この記事は、以下の記事を張わせて、利便性を高めたものです。
内容に変更はありません。
2021/07/04
2021/07/03
2021/07/2
2021/07/01
2021/06/30
2021/06/29
2021/06/28
2021/06/27
2021/06/26
2021/06/25
2021/06/24
2021/06/23
---------------------------------------------
スキンレタッチの方法を整理する予定でしたが、いろいろ試した結果、その前に、マスクの使い方を整理して置く必要があると考えるようになりました。
過去のマスクの説明は、次の3つです。
2019/10/21
2019/10/18
2019/10/12
この3つの記事を書いた時には、マスクには、次の3種類があると思っていました。
今回整理しなおして、2.は、モジュールが、Lab色空間か、RGB色空間かで、パラメータ設定が2種類に分かれることがわかりました。
また、ラスターマスクもあることがわかりました。
つまり、次のようになります。
特に、ラスターマスクは、マニュアルには、簡単にしか書かれていませんが、かなり、くせがあることがわかりました。
ラスターマスクは、直接、作ることはできません。1.、2.、3.の方法で、マスクを作ってから、ラスターマスクに変換して使います。
要するに、モジュールの中だけで、マスクを使うのであれば、1.、2.、3.の方法で、十分です。
問題は、複数のモジュールでマスクを共有する場合です。これを実現する方法がラスターマスクになります。
今回は、全体を概観しました。
最後に、どうして複数のモジュールでマスクを共有する必要があるかという例を示しておきます。
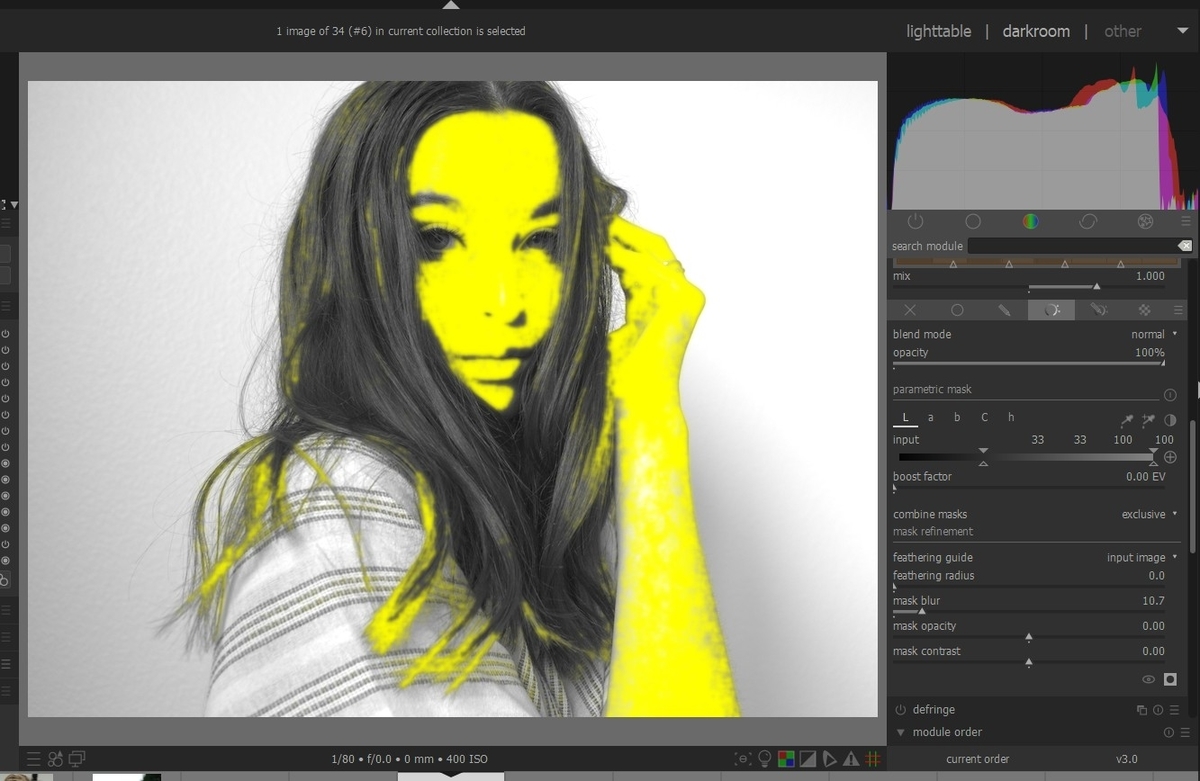
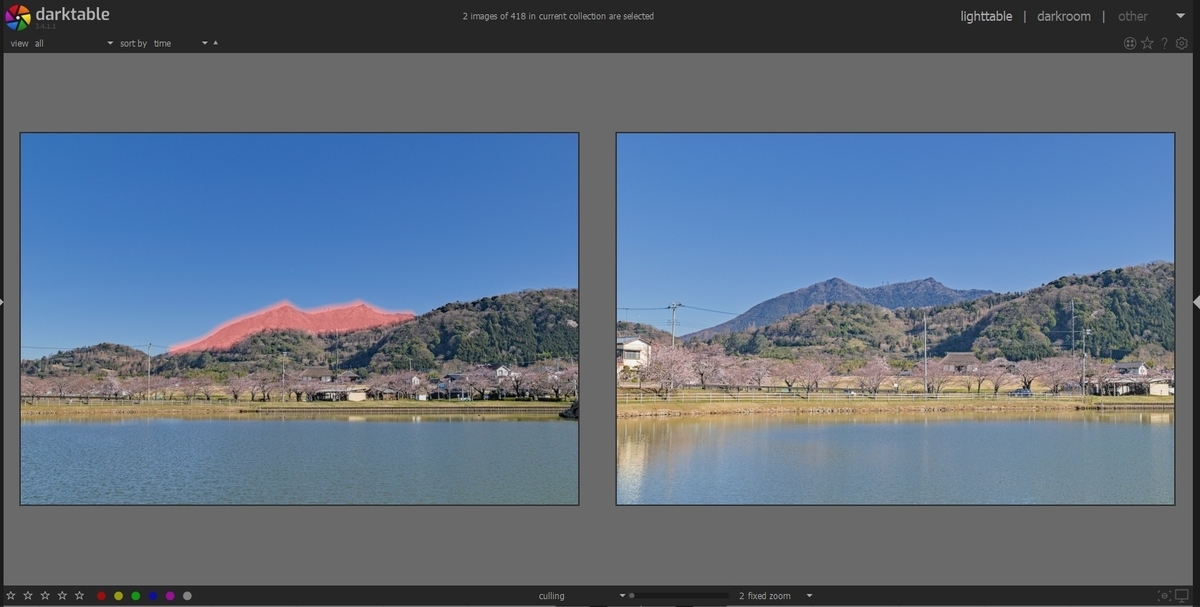
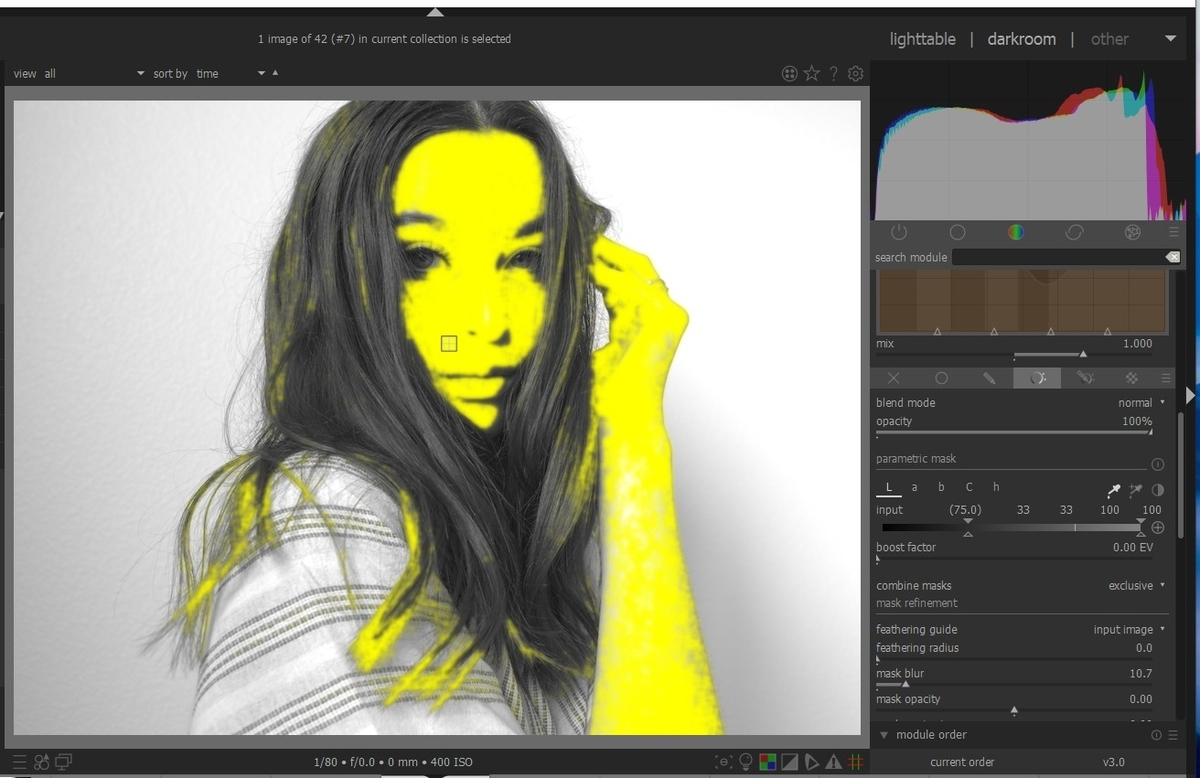
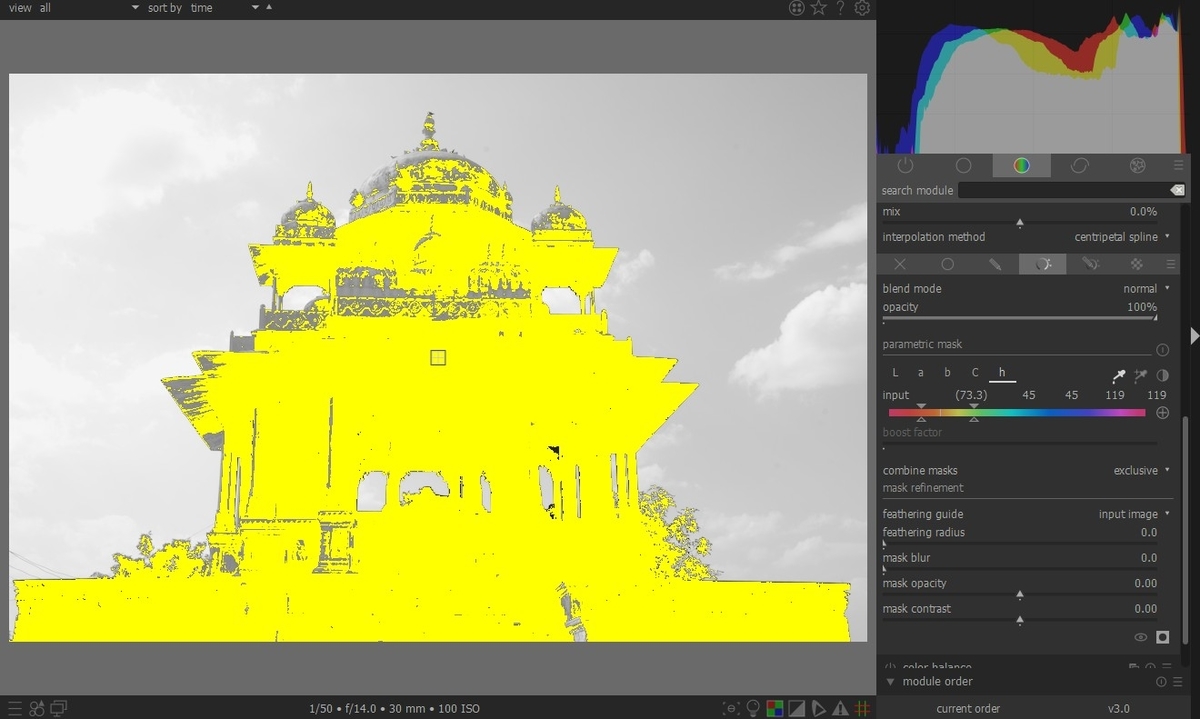
写真1は、肌の部分を抽出するパラメトリックマスクです。
肌の部分だけでなく、上着の上の髪の毛の周囲の部分もマスクされていますが、その点を除けば、かなり優秀なマスクです。
スキンリタッチでは、肌の部分を加工します。つまり、写真1の黄色のマスクを複数のモジュールで共有できれば、編集作業は、圧倒的に楽になります。ラスターマスクは、有力な候補です。
問題は、それができるかという点に絞られます。
「darktableのマスクの研究」では、最終的には、この問題に答えをだすことを目指します。

描画マスク
今回は、描画マスクの要点を述べます。
マスクは、モジュールに付属します。
ただし、マスクの作り方は、各モジュールで共通になっています。
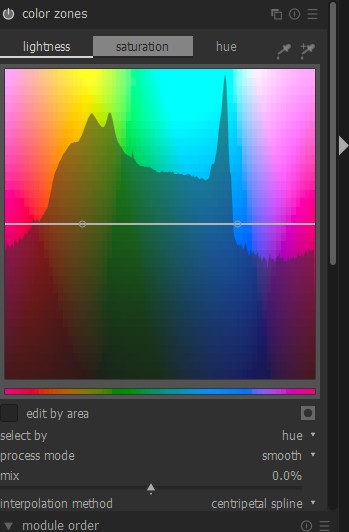
ここでは、カラーゾーンを例に説明します。
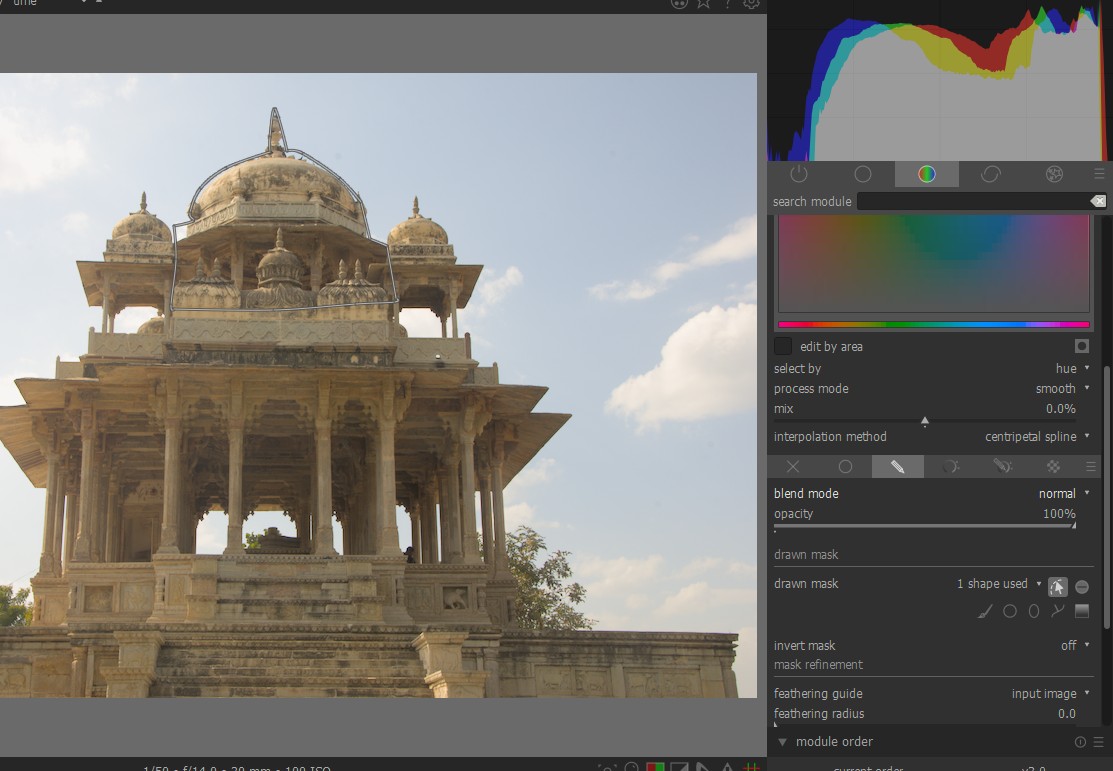
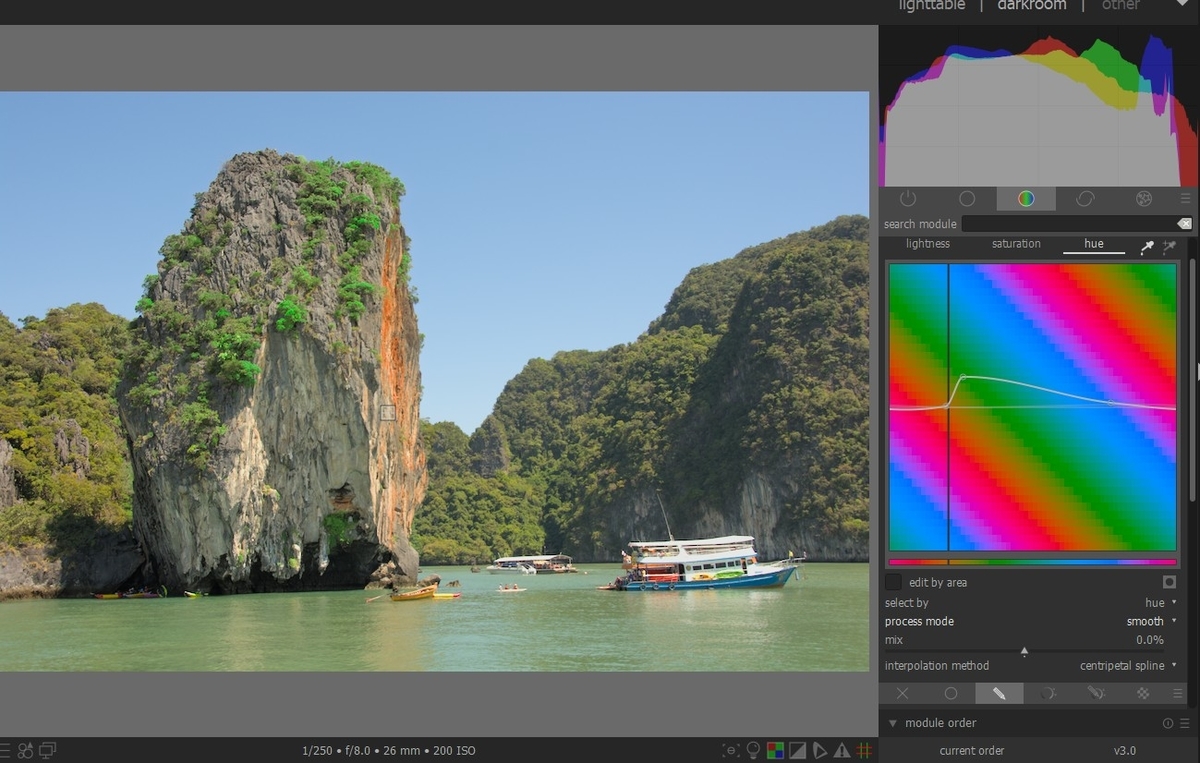
写真1がカラーゾンです。
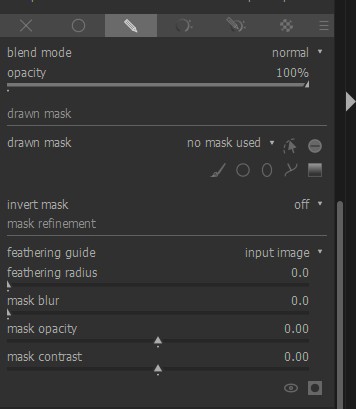
モジュールを開いて、下の方を見ると、写真2のように左にXから始めるバーがあります。
これが、マスクの設定用のバーです。
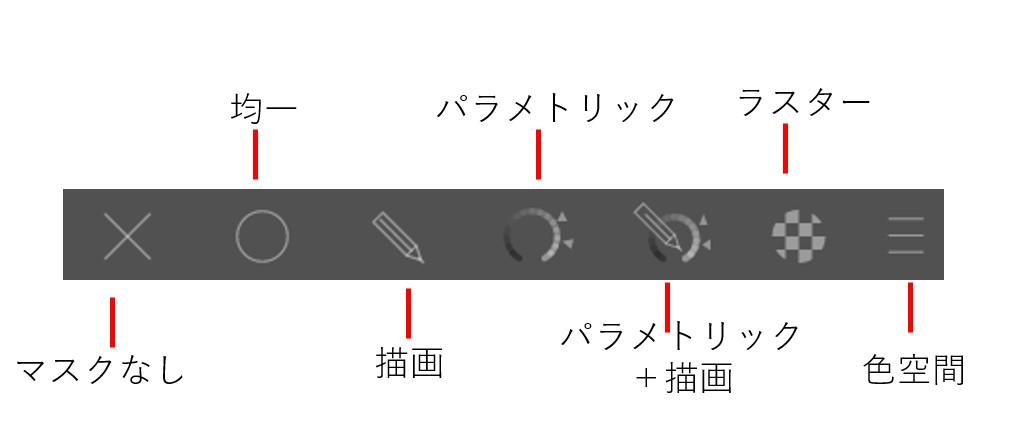
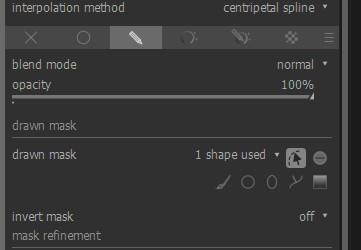
写真3は、バーのアイコンの説明です。
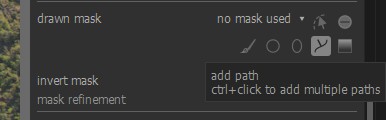
今回は、描画をえらびます。するとサブメニューが出ます。パスはYの字に似たアイコンです。
写真4が、サブメニューで、ここでパスを選びます。
パスは、ノード(点)をベジェ曲線でつないだ閉じた多角形で、メニューの中の図形では、最も汎用です。
つまり、これだけ、マスターすれば、8割はOKです。
パスは、マウスの左クリックで、ノードが追加されます。
右クリックで、点の追加を中断して、図形が定義されます。
一般には、ここで、実際の画像をトレースして、マスクを作る説明がなされまが、ここでは、その方法は推奨しません。
理由は、マウス操作、特に、右クリックになれないと、パスがうまく、作れないからです。
パスが完成した後で、パスの形を変形したり、点を追加したり、点を削除したりできます。
つまり、最初から、狙った画像の一部の形に合うように、きっちりしたパスのマスクを作るのではなく、アバウトなパスを作って、微調整して、仕上げることになります。
要点は、微調整の方法をマスターすることになります。
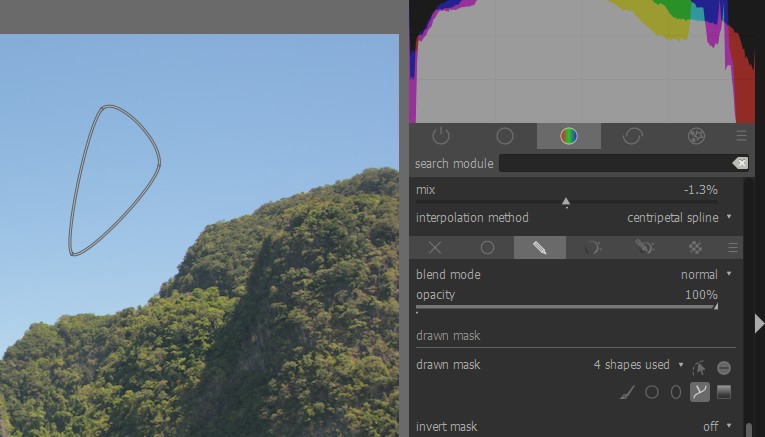
写真5は、空の部分にパスを作っています。
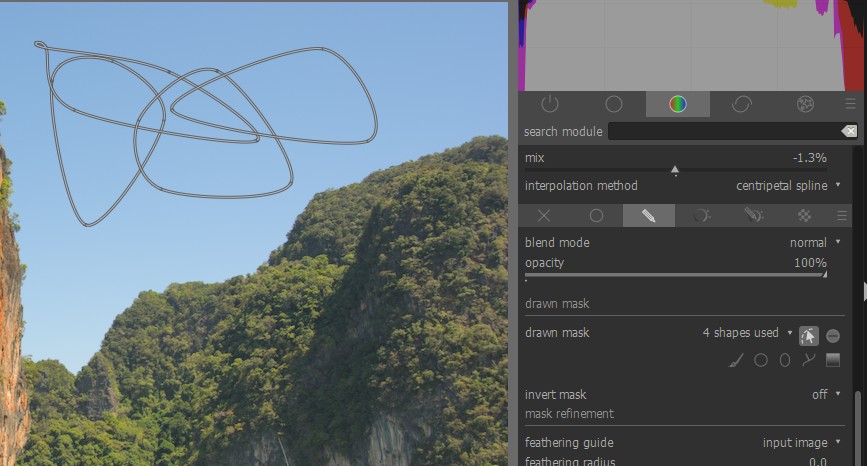
最初は、パスの作り方を単独で学習すべきです。ノードとラインの関係、マウス操作で、何が起こるかを試して、習得すべきです。それには、空のように、マスクが、見通せるところで、練習することが早道です。
学習すべき、操作は以下です。
-
-
ノードを右クリックして、そのノードだけを削除します 。
-
線分を右クリックして、マスク全体を削除します 。
-
Shift+マウスホイールで、マスクの羽featherを拡大/縮小します。
-
Cntl+マウスホイールを使用して、マスクの濃度opacityを変更します。
-
Cntl+クリックして、ノードのコーナータイプを変換します 。
写真6は、5.のマウスの濃度を変えています。
ベジエ曲線を使うと、ノードと曲線は、滑らかにつながります。この方法では、正方形の角のような形はトレースできません。そのような場合には、6.を使います。
パスが閉じられると、写真7のように、ノード表示されなくなります。この状態で、新しいパスを追加すると、描画中は、古いパスは表示されませんが、描画が完了すると写真8のようにすべてパスが表示されます。マスクの種類の選択バーの右上に矢印アイコンが見えます。これを選ぶと、特定のパスを選んで操作できます。
以上の学習で、注意すべきは、マウスの右クリックです。
-
右クリック:パスのノードの追加を中止して、パスを完成させる。
-
ノード上で右クリック:ノードを削除する
-
パスのライン上で右クリック:パスを削除する。
darktableでは、操作取り消し(undo)は、「 Ctrl+Z 」、やし直し(redo)は、「 Ctrl+Y 」が原則です。
しかし、パスの描画で、ライン上で、右クリックして、パスを削除してしまった場合には、undoは使えません。つまり、2.と3.を間違えると致命的になります。ですから、見やすいところで、パスの練習をすることが、上達の早道になります。








描画マスク(2)
今回は、マウスの左ボタンを押してドラッグする操作中心です。
説明が、くどいとは思いますが、ともかく、詳しく説明することにします。
スタートは、前回のようにして、カラーゾーンで、パスの図形を作ったところからです。
モジュールはパスの図形がつくれれば、なんでもかまいません。
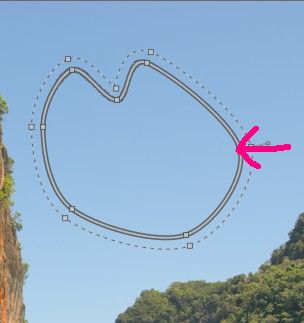
画面のハードコピーで、マウスポインターが写らなかったので、以下の写真では、マウスポインターの位置を赤い矢印で示しています。
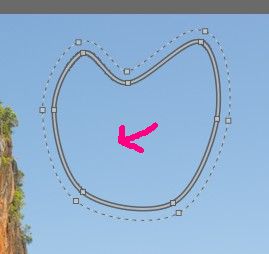
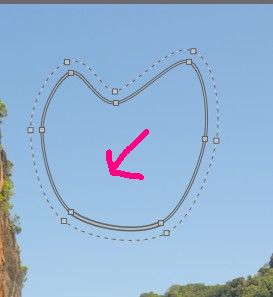
写真1では、パスのラインの内側にポインターを置いています。左クリックしたまま、ドラッグすると、図形が移動します。
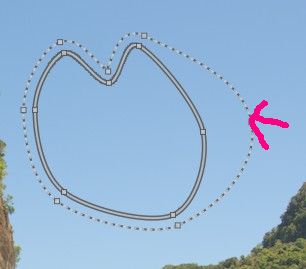
写真2は、図形が、移動した後です。
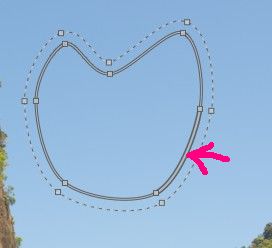
写真3は、ライン上に、マウスポインターをおいて、左クリックしたまま、ドラッグすると、図形の辺(ノードの間のライン)が移動します。それに合わせて、隣接するラインが変形します。
写真4は、辺を移動させた後です。
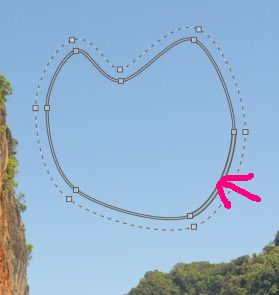
写真5は、ノードの上に、マウスポインターをおいて、左クリックしたまま、ドラッグすると、図形のノードが移動します。それに合わせて、隣接するラインが変形します。
写真6は、ノードを移動させた後です。
写真3~写真4の操作と写真5~写真6の操作の違いに注意してください。ラインの上にマウスポインターをおいた操作では、図形の角度は変わりません。角度を変えるためには、ノードの上にマウスポインターをおく必要があります。この2種類の操作の違いになれる必要があります。
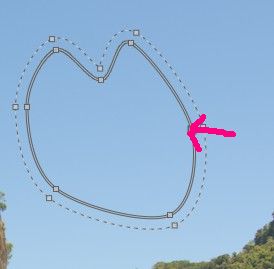
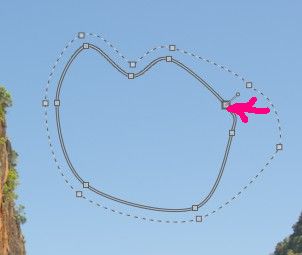
フェザーの線(点線)の上にあるノードの上に、マウスポインターをおいて、左クリックしたまま、ドラッグすると、図形のノードが移動します。それに合わせて、隣接するフェザーの線が変形します。
写真7は、移動させた後です。
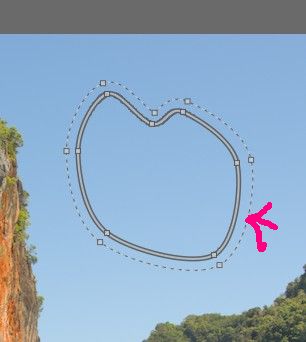
フェザーの線(点線)上に、マウスポインターをおいて、左クリックしたまま、ドラッグすると、図形が移動します。結果が、写真8です。これは、写真1~写真2と同じ効果です。
ラインの上に、マウスポインターをおいて、CNTL+クリックで、新しいノードが使いされます。
写真9は、処理後です。
ノードの削除は、 ノード上にマウスポインターを置いて、右クリックです。
前回の繰り返しになりますが、ライン上にマウスポインターを置いて、右クリックするとパスが削除されます。つまり、マウスポインターの位置がずれていると取り返しがつきません。ノードの削除は、注意しておこなってください。









描画マスク(3)
引き続き、描画マスクです。今回は、実際の例を示します。
今回のテーマは、海の上の岩をマスクすることです。
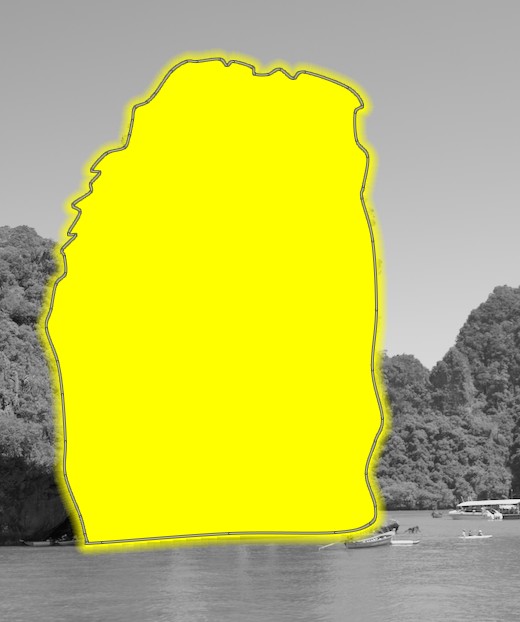
写真1は、その岩です。最初に、アバウトに描画マスクを作成します。
ラインの調整
ラインの調整は、ラインの上に、マウスポインターを置いて、左クリックしながら、ドラッグすれば、ラインが移動します。
写真2は、写真1から、上辺と下辺(水際)のラインを調整した結果です。
写真3は、左右のラインを調整した結果です。
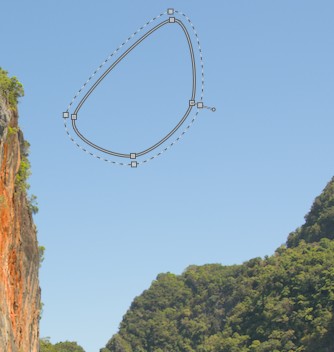
コーナーの調整
パスは、ノードの間をベジエ曲線で結んだ図形です。ただし、初期設定では、写真4のように、コーナーが、丸く仕上がります。マウスポインターをノードの上に置いて、CNTL+クリックすれば、ノードの形をスムーズからシャープに切り替えられます。この機能は、最初の写真1のパスを描画する最中でも使えます。CNTL+クリックしたノードは、シャープになります。
写真5では、コーナーのノードのタイプをシャープに変更しています。
なお、CNTL+クリックは、CNTL+左クリックのことです。特に断らない場合のクリックは、左クリックをさします。
ノードの追加と移動
ノードの移動は、ノードの上にマウスポインターをおいて、クリックしたままドラッグすれば、できます。
ノードの追加は、ノードを追加したいラインの上に、マウスポインターを置いて、CNTL+左クリックします。
写真6は、岩の左上の部分ですが、岩の凹凸に、パスが対応していません。
写真7では、ノードを追加して、移動させて、岩の凹凸に、パスが対応するようになっています。
マスクの確認
マスクは、マスク表示アイコンをクリックすれば、写真8のように、黄色で表示されます。
このとき、Shift+マウスホイールで、マスクの羽featherを拡大/縮小して調整します。
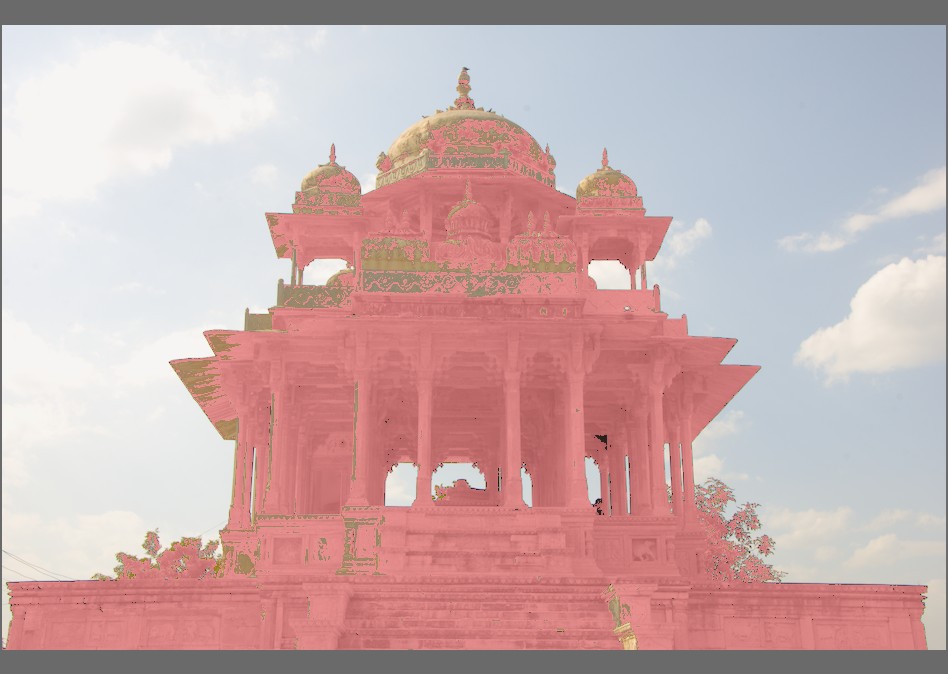
写真9は、マスクの効果を確認しています。ここでは、Hueを変更しているので、マスクの効いている部分だけ、緑が鮮やかになっています。
マスクの呼び出し
一度書いた、描画マスクを、呼び出すには、写真10の「1 shape used」の右にあるアイコンをクリックします。










マスクマネージャー(1)
マスクマネージャーが理解できると、マスクの理解が深まります。
マスクマネージャーのマスクの扱いは、非常に、複雑なので、少しずつ、説明します。
理解するには、具体例を考えることがよいと思われます。
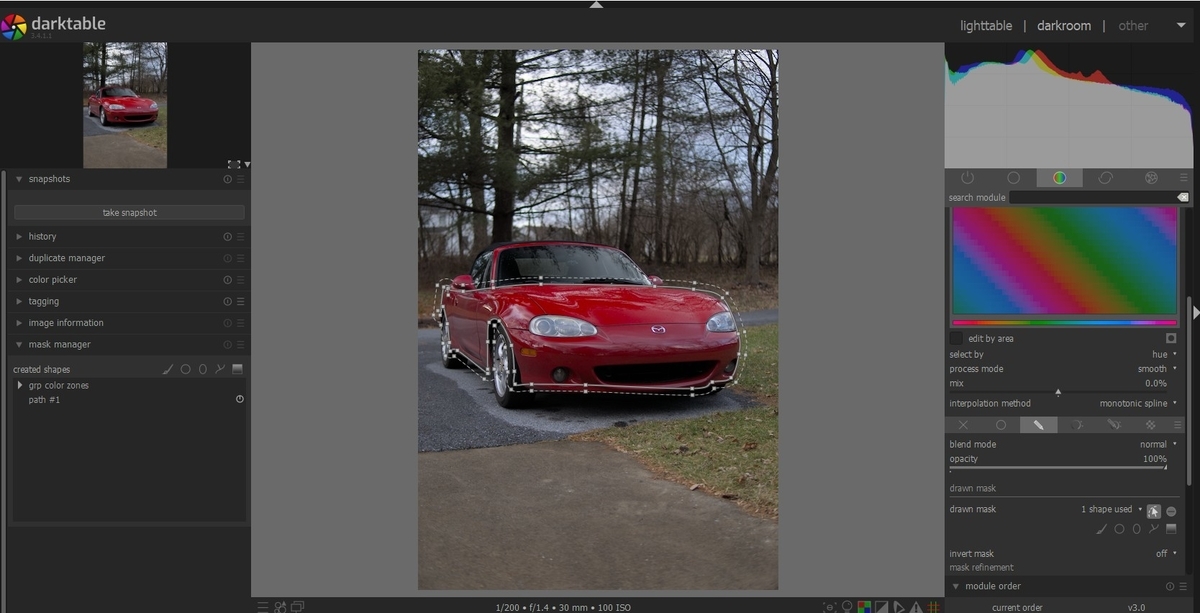
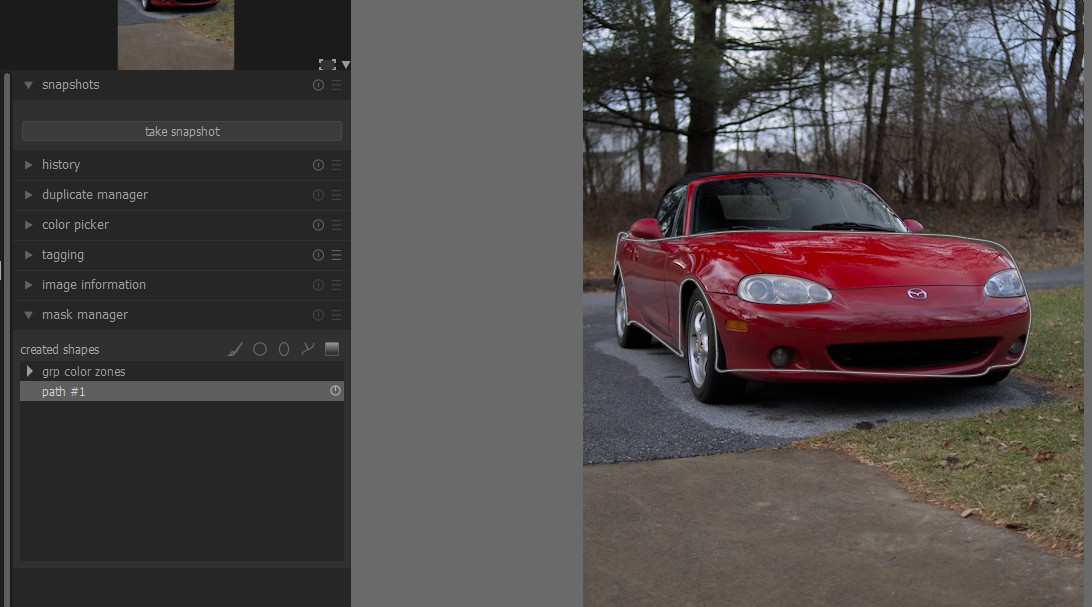
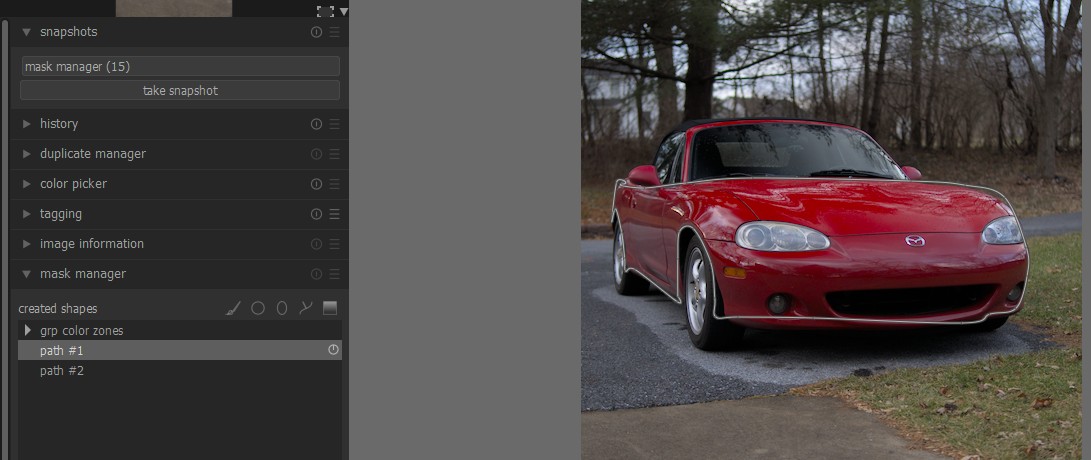
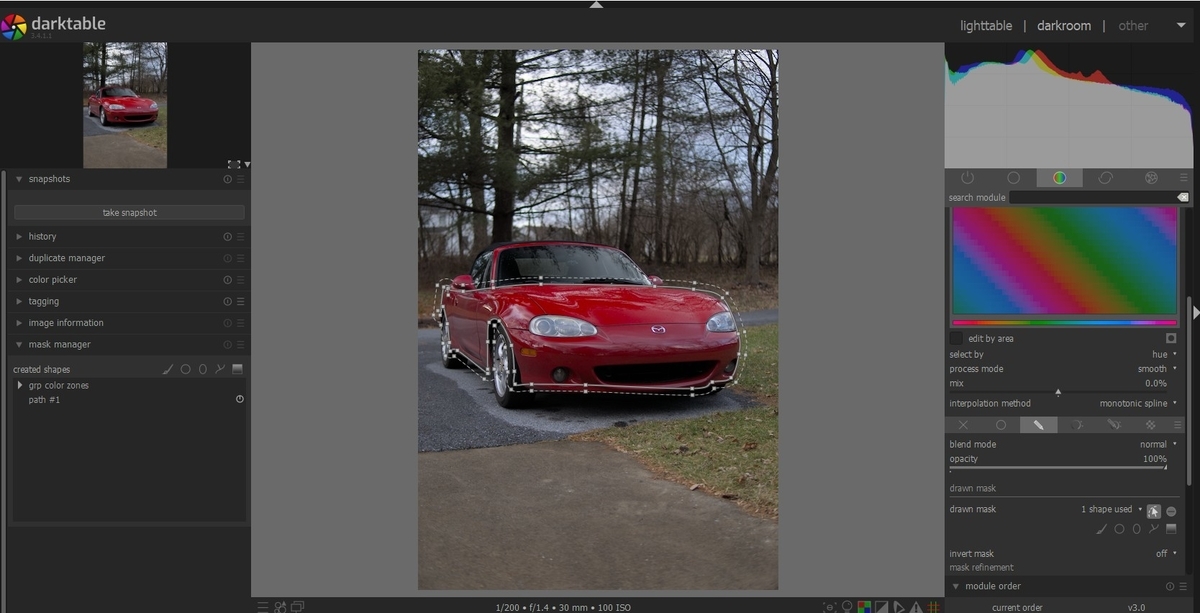
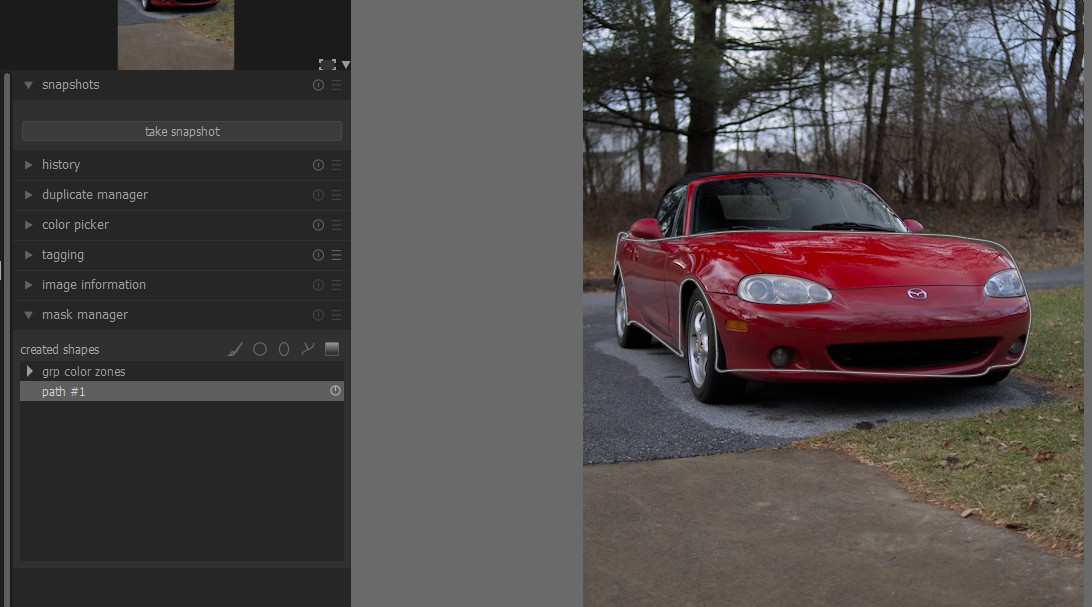
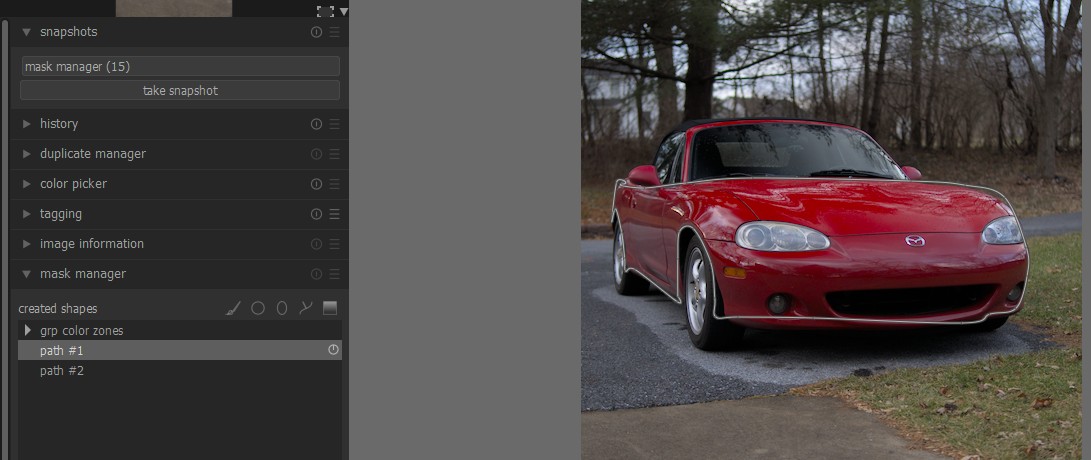
写真1は、カラーゾーンを開いて、描画マスクで、自動車の赤いボディにマスクをかけています。
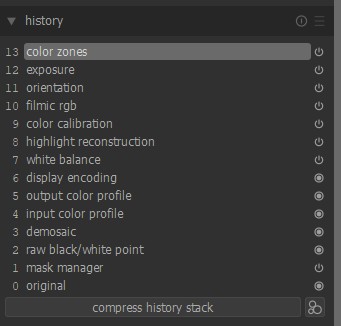
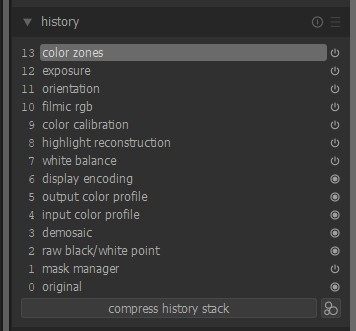
写真2は、その時の。履歴で、一番上に、カラーゾーンがきています。
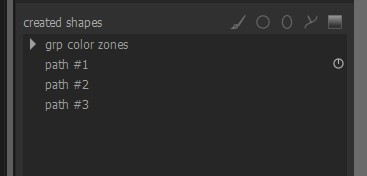
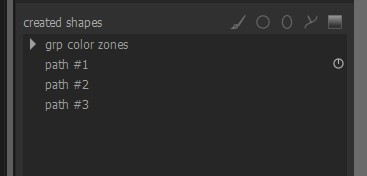
写真3は、写真1のマスクマネージャーの部分の拡大です。
「GRP color zone」と「path #1」という2つの表記が見えます。
カラーゾーンで、描画マスクを作ると、マスクマネージャーは、できたマスクにIDをつけます。それが、「path #1」です。一方、マスクは、利用しているモジュールで、区別することもあります。「GRP color zone」は、カラーゾーンで利用しているマスクグループの意味です。この時点では、カラーゾーンで利用しているマスクは1つだけですから、「GRP color zone」も「path #1」も、赤い自動車のボディのマスクをさします。
写真4は、マスクマネージャーで、描画マスクを作っています。以前、マスクは、モジュールの描画マスクのツールで作成すると説明しましたが、例外として、マスクマネージャーでも、マスクを作ることができます。
この機能を、積極的に使うべきか、否かが、論点になりますが、それは、後に送ります。今回は、マスクマネージャーで描画マスクを作る場合と、モジュールの描画ツールで、描画マスクを作る場合の違いを調べます。
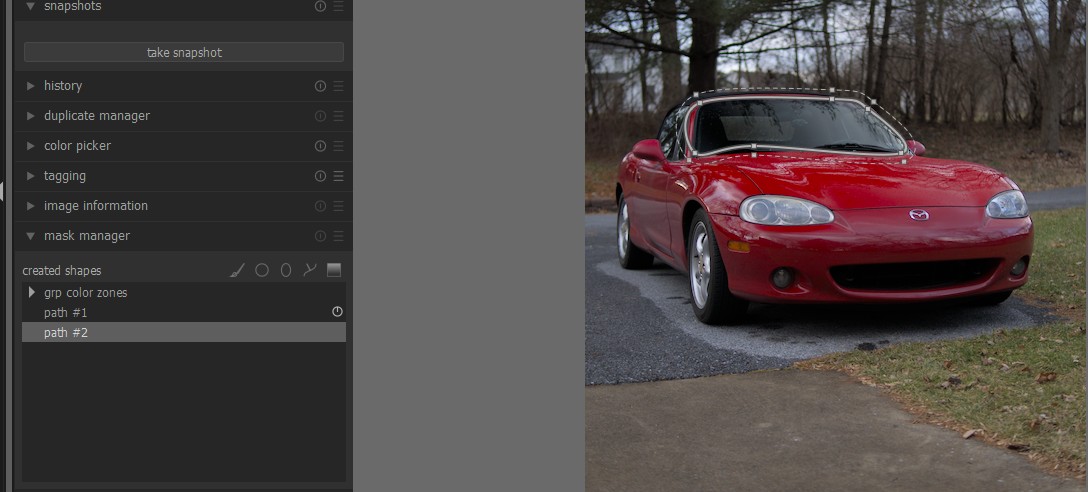
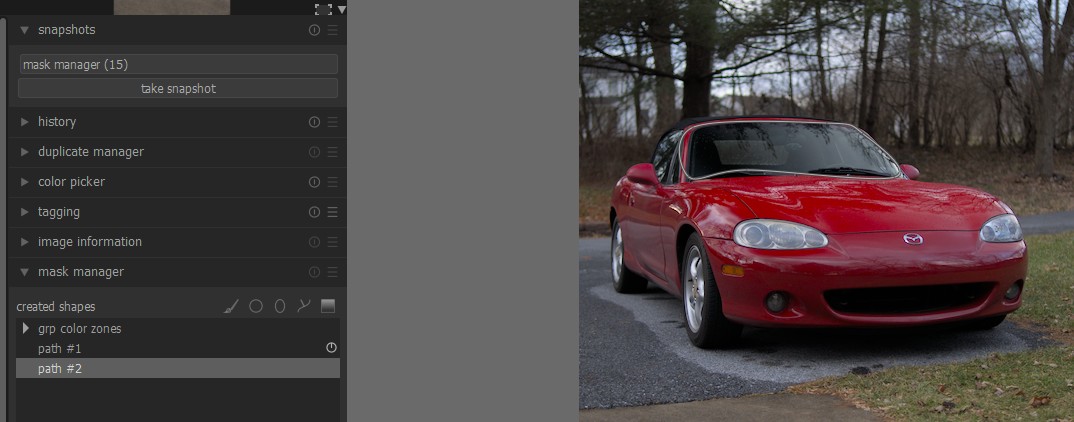
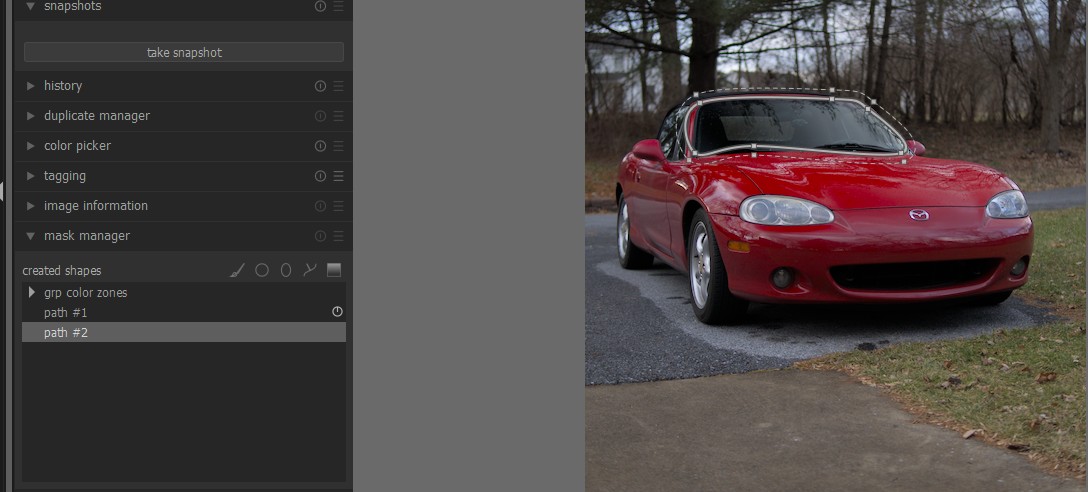
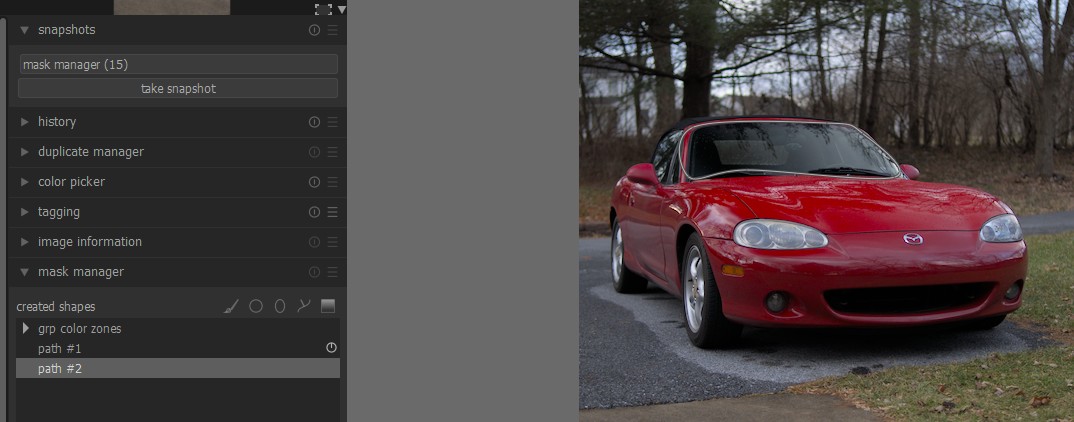
写真4では、マスクマネージャーで、自動車の窓のところに、パスマスクを作りました。
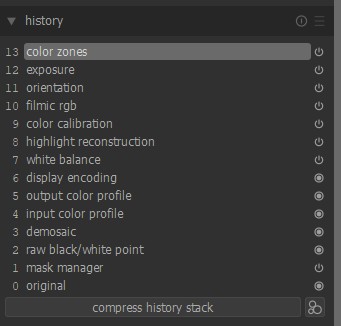
写真5は、その時の履歴です。マスクマネージャーは履歴に入っています。
ここで、マスクの指定方法を確認しておきます。
写真6は、「GRP color zone」で、マスクを指定しています。この時には、カラーゾーンで使っている自動車の赤いボディのマスクが選ばれます。
写真7は、「path #1」で、マスクを指定しています。この時にも、カラーゾーンで使っている自動車の赤いボディのマスクが選ばれます。
写真8は、「path #2」で、マスクを指定しています。この時には、自動車の窓のマスクが選ばれます。
ここで、履歴の写真5の場所を反転させたまま、履歴スタックを圧縮します。
写真9が、圧縮後で、マスクマネージャーの履歴は、消えてしまいます。
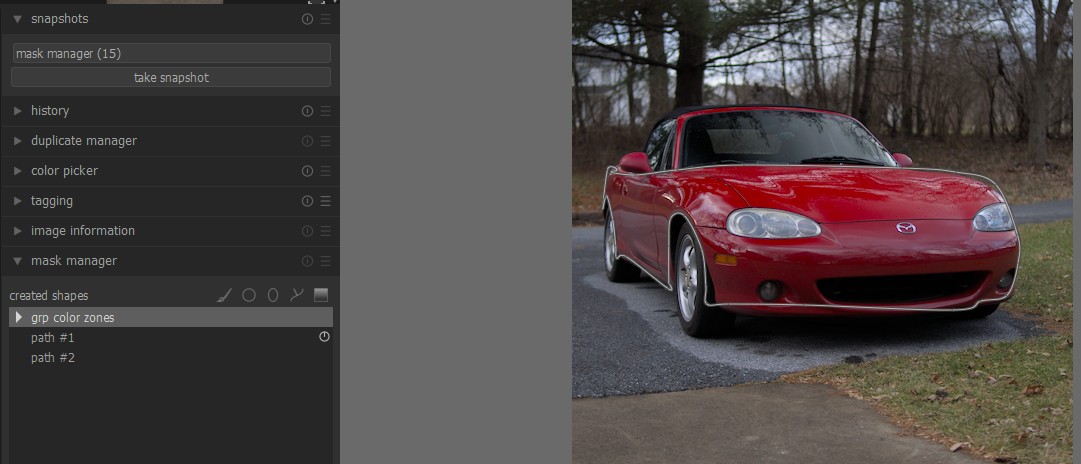
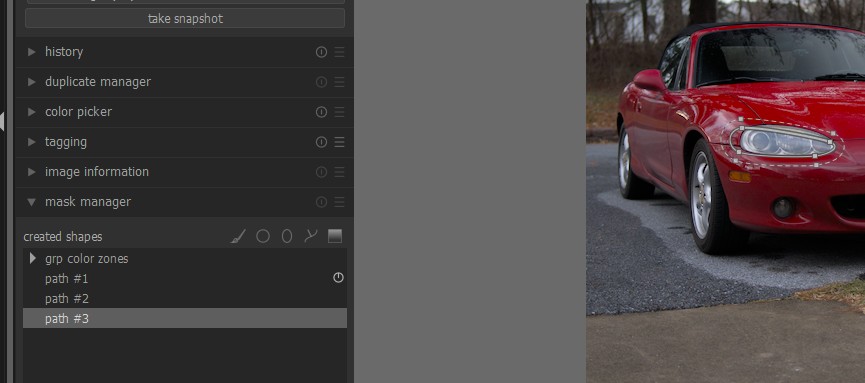
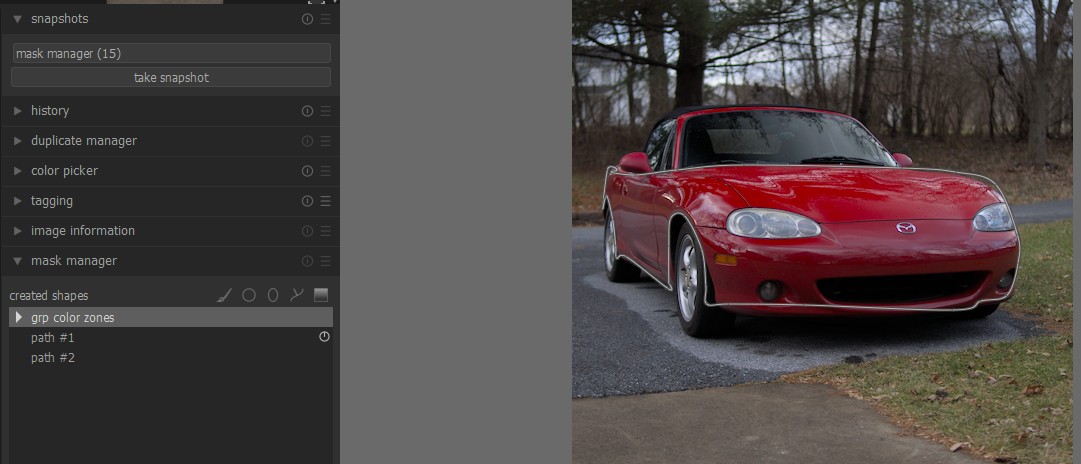
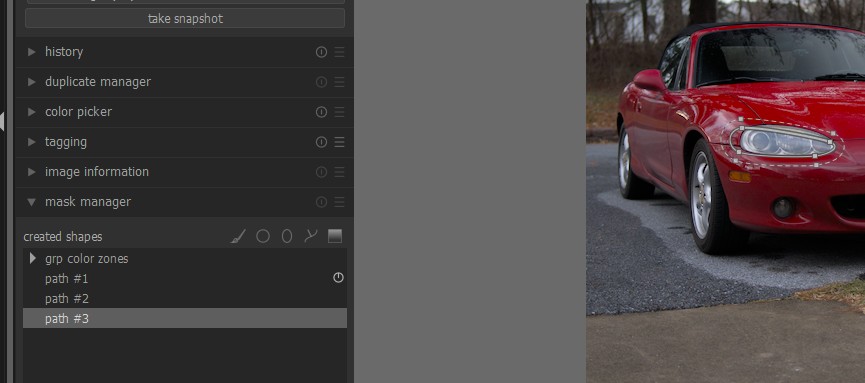
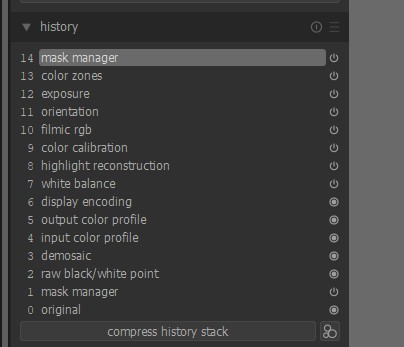
写真10は、マスクマネージャーで、今度は、右のヘッドライトにマスクをあてています。このマスクには、IDとして、「path #3」が割り当てられています。
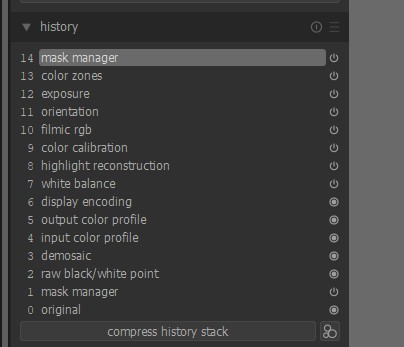
写真11は、履歴スタックを確認しています。マスクマネージャーがスタックの一番上にあります。
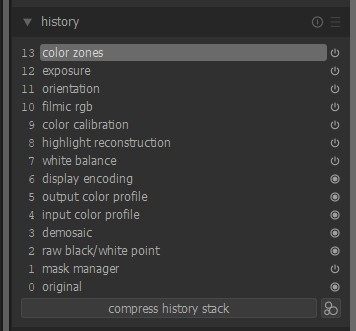
写真12は、写真11で履歴スタックに圧縮をかけています。ここも、マスクマネージャーが履歴スタックから消えています。
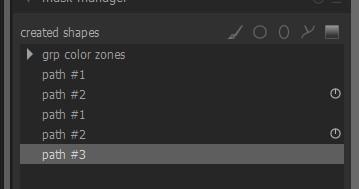
写真13は、履歴スタックを圧縮した後で、マスクマネージャーを確認しています。3つのパスは残っています。「path #1」は、カラーゾーンで作ったので、履歴スタックに対応していますが、「path #2」と「path #3」は、マスクマネージャーで作ったので、履歴を圧縮後は、履歴スタックには対応していません。しかし、マスクは、消えないで、残っています。
今回は、ここまでです。次回は、更に、複雑な場合を考えます。













マスクマネージャー(1)
マスクマネージャーが理解できると、マスクの理解が深まります。
マスクマネージャーのマスクの扱いは、非常に、複雑なので、少しずつ、説明します。
理解するには、具体例を考えることがよいと思われます。
写真1は、カラーゾーンを開いて、描画マスクで、自動車の赤いボディにマスクをかけています。
写真2は、その時の。履歴で、一番上に、カラーゾーンがきています。
写真3は、写真1のマスクマネージャーの部分の拡大です。
「GRP color zone」と「path #1」という2つの表記が見えます。
カラーゾーンで、描画マスクを作ると、マスクマネージャーは、できたマスクにIDをつけます。それが、「path #1」です。一方、マスクは、利用しているモジュールで、区別することもあります。「GRP color zone」は、カラーゾーンで利用しているマスクグループの意味です。この時点では、カラーゾーンで利用しているマスクは1つだけですから、「GRP color zone」も「path #1」も、赤い自動車のボディのマスクをさします。
写真4は、マスクマネージャーで、描画マスクを作っています。以前、マスクは、モジュールの描画マスクのツールで作成すると説明しましたが、例外として、マスクマネージャーでも、マスクを作ることができます。
この機能を、積極的に使うべきか、否かが、論点になりますが、それは、後に送ります。今回は、マスクマネージャーで描画マスクを作る場合と、モジュールの描画ツールで、描画マスクを作る場合の違いを調べます。
写真4では、マスクマネージャーで、自動車の窓のところに、パスマスクを作りました。
写真5は、その時の履歴です。マスクマネージャーは履歴に入っています。
ここで、マスクの指定方法を確認しておきます。
写真6は、「GRP color zone」で、マスクを指定しています。この時には、カラーゾーンで使っている自動車の赤いボディのマスクが選ばれます。
写真7は、「path #1」で、マスクを指定しています。この時にも、カラーゾーンで使っている自動車の赤いボディのマスクが選ばれます。
写真8は、「path #2」で、マスクを指定しています。この時には、自動車の窓のマスクが選ばれます。
ここで、履歴の写真5の場所を反転させたまま、履歴スタックを圧縮します。
写真9が、圧縮後で、マスクマネージャーの履歴は、消えてしまいます。
写真10は、マスクマネージャーで、今度は、右のヘッドライトにマスクをあてています。このマスクには、IDとして、「path #3」が割り当てられています。
写真11は、履歴スタックを確認しています。マスクマネージャーがスタックの一番上にあります。
写真12は、写真11で履歴スタックに圧縮をかけています。ここも、マスクマネージャーが履歴スタックから消えています。
写真13は、履歴スタックを圧縮した後で、マスクマネージャーを確認しています。3つのパスは残っています。「path #1」は、カラーゾーンで作ったので、履歴スタックに対応していますが、「path #2」と「path #3」は、マスクマネージャーで作ったので、履歴を圧縮後は、履歴スタックには対応していません。しかし、マスクは、消えないで、残っています。
今回は、ここまでです。次回は、更に、複雑な場合を考えます。













マスクマネージャー(3)
今回は、この点の理解を深めます。
写真1は、前に、マスクを作った画像を開いて、マスクマネージャーを開いて、マスクを確認したところです。「path #1」と「path #2」が2つあり、とんでもないことになっています。バグの可能性があります。
これでは、混乱するので、とりあえず、マスクを消します。
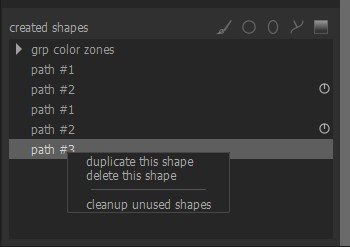
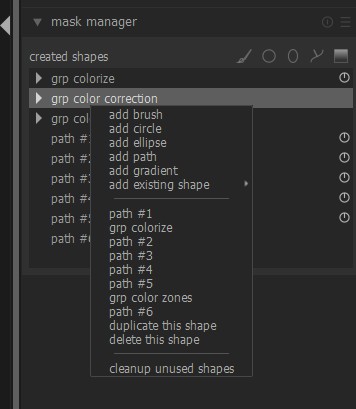
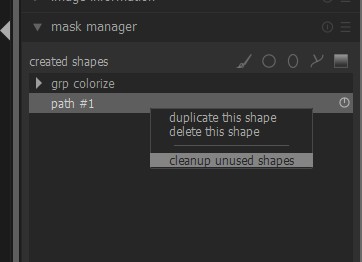
写真2は、マウスポインターを「path #3」の上に置いて、マウスを右クリックしています。
マスクの複製、このマスクの消去、未使用マスクのクリーンアップのメニューが出ます。
ここでは、クリーンアップして、マスクをゼロします。
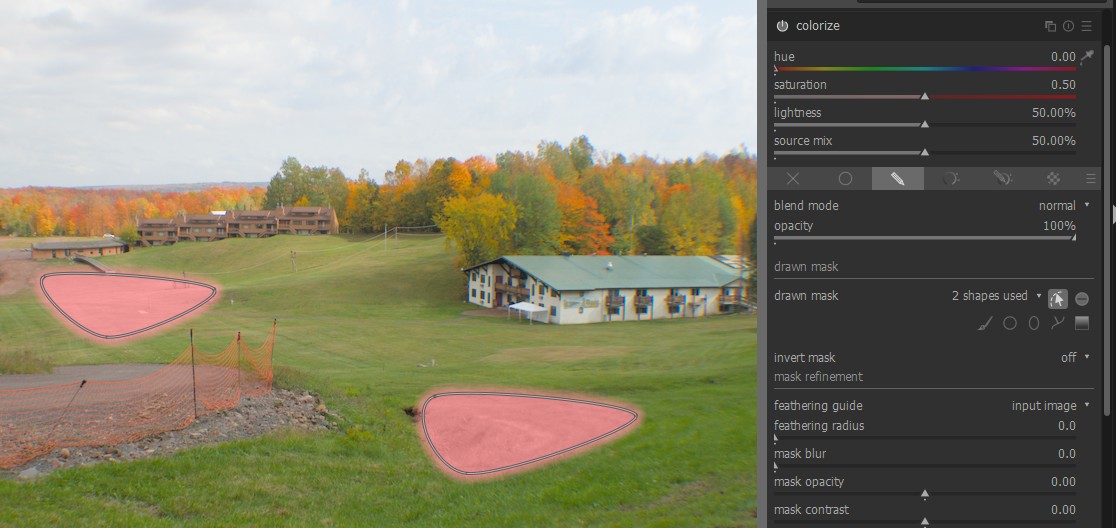
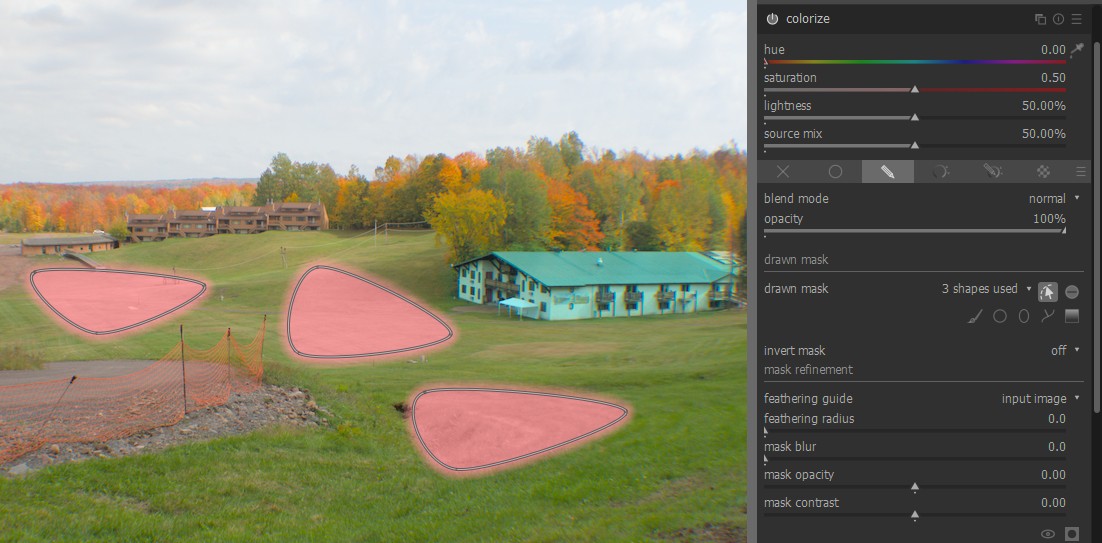
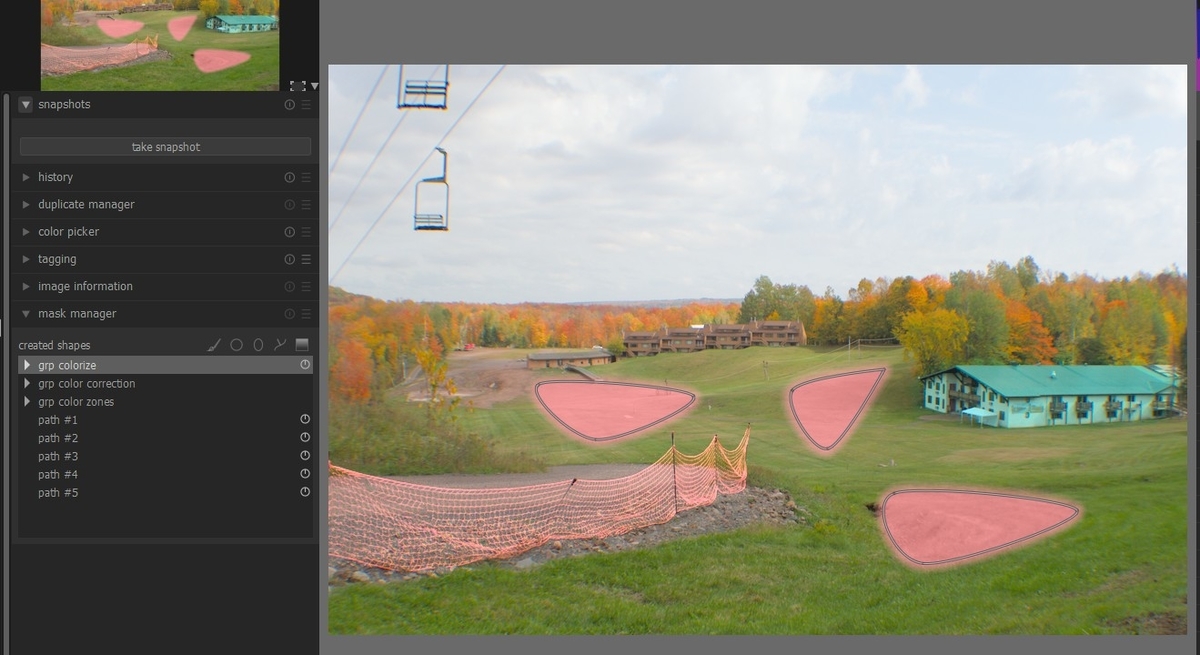
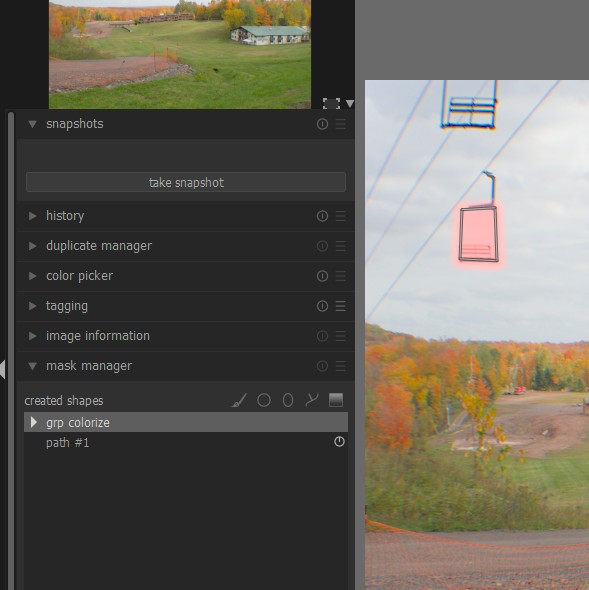
写真3は、カラーライズで、描画マスクを2つ作っています。
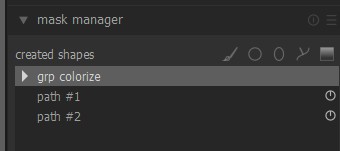
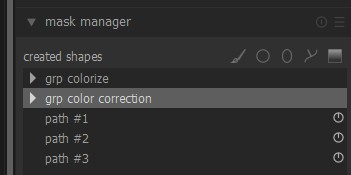
写真4は、マスクをマスクマネージャーで確認しています。
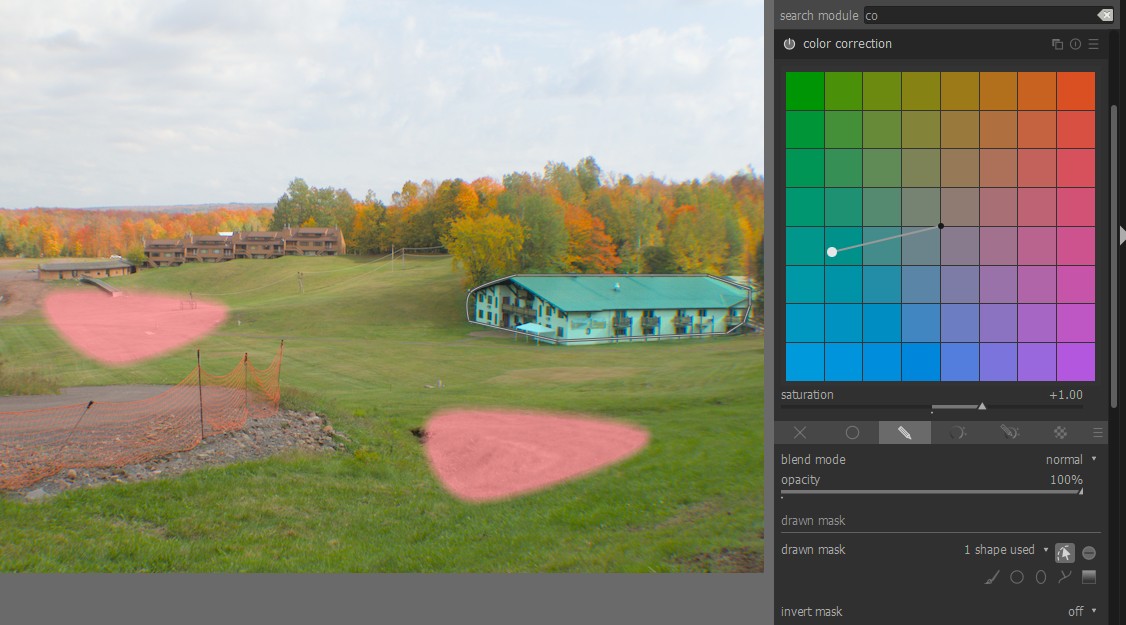
写真5は、カラーコレクションで家の部分にマスクをかけています。
わかりやすいように、マスクを緑色にしています。
写真6は、マスクをマスクマネージャーで確認しています。
写真7は、カラーライズで、描画マスクをもう1つ作っています。
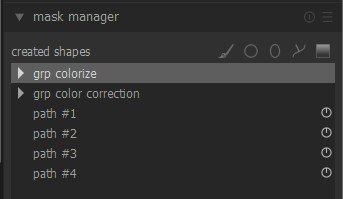
写真8は、マスクをマスクマネージャーで確認しています。
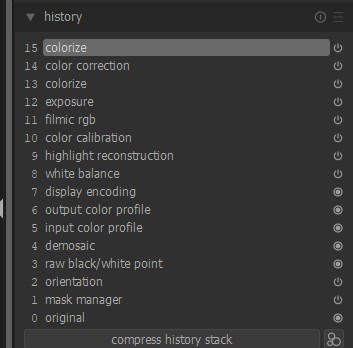
写真9は、履歴を確認しています。一番上の3つは、次になっています。
カラーライズ
カラーコレクション
カラーライズ
写真10は、履歴の圧縮をかけたあとです。
darktableは、モジュールを履歴の順番ではなく、パイプラインの順番に処理します。
写真11では、写真2にあった、マスクの複製を使っています。マスクは複製したあと移動しています。
「path #4」の複製は、マスクマネージャーでは、「copy of path #4」と表示されます。
「path #4」の複製をもう一度、繰り返すと、写真12のように、「copy of path #4」がもう一つできます。
「copy of path #4」という名前のマスクが2つ出来てしまいます。
念のため、写真13、14、15で、マスクマネージャーの「path #4」、「copy of path #4」、「copy of path #4」と写真上のマスクの対応を確認しています。2つの「copy of path #4」は、写真上では、別のマスクです。
写真16は、カラーライズのマスク(path)の読み込みメニューです。ここでも、「copy of path #4」が2つ表示されています。
写真17では、最初に、「path #4」の複製である「copy of path #4」を作ります。
次に、「copy of path #4」の複製である「copy of copy of path #4」を作ります。
更に、「copy of copy of path #4」の複製である「copy of copy of copy of path #4」を作ります。
この方法を使えば、同じ名前のマスクが2つ出来ることを避けることができます。
今回は、ここまでです。

















マスクマネージャー(4)
今回も、マスクマネージャーの操作の説明をします。
説明に入る前に、おさらいをしておきます。
draktableには、レイヤーはありません。レイヤーの代わりに、モジュールのインスタンスを複数つくることと、マスクとマスクのopacityを使います。マスクには上下の区別はないので、マスクの和と積は取れますが差はとれません。つまり、レイヤーで実現している処理が100%再現はできませんが、実用上は90%以上の場合には、問題はないと思います。
ただし、レイヤーにしなかった結果、マスクの処理は、複雑になってしまい、マニュアルには、簡単な場合しか書かれていません。このため、ここで示しているように、実際に、操作して理解することが必須になります。
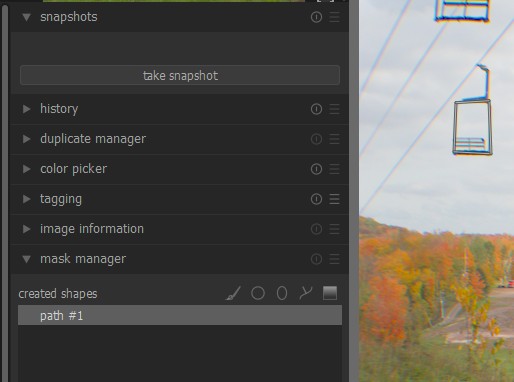
写真1は、前回の続きです。
ます、カラーライズで、「path #1」と「path #2」を作っています。
次に、カラーコレクションで、家の部分に、「path #3」を作っています。
更に、カラーライズで、家の隣に、「path #4」を作っています。
ここまでが、前回です。
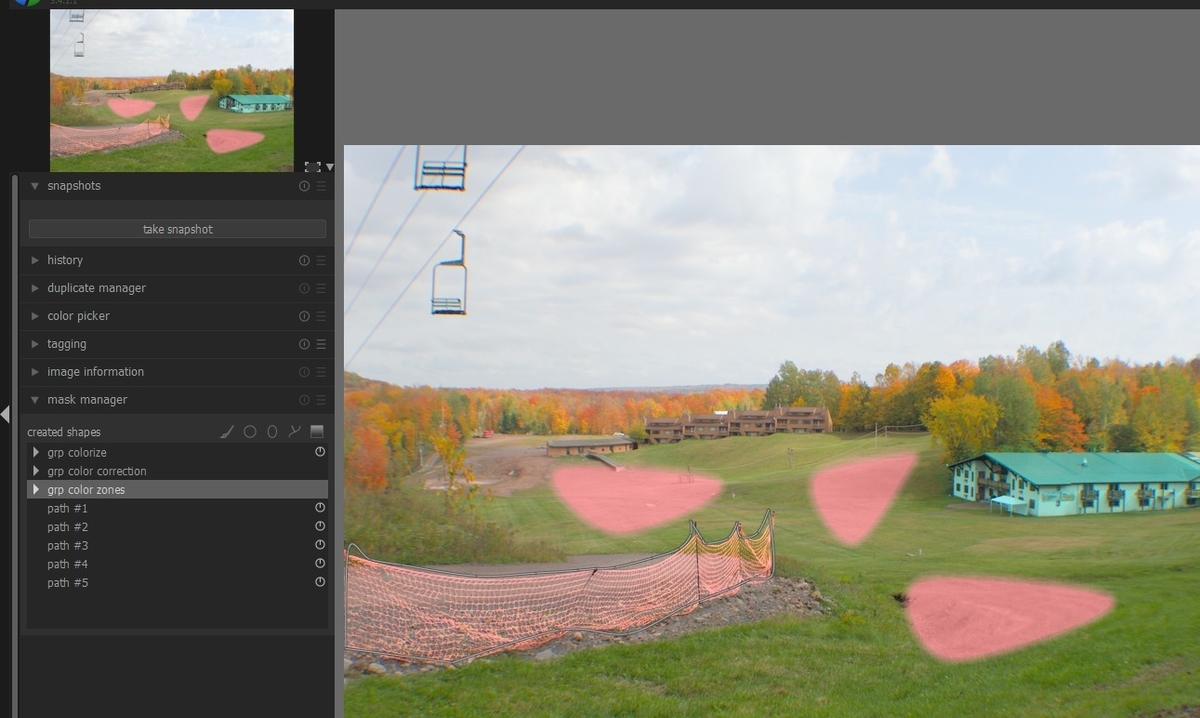
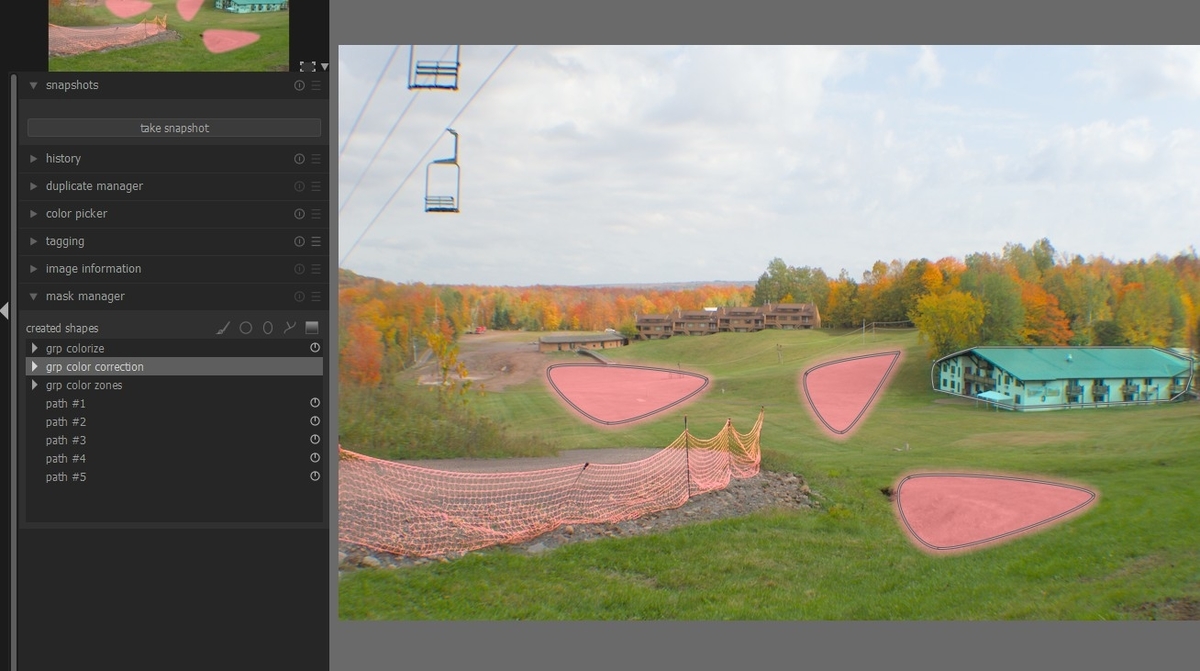
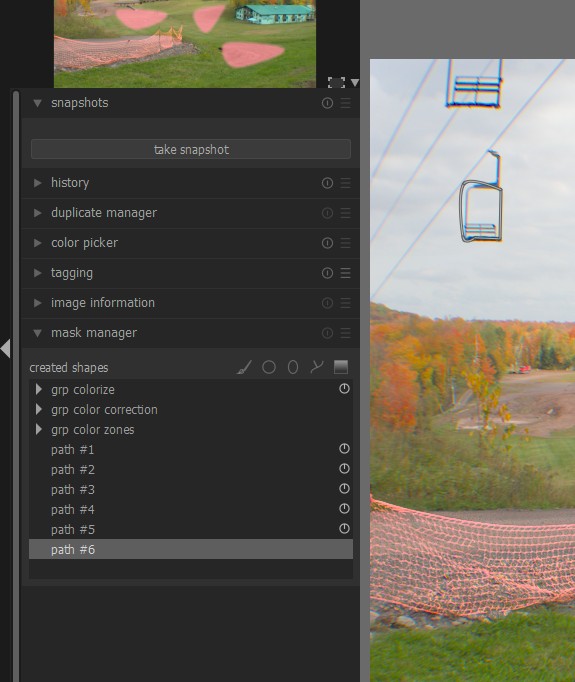
写真1では、更に、カラーゾーンで、左のネットのところに、「path #5」をつくっています。
写真3は、この状態で、マスクマネージャーで、GRP カラーコレクションのマスクを表示していますが、家(path #3)と、カラーライズで作成した、path #1とpath #2とpath #4が、表示されています。
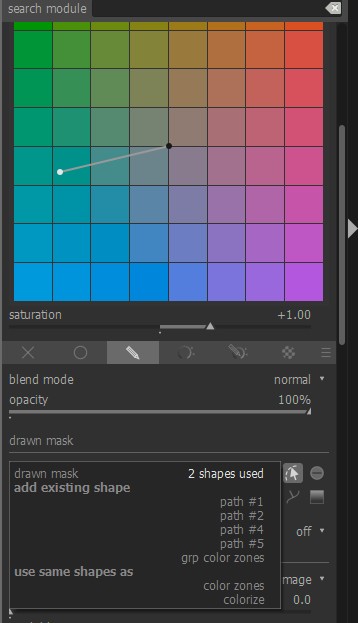
写真4は、カラーコレクションで、パスの管理アイコンを右クリックしています。ここでは、追加して利用可能なパスに、path 1#とpath #2とpath #4が見えます。つまり、この時点で、カラーコレクションが使用しているパスは、path #3だけです。これは、写真3のマスクとは一致しません。これは、写真3には、一度設定して、削除したマスクも含まれているためです。
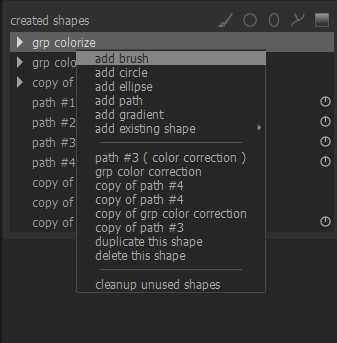
前回は、マスクマネージャーのpathの上で右クリックして得られるサブメニューを使いました。
今回は、「GRP モジュール名」の上で右クリックしてみます。
写真5が、その結果で、pathの場合に、準じるサブメニューが表示されています。
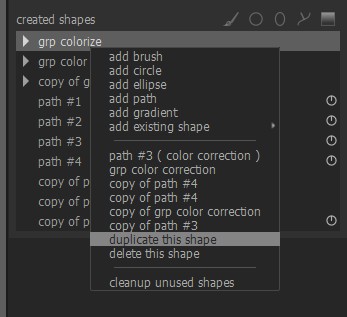
写真6は、図形の複製を選択しています。
写真7が、その結果です。「copy of GRP XXX」と「copy of path YYY」が同時にできます。ここに、XXXはモジュール名で、YYYは、パス名です。
写真8では、マスクマネージャーで、ゴンドラの部分に、マスク(path #6)を作りました。
ここで、マスクのクリーンアップをしてみます。
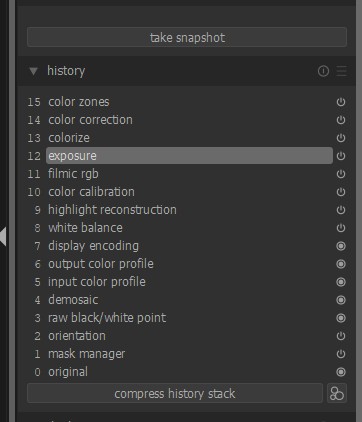
写真9では、編集の初期状態である履歴の露光モジュールを反転させています。ここで、履歴の圧縮をすると、露光より上のモジュールの処理は取り消されます。
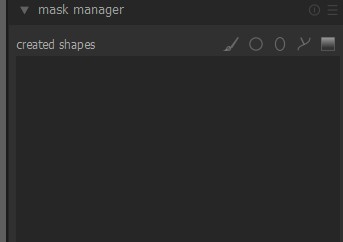
写真10は、履歴の圧縮をしたあとのマスクマネージャーです。マスクはそのまま残っています。
ここで、未使用シェープ(マスク)のクリーンアップを実行します。
写真11が、その結果で、全てのマスクは消えています。
以下は、マスクのIDに関するおまけです。
写真12では、マスクマネージャーで、ゴンドラの部分に、path #1を作りました。
写真13では、path #1をカラーライズで、使っています。
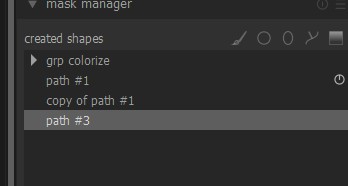
写真14では、path #1のコピーをつくっています。
写真15では、更に、パスを追加していますが、追加したパスの番号は、path #3になっています。
今回は、ここまでです。
次回は、複数画像間のマスクのコピーを扱います。















マスクマネージャー(5)
今回で、描画マスクの説明は、区切りをつけて、次回からは、パラメトリックマスクを取りあげます。
今回は、履歴のコピーを使って、複数のイメージの間で、マスクをコピーする方法です。
実は、この機能については、discuss.pixls.usでも議論が出ていて、一部のOSでは、機能の一部が正常に、作動しないバグがあるといわれています。
筆者の場合には、windows10で、darktableを使っていますが、やはり、一部の機能が作動しませんでした。正常に作動しているOSもあるので、バグフィックスには、さほど、時間はかからないと思います。このバグについては、この機能を使う人が限られているため、バグの発見が遅れたと考えています。
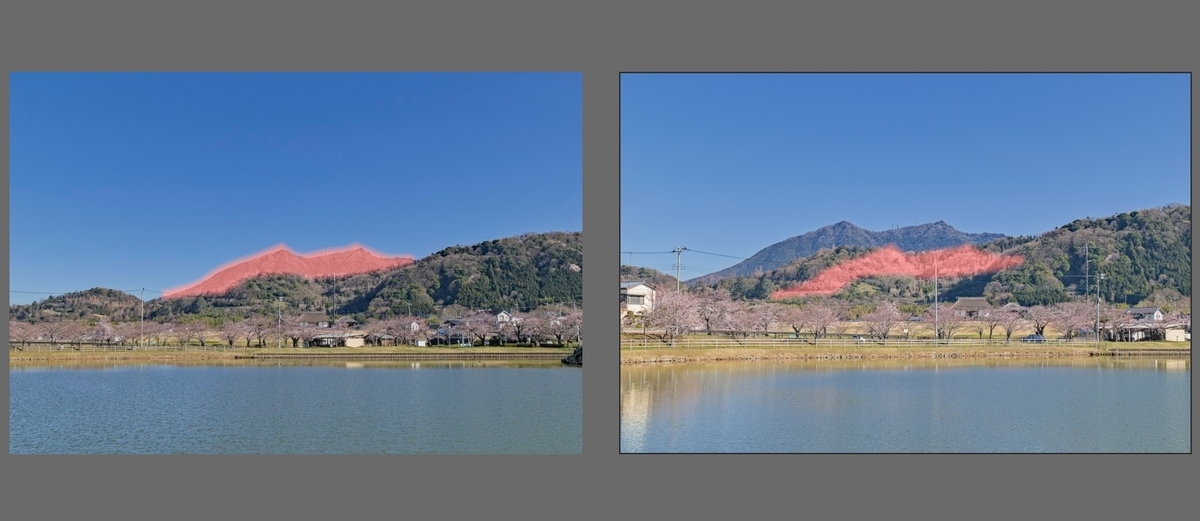
写真1が、今回のサンプルです。左に、カラーライズで作った描画マスクがあります。
これを右の画像に、コピーします。
ライトテーブルの右にあるヒストリースタックをつかいます。
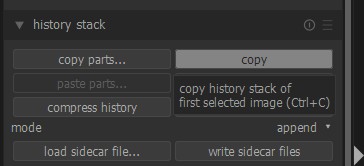
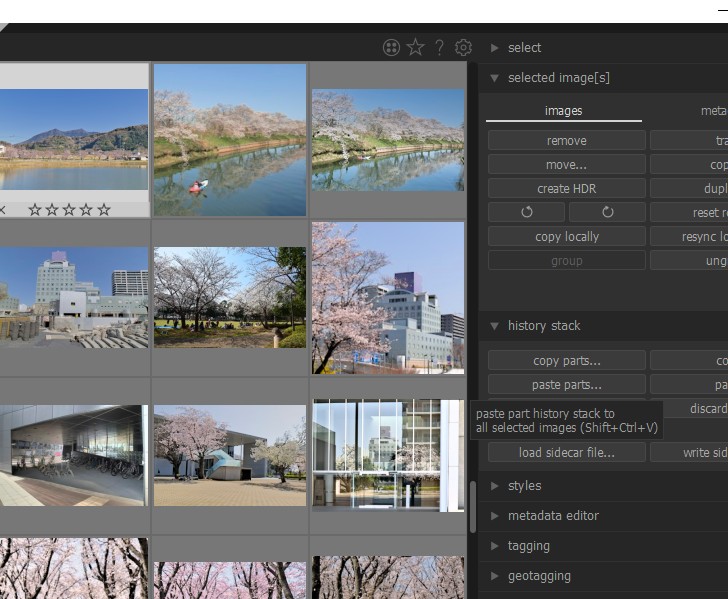
写真2が、ヒストリースタックです。
タブが、左が「部分コピー」、右が「コピー」になっています。
右の「コピー」タブを、右クリックすると写真2のサブメニューが、現れます。
ここには、「最初にCNTL+Cで、選んだ画像の、履歴スタックのコピー」と書かれています。
残念ながら、筆者のWindows10の環境では、右のタブは動作しませんでした。
そこで、左の「部分コピー」のタブを使ってみます。
ライトテーブルで、マスクのある画像が選択されているようにします。
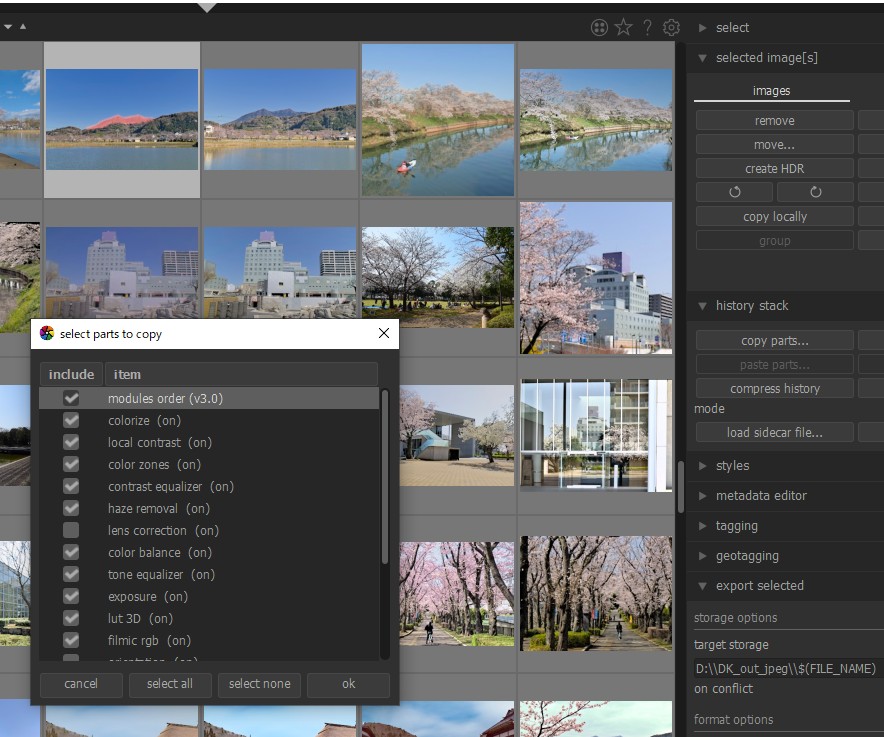
ここで、左の「部分コピー」タブをクリックすると、写真3のようになります。
マスクは、カラーライズについているので、それ以外のモジュールのマークをはずします。
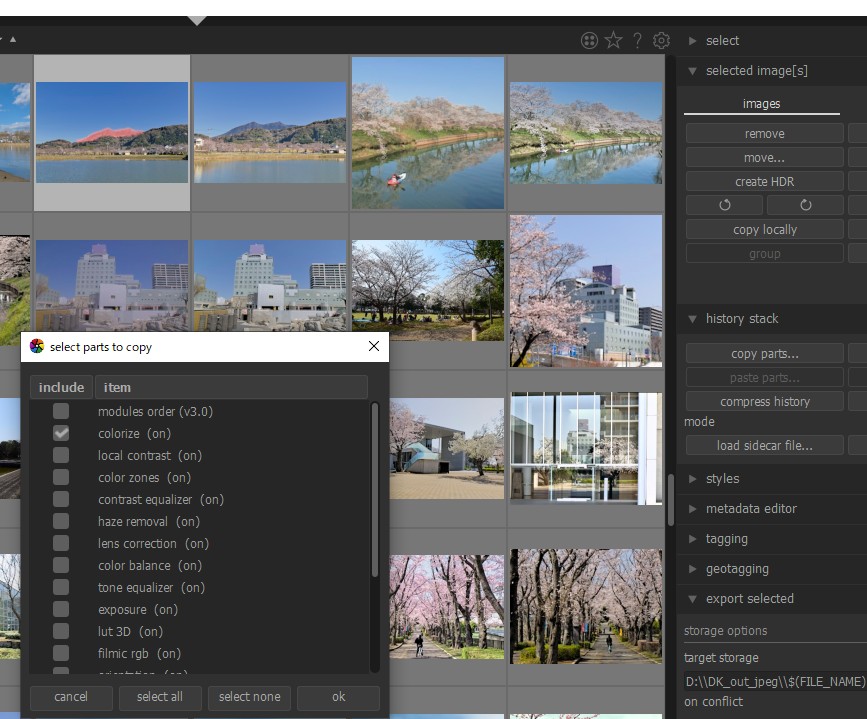
写真4が、カラーライズ以外のモジュールもマークを外した状態です。
左の「部分コピー」タブの下に「部分貼り付け」のタブがあります。
写真5は、そのタブを右クリックしたものです。
「履歴スタックの一部を『CNTL+SHIFT+V』で選んだ画像に張り付ける」とかかれています。
ショートカットキーの動作は不安定なので、今回は使いません。
ライトテーブルで選択された画像をターゲットの画像に変更します。
ここで、「部分貼り付け」のタブをクリックすると、写真6になります。
ここで、OKをクリックします。
写真7は、その結果で、左の画像のマスクが、右の画像にコピーされています。
写真8では、ターゲット画像の履歴を確認しています。
履歴の一番上に、カラーライズがコピーされています。
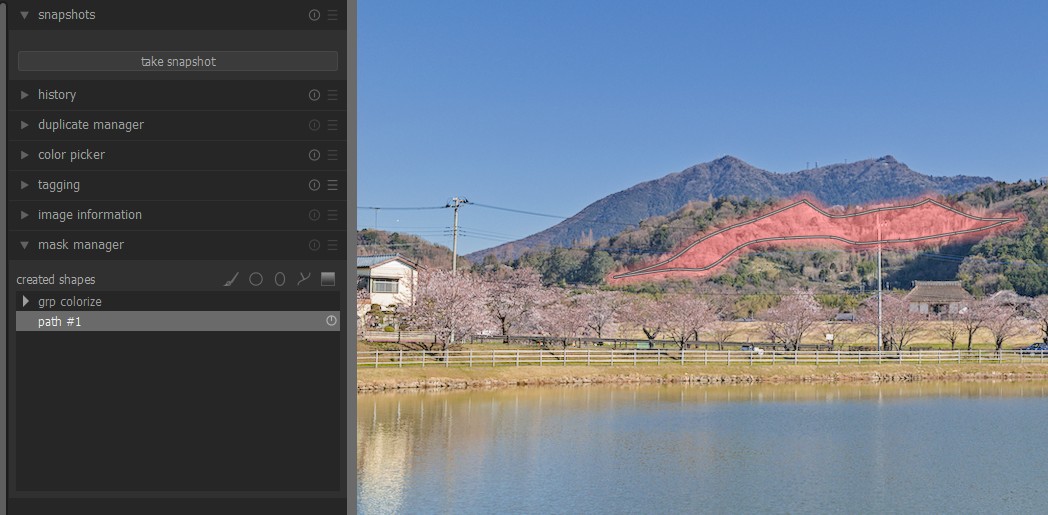
写真9は、マスクマネージャーでもマスクを確認しています。
マスクのコピーには、path #1はカラーライズのマスクで確かにコピーされています。
今回は、ここまでです。









パラメトリックマスク(1)
今回から、パラメトリックマスクの説明をします。
フランスのdarktableのサイトにある「SkinRetouch」スタイルファイルを使って説明します。
このスタイルファイルは、フランスのサイトからダウンロードできます。
このスタイルファイルは、コントラストイコライザーを呼び出しているだけです。
写真1が、SkinRetouchを呼び出して、そのあとで、パラメトリックマスクを確認しています。このパラメトリックマスクは、肌色の部分によくマッチしています。
写真2は、その部分の拡大です。ピッカーで、鼻の隣の肌の部分を抽出しています。
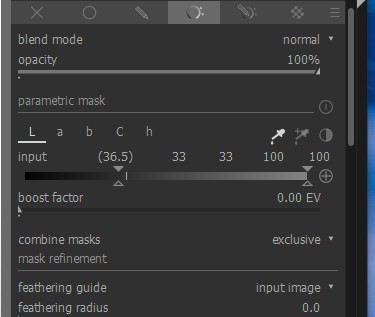
写真2を、見ると、タブが、L、a、bとなっていますので、このモジュールは、Lab色空間を使っていることがわかります。モジュールの色空間は、Labまたは、RGBです。この2つのパラメトリックマスクの間には、互換性がありません。
写真2では、L軸にピッキングされた部分は、バーの上に白い線で示されています。この部分が、左右の三角形のノブに挟まれていることが必要です。
写真3は、C軸の設定です。ここでも、バーの上の白い線は、左右の三角形のノブに挟まれていることが必要です。
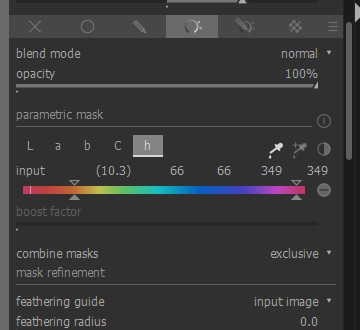
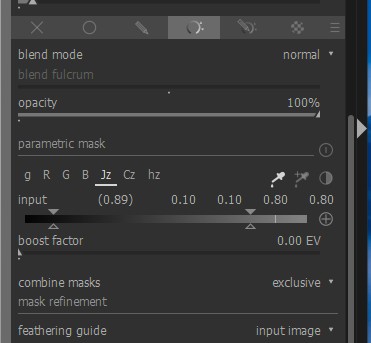
写真4は、h軸の設定です。ここでは、バーの上の白い線は、左右の三角形のノブの外側にあります。カラーバーの右側がマイナスになっていますので、ここでは、範囲外を設定に使っています。
なお、a軸とb軸には、制限はありません。
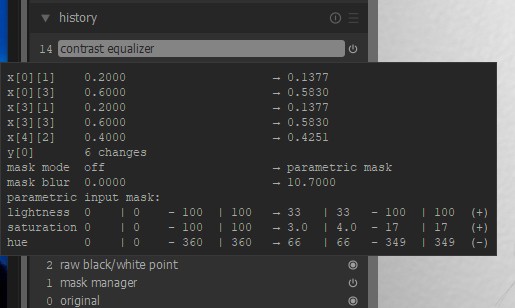
写真5は、履歴のコントラストイコライザーの上で右クリックしたものです。ここでは、今設定した、パラメータを確認することができます。
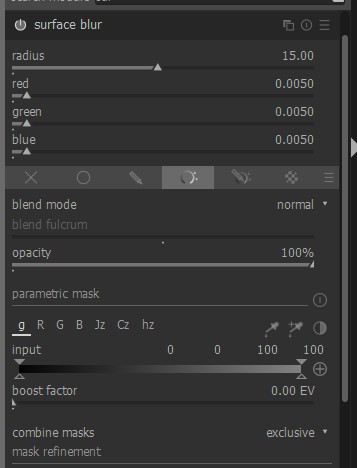
写真6は、サーフェスブルーです。このモジュールの色空間は、RGBです。
写真7は、マスクを表示していますが、左腕の肌の部分がマスクから外れています。写真7では、その部分にポインターを置いています。
写真8で見ると、ポインターに対応した縦の白線は、左右の三角形のノブの外側にあります。
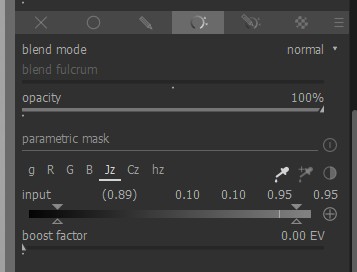
写真9では、三角のノブを移動して、縦の白線が、左右の三角形のノブの内側に来るように変更しています。
写真10で、確認すると、写真9の変更によって、マスクが左腕をカバーしています。
一般的な説明は以上です。しかし、以上の方法で、左右の三角形のノブの位置を決める方法は合理的ではありません。
写真11は、マスクの上のポインターを示しています。赤い矢印は、マウスのポインターのつもりです。マウスのポインターを移動させれば、マスクのポインターも移動します。こうして、マスクを当てたい部分にマスクのポインターを移動させます。
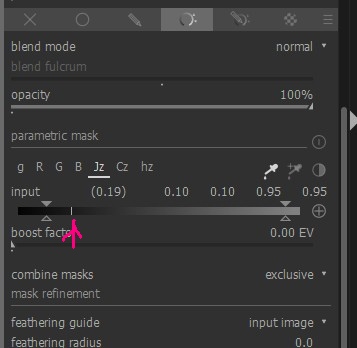
写真12は、左右の三角形のノブとポインターに対応した縦の白線を示しています。マウスのポインターを移動させるとポインターに対応した縦の白線も移動します。写真12の赤い矢印は、マウスのポインターの移動に対応して、白い縦線が移動することをイメージしています。こうすると、白い縦線の移動範囲がわかりますので、それに合わせて、左右の三角形のノブを設定すれば、一度で調整ができます。
今回は、ここまでです。
-
Dépôt de styles de darktable-fr / darktable-fr Styles Repo
https://darktable.fr/download/Styles/index.html












パラメトリックマスク(2)
今回は、パラメトリックマスクのラスターマスクについて説明します。
理解のポイントは、マニュアルの次の部分です。
2.ラスターマスクは、モジュール処理後にピクセルパイプの上に渡されます。ラスターマスクは、生成モジュールよりもパイプの後半にあるモジュールでのみ使用できます。
ピクセルパイプは、RAW画像に、モジュールを適用する順番を決めたパイプラインです。darktable2.8までは、ピクセルパイプは、固定で、ユーザーが、モジュールを使った順番ではなく、ピクセルパイプの順番で、モジュールが適用されていました。この方法のメリットは、出来上がったJpeg画像は使ったモジュールの順番に関係がないことです。モジュールの順番が、A->BとB->Aで、処理結果が異なると、順番に注意しなければならないので、操作が煩雑になります。ピクセルパイプを固定にすれば、この問題が回避できます。
darktable3.0になって、シーン参照ワークフローと表示参照ワークフローが適用されました。この2つのワークフローの違いで、途中の画像のダイナミックレンジが異なるので、2種類のパイプラインの順番が使われるようになりました。また、推奨されませんが、ピクセルパイプの順番を変えることも可能になりました。
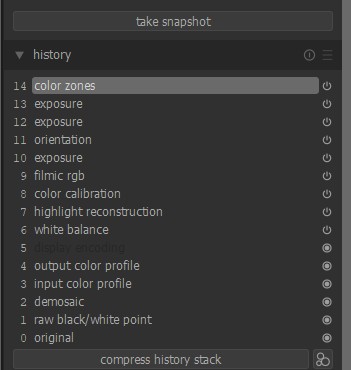
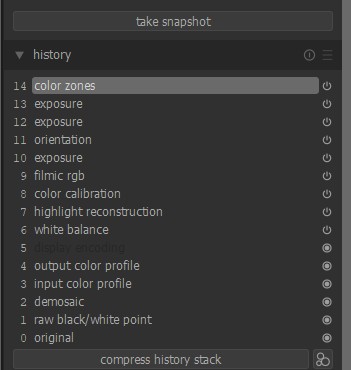
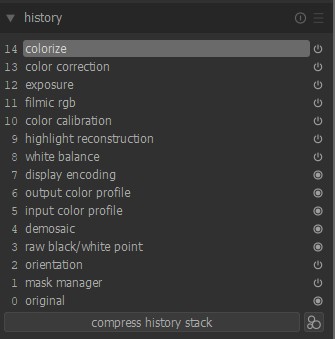
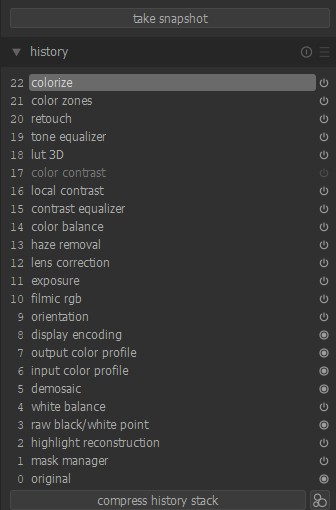
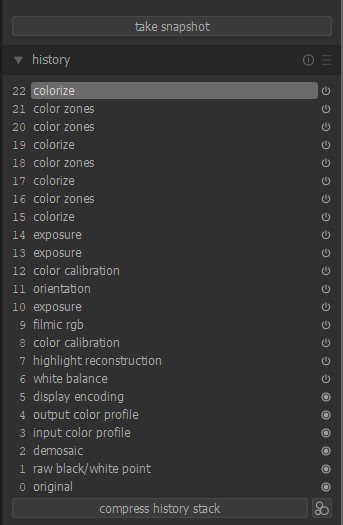
写真1は、履歴です。14番の露光までは、自動実行モジュールとその後の露光調整です。
ワークフローは、シーン参照です。
この後から、マニュアルの現像が始まります。
15番でカラーライズを使ったあとで、カラーゾーンを使っています。
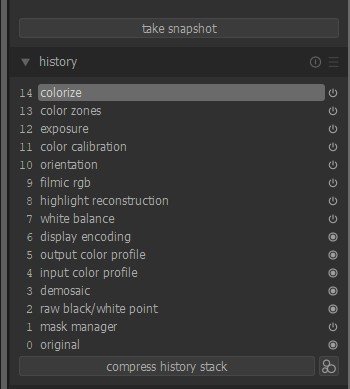
写真2は、写真1の履歴を圧縮したものです。
ここでは、13番にカラーゾーンが、14番にカラーライズが来ています。これが、ピクセルパイプの順番です。
ここで、マニュアルの引用に戻ります。
「ラスターマスクは、生成モジュールよりもパイプの後半にあるモジュールでのみ使用できます」と書かれています。これは、ラスターマスクの利用は次になっていることを意味します。
〇 (カラーゾー)ー>(カラーライズ)
× (カラーライズ)ー>(カラーゾーン)
写真3は、カラーゾーンでパラメトリックマスクを作っています。
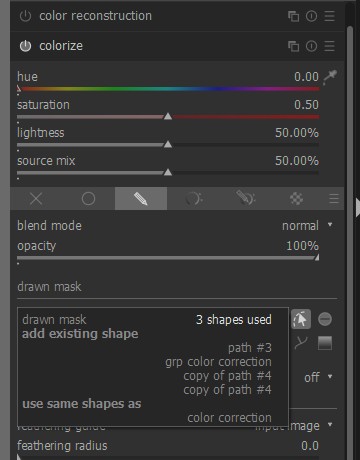
写真4は、カラーライズで、右から2つ目のラスターマスクアイコンを選んで、ラスターマスクの選択タブを右クリックしたものです。「カラーゾーン」が出ているので、これを選びます。
写真5は、カラーライズで処理した結果です。ラスターマスクが効いています。
このように、ラスターマスクは、特に、変換してマスクを作る必要もなく、簡単に使えますが、ピクセルパイプの順番だけは、正確に意識する必要があります。
簡単に、見えますが、ピクセルパイプが理解できないと混乱しますので、モジュールを変えて試してみてください。
2つのモジュールの間のラスターマスクのコピーは必ず、一方通行になります。
今回は、ここまでです。





描画マスクとラスターマスク
描画マスクとラスターマスクという組み合わせもできるので紹介しておきます。
写真1は、カラーゾーンで、描画マスクを作ってところです。
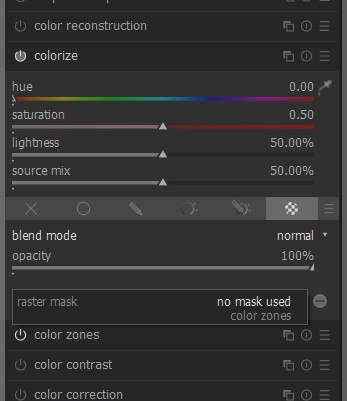
写真2は、カラーライズで、ラスラーマスクタブを開いて、カラーゾーンのラスターマスクを呼び出しているところです。
写真3が、マスクを呼び出した結果です。
このように、描画マスクでも、パラメトリックマスクと同じように、ラスターマスクをつかうことができます。
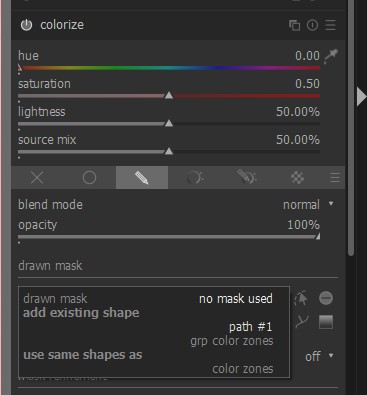
写真4は、カラーライズの描画マスクタブをひらいて、path #1を選んでいるところです。
写真5は、描画マスクを読み込んだ結果です。
描画マスクでも、パラメトリックマスクと同じように、ラスターマスクをつかうことができますが、描画マスクを呼び出しても問題はない訳です。つまり、描画マスクを、あえてラスターマスクで扱うメリットは、普通はないと思われます。
今回は、ここまでです。