文字と透かしを入れるモジュールは、watermarkです。
このモジュールは、各段に、難しいことはなく、マニュアルを見なくとも、取り敢えず、試してみれば、大体使えます。
とはいえ、若干、つまずくところがあるので、補足説明をしておきます。
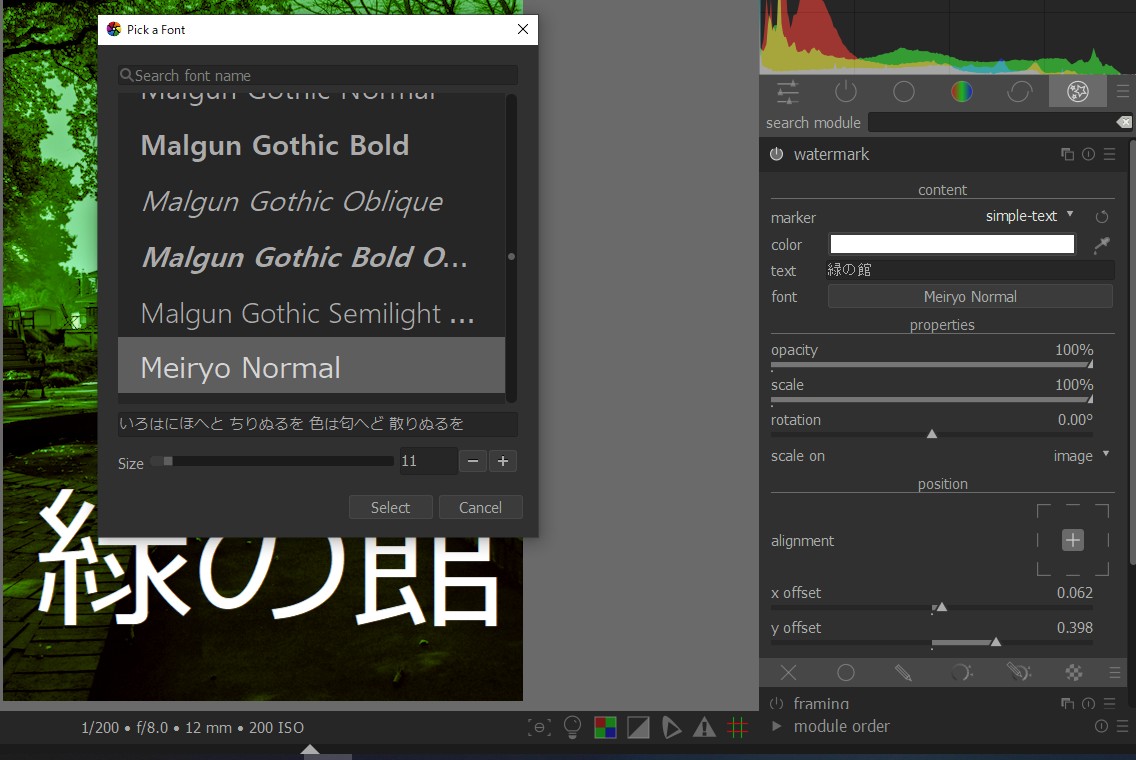
写真1はwatermarkで、フォントを呼び出しています。フォントは、簡単に変更できます。
写真1のフォント選択のウインドウの下に、size指定があります。
注意点は、この部分です。このsize指定は機能しませんでした。
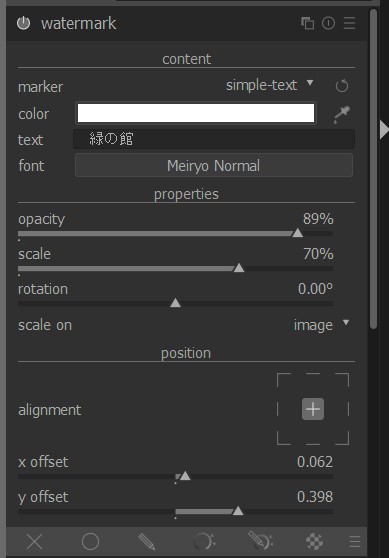
写真2は、watermarkモジュールを開いたところです。
ここにscaleスライダーがあります。このスライダーを使うと、文字サイズを変更できます。
ですから、size指定が、機能しなくとも、問題はありません。
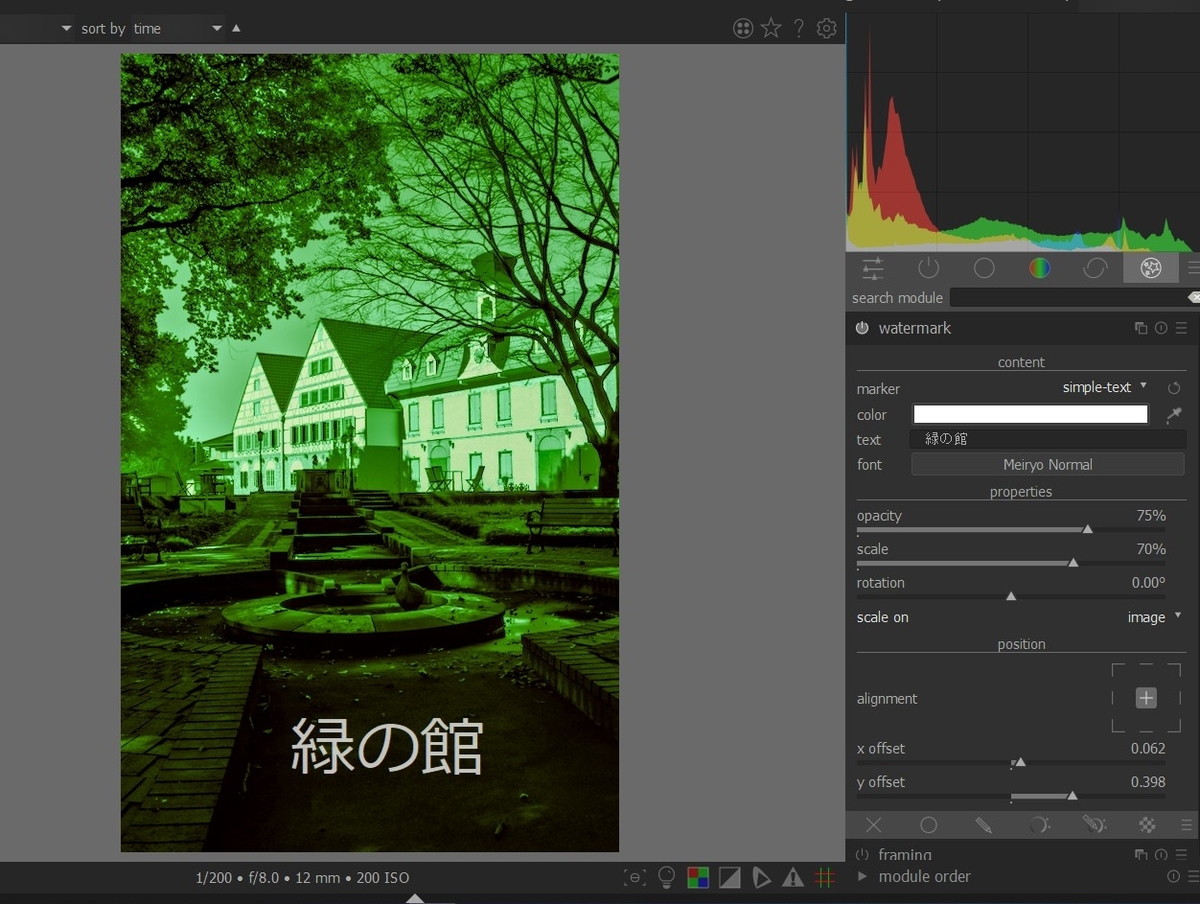
写真3では、x-offsetとy-offsetを使って、文字の位置を変えています。
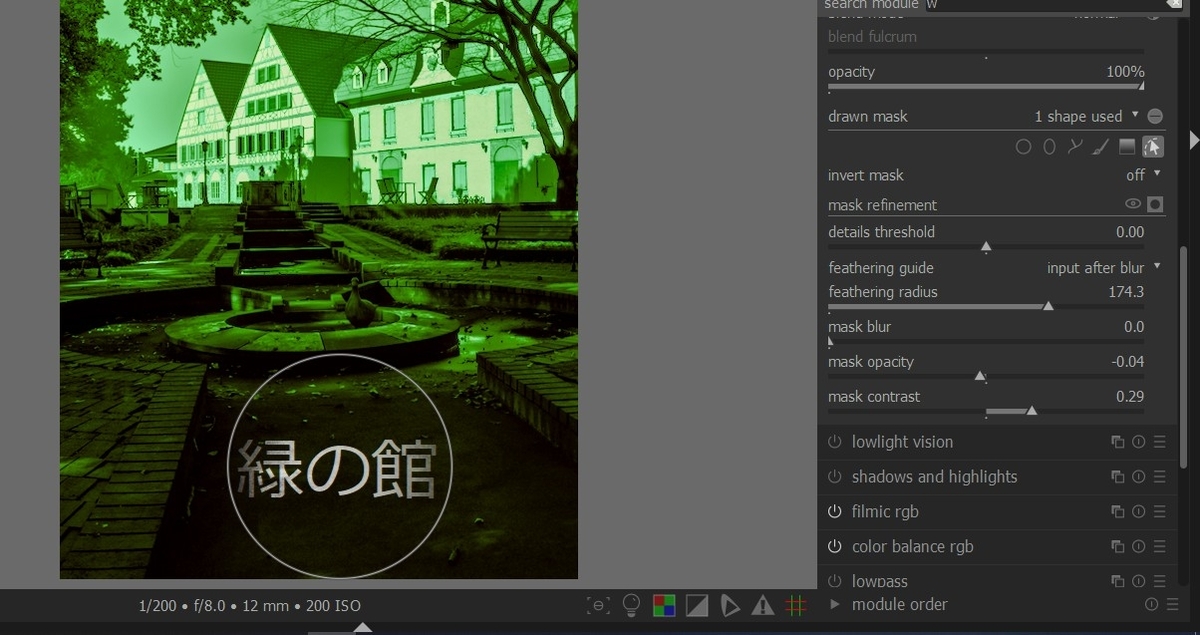
写真4は、マスクの使用例です。
透かしにマスクを使う場合が、思いつかなかったので試してみました。
ここでは、描画マスクで、円を描いています。
ここで、フェザーの部分を大きくすると、写真4のように、文字の周辺が、薄くなります。
写真4の円形は、マスクなので、描画モードを閉じれば、この円形は消えます。
というわけです。マスクも、効果があることがわかりました。
なお、watermarkでは、テキストの文字の改行はできません。
2行にわたる文字を入れるには、watermarkのインスタンスを追加して、1行ずつ、文字を入れる必要があります。