実例の続きを説明します。
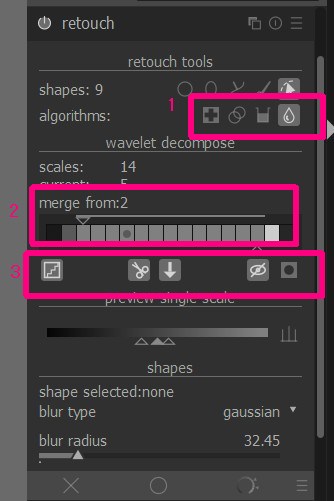
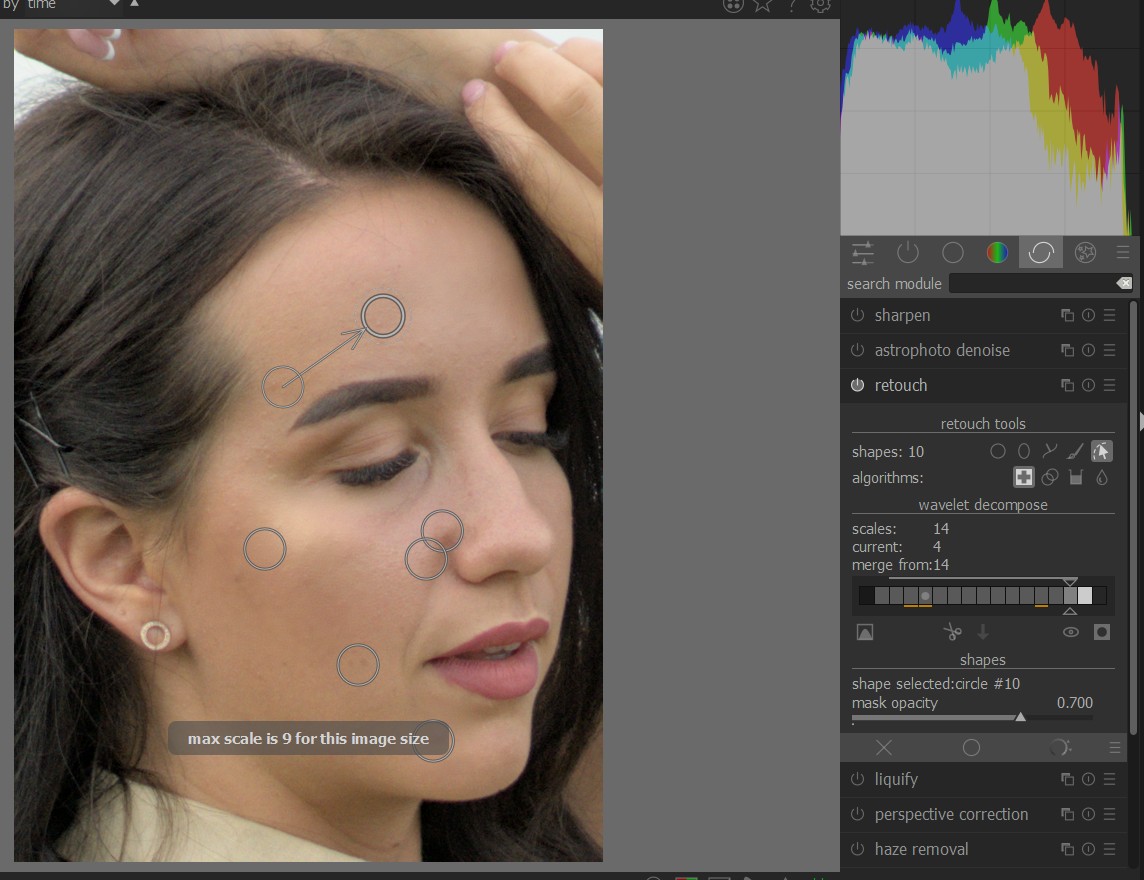
写真1は、レタッチモジュールです。このモジュールを理解する上でのポイントは、1の「レタッチアルゴリズム(クローンclone、ヒールheal、塗りつぶしfill、ぼかしblur)」、2の「マージ」、3のアイコンの部分と思われます。
今回は、まず、1を整理します。
マニュアルには、(クローンclone、ヒールheal、塗りつぶしfill、ぼかしblur)の順で書かれていますが、アイコンの順番は、(ヒールheal、クローンclone、塗りつぶしfill、ぼかしblur)です。
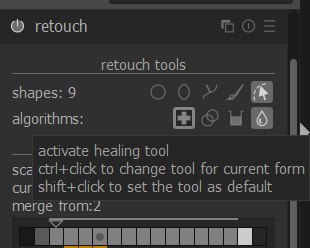
写真2が、ヒールアイコンです。
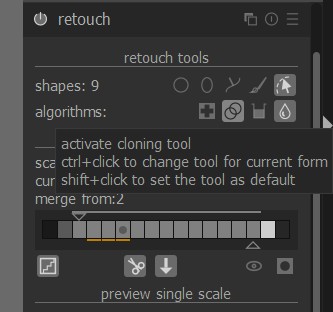
写真3は、クローンアイコンです。
clone ツールと heal ツールはどちらも、非表示になっている領域を「埋める」ために画像の別の部分を使用する必要があります。この目的で使用するのに適したサンプルが画像にない場合があります。このような場合、 次の2つのオプションを使います。
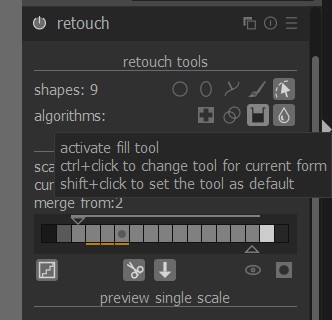
写真4が、塗りつぶしアイコンです。このアルゴリズムは、描画された領域を選択した色で塗りつぶします。
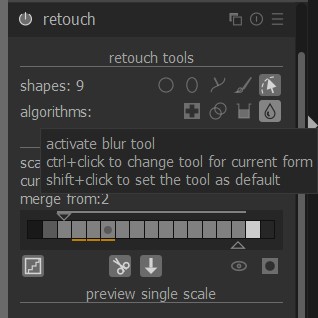
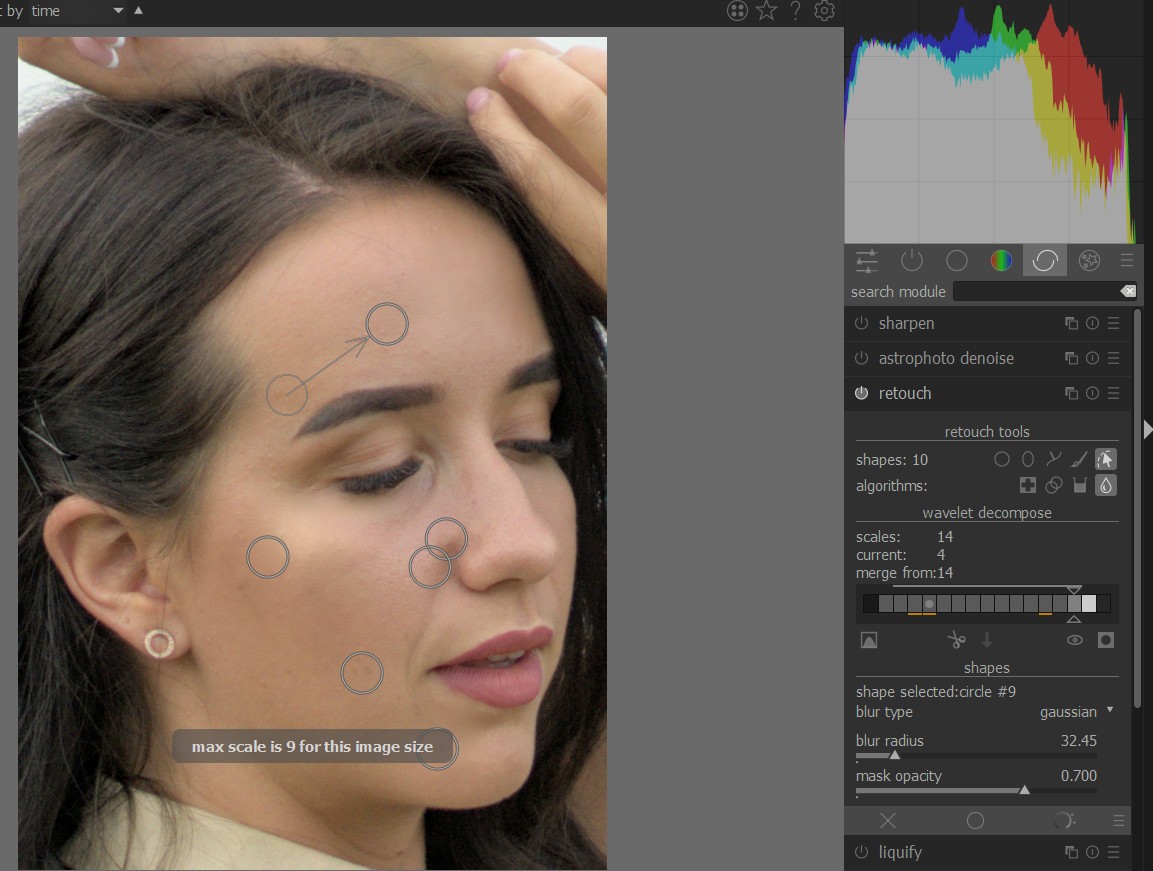
写真5が、ぼかしアイコンです。このアルゴリズムは、描画された領域にぼかしを適用し、細部を滑らかにします。
ここで、写真2から5に、表示されている操作方法は以下です。
Ctrlキーを押しながらクリックして、現在選択されている形状に使用されるアルゴリズムを変更します。 Shiftキーを押しながらクリックして、デフォルトのアルゴリズムを設定します(新しい画像に使用するか、モジュールパラメータをリセットするときに使用します)。
写真6は、「Shiftキーを押しながらクリック」した場合の画面のメッセージで、「デフォルトのアルゴリズム」になっています。ここは問題がありません。
問題は、前半の「Ctrlキーを押しながらクリック」です。ここの「Ctrlキーを押しながら」を無視して、クリックだけでも操作できます。ここはよくわかりませんでした。
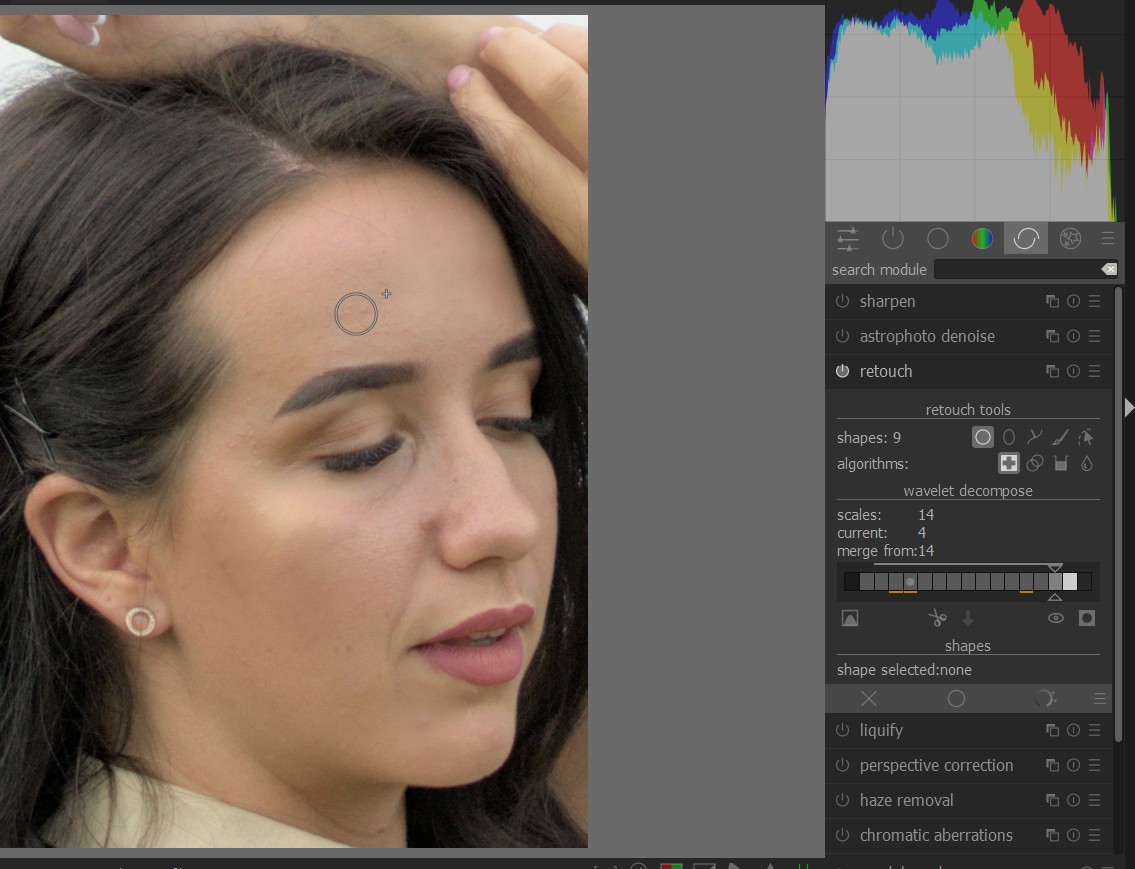
写真7は、「図形の表示編集show and edit shapes ![]() ボタンをクリックして、現在選択されているウェーブレットスケールの既存の形状を表示および編集します」に対応しています。写真7で、表示される円は、ぼかしアルゴリズムで、作成しておいたものです。
ボタンをクリックして、現在選択されているウェーブレットスケールの既存の形状を表示および編集します」に対応しています。写真7で、表示される円は、ぼかしアルゴリズムで、作成しておいたものです。
写真8は、写真7に追加して、円形の描画マスクで、ヒールツールを使っています。
写真9は、写真8の後で、図形の表示編集アイコンをクリックしています。
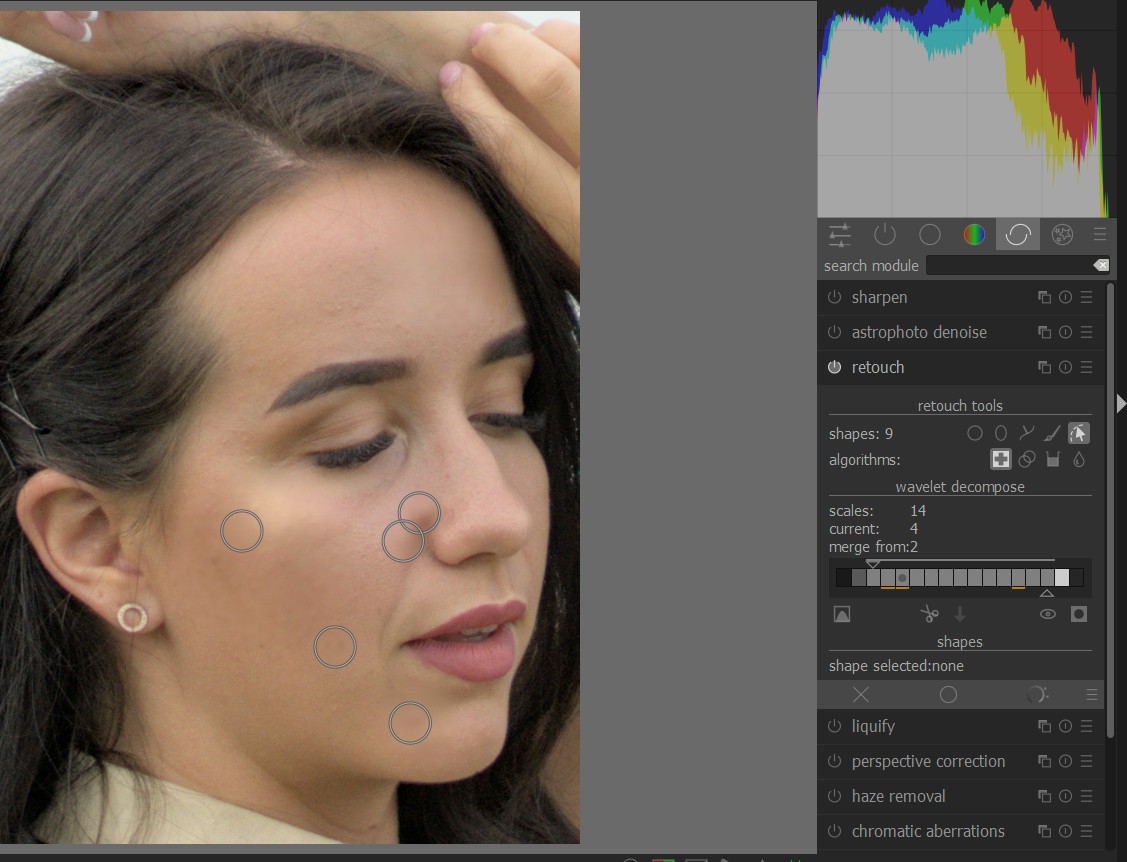
写真10は、ぼかしアイコンをクリックしていますが、表示される図形は、ぼかしとヒールの2種類です。
描画マスクを使う場合、図形の選択、アルゴリズムの選択、マスクの作成の手順をとります。
つまり、この時点で、図形とアルゴリズムは対応しています。
ところで、この図形とアルゴリズムの対応は、後で、変更が可能か気になりました。
いろいろ試したのですが、今のところ、変更はできないと考えています。
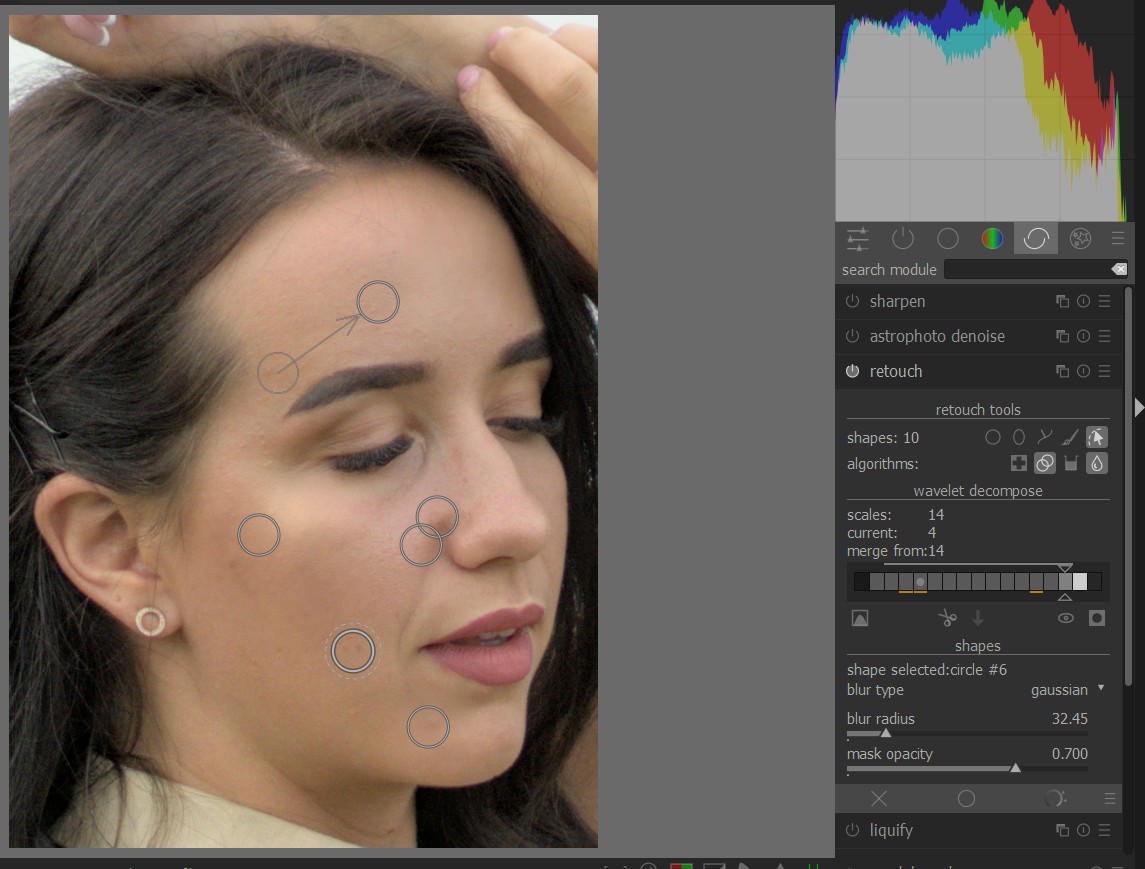
写真11は、クローンアイコンをクリックしています。この状態では、表示される図形に写真10と変化はありません。クローンアイコンとぼかしアイコンの2つのアイコンがON に見えるのは、不自然ですが、実害はありません。
今回は、ここまでです。次回は、写真1の2と3に進みます。











前の記事
2021/08/04
次の記事
関連記事
2021/08/03