初冬の公園を撮った2枚の写真があります。
サンプル1の紅葉はきれいですが、サンプル2(その1)は、芝生が青くて、雰囲気はいまいちです。
この例のように、2枚の写真があて、1枚目の色合いの雰囲気を2枚目に移すモジュールがカラーマッピングです。
ですから、このモジュールを使うためには、2枚の画像が必要になります。


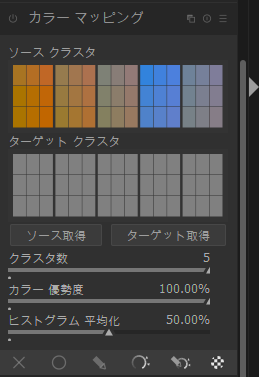
まず、1枚目の模範となる画像をライトテーブルで開きます。そこで、カラーマッピングモジュールを呼び出します。
ここで、指定するパラメータはクラスター数です。クラスター数の最大値が5です。この例では、5を選択しました。次に、ソース取得ボタンをクリックします。若干時間がたって、ソースクラスタのパネルに色がつき、ソースクラスターが取得されたことが確認できます。

次に、2枚目の色合いを変えたい方の画像を開きます。
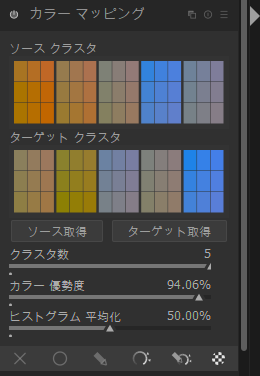
ここで、ターゲット取得のボタンをクリックすると、しばらくして、ターゲットクラスタのパネルに色が付きます。この状態で、2枚目の画像に、1枚目の画像の色合いが変換されます。
画像を見ながら、変換の強さをカラー優先度とヒストグラム平滑化パラメータで調整します。ここでは、カラー優先度とデフォルトの100%から、94%に減らしました。

サンプル2(その2)はカラーマッピングの変換処理が行われた画像です。元の画像に比べると、芝生の青さが抑えられた画像になっています。

サンプル3は、風車の側光画像です。これは、それなりの色合いと思われます。

一方、サンプル4(その1)は同じ風車の逆光画像です。この画像には、風車だけでなく、釣りをしている少年のモニュメントも映っていますが、画像は逆光です。そこで、ここでは、トーンイコライザーモジュールを使って、逆光補正をしていますが、色がほとんどのっていない状態です。順光や側光であれば、サンプル3のような色合いになりますので、できれば、サンプル3のようにしたいと思います。

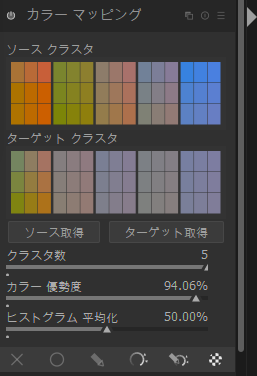
2枚の画像に、カラーマッピングをかけました。カラー優先度はここでも94%に落としています。

サンプル4(その2)がカラーマッピングの処理結果です。画像に不自然さがありますが、風車にはそれなりの色がのっています。
