今回は、実際につかってみます。
ポイントは、次のステップです。
-
ウェブレットでレイヤーに分解する。
-
レイヤー単位で、マスクをかけて修正する。
-
レイヤー単位の画像を合成する。
最初ですので、全体の流れを説明します。画像によっては、この通りに処理できない場合もあり、手順の修正が必要になりますが、今回は、そこは、アバウトに説明しています。
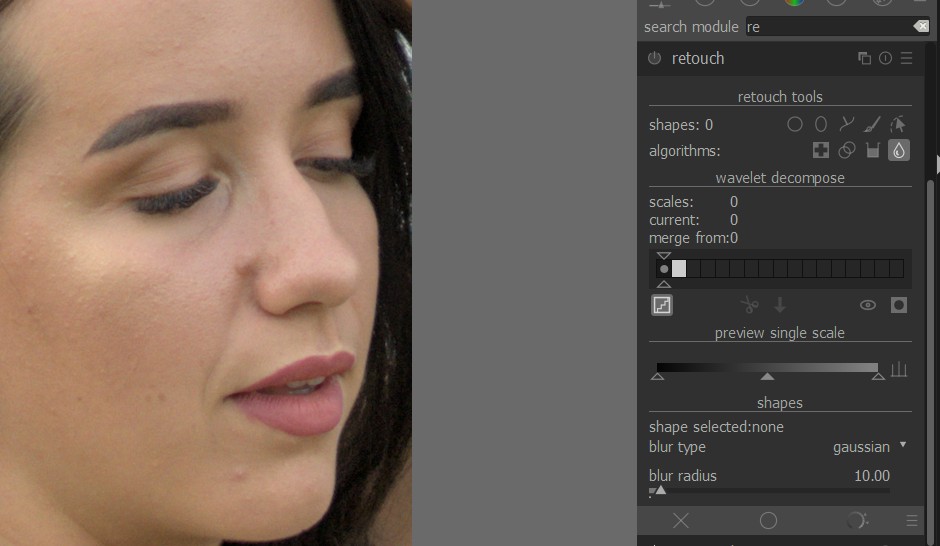
写真1が、サンプル画像です。ここでは、右の鼻の付け根にあるほくろを修正してみます。
写真2が、レタッチモジュールを開いたところです。
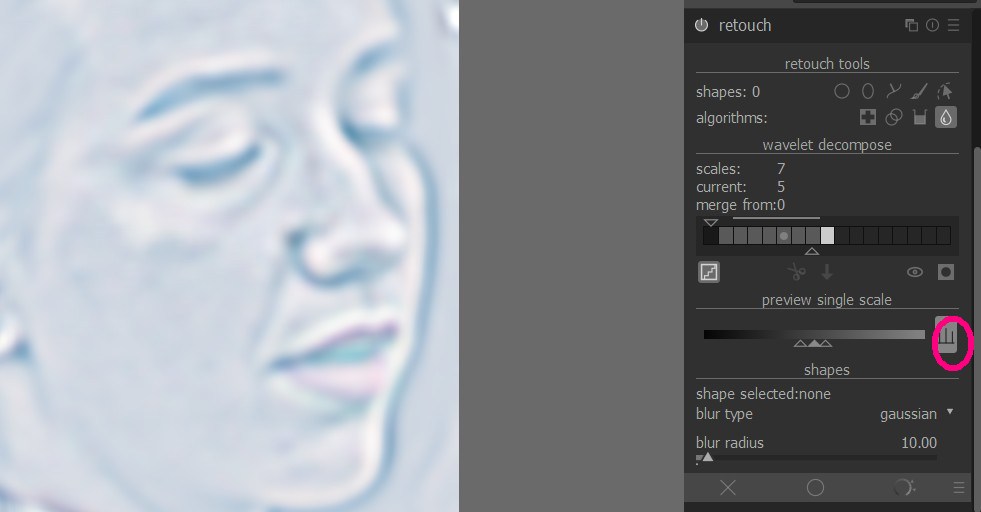
ここで、赤い矢印の先にある三角のスライダーを右に動かして、スケール(ウェーブレットのレイヤー)をつくります。写真2では、7つのスケールができています。左から、5番目のスケールに丸印がついていて、このスケールが表示されています。
なお、赤い矢印の左下にあるアイコンは、階段上になっている必要があります。山型の時には、クリックして、階段状に変えます。
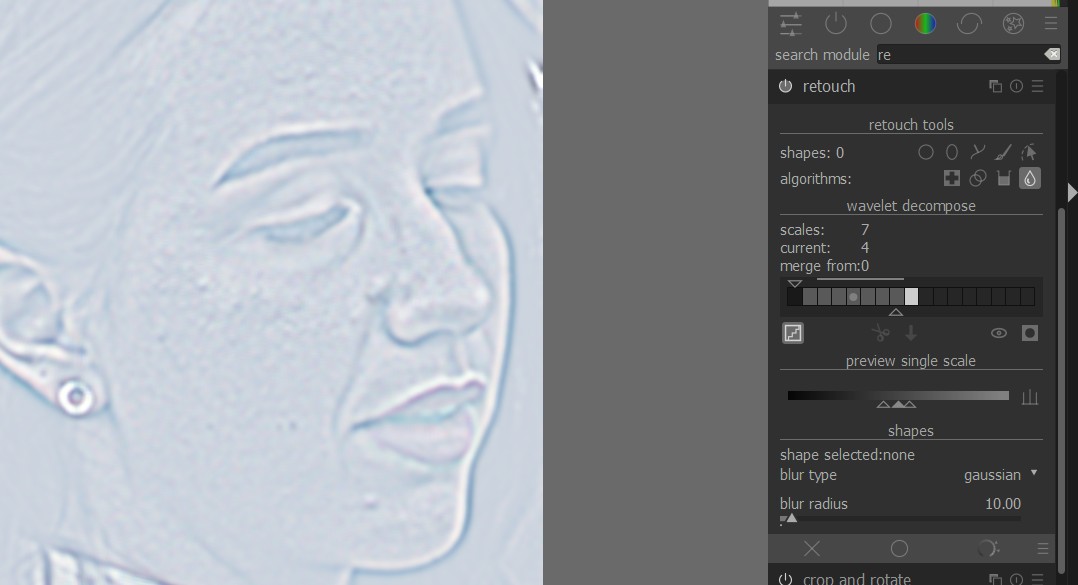
写真3は、赤丸で囲った「山」のかたちの明暗の自動調整アイコンをクリックして、自動調整しています。写真2と比べると、画像が見やすくなっています。この調整は、見やすさだけに関係し、露光に影響を与えることはありません。
写真4では、ほくろのはっきり見えるスケールを探しています。ここでは、4番目のスケールが一番はっきり見えました。
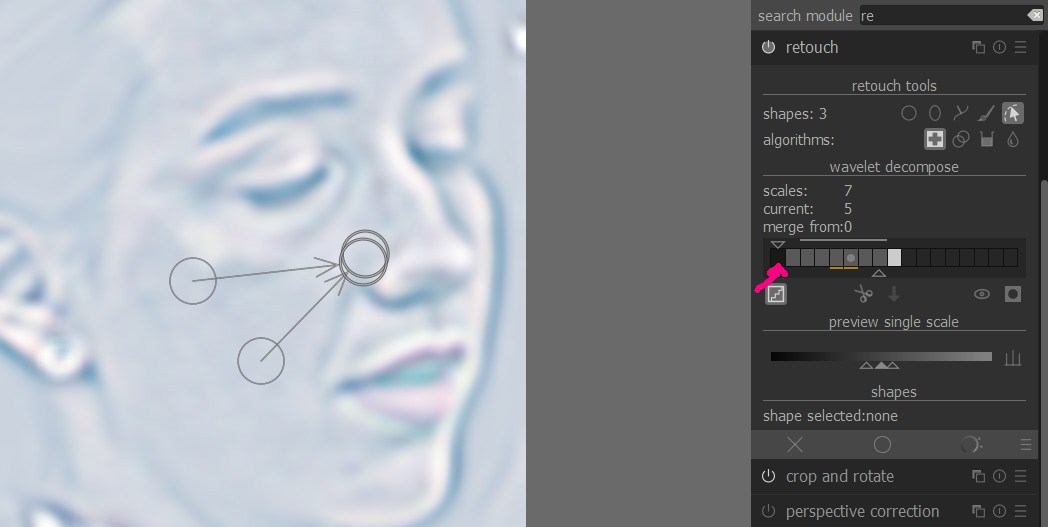
写真5は、ヒーリングツールをつかって、ほくろの部分を修正しています。赤の矢印のところの四角をクリックして、スケールを合成した画像を表示します。
写真6は、できあがった画像です。
写真7は、元の画像です。ほくろの部分が修正されています。







前の記事
次の記事
関連記事