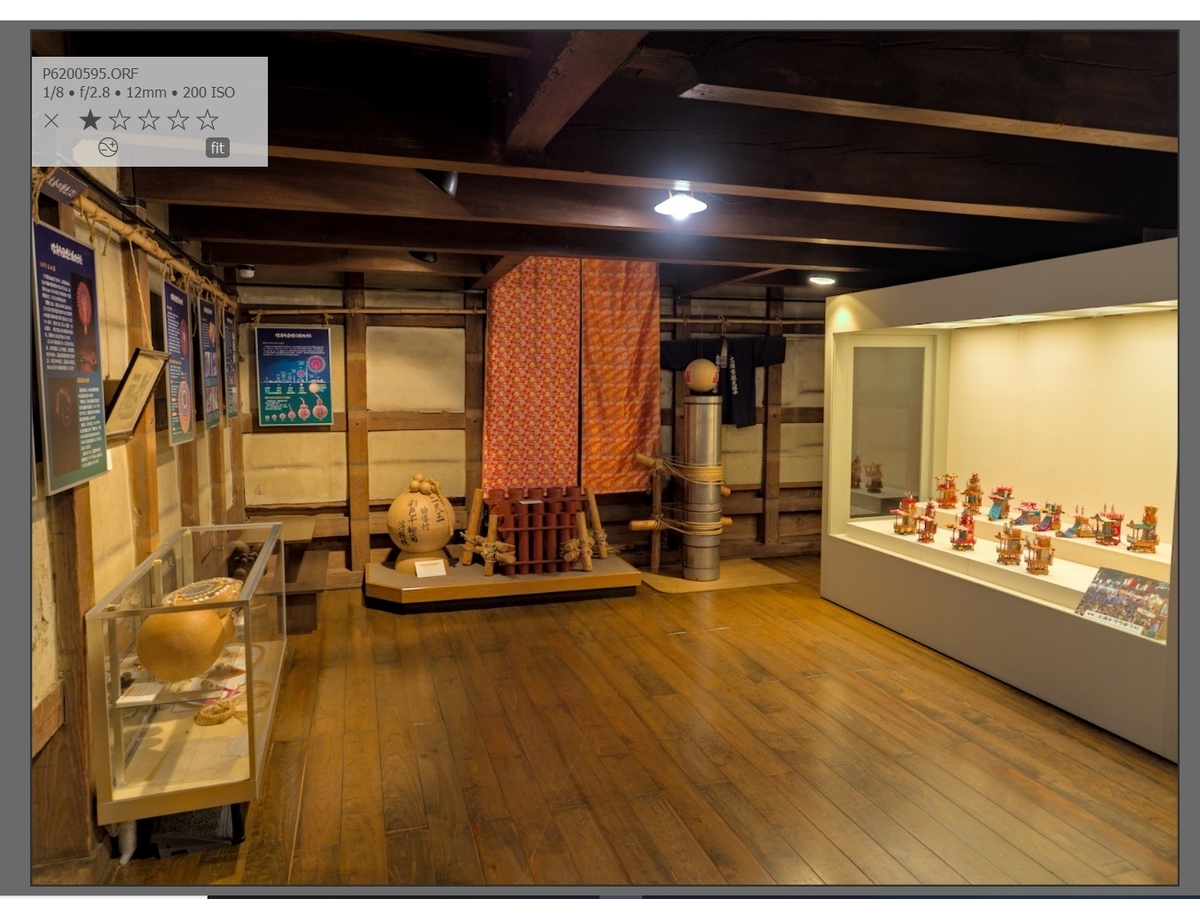
写真7は、背景のパネルをトリミングしていますが、ここには、オレンジのレンガと黄色い漆喰がありますので、ベクトルスコープは線の上にはのってきません。
写真8は、人物の画像です。ベクトルスコープでは、赤い線を入れた辺りに、かなり強い線が見えます。
写真9は、人物の顔にトリミングしています。写真2に似た傾向はみられますが、同じ線の上にのる「スキントーンライン」ではありません。また、写真8の線は見えなくなりました。
写真10は、小豆色の背景にトリミングしています。写真8の線は、この部分に対応していたことがわかります。
写真1と写真8のベクトルスコープを比べると、写真8の方が、ベクトルスコープがコンパクトにまとまっています。これは、写真8の人物の背景が、写真1より暗いためです。
まとめると、ベクトルスコープは、画像の色に対応しますから、色が限定されれば、ベクトルスコープもまとまりますが、正しい色はありません。










マスクの機能改善~darktable 3.6の新機能(16)
今回は、落穂ひろい的に、マスクの機能改善を紹介します。
第1に、描画マスクの精度があがっています。
写真1はカラーライズで、屋根に描画マスクを描いています。
写真2は、パースペクティブ補正をかけています。こうすると、建物にアオリ補正がかかりますが、描画マスクも追従しています。
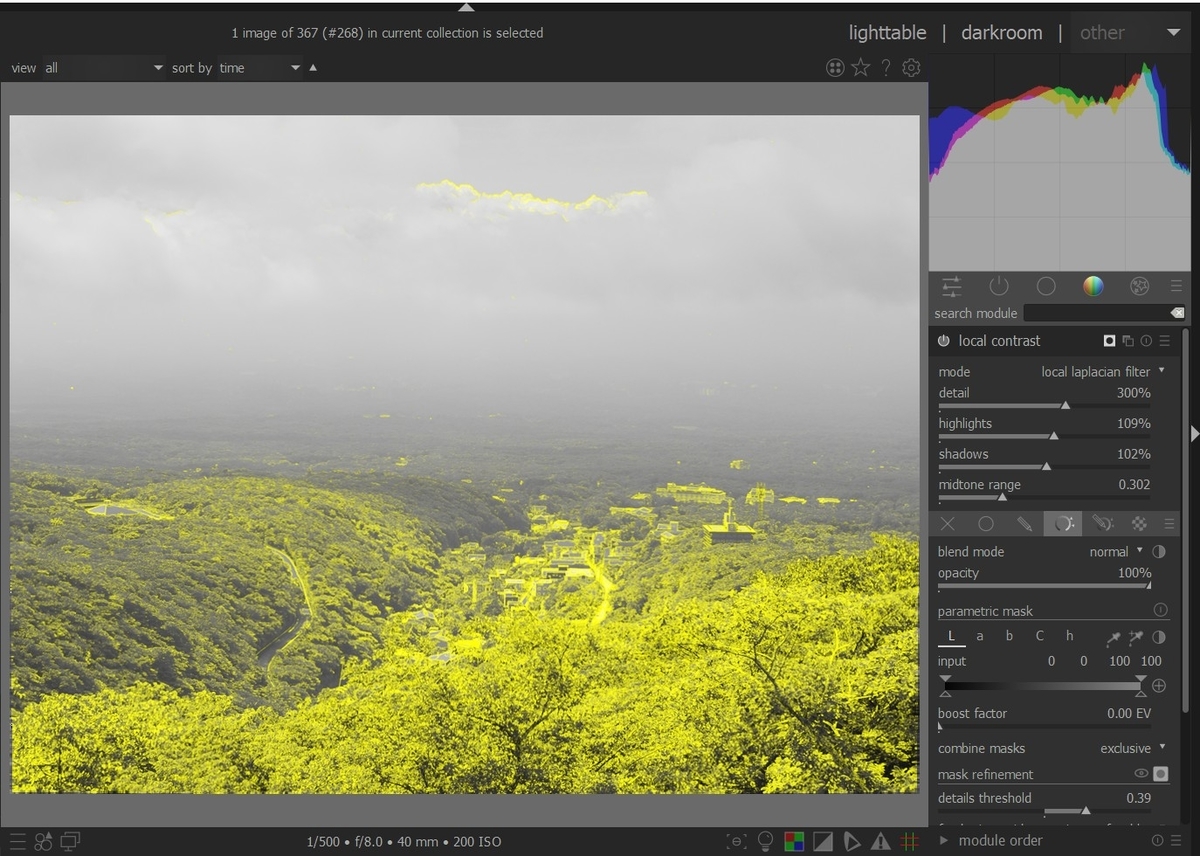
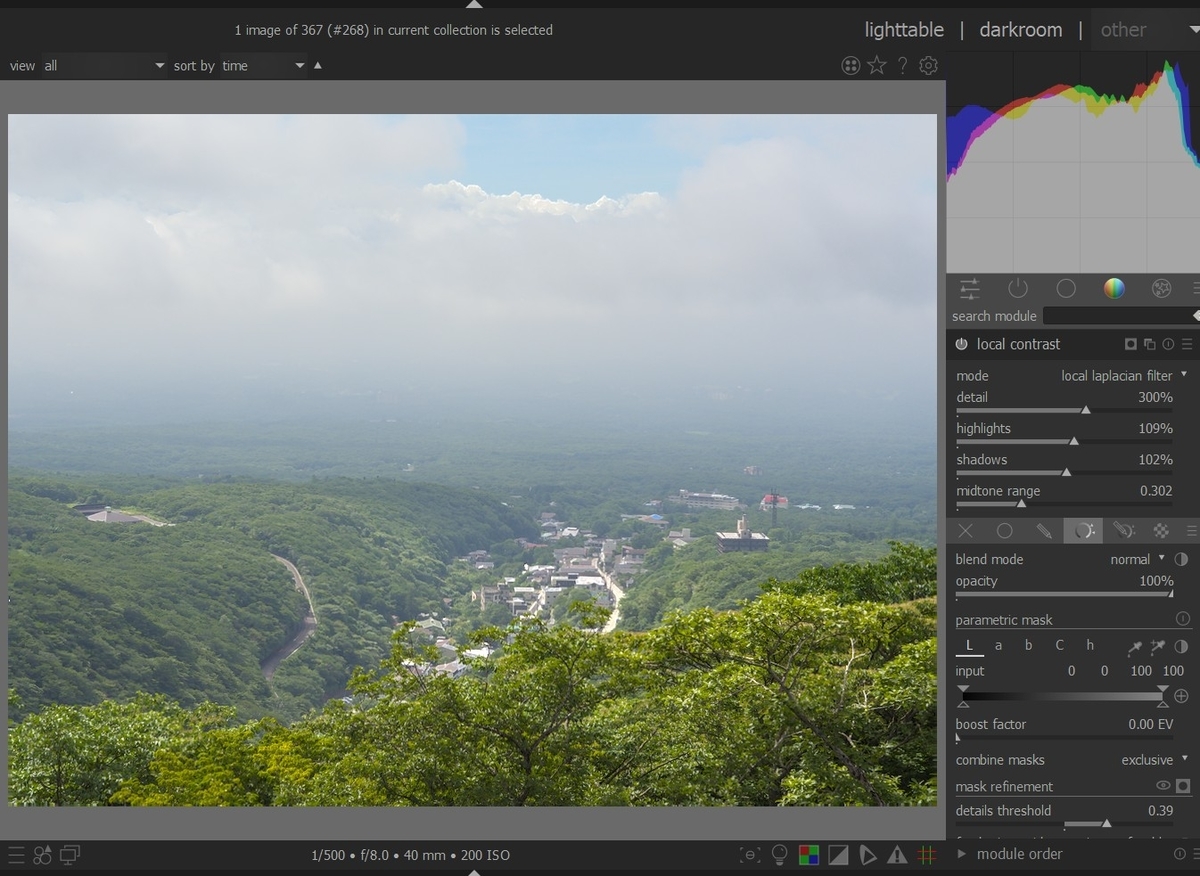
第2は、パラメトリックマスクで、detail thresholdを変更するとエッジ部分を抽出したマスクを作ることができるようになりました。
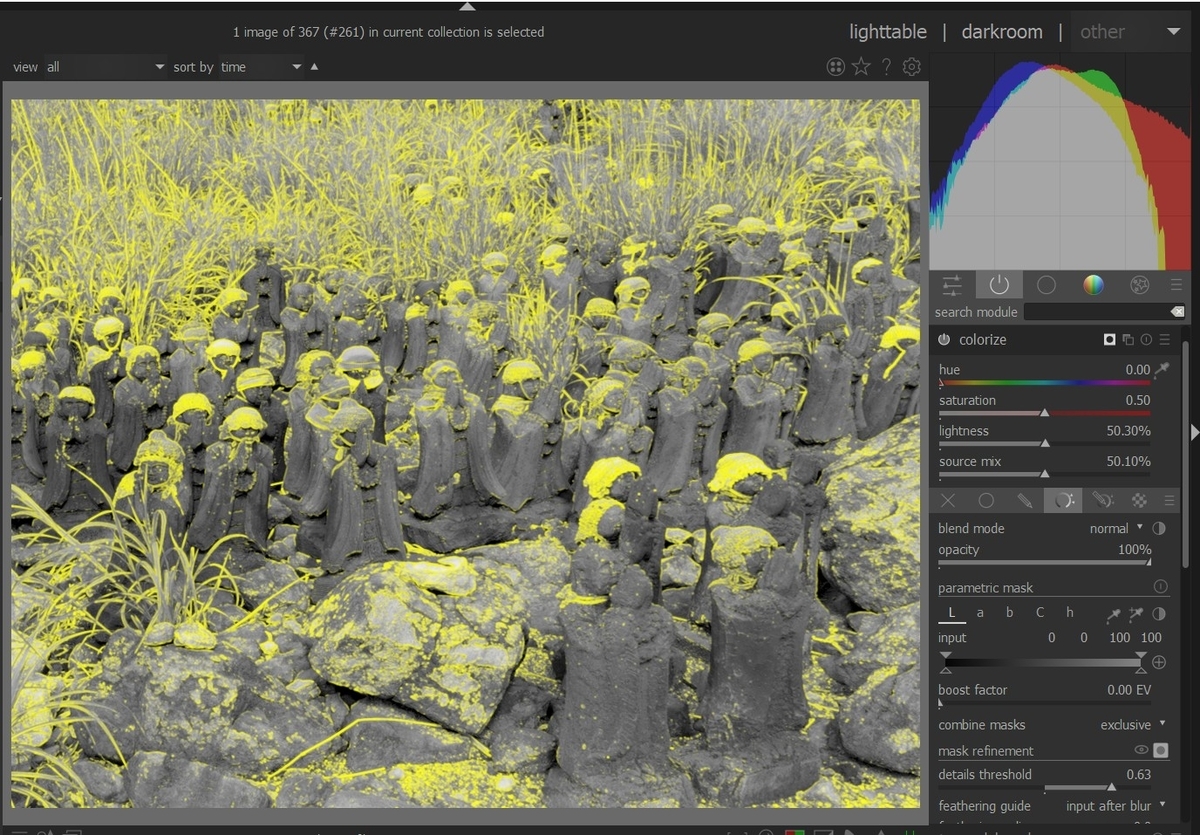
写真3は、detail thresholdを右に振って、お地蔵さんの頭巾と草のとがった部分にマスクをかけています。写真3のオレンジ色は、カラーライズの色なので、写真4では、確認のために、マスクを黄色で表示しています。
写真5は、detail thresholdを左に振っています。写真3とは、逆のマスクができます。
次に、このマスクの使い方を考えます。
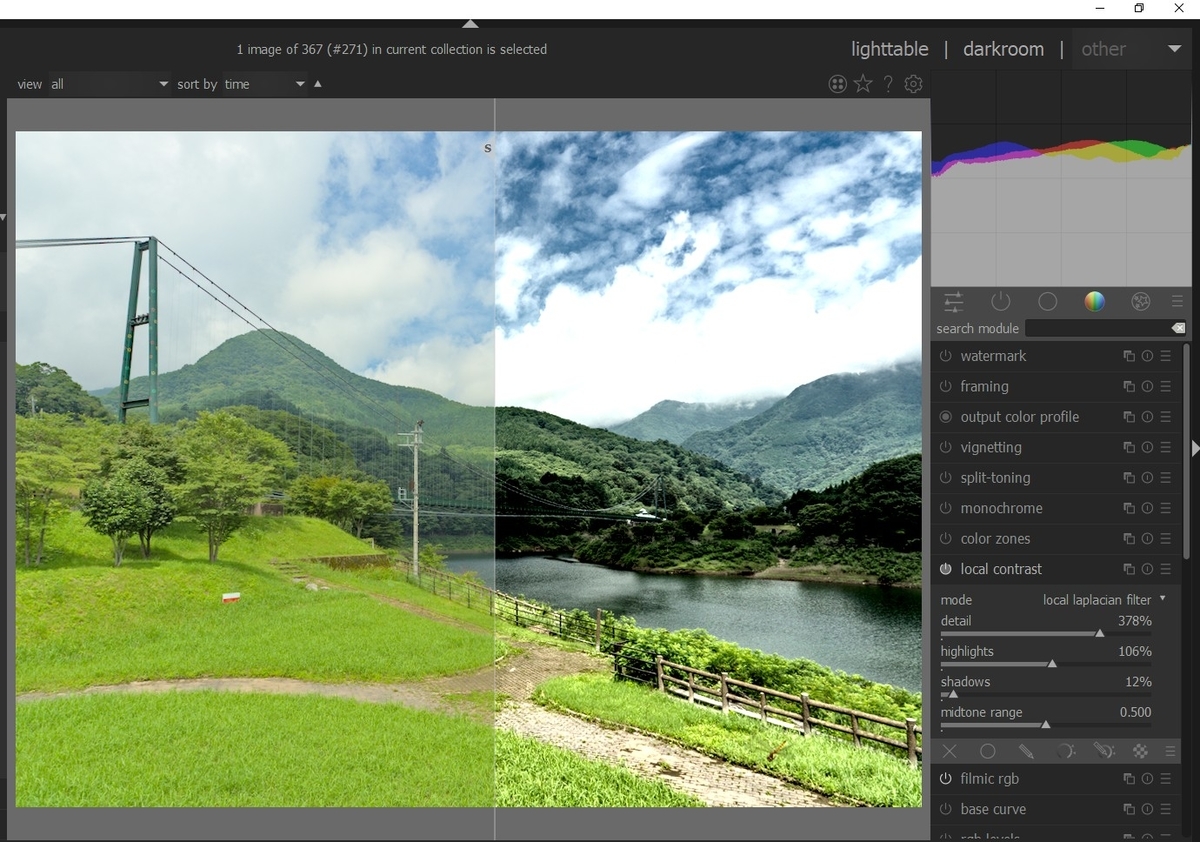
写真6は、テスト画像です。
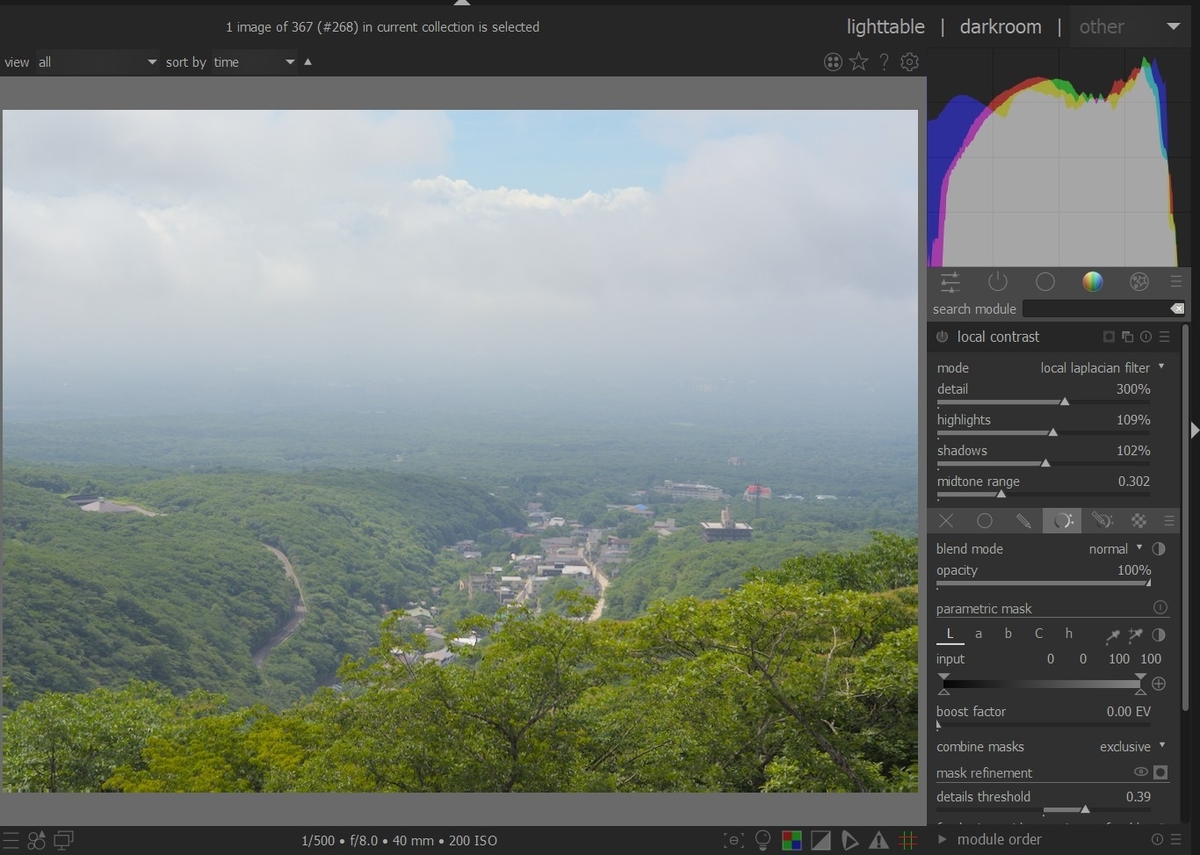
写真7では、detail thresholdを右に振って、手前の、木の葉にマスクをかけています。
写真8は、マスクの部分にローカルコントラストを効かせています。木の葉が、くっきりしています。
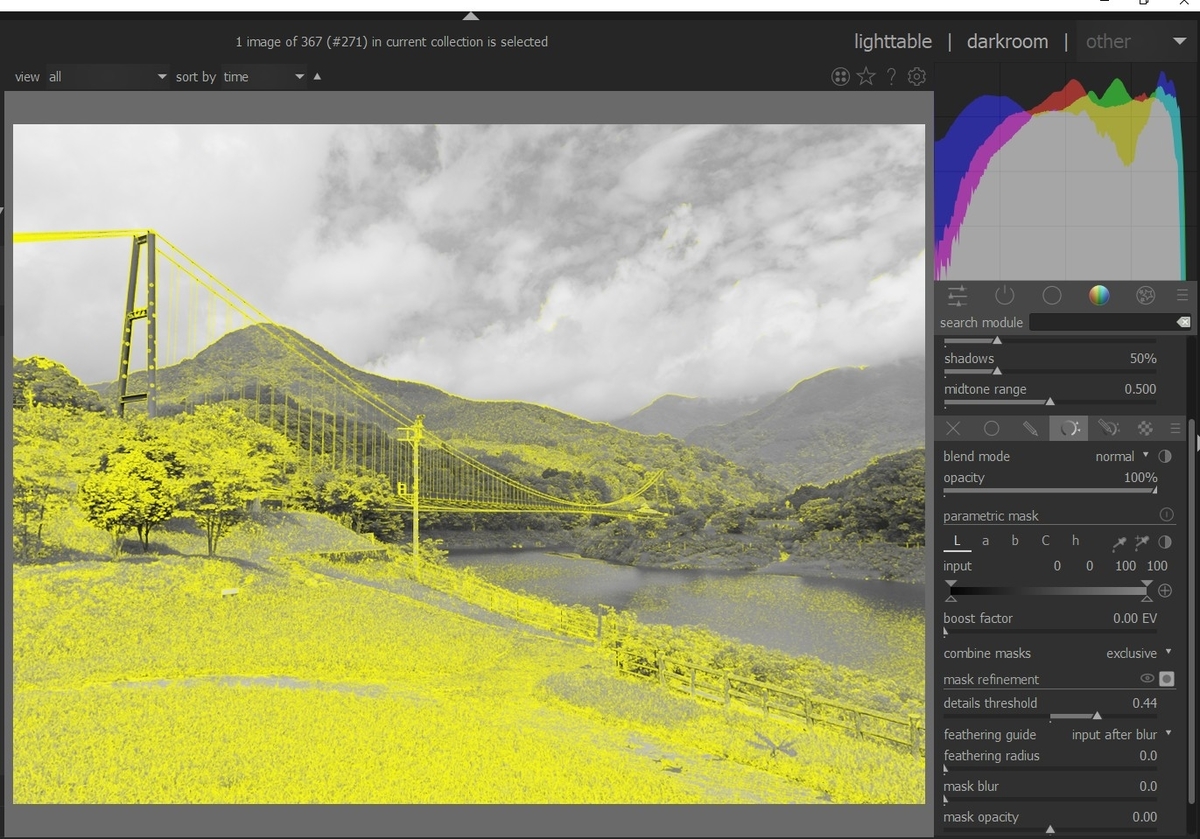
写真9はテスト画像です。
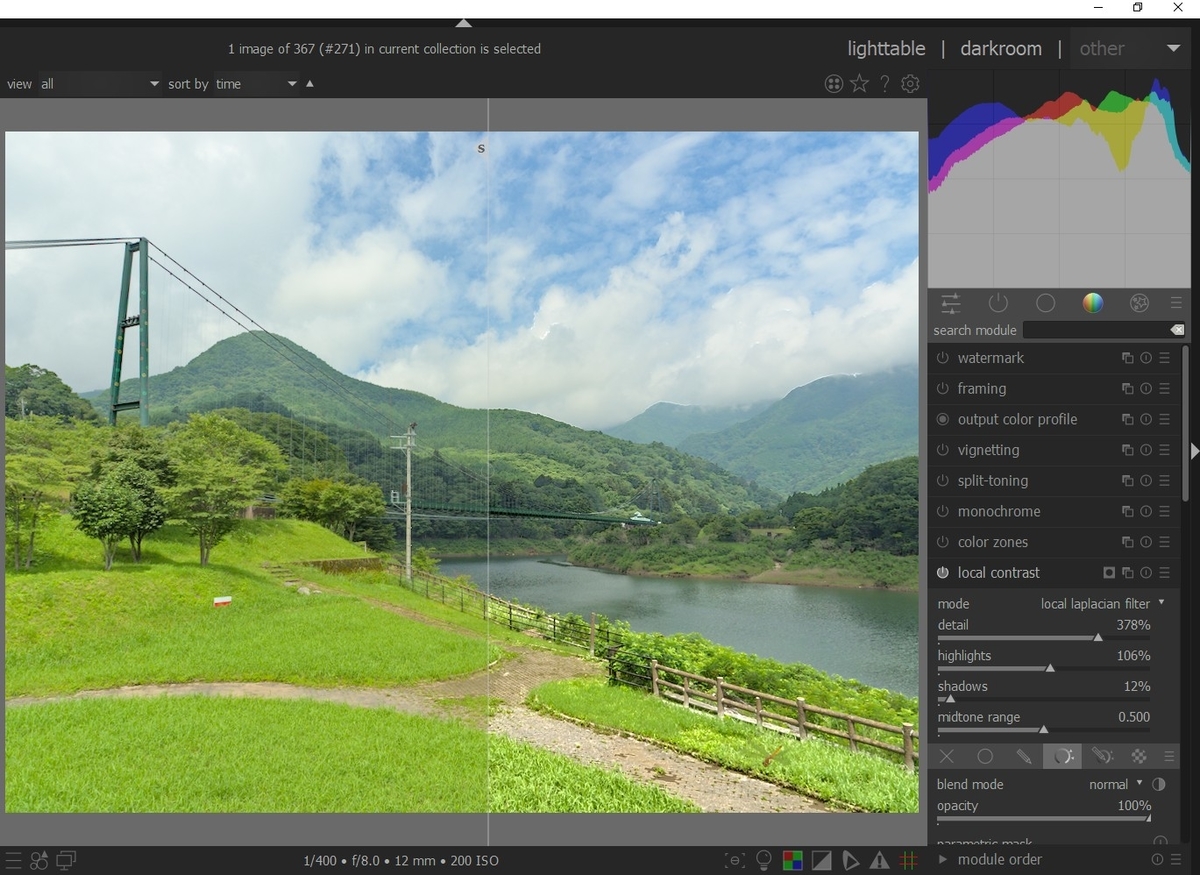
写真10では、detail thresholdを右に振って、手前の芝生にマスクをかけ、マスクの部分にローカルコントラストを効かせています。比較のために、左には、ローカルコントラストを効かせる前の画像のスナップショットをつけています。
写真11では、写真10のマスクを外して、右の全画面で、ローカルコントラストを効かせています。この場合には、明らかな画像の劣化が見られます。











カラーチェッカー~darktable 3.6の新機能(17)
落穂ひろいの続きです。今回は、カラーキャリブレーションのカラーチェッカー機能です。
この機能を使うには、カラーチェッカーを事前に撮影する必要があります。
最初に要約の復習からです。要約の引用は以下です。
カラーキャリブレーション:カラーチェッカーサポートを追加
カラーチェッカーは業界でよく知られているツールで、参照カラーパッチのハードウェア配列で構成され、その場で撮影され、照明条件や使用するカメラに関係なく、一連の写真の色の恒常性と正確性の確保に使用されます。

モジュールに新しいインターフェースが追加されました。カラーチェッカー画像から最適なホワイトバランスとRGBミキサー設定をすばやく抽出して、色ずれを最小限に抑えます。内部ソルバーは、ユーザーの設定に基づき、最適な設定を計算します。たとえば、優先度または平均を基準に、偏差または色相を最小化します。レポートは、フィッティングの品質をユーザーにフィードバックし、キャリブレーション後の残りの色偏差の平均および最大の偏差delta Eを示します。計算結果は、原色のグレーディングとして、プリセットとして定義するか、同じ照明条件で撮影されたすべての写真にコピーして貼り付けることができます。
同じインターフェースを品質管理quality controlとして使用すれば、カラーチェッカーの色偏差が測定できます。これは、一般的な入力ICCプロファイルの品質の分析に役立ちます。
X-Rite / Gretag Macbeth Passport 24(2014年以前および2014年以降)およびSpyder ColorCheckr 24および48(2018年以前および2018年以降)が現在サポートされています。ユーザーが独自のグラフを追加できるようにする予定はありません。将来的には、信頼できるメーカーの参照グラフのみがライブラリに追加されます。
このツールは、現在の照明下でのカメラの標準入力カラープロファイルの改良を目的としていて、カメラの置き換えや、一般的なICC プロファイルの作成を目的としていません。
この機能により、色調整は高速で信頼性が高くなり、緊急のカラーパイプラインやプロのセットアップでdarktableを使用できるようになります。または、望ましくない色かぶりcolor castsや低CRI 照明low-CRI lightingをすばやく修正できます。
darktable 3.6では、カラーキャリブレーション用のOpenCLカーネルが導入されています。これは、GPU のハードウェアに応じて、CPUパスより1.3倍から8倍高速になります。
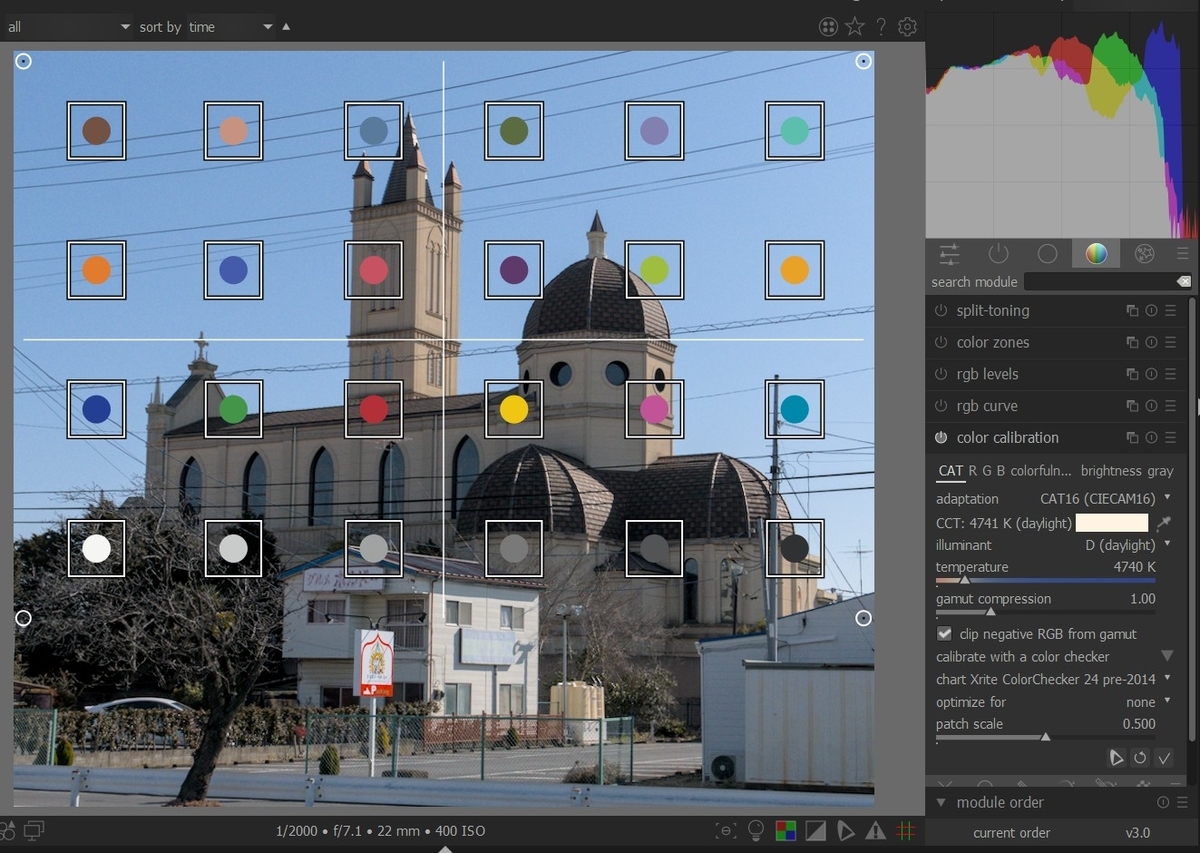
ここでは、カラーキャリブレーションの操作方法を説明します。
写真2は、カラーキャリブレーション・モジュールです。
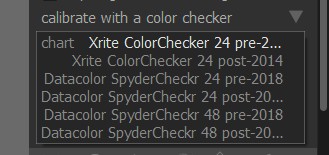
ここで、「calibrate with a color checker」を選びます。
そうすると、写真3のように、チェッカーが現れます。正しい使い方は、写真1のように、カラーチェッカー画像を使う必要があります。
写真4は、カラーチェッカーの種類です。カラーチェッカー画像のチェッカーに合わせて選択します。
という訳で、大変便利な機能ですが、カラーチェッカーを撮影しないと使えません。