これは、以下の記事を、利便性のために、1本にまとめたものです。内容に変更はありません。
2021/08/08
2021/08/07
2021/08/06
2021/08/05
2021/08/04
2021/08/03
2021/08/01
最初は、マニュアルのウェーブレット部分の和訳です。
ウェーブレットは、画像をいくつかの異なるレイヤーに分離(または分解)するために使用され、それぞれに異なる詳細レベルが含まれます。 この方法で画像を分解した後、モジュールはその処理をこれらの詳細レイヤーの1つ以上に制限し、最後にレイヤーを再びつなぎ合わせて出力を形成することができます。 これにより、モジュールを操作するときに画像内のどの機能に影響を与えたいかを外科的に調べることができます。
次の方法でdarktableは、ウェーブレットを実行できます。
-
ノイズ除去noise removal ( [denoise (profiled)]、 [rawノイズ除去 raw denoise]およびコントラストイコライザーcontrast equalizer]モジュール内)
-
不要な詳細のぼかしまたは削除([ レタッチretouch]モジュール内)
理論
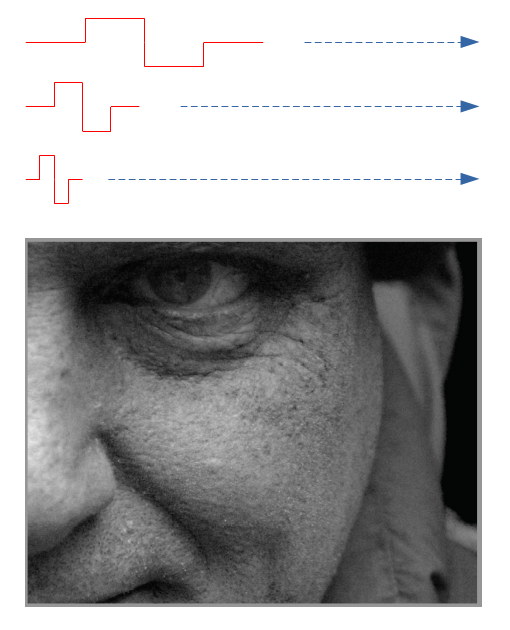
ウェーブレットは、開始および終了端がゼロの振動する数学関数です。 次の図は、サイズの異なるいくつかの単純なウェーブレットを示しています。

これらのウェーブレット関数は、畳み込みconvolutionと呼ばれる数学演算を使用して画像をスキャンおよび分解するために使用されます。 これにより、特定のウェーブレットのサイズと同様のスケールの詳細が画像から選択され、それぞれが異なるウェーブレットスケールに対応するこれらの詳細レイヤーがいくつか構築されます。
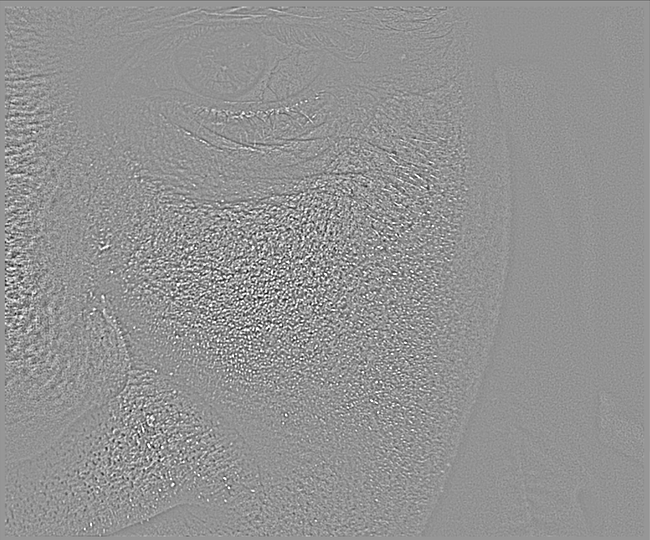
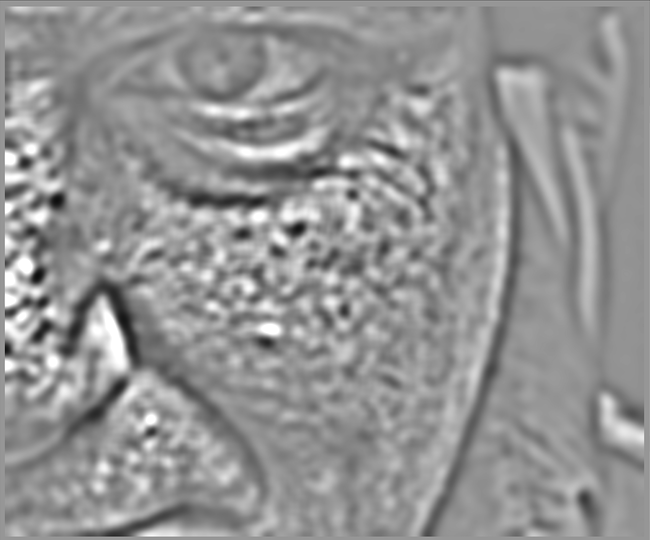
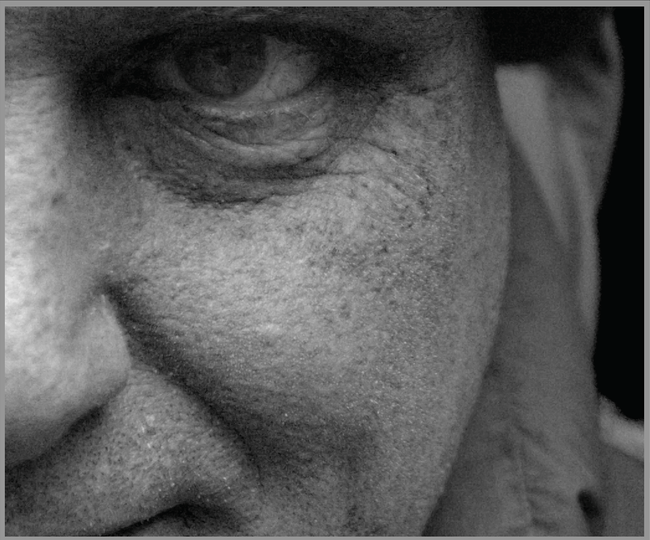
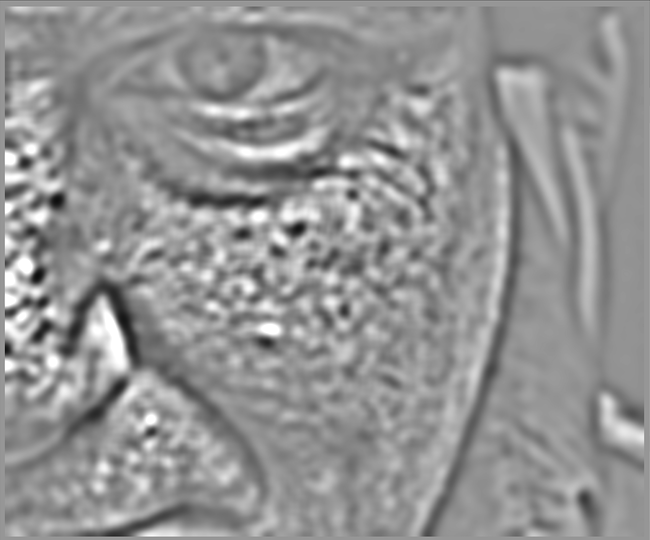
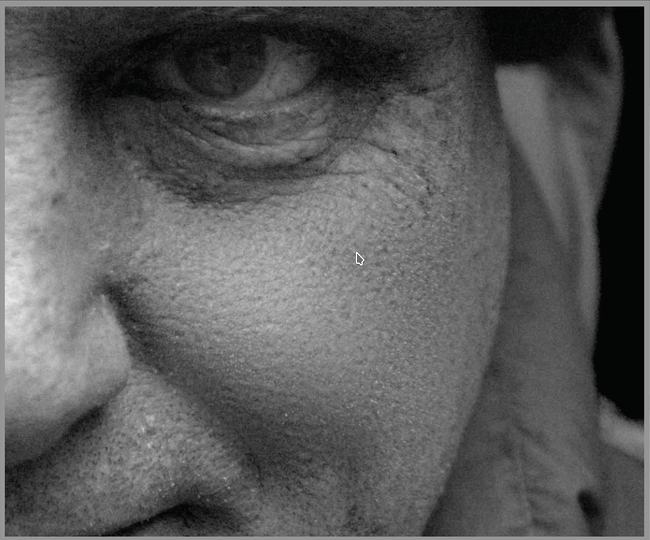
以下は、上の画像から詳細レイヤーを抽出した例です。 この場合、画像は[レタッチretouch]モジュールを使用して作成され、画像を8つの異なるレイヤーに分割し、モジュールの「ウェーブレットスケールの表示」ボタンを使用して各詳細レイヤーを視覚化します。

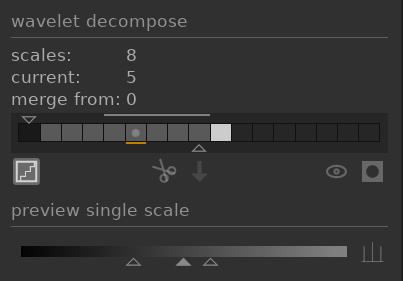
ウェーブレット分解wavelet decomposeセクションのバーは、さまざまなウェーブレットスケールで抽出されたレイヤーを示しています。 左側の最も暗い長方形は(分解前の)画像全体を表し、灰色のボックスはそれぞれ分解されたレイヤーの1つを表します。 棒グラフの下にある階段アイコンをクリックすると、レイヤーの視覚化オーバーレイが有効になり、現在選択されているレイヤーがどのように表示されるかを確認できます。
上の画像用に生成されたレイヤーのいくつかを見てみましょう。
スケール#2には、画像にはモデルの眉毛、まつげ、肌の毛穴など、非常に細かいディテールのみが含まれています。 これらの詳細は他のレイヤーに抽出されているため、画像の粗い詳細は含まれていません。

スケール#5と#6では、ますます大きなフィーチャアfeaturesが見られるようになります。


スケール#8では、モデルの鼻、目、頬の全体的な形状など、非常に高レベルのフィーチャアfeaturesのみが表示されます。

ウェーブレットを使用する理由?
上記の例で、基になる小規模なテクスチャを失うことなく、モデルの肌のしみの一部を滑らかにしたいとします。 ウェーブレット分解により、この操作は簡単になります。レタッチモジュールを使用して、ガウスぼかしを「斑点のある」詳細レイヤーのみに適用し、他のすべてのレイヤーはそのままにしておくことができます。 調整が完了すると、レタッチモジュールは、調整されたレイヤーを残りの未タッチのレイヤーと単純に再結合して、最終的な画像を生成します。
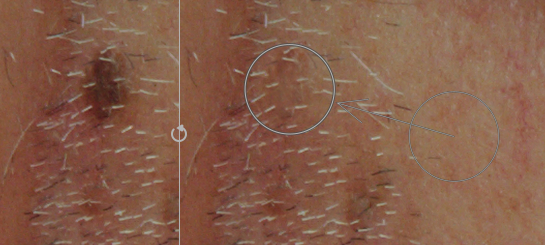
以下の一連の画像は次のとおりです。(1)元の画像。 (2)ぼかしたいレイヤー(スケール5)。 (3)スケール5レイヤーがぼやけ、レイヤーが再結合された後の最終画像:



ご覧のとおり、大規模な皮膚のしみは取り除かれていますが、小規模な細部はそのままです。
ウェーブレットスケールとの相互作用
処理モジュールでウェーブレットスケールを使用した操作をする方法は2つあります。
ウェーブレット分解
上で説明したように、レタッチ retouchモジュールを使用すると、画像を分割する詳細レベルの数を選択できます。 画像を個別のレイヤーに分解し、個々のレイヤーまたは画像全体に対して選択的に操作を実行できるようにします。

詳細については、[ レタッチretouch ]モジュールのドキュメントを参照してください。
スプライン・コントロール
[ノイズ除去(プロファイル) denoise(profiled)]、[ rawノイズ除去raw denoise ])、および[コントラスト・イコライザイー contrast equalizer*]モジュールを使用すると、スプラインを使用して各ウェーブレットスケールの効果を多少適用できます。

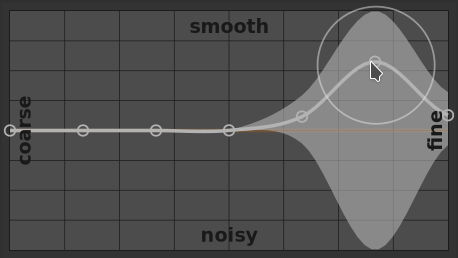
ここで、グラフの各ノードは、左側の粗い詳細から右側の細かい詳細まで、画像内のさまざまな詳細レベルを表しています。 マウスを使用してこれらの各ノードを上下させて、そのウェーブレットスケールでモジュールの効果をそれぞれ増減できます。
曲線を変更するには、ノードの近くの線の少し上または下をクリックして、上下にドラッグします。 マウスホイールでスクロールすると、変更の幅を変更できます。これにより、マウスポインタの下に表示される円のサイズが増減します。 小さな円は、曲線を上下にドラッグした場合の効果が、主に調整中のノードに限定されることを示します。 大きな円は、効果がより広くなり、隣接するノードにますます影響を与えることを示します。 グラフの上にマウスを置くと、影付きの領域は、曲線を変更しようとしたときに影響を受けるスプラインの部分を示します。
次は、レタッチモジュールのマニュアルの内、ウェーブレットに関係する部分の和訳です。
ウェーブレット分解
ウェーブレットを使用すると、画像をさまざまな詳細レベルを含む複数のレイヤーに分解できるため、各詳細レイヤーで個別に作業し、最後にそれらを再結合できます。 これは、ポートレート写真で特に役立ちます。ポートレート写真では、粗いディテールのレイヤーの肌のしみや傷に対処し、より細かい肌の質感をそのままにしておくことができます。 [ウェーブレット]セクションには、分解プロセスの詳細が記載されています。
この方法は、修復(retouch)ツールとともに使用できます。たとえば、細かいディテールレイヤーのヘアをそのままにして、粗いディテールレイヤーの1つに表示されるスポットをペイントすることができます。

また、ぼかしblurツールと一緒に使用して、細かい部分に影響を与えることなく、肌の粗い斑点を均一にすることもできます(この手法の詳細については、[ウェーブレット]セクションを参照してください)。
モジュール制御

レタッチretouchツール
レタッチretouch ツールセクションは、次の2つの項目で構成されています。
-
図形 shapes
shapes ラベルの後の数字は、直接またはウェーブレットレイヤー内で画像に配置された図形の数を示します。
形状アイコンの1つをクリックして、画像に新しい図形を描画します(詳細については、[描画されたマスク]を参照してください)。
Ctrlキーを押しながら形状図形shape アイコンをクリックして、複数の図形を連続して描画します(右クリックしてキャンセルします)。
図形の表示編集show and edit shapes ![]() ボタンをクリックして、現在選択されているウェーブレットスケールの既存の形状を表示および編集します。
ボタンをクリックして、現在選択されているウェーブレットスケールの既存の形状を表示および編集します。
-
algorithms アルゴリズム
ウェーブレット分解
ウェーブレット分解セクションは、画像がどのように詳細(スケールscale)レイヤーに分解されたかを示す棒グラフを中心にしています。棒グラフの主な機能は次のとおりです。
-
左側の黒い四角は、分解前の画像全体を表しています。
-
灰色の四角は、さまざまなウェーブレット詳細レイヤーを示しています。左側に細かい詳細があり、右側に粗い詳細があります。
-
右端の白い四角は、残りの画像(詳細レイヤーが抽出された後の画像の残り)を表します。
-
四角の内の薄い灰色の点は、現在選択されているレイヤーを示します。別のレイヤーを選択するには、別の四角の上でクリックします。
-
上部に沿って走る薄い灰色のバーは、現在のズームレベルで表示される詳細レベルを示します。ズームインして詳細を確認します。
-
下部の三角形は、画像が分解されたレイヤーの数を示しています。三角形を右にドラッグして、さらにレイヤーを作成します。レイヤーの数を減らすには、左にドラッグします。デフォルトでは、ウェーブレット分解は実行されません。
-
上部の三角形は、「~マージ」パラメーターの現在の値を示しています(以下を参照)。
-
四角の下のオレンジ色の線は、レタッチ編集が適用されているレイヤーを示しています。
このセクションの残りの項目は次のとおりです。
-
スケール scales
画像が分解された詳細レイヤーの数を示します。ゼロは、ウェーブレット分解が実行されていないことを示します。
-
カレント(現在位置)current
現在選択されているレイヤーを示します(棒グラフの薄い灰色の点でもマークされています)。
-
~マージ merge from
この設定により、最も粗いスケール(残像を除く)から選択したスケールまで、グループ内の複数の連続するスケールに単一の編集を適用できます。たとえば、「~マージ」が3に設定され、最大スケールが5の場合、スケール5に追加されたすべての編集はスケール3、4、および5に適用されます。スケール4に追加された編集は、スケール3および4、スケール3に追加された編集は、スケール3にのみ適用されます。 ~マージ merge from を0に設定すると、マージは無効になり、すべての編集は、それらが定義されているスケールにのみ適用されます。 ~マージmerge from を使用可能な最大スケール(この例では5)に設定すると、マージも無効になります。
merge_from
v
0 1 2 3 4 5 scale
<-------o scale 5 edits
<---o scale 4 edits
o scale 3 edits
o scale 2 edits
o scale 1 edits
-
 ウェーブレットスケールの表示 display wavelet scale
ウェーブレットスケールの表示 display wavelet scale 現在選択されているウェーブレットレイヤーを中央の画像に表示します。このオプションを選択すると、追加のコントロール「シングルスケールのプレビュー」が表示されます。
-
シングルスケールのプレビュー preview single scale
ウェーブレットスケールプレビューの黒、白、灰色のポイントを調整して見やすくするための追加のコントロール。
 をクリックして、これらの値を自動的に設定します。これはモジュールの動作には影響せず、ウェーブレットスケールのプレビューのみに影響します。
をクリックして、これらの値を自動的に設定します。これはモジュールの動作には影響せず、ウェーブレットスケールのプレビューのみに影響します。 -
 切り取り cut
切り取り cut現在選択されているレイヤーからすべての図形を切り取り、クリップボードに配置します。
-
 貼り付け paste
貼り付け pasteクリップボードの図形を現在選択されているレイヤーに移動します。
-
 図形の効果の一時的非表示temporarily switch off shapes
図形の効果の一時的非表示temporarily switch off shapesすべての図形(現在のレイヤー上かどうかに関係なく)のオンとオフを切り替えて、モジュールの効果を一時的に取り除きます。
-
 マスク表示 display masks
マスク表示 display masks -
現在選択されているレイヤーに関連付けられているターゲット図形を黄色のオーバーレイで表示します。
図形 shapes
このセクションでは、現在選択されている形状に関連する設定を変更できます。
-
選択した図形 shape selected
現在選択されている図形と、それがどのタイプの図形であるかを示します。
-
塗りつぶしモード fill mode
現在選択されている形状に対して塗りつぶしfillアルゴリズムが選択されている場合は、選択した形状を「消去erase」するか、選択した「色color」で塗りつぶすかを選択します。
-
塗りつぶしの色 fill color
「色color」の塗りつぶしfillモードが選択されている場合は、図形を塗りつぶす色を選択します。クリックしてカスタムRGB値を選択または入力するか、カラーピッカーを使用して画像からサンプルを取得できます。
-
ブライトネスbrightness
現在選択されている図形に塗りつぶしfillアルゴリズムが選択されている場合は、色のブライトネスbrightnessを微調整します。このスライダーは「消去erase」モードでも機能します。
-
ぼかしタイプ blur type
現在選択されている形状に ぼかしblurアルゴリズムが選択されている場合は、「ガウスgaussian」または「バイラテラルbirateral」ブラーのどちらを適用するかを選択します。
-
マスクの不透明度 mask opacity
現在選択されている図形に関連付けられているマスクの不透明度を変更します。不透明度1.0は、図形が完全に不透明で、モジュールの効果が完全に適用されていることを示します。一方、1.0未満の値は、図形によって適用された効果が、スライダーで示される程度まで下にある画像とブレンドされていることを示します。
------------------
今回は、実際につかってみます。
ポイントは、次のステップです。
-
ウェブレットでレイヤーに分解する。
-
レイヤー単位で、マスクをかけて修正する。
-
レイヤー単位の画像を合成する。
最初ですので、全体の流れを説明します。画像によっては、この通りに処理できない場合もあり、手順の修正が必要になりますが、今回は、そこは、アバウトに説明しています。
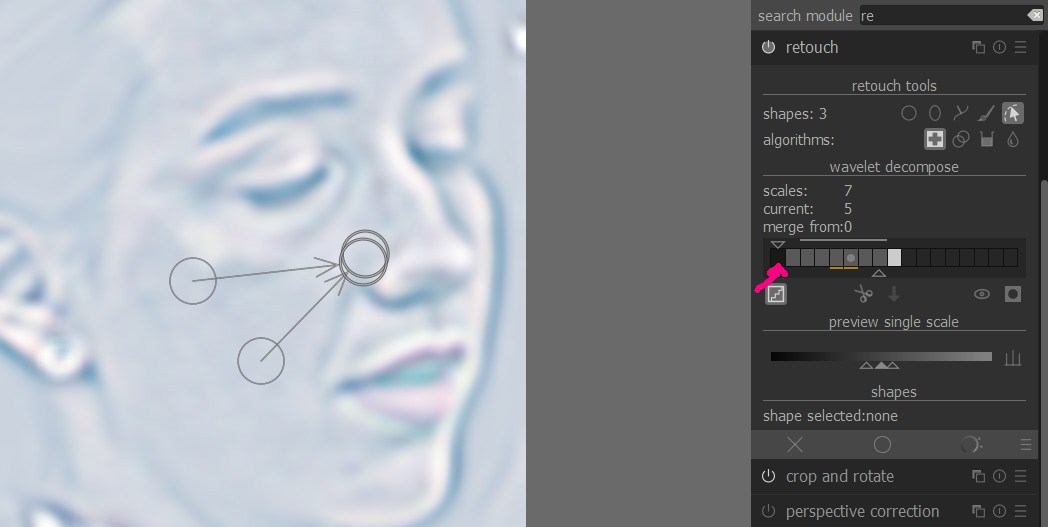
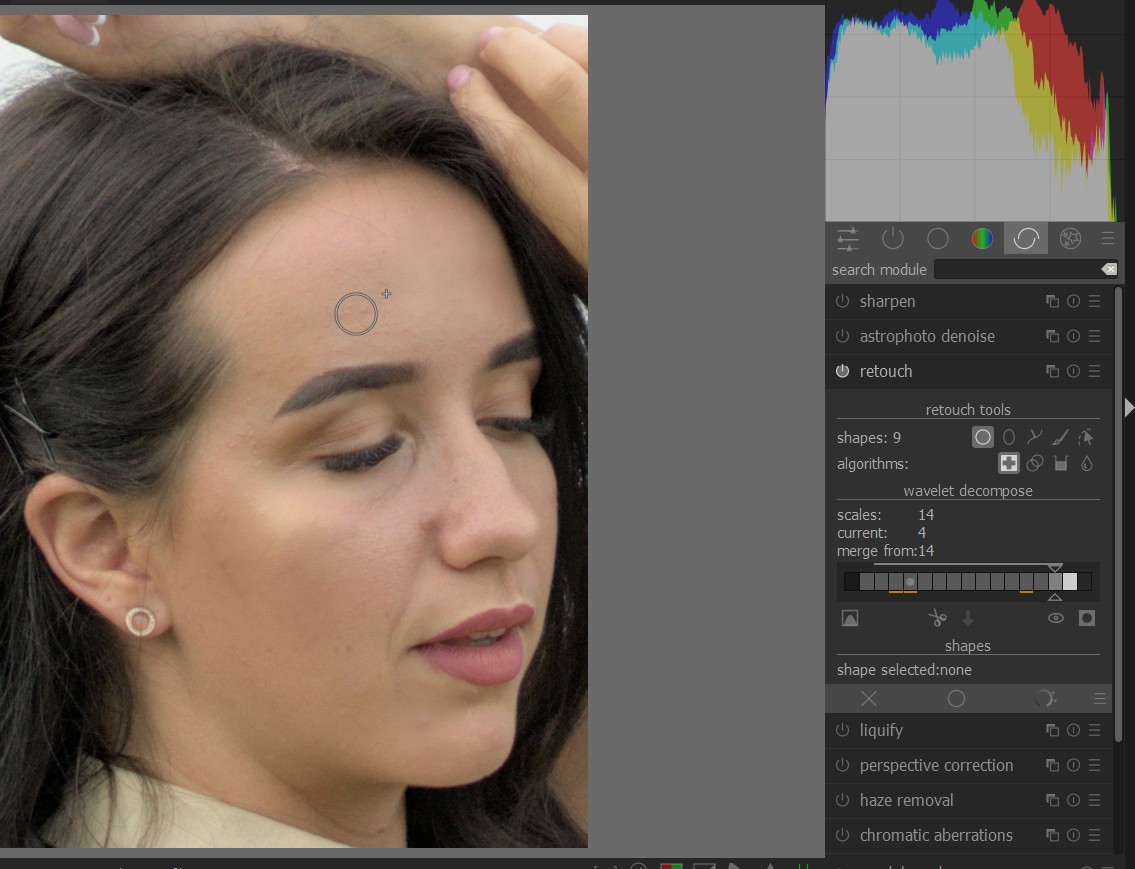
写真1が、サンプル画像です。ここでは、右の鼻の付け根にあるほくろを修正してみます。
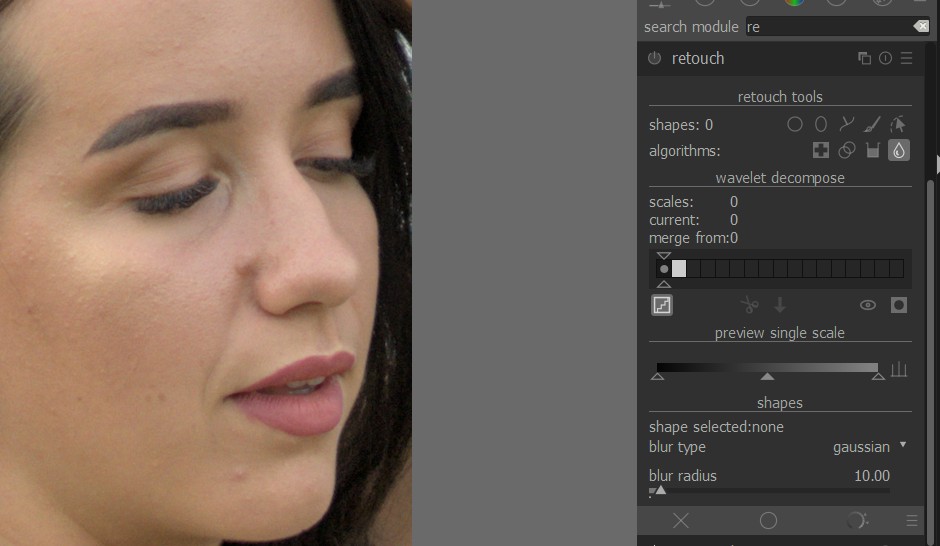
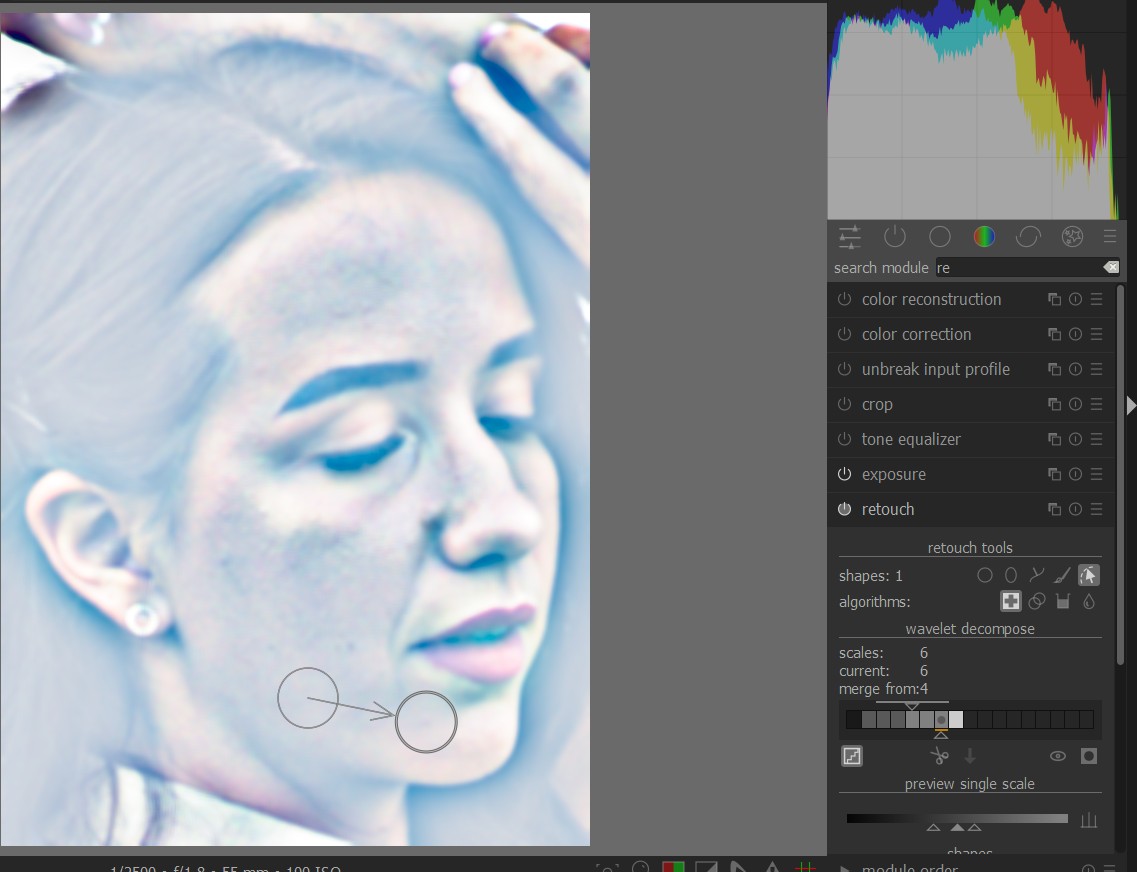
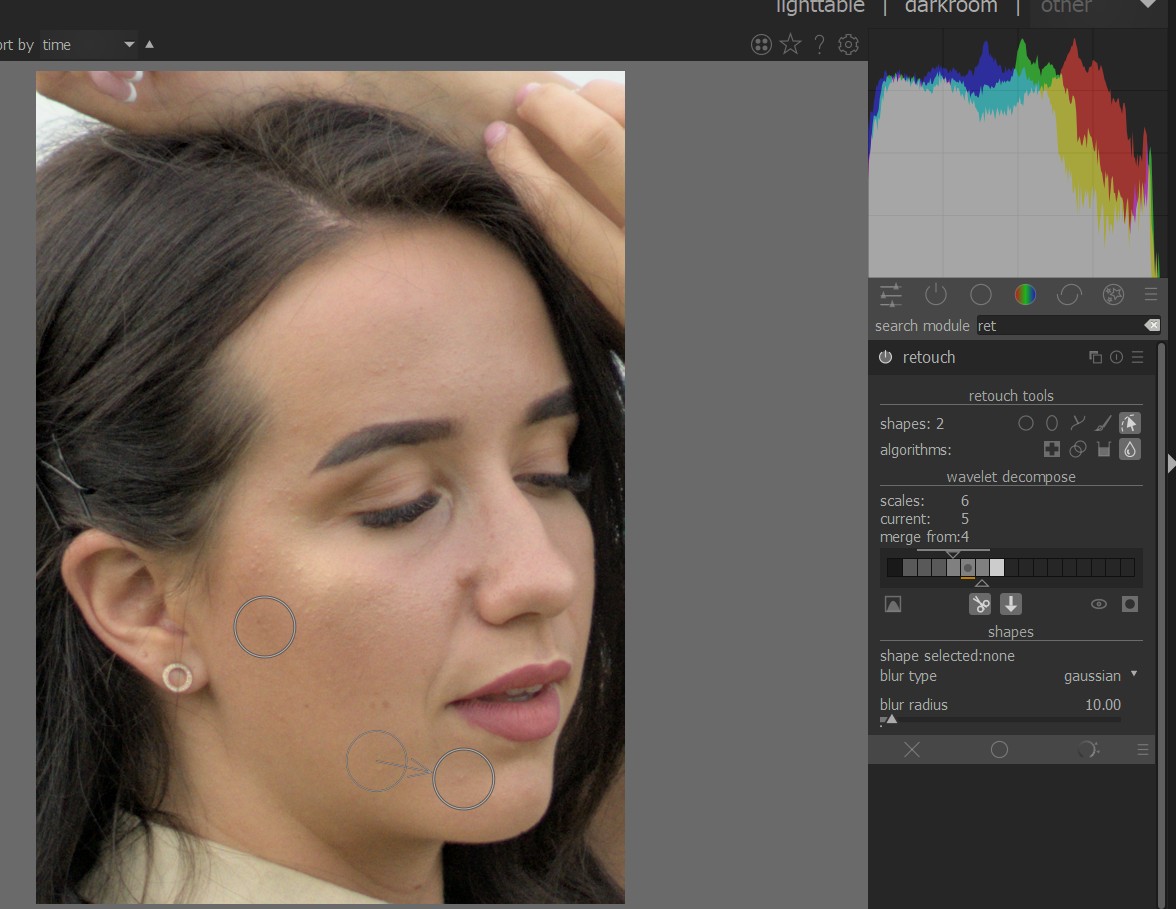
写真2が、レタッチモジュールを開いたところです。
ここで、赤い矢印の先にある三角のスライダーを右に動かして、スケール(ウェーブレットのレイヤー)をつくります。写真2では、7つのスケールができています。左から、5番目のスケールに丸印がついていて、このスケールが表示されています。
なお、赤い矢印の左下にあるアイコンは、階段上になっている必要があります。山型の時には、クリックして、階段状に変えます。
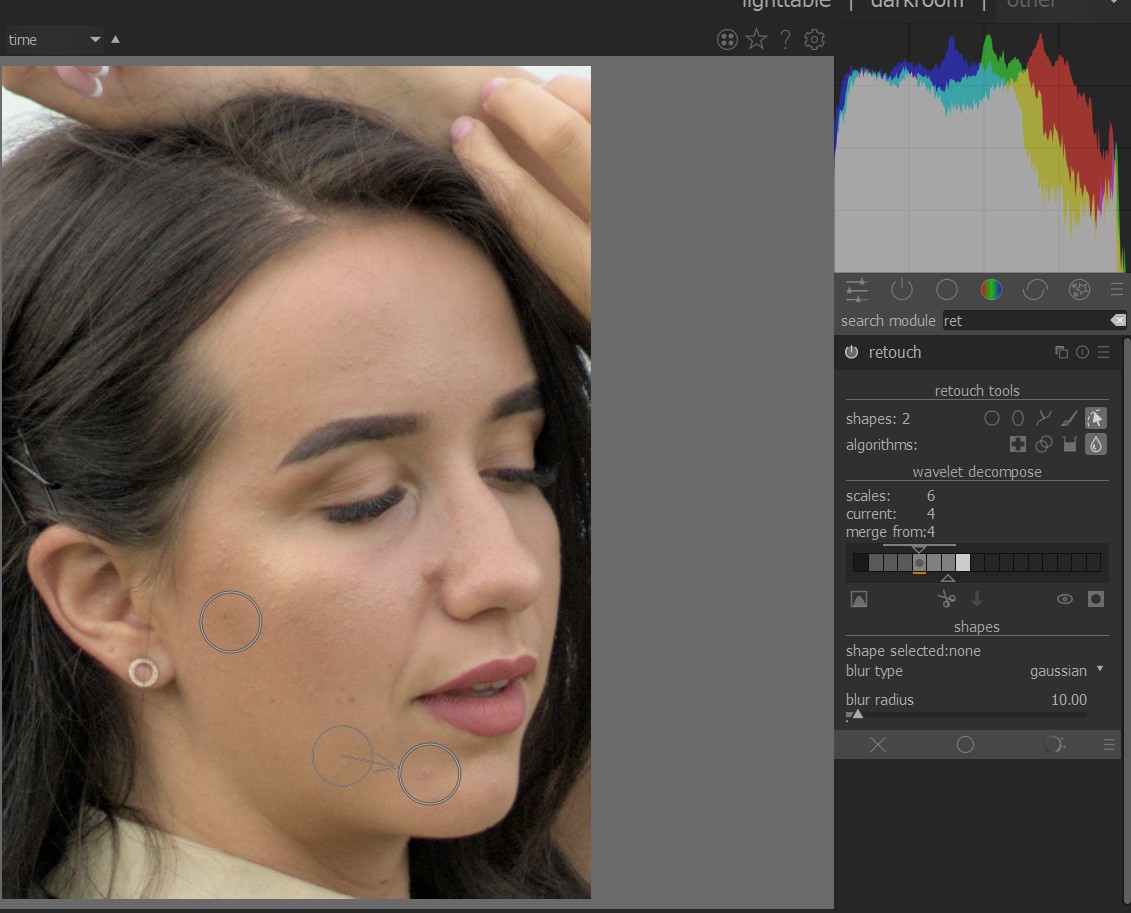
写真3は、赤丸で囲った「山」のかたちの明暗の自動調整アイコンをクリックして、自動調整しています。写真2と比べると、画像が見やすくなっています。この調整は、見やすさだけに関係し、露光に影響を与えることはありません。
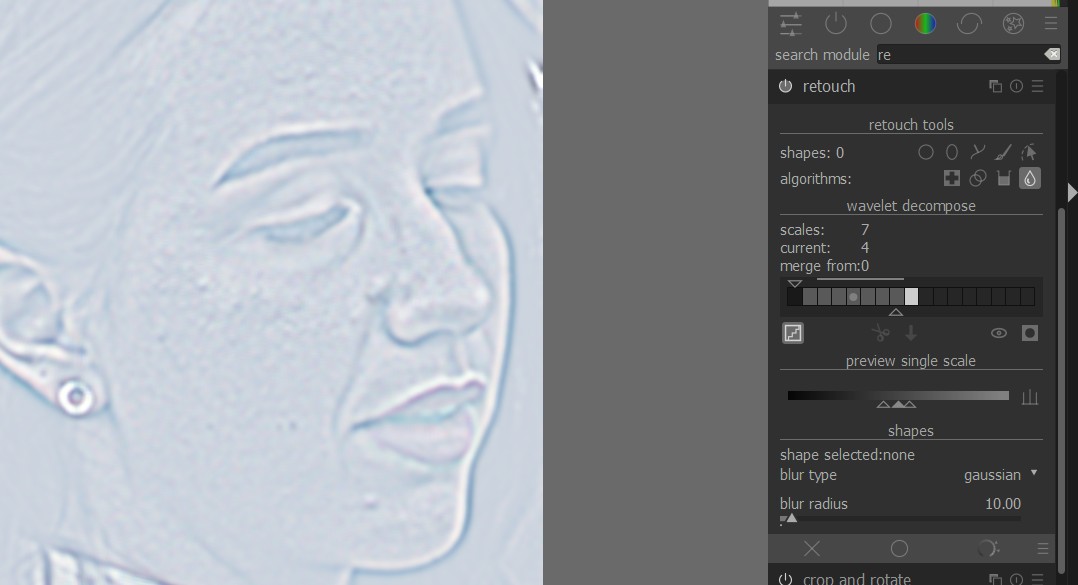
写真4では、ほくろのはっきり見えるスケールを探しています。ここでは、4番目のスケールが一番はっきり見えました。
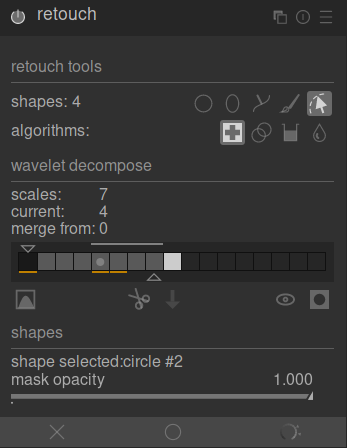
写真5は、ヒーリングツールをつかって、ほくろの部分を修正しています。赤の矢印のところの四角をクリックして、スケールを合成した画像を表示します。
写真6は、できあがった画像です。
写真7は、元の画像です。ほくろの部分が修正されています。







実例の続きを説明します。
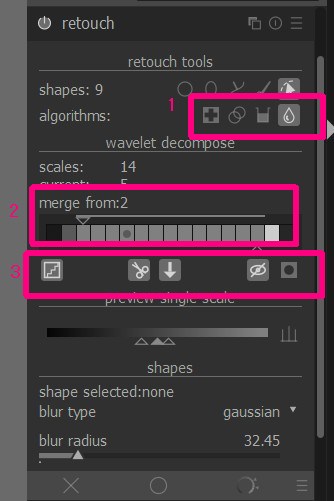
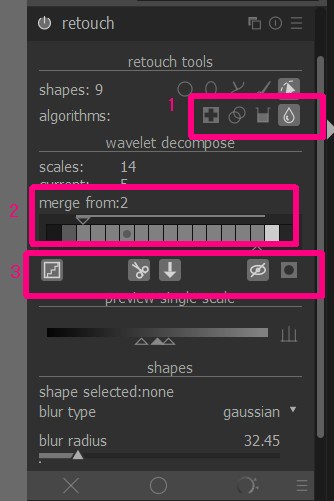
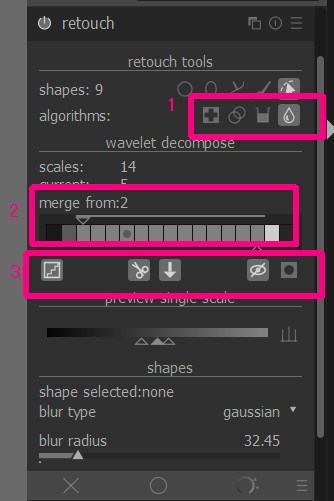
写真1は、レタッチモジュールです。このモジュールを理解する上でのポイントは、1の「レタッチアルゴリズム(クローンclone、ヒールheal、塗りつぶしfill、ぼかしblur)」、2の「マージ」、3のアイコンの部分と思われます。
今回は、まず、1を整理します。
マニュアルには、(クローンclone、ヒールheal、塗りつぶしfill、ぼかしblur)の順で書かれていますが、アイコンの順番は、(ヒールheal、クローンclone、塗りつぶしfill、ぼかしblur)です。
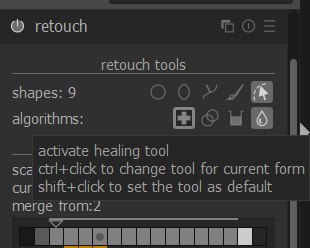
写真2が、ヒールアイコンです。
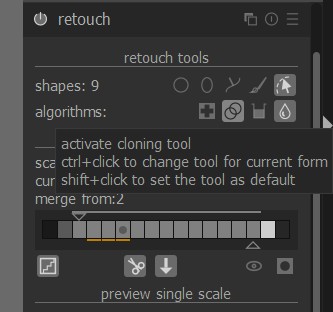
写真3は、クローンアイコンです。
clone ツールと heal ツールはどちらも、非表示になっている領域を「埋める」ために画像の別の部分を使用する必要があります。この目的で使用するのに適したサンプルが画像にない場合があります。このような場合、 次の2つのオプションを使います。
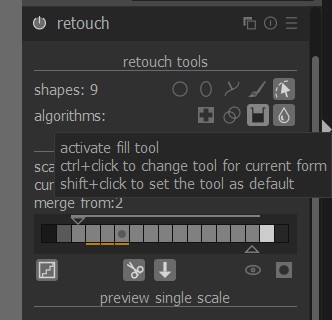
写真4が、塗りつぶしアイコンです。このアルゴリズムは、描画された領域を選択した色で塗りつぶします。
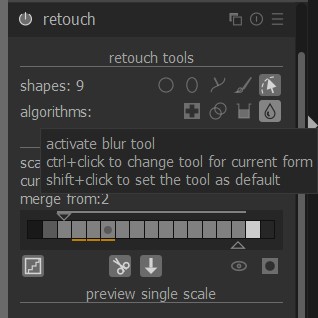
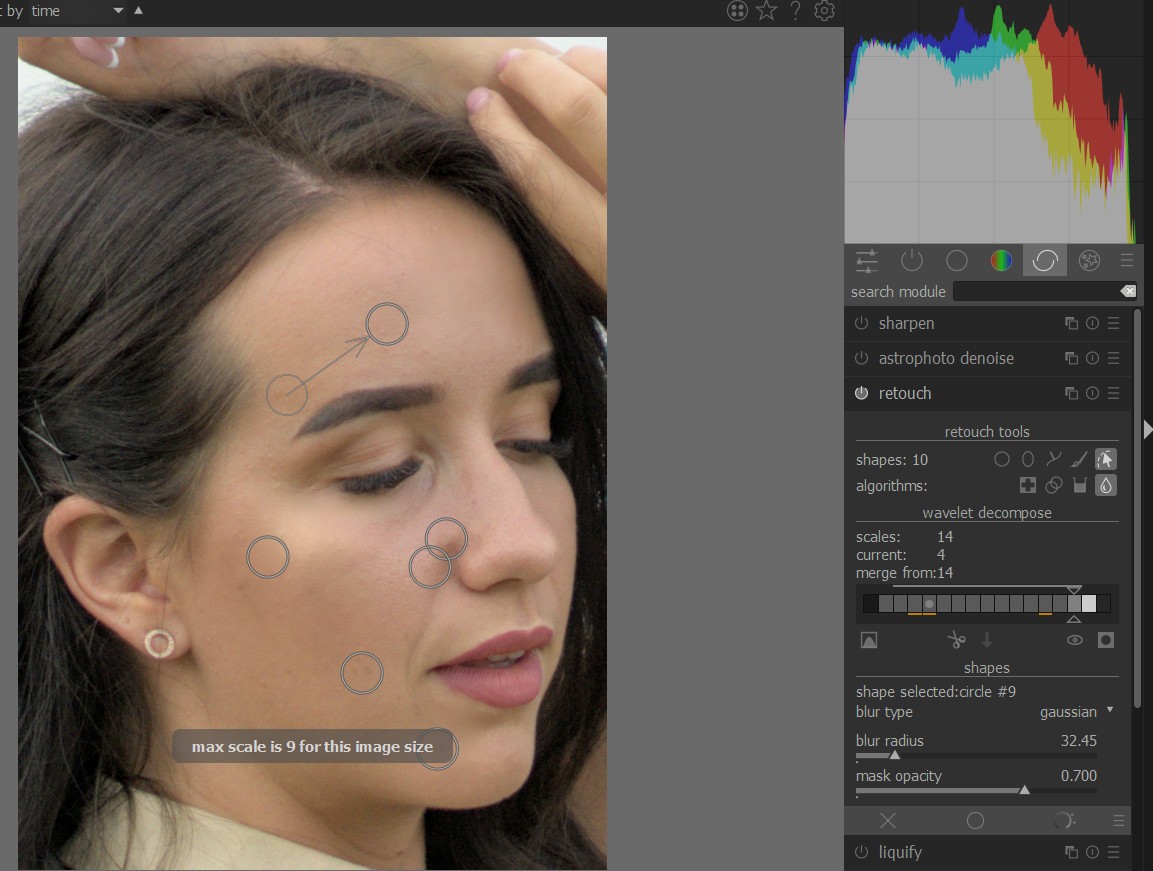
写真5が、ぼかしアイコンです。このアルゴリズムは、描画された領域にぼかしを適用し、細部を滑らかにします。
ここで、写真2から5に、表示されている操作方法は以下です。
Ctrlキーを押しながらクリックして、現在選択されている形状に使用されるアルゴリズムを変更します。 Shiftキーを押しながらクリックして、デフォルトのアルゴリズムを設定します(新しい画像に使用するか、モジュールパラメータをリセットするときに使用します)。
写真6は、「Shiftキーを押しながらクリック」した場合の画面のメッセージで、「デフォルトのアルゴリズム」になっています。ここは問題がありません。
問題は、前半の「Ctrlキーを押しながらクリック」です。ここの「Ctrlキーを押しながら」を無視して、クリックだけでも操作できます。ここはよくわかりませんでした。
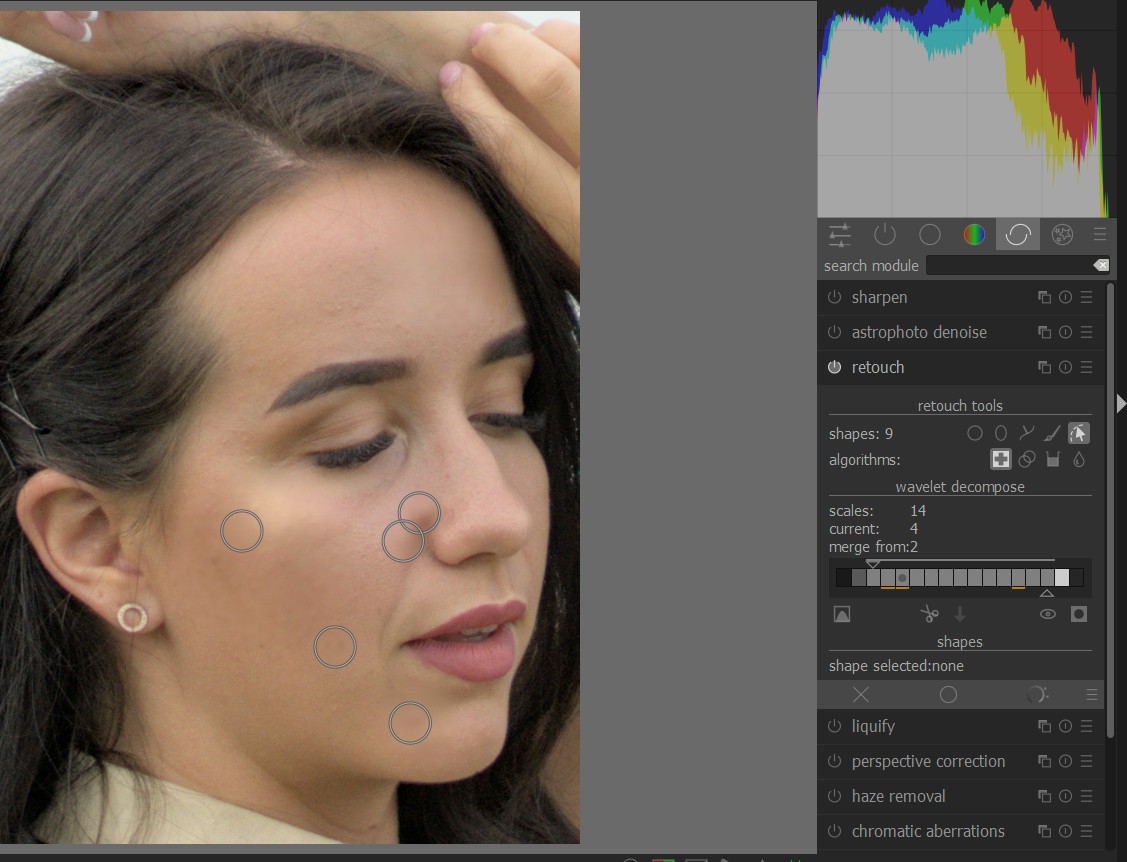
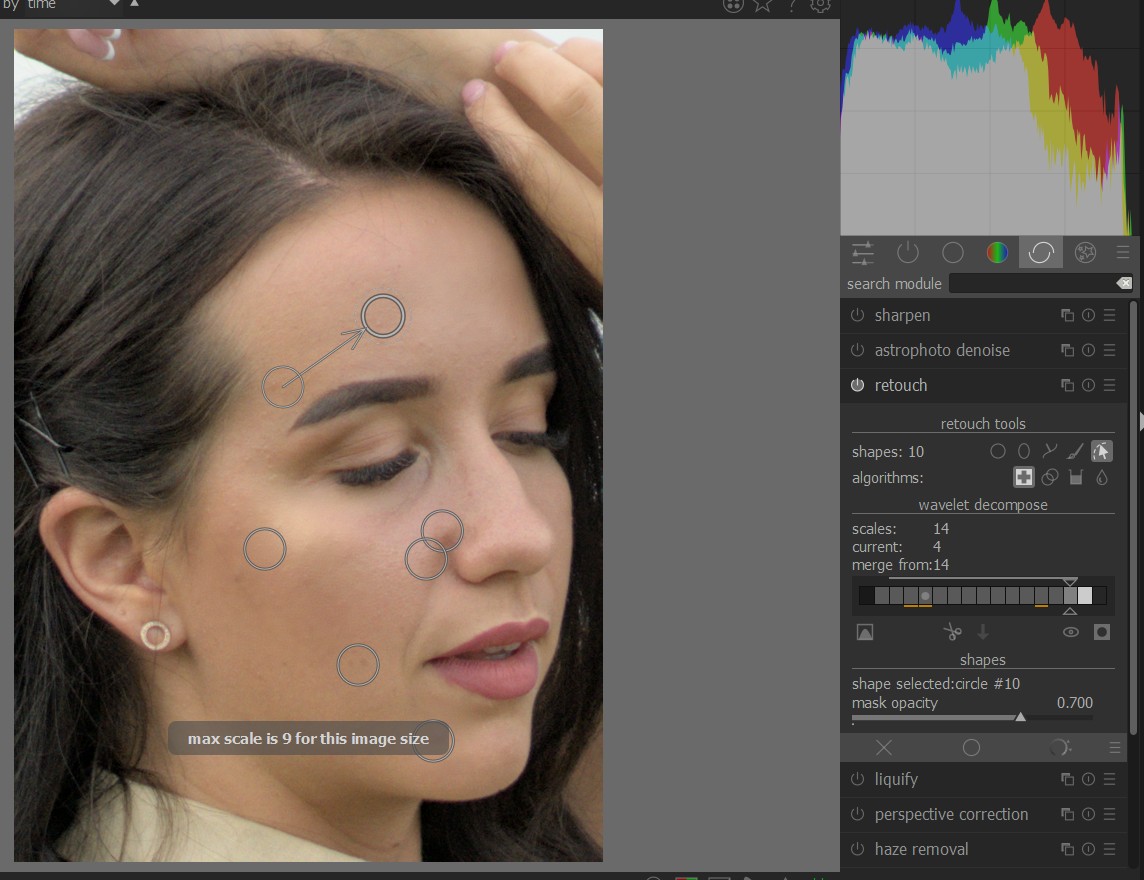
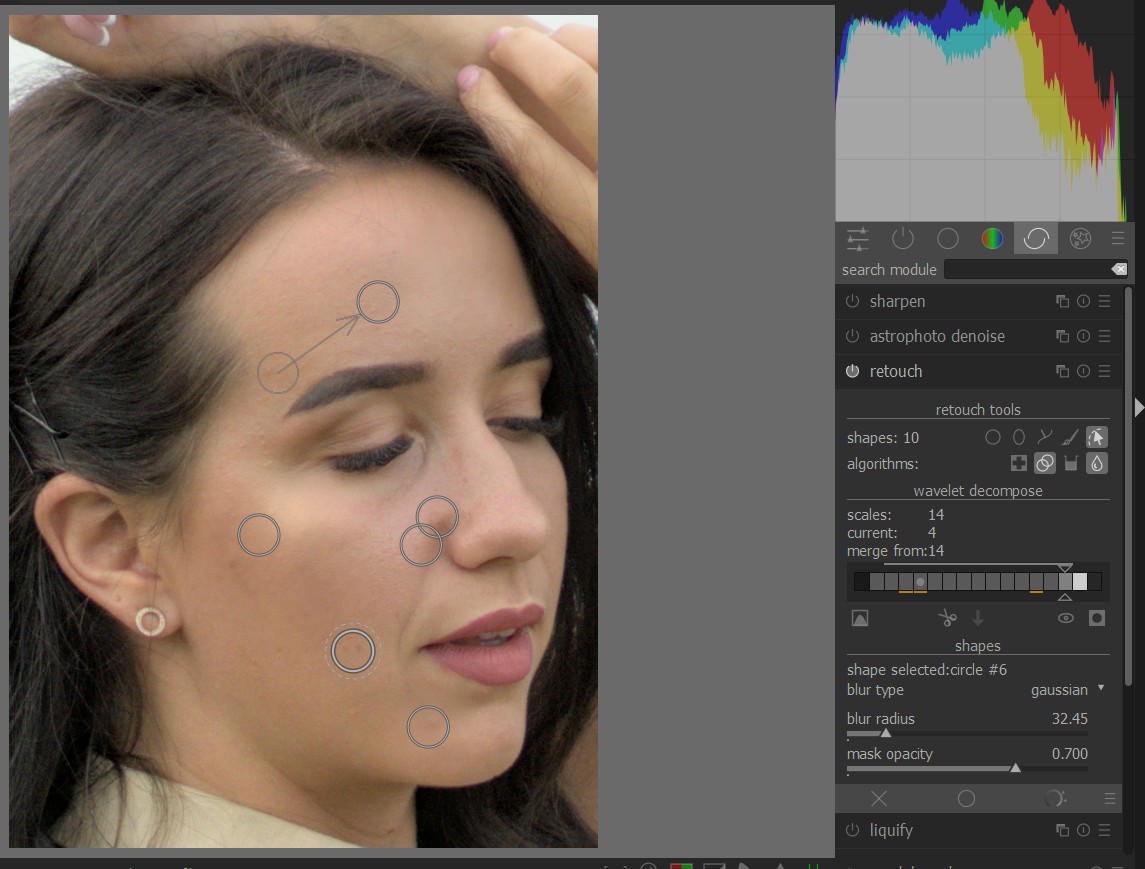
写真7は、「図形の表示編集show and edit shapes ![]() ボタンをクリックして、現在選択されているウェーブレットスケールの既存の形状を表示および編集します」に対応しています。写真7で、表示される円は、ぼかしアルゴリズムで、作成しておいたものです。
ボタンをクリックして、現在選択されているウェーブレットスケールの既存の形状を表示および編集します」に対応しています。写真7で、表示される円は、ぼかしアルゴリズムで、作成しておいたものです。
写真8は、写真7に追加して、円形の描画マスクで、ヒールツールを使っています。
写真9は、写真8の後で、図形の表示編集アイコンをクリックしています。
写真10は、ぼかしアイコンをクリックしていますが、表示される図形は、ぼかしとヒールの2種類です。
描画マスクを使う場合、図形の選択、アルゴリズムの選択、マスクの作成の手順をとります。
つまり、この時点で、図形とアルゴリズムは対応しています。
ところで、この図形とアルゴリズムの対応は、後で、変更が可能か気になりました。
いろいろ試したのですが、今のところ、変更はできないと考えています。
写真11は、クローンアイコンをクリックしています。この状態では、表示される図形に写真10と変化はありません。クローンアイコンとぼかしアイコンの2つのアイコンがON に見えるのは、不自然ですが、実害はありません。
今回は、ここまでです。次回は、写真1の2と3に進みます。











レタッチツールの続きです。
前回は、写真1の1の説明でした。今回は、2.を、攻略します。
マニュアルの該当する部分は以下です。
-
~マージ merge from
この設定により、最も粗いスケール(残像を除く)から選択したスケールまで、グループ内の複数の連続するスケールに単一の編集を適用できます。たとえば、「~マージ」が3に設定され、最大スケールが5の場合、スケール5に追加されたすべての編集はスケール3、4、および5に適用されます。スケール4に追加された編集は、スケール3および4、スケール3に追加された編集は、スケール3にのみ適用されます。 ~マージ merge from を0に設定すると、マージは無効になり、すべての編集は、それらが定義されているスケールにのみ適用されます。 ~マージmerge from を使用可能な最大スケール(この例では5)に設定すると、マージも無効になります。
理解のポイントは、図1です。
マージ範囲が、3、4、5スケールの場合の例です。
スケール5を編集すると、同じ編集が、スケール3とスケール4にも適用されます。
スケール4を編集すると、同じ編集が、スケール3にも適用されます。
スケール3を編集すると、同じ編集は、他のスケールには適用されません。
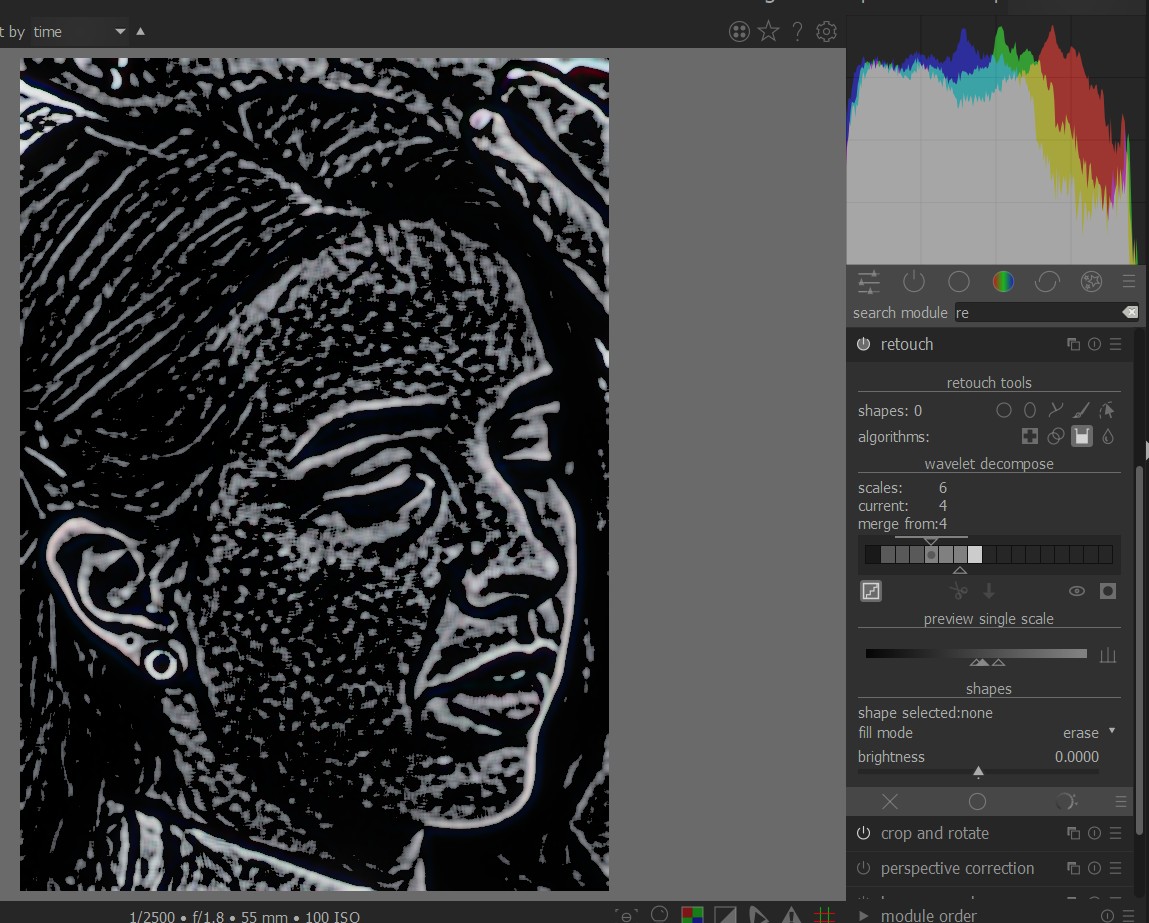
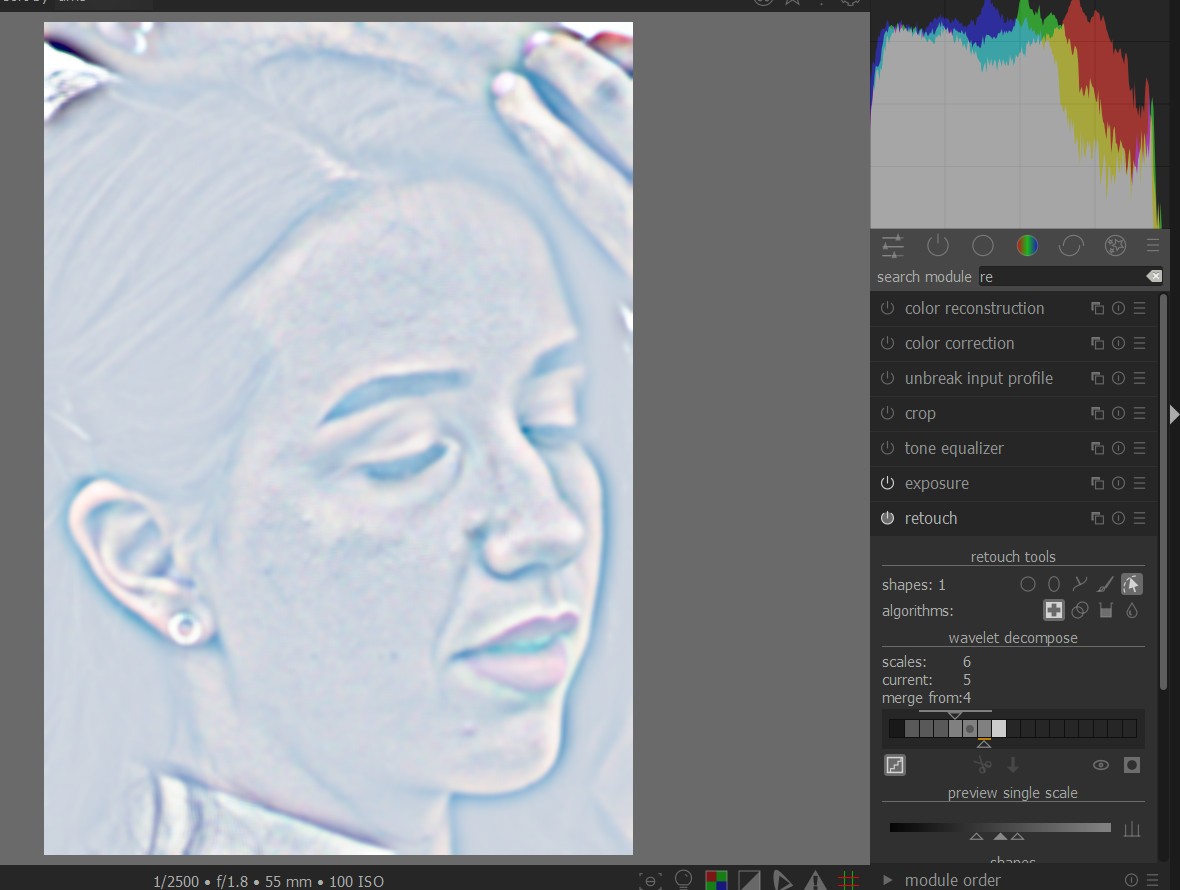
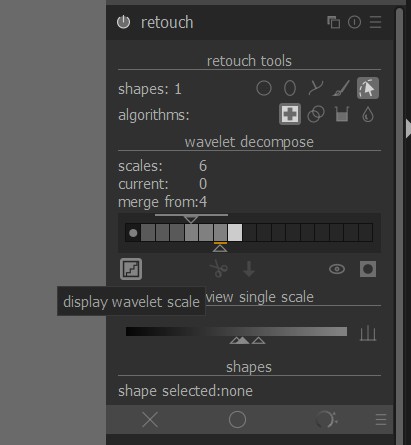
写真2は、スケール4の画像です。
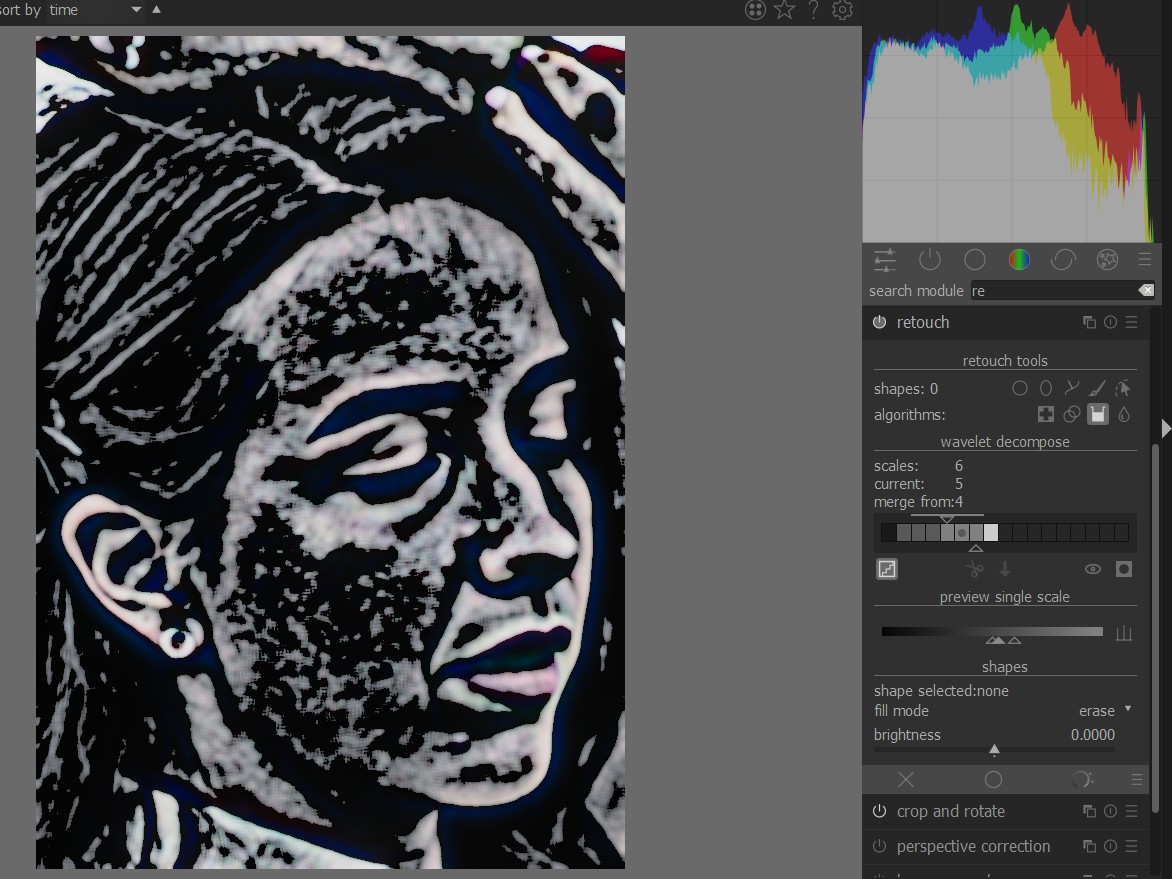
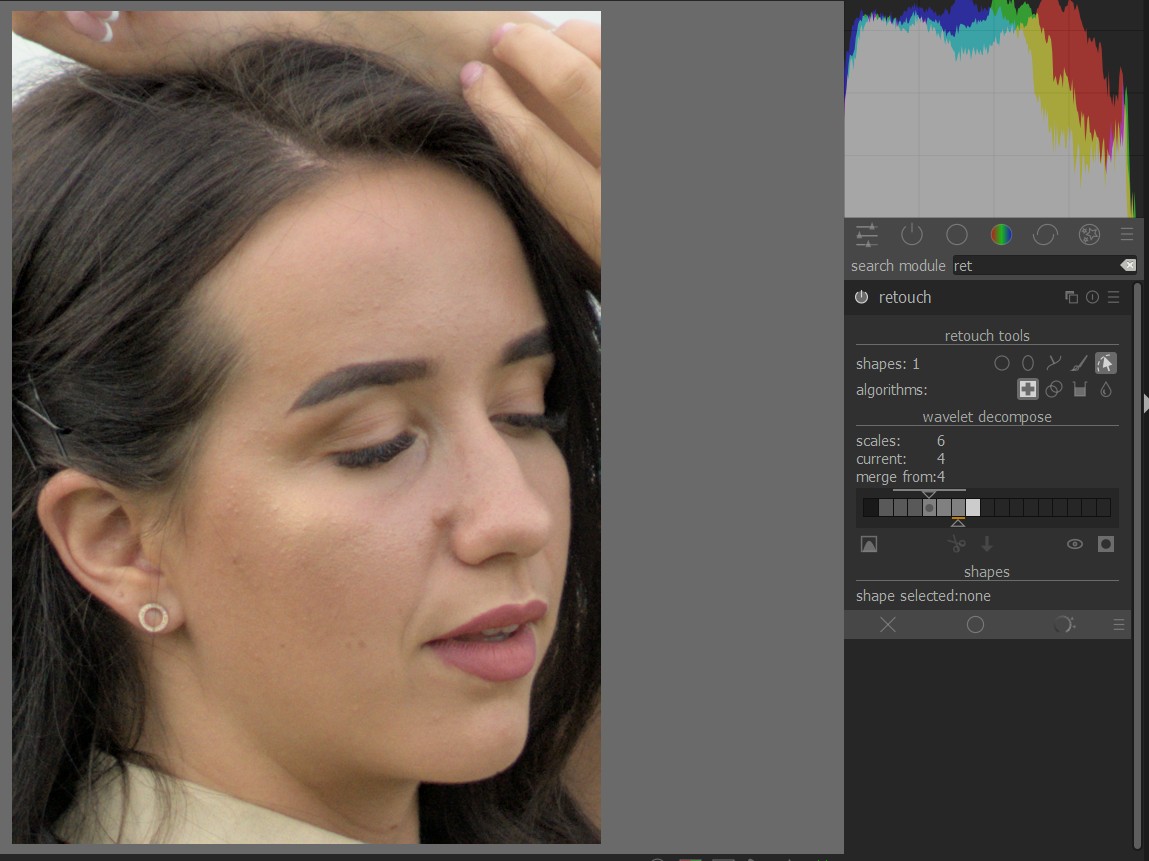
写真3は、スケール5の画像です。
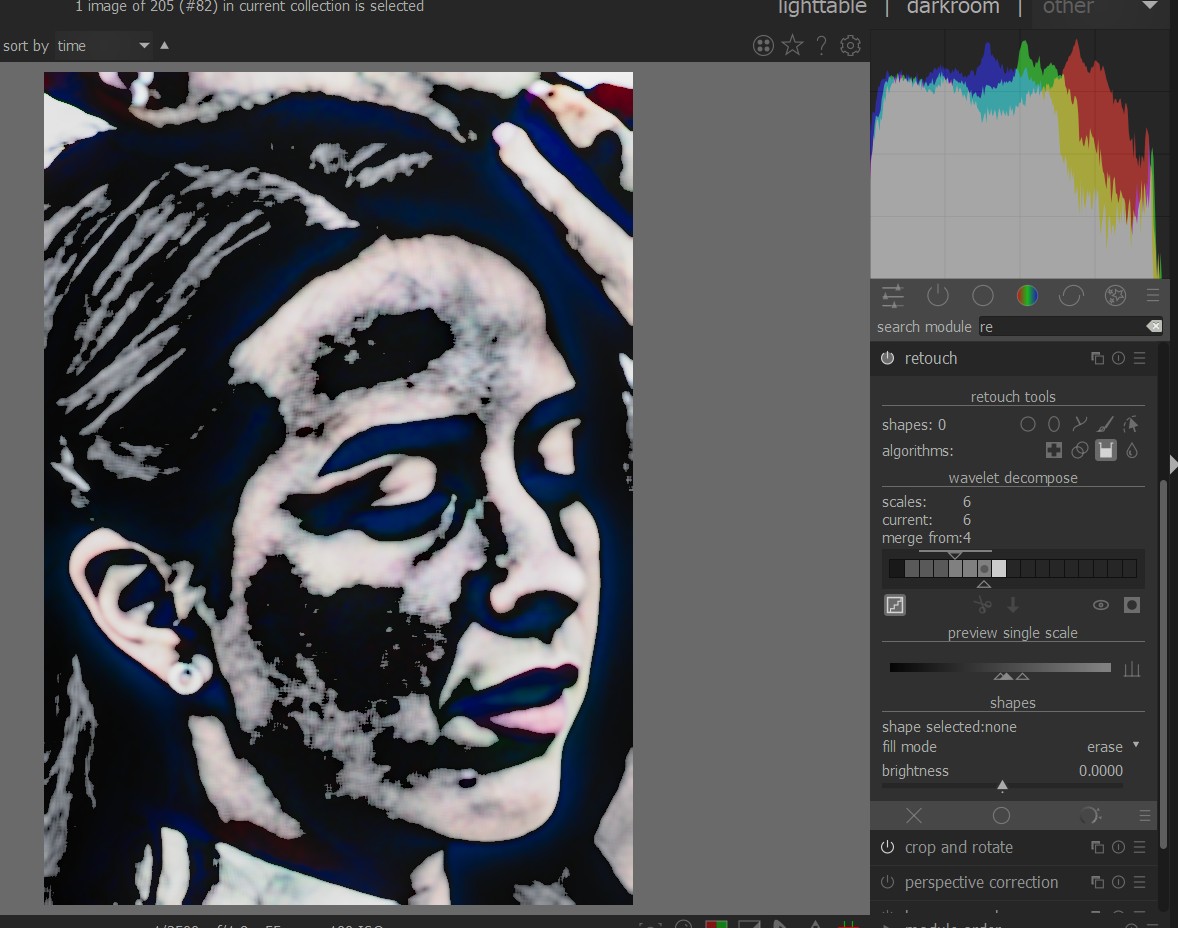
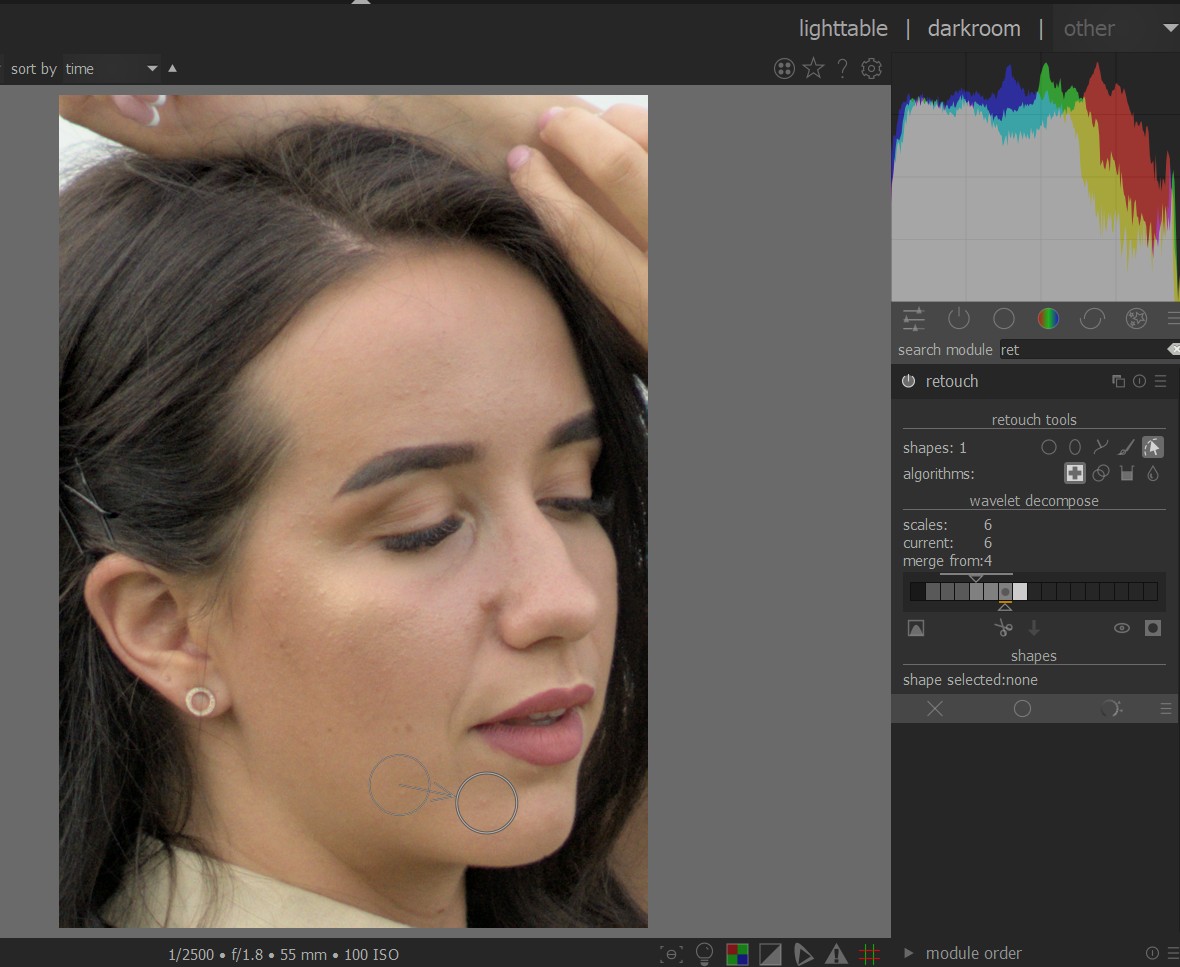
写真4は、スケール6の画像です。
写真5では、スケール6で、ヒールhealで、ほくろを修正しています。ここでは、マージ範囲は、スケール4,スケール5、スケール6に設定されています。つまり、スケール6の編集が、スケール5とスケール4にも、適用されているはずです。
写真6では、スケール5を、表示していますが、スケール6と同じ編集が適用されたかはわかりません。少なくとも、同じマスクが表示されている訳ではありません。
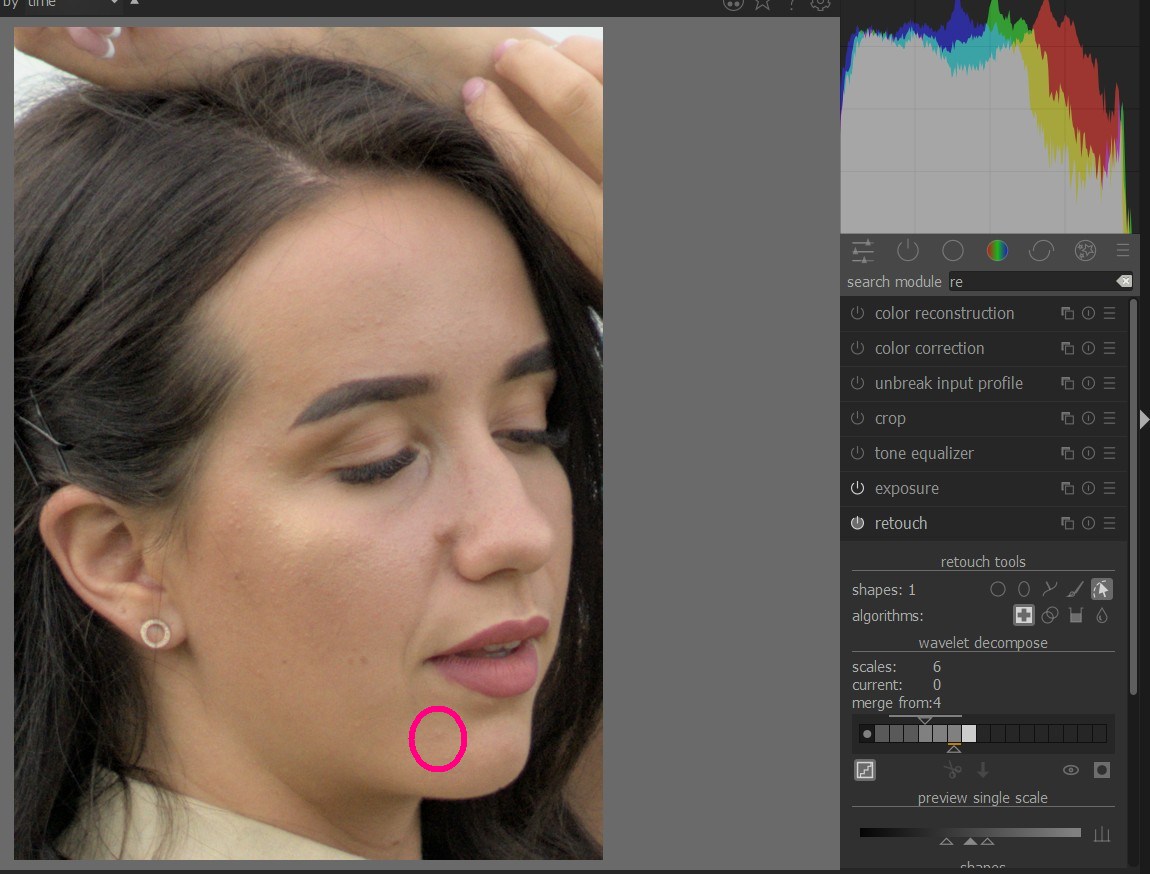
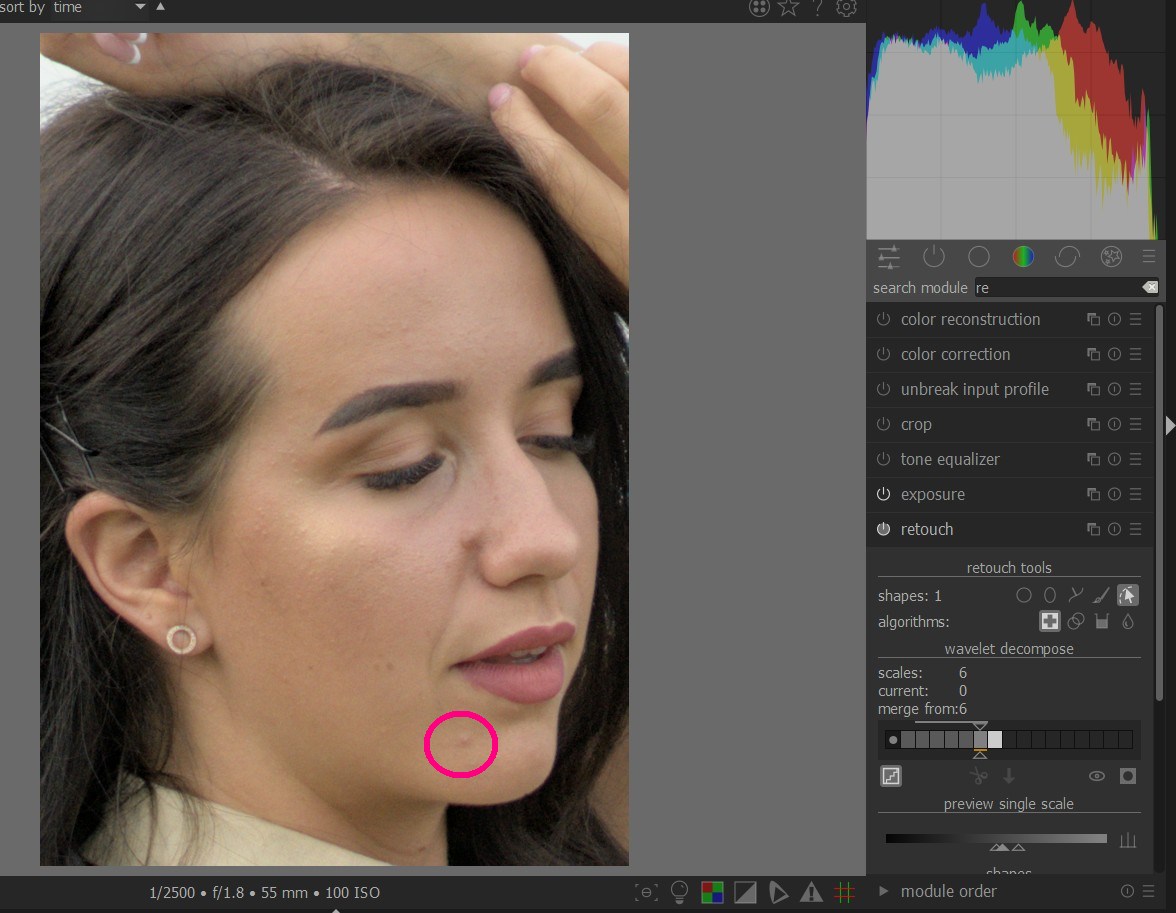
写真7は、レタッチ後の合成画像です。
写真8では、マージ範囲をスケール6だけに、限定しています。
写真7と写真8のほくろの部分(赤い丸)を比べると、写真7のほうが、スムーズになっています。これから、写真7では、スケール5とスケール4にも、同じ編集が適用されたことがわかります。
merge_from
v
0 1 2 3 4 5 scale
<-------o scale 5 edits
<---o scale 4 edits
o scale 3 edits
o scale 2 edits
o scale 1 edits
図1








レタッチツールの続きです。
前回は、写真1の赤枠2の説明でした。今回は、赤枠3.を、攻略します。
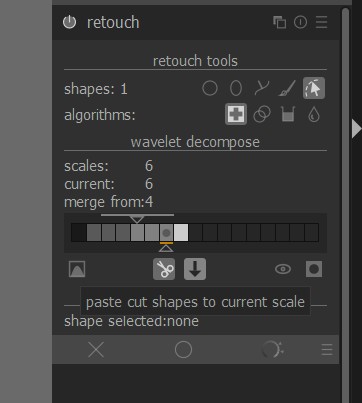
解説の該当する部分は以下です。
-
 ウェーブレットスケールの表示 display wavelet scale 現在選択されているウェーブレットレイヤーを中央の画像に表示します。このオプションを選択すると、追加のコントロール「シングルスケールのプレビュー」が表示されます。
ウェーブレットスケールの表示 display wavelet scale 現在選択されているウェーブレットレイヤーを中央の画像に表示します。このオプションを選択すると、追加のコントロール「シングルスケールのプレビュー」が表示されます。 -
シングルスケールのプレビュー preview single scale
ウェーブレットスケールプレビューの黒、白、灰色のポイントを調整して見やすくするための追加のコントロール。
 をクリックして、これらの値を自動的に設定します。これはモジュールの動作には影響せず、ウェーブレットスケールのプレビューのみに影響します。
をクリックして、これらの値を自動的に設定します。これはモジュールの動作には影響せず、ウェーブレットスケールのプレビューのみに影響します。 -
 切り取り cut
切り取り cut現在選択されているレイヤーからすべての図形を切り取り、クリップボードに配置します。
-
 貼り付け paste クリップボードの図形を現在選択されているレイヤーに移動します。
貼り付け paste クリップボードの図形を現在選択されているレイヤーに移動します。 -
 図形の効果の一時的非表示temporarily switch off shapesすべての図形(現在のレイヤー上かどうかに関係なく)のオンとオフを切り替えて、モジュールの効果を一時的に取り除きます。
図形の効果の一時的非表示temporarily switch off shapesすべての図形(現在のレイヤー上かどうかに関係なく)のオンとオフを切り替えて、モジュールの効果を一時的に取り除きます。 -
 マスク表示 display masks 現在選択されているレイヤーに関連付けられているターゲット図形を黄色のオーバーレイで表示します。
マスク表示 display masks 現在選択されているレイヤーに関連付けられているターゲット図形を黄色のオーバーレイで表示します。
写真2は、山型アイコンで、ウェーブレットスケールの表示とかかれています。
解説は、「現在選択されているウェーブレットレイヤーを中央の画像に表示します。このオプションを選択すると、追加のコントロール『シングルスケールのプレビュー』が表示されます」とあります。
写真3は、階段型アイコンで、ウェーブレットスケールの表示とかかれています。
わかりにくいですが、実例をみた方が、早いと思います。
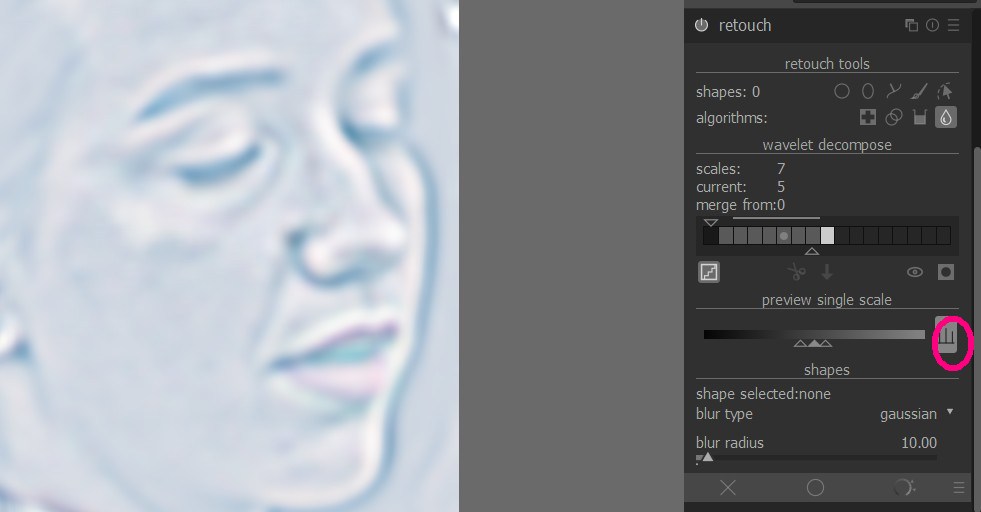
写真4は、山型アイコンの場合で、写真5が、階段型アイコンの場合です。
写真6は、マスク表示 display masksです。マスクが、黄色で表示されます。
写真7と写真8は、図形の効果の一時的非表示temporarily switch off shapesの有無です。写真7は、効果を非表示なので、円のマスクの中にニキビのでっぱりがあります。写真8は、効果を表示で、円のマスクの中にニキビのでっぱりが薄くなっています。
写真9と写真10は、切り取りと貼り付けです。写真9で、ハサミのアイコンの切り取りを選択すると、ハサミのアイコンの刃は閉じられ、下矢印のアイコンの貼り付けが現れます。
ここで使われている、カット・アンド・ペーストは、通常の描画マスクの、カット・アンド・ペーストとは、操作が若干異なり、わかりにくいです。
ここでは、図形を平面状に移動するのではなく、スケール間で、移動することを指します。
写真11では、スケール5の図形(描画マスク)が切り取られています。
写真12では、スケールを4に変更して、貼り付けアイコンをクリックしています。
写真11では、スケールの下のマスクの存在を表すオレンジ色のバーは、スケール5についています。
写真12では、オレンジ色のバーは、スケール4についています。つまり、図形は、スケール5から、スケール4に移動しています。
レタッチの説明は、今回で終わりです。












コントラスト・イコライザーでは、スプラインを使いますが、左から右に、ウェーブレットのスケールが対応しています。
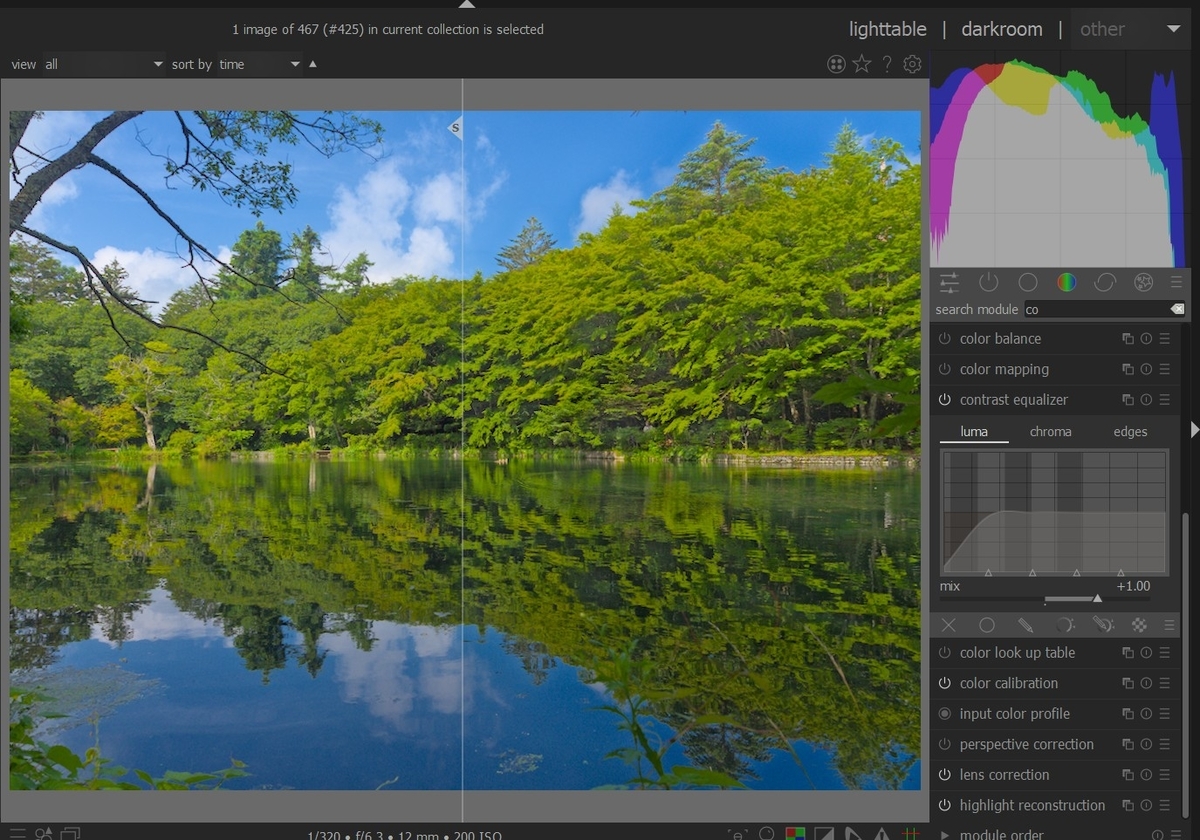
写真1では、左のスケールの粗い方のクロマをプラスにしています。予想される結果は、スケールの粗い空や水の部分に効果が強く出て、木の葉のように、スケールの細かな部分には効果が弱くでるはずです。例によって、スナップショットをとっていて、左が編集前の画像で、右が編集後の画像です。
結果は、予想された通り、水の色の青が強くなっています。空も青が強くなっていますが、水ほどは効いているようにみえません。
写真2は、写真1と反対側の右のスケールの細かな部分のクロマをプラスにしています。こちらの場合には、写真1ほど、水の色は青くなっていません。一方、木の葉の色は、期待したほど、変わっていません。
写真3では、左のスケールの粗い方のルマ(輝度)lumaをプラスにしています。
写真4では、左のスケールの粗い方のルマ(輝度)lumaをマイナスにしています。
写真3では、木の葉の影がおおきくなっています。
写真4では、木の葉の影が薄くなっています。
写真3と写真4では、左のスケールの粗い方を変更していますが、ルマについては、右のスケールの細かな部分を変更しても効果は小さいです。
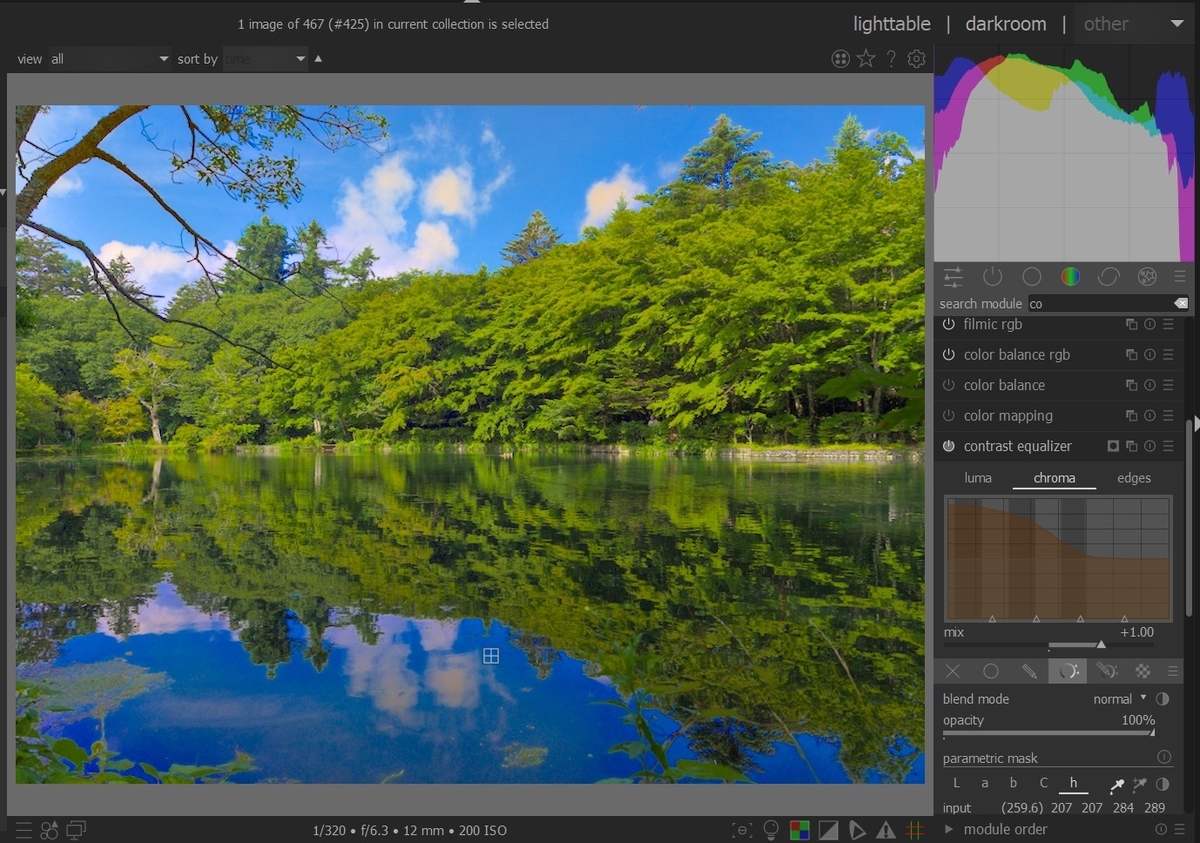
写真5は、空と水の青色の部分にパラメトリックマスクをかけています。
写真6では、マスクのクロマをスケールの左と中央で、大きく変更しています。
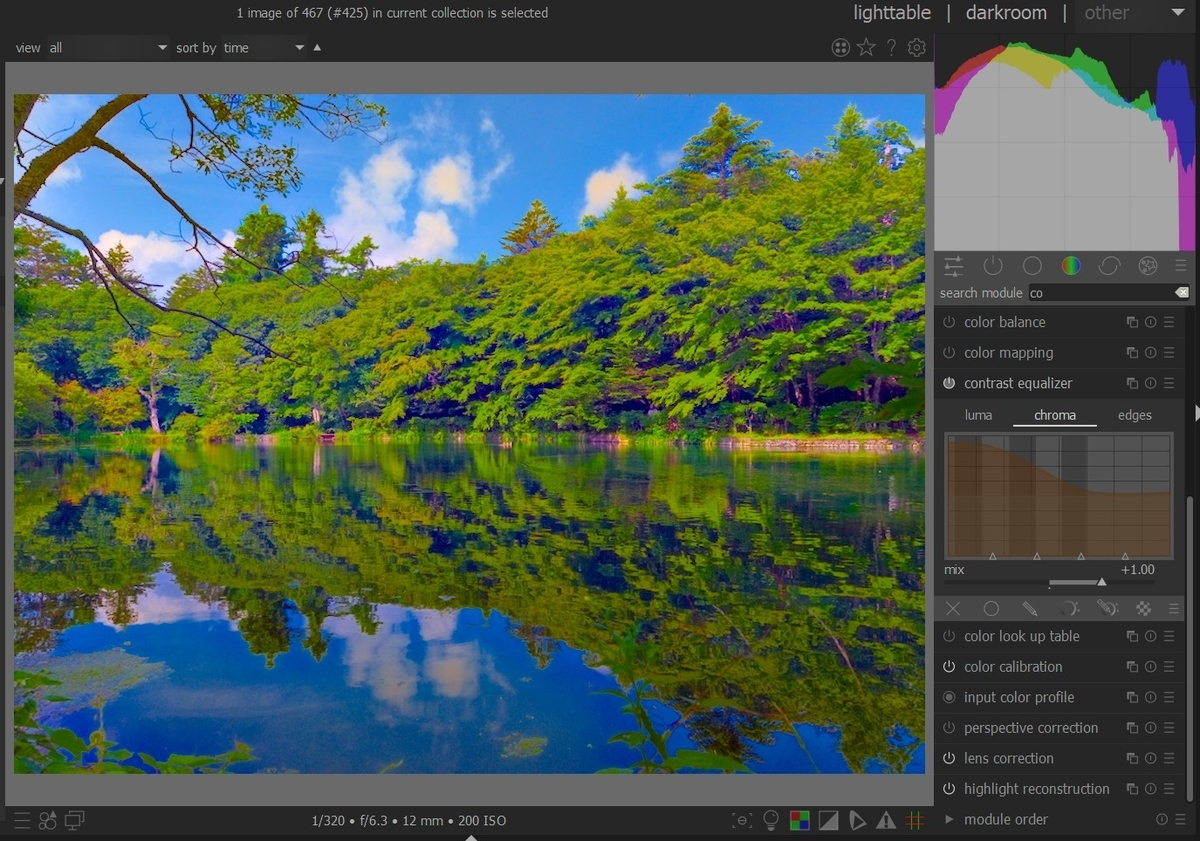
写真7では、マスクを使わずに、クロマをスケールの左と中央で、大きく変更しています。
この場合には、木の枝の部分が紫色に変色していますので、マスクの効果がわかります。
トーンイコライザーのウェーブレットは、写真3と写真4のルマのように、直観とは、きれいに合わない部分もありますが、スプラインは、ウェーブレットのスケールであること考えると、理解しやすいと思われます。
今回で、ウェーブレットのシリーズは、一端、完了です。