レタッチツールの続きです。
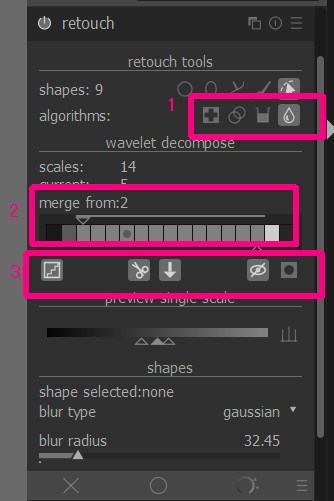
前回は、写真1の赤枠2の説明でした。今回は、赤枠3.を、攻略します。
解説の該当する部分は以下です。
-
 ウェーブレットスケールの表示 display wavelet scale 現在選択されているウェーブレットレイヤーを中央の画像に表示します。このオプションを選択すると、追加のコントロール「シングルスケールのプレビュー」が表示されます。
ウェーブレットスケールの表示 display wavelet scale 現在選択されているウェーブレットレイヤーを中央の画像に表示します。このオプションを選択すると、追加のコントロール「シングルスケールのプレビュー」が表示されます。 -
シングルスケールのプレビュー preview single scale
ウェーブレットスケールプレビューの黒、白、灰色のポイントを調整して見やすくするための追加のコントロール。
 をクリックして、これらの値を自動的に設定します。これはモジュールの動作には影響せず、ウェーブレットスケールのプレビューのみに影響します。
をクリックして、これらの値を自動的に設定します。これはモジュールの動作には影響せず、ウェーブレットスケールのプレビューのみに影響します。 -
 切り取り cut
切り取り cut現在選択されているレイヤーからすべての図形を切り取り、クリップボードに配置します。
-
 貼り付け paste クリップボードの図形を現在選択されているレイヤーに移動します。
貼り付け paste クリップボードの図形を現在選択されているレイヤーに移動します。 -
 図形の効果の一時的非表示temporarily switch off shapesすべての図形(現在のレイヤー上かどうかに関係なく)のオンとオフを切り替えて、モジュールの効果を一時的に取り除きます。
図形の効果の一時的非表示temporarily switch off shapesすべての図形(現在のレイヤー上かどうかに関係なく)のオンとオフを切り替えて、モジュールの効果を一時的に取り除きます。 -
 マスク表示 display masks 現在選択されているレイヤーに関連付けられているターゲット図形を黄色のオーバーレイで表示します。
マスク表示 display masks 現在選択されているレイヤーに関連付けられているターゲット図形を黄色のオーバーレイで表示します。
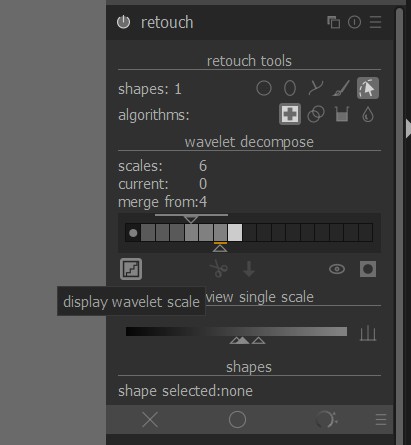
写真2は、山型アイコンで、ウェーブレットスケールの表示とかかれています。
解説は、「現在選択されているウェーブレットレイヤーを中央の画像に表示します。このオプションを選択すると、追加のコントロール『シングルスケールのプレビュー』が表示されます」とあります。
写真3は、階段型アイコンで、ウェーブレットスケールの表示とかかれています。
わかりにくいですが、実例をみた方が、早いと思います。
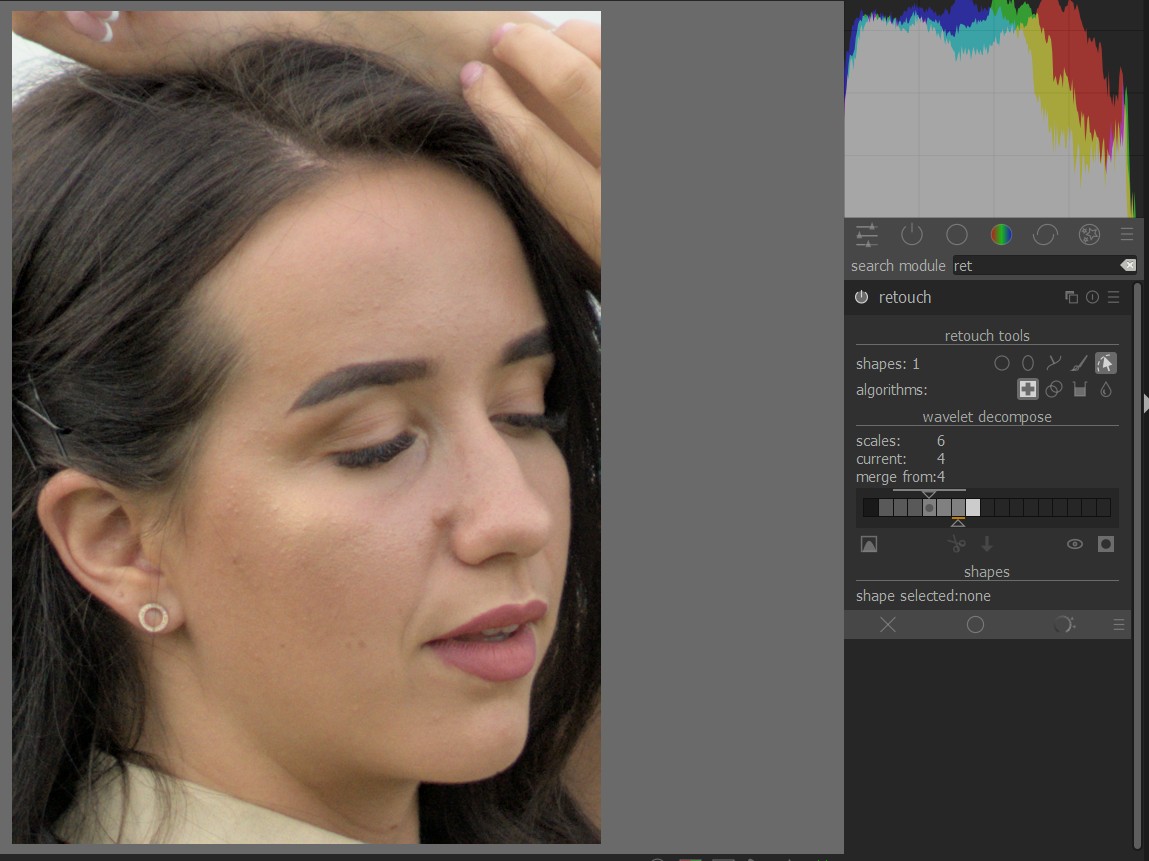
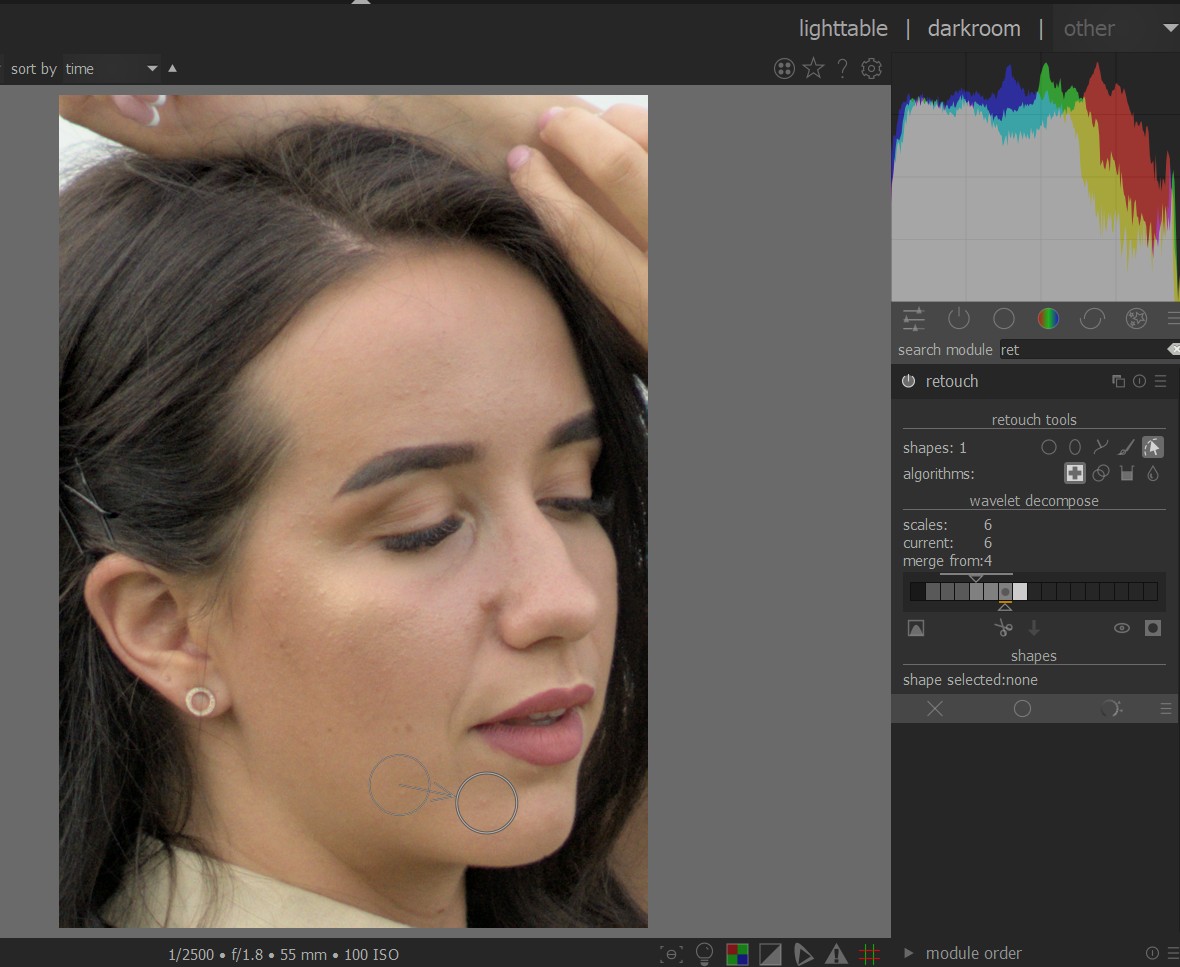
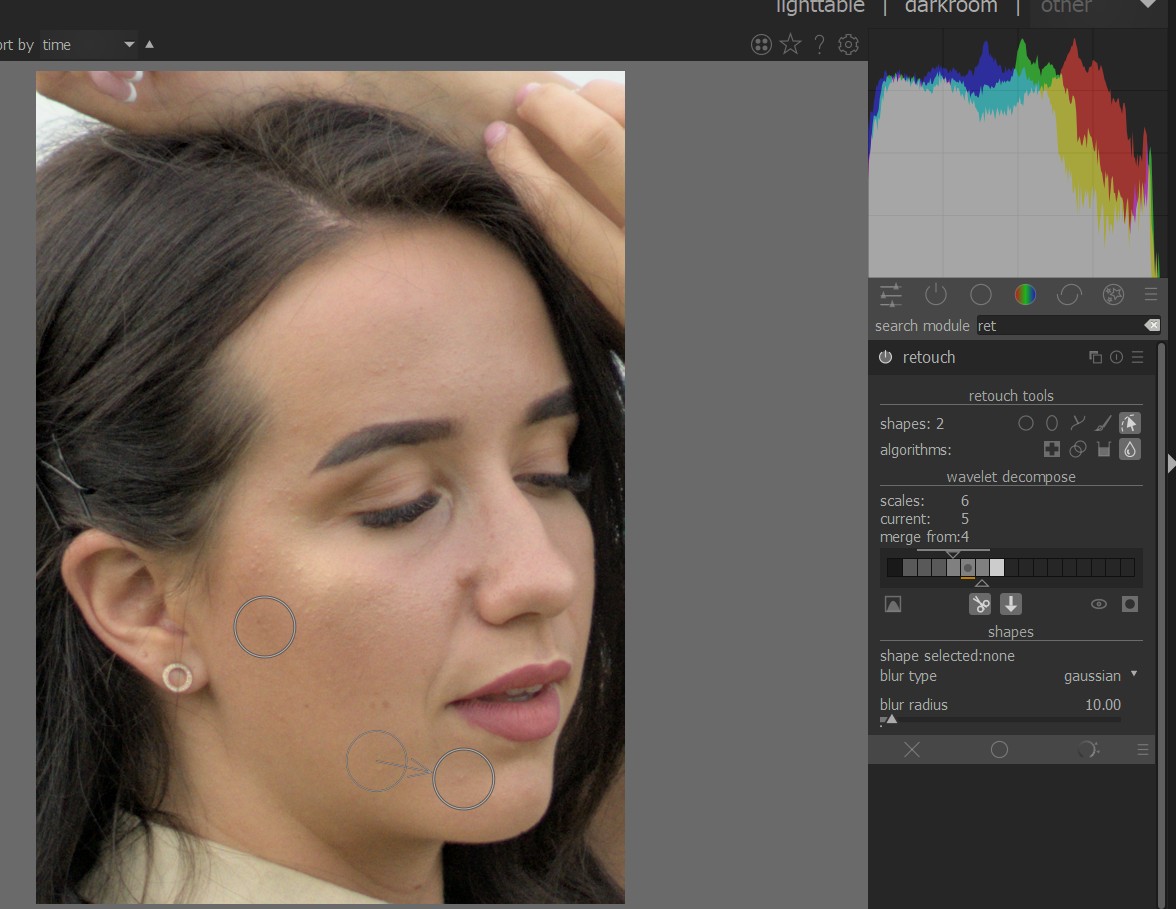
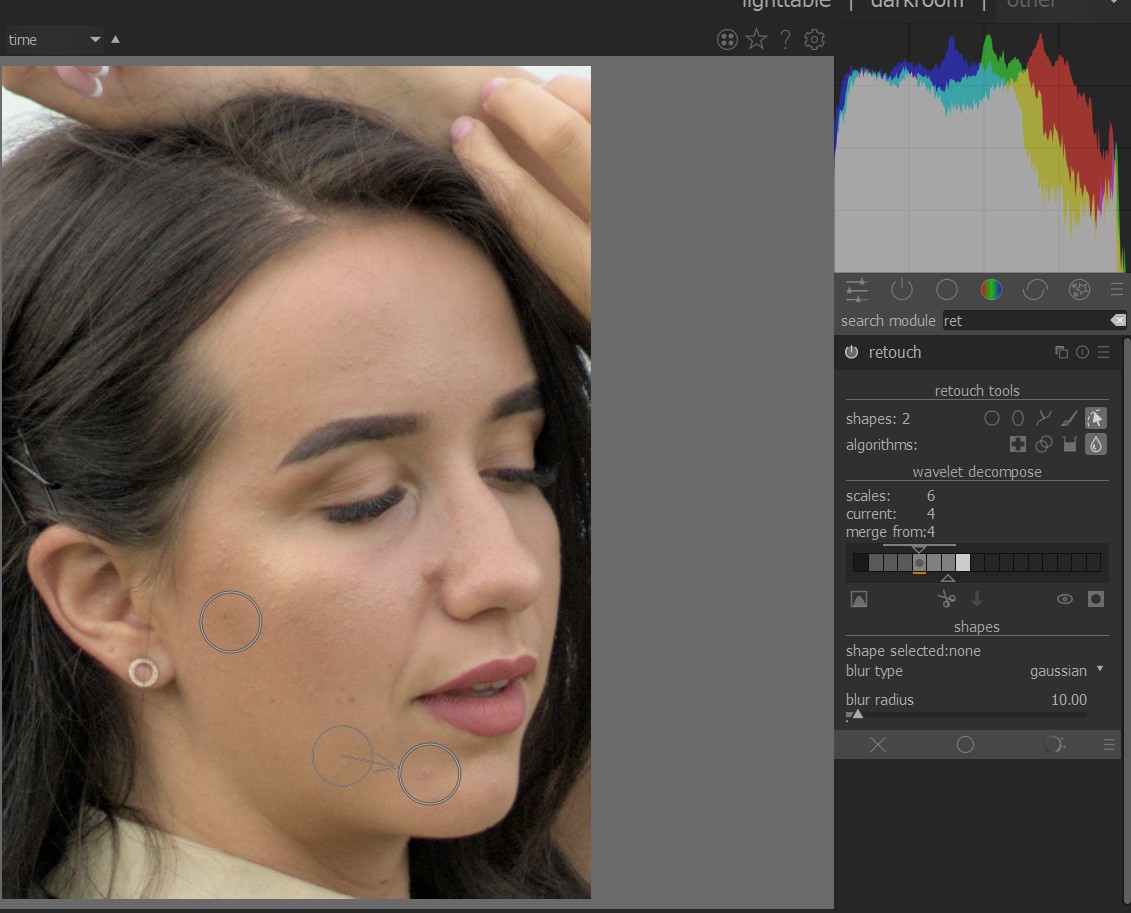
写真4は、山型アイコンの場合で、写真5が、階段型アイコンの場合です。
写真6は、マスク表示 display masksです。マスクが、黄色で表示されます。
写真7と写真8は、図形の効果の一時的非表示temporarily switch off shapesの有無です。写真7は、効果を非表示なので、円のマスクの中にニキビのでっぱりがあります。写真8は、効果を表示で、円のマスクの中にニキビのでっぱりが薄くなっています。
写真9と写真10は、切り取りと貼り付けです。写真9で、ハサミのアイコンの切り取りを選択すると、ハサミのアイコンの刃は閉じられ、下矢印のアイコンの貼り付けが現れます。
ここで使われている、カット・アンド・ペーストは、通常の描画マスクの、カット・アンド・ペーストとは、操作が若干異なり、わかりにくいです。
ここでは、図形を平面状に移動するのではなく、スケール間で、移動することを指します。
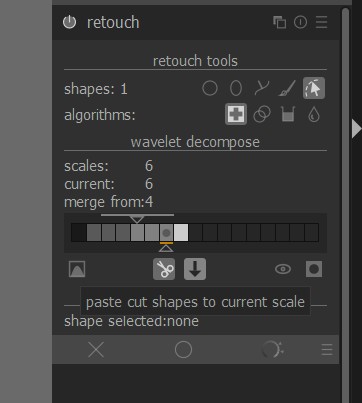
写真11では、スケール5の図形(描画マスク)が切り取られています。
写真12では、スケールを4に変更して、貼り付けアイコンをクリックしています。
写真11では、スケールの下のマスクの存在を表すオレンジ色のバーは、スケール5についています。
写真12では、オレンジ色のバーは、スケール4についています。つまり、図形は、スケール5から、スケール4に移動しています。
レタッチの説明は、今回で終わりです。












前の記事
関連記事
2021/08/05
2021/08/04
2021/08/03