描画マスク(2)
今回は、マウスの左ボタンを押してドラッグする操作中心です。
説明が、くどいとは思いますが、ともかく、詳しく説明することにします。
スタートは、前回のようにして、カラーゾーンで、パスの図形を作ったところからです。
モジュールはパスの図形がつくれれば、なんでもかまいません。
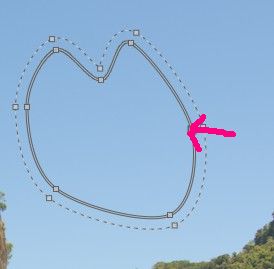
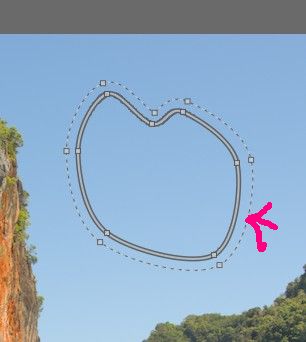
画面のハードコピーで、マウスポインターが写らなかったので、以下の写真では、マウスポインターの位置を赤い矢印で示しています。
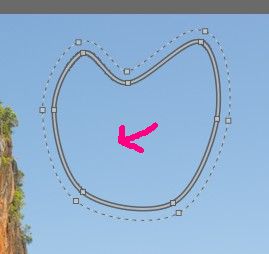
写真1では、パスのラインの内側にポインターを置いています。左クリックしたまま、ドラッグすると、図形が移動します。
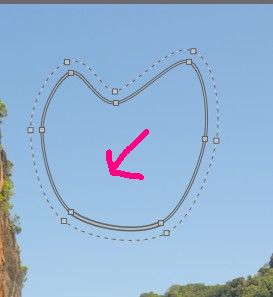
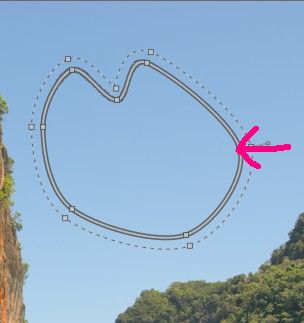
写真2は、図形が、移動した後です。
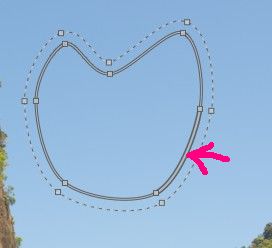
写真3は、ライン上に、マウスポインターをおいて、左クリックしたまま、ドラッグすると、図形の辺(ノードの間のライン)が移動します。それに合わせて、隣接するラインが変形します。
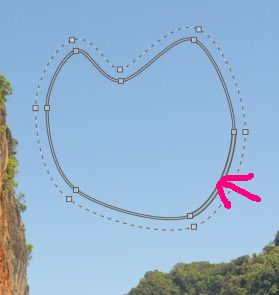
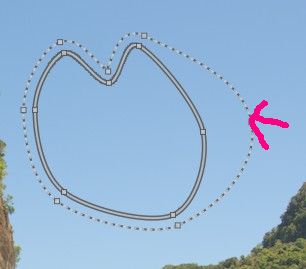
写真4は、辺を移動させた後です。
写真5は、ノードの上に、マウスポインターをおいて、左クリックしたまま、ドラッグすると、図形のノードが移動します。それに合わせて、隣接するラインが変形します。
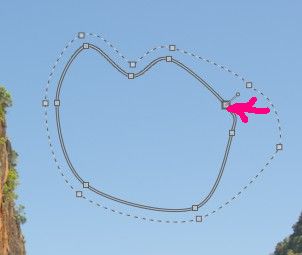
写真6は、ノードを移動させた後です。
写真3~写真4の操作と写真5~写真6の操作の違いに注意してください。ラインの上にマウスポインターをおいた操作では、図形の角度は変わりません。角度を変えるためには、ノードの上にマウスポインターをおく必要があります。この2種類の操作の違いになれる必要があります。
フェザーの線(点線)の上にあるノードの上に、マウスポインターをおいて、左クリックしたまま、ドラッグすると、図形のノードが移動します。それに合わせて、隣接するフェザーの線が変形します。
写真7は、移動させた後です。
フェザーの線(点線)上に、マウスポインターをおいて、左クリックしたまま、ドラッグすると、図形が移動します。結果が、写真8です。これは、写真1~写真2と同じ効果です。
ラインの上に、マウスポインターをおいて、CNTL+クリックで、新しいノードが使いされます。
写真9は、処理後です。
ノードの削除は、 ノード上にマウスポインターを置いて、右クリックです。
前回の繰り返しになりますが、ライン上にマウスポインターを置いて、右クリックするとパスが削除されます。つまり、マウスポインターの位置がずれていると取り返しがつきません。ノードの削除は、注意しておこなってください。









前の記事