合成写真を作成する定番ソフトは、Photoshopです。
しかし、使用頻度が低ければ、有償ソフトを使うメリットはありません。
フリーの画像加工ソフトには、KritaとGimpがあります。
Gimpは、Photoshopの代用を意識してバージョンアップしてきました。
Kritaは、写真編集ではなく、作画に焦点をあてています。
このため、Kritaでは、写真のようなビットマップのサイズ変更(拡大・縮小)が簡単にできません。
なので、合成写真は、Gimpの一択になります。
まず、Bingで、釣りをしているチワワの写真を作ります。
これを、Jpegで保存します。
写真4が、作成した画像です。
次に、写真4のチワワと似たような構図の犬の写真をペイント3Dで切り抜きます。
ここでは、SVG、pngなどアルファチャネルの使えるフォーマットで保存します。
Gimpで釣りをするチワワと犬の写真を別々のレイヤーに読み込みます。
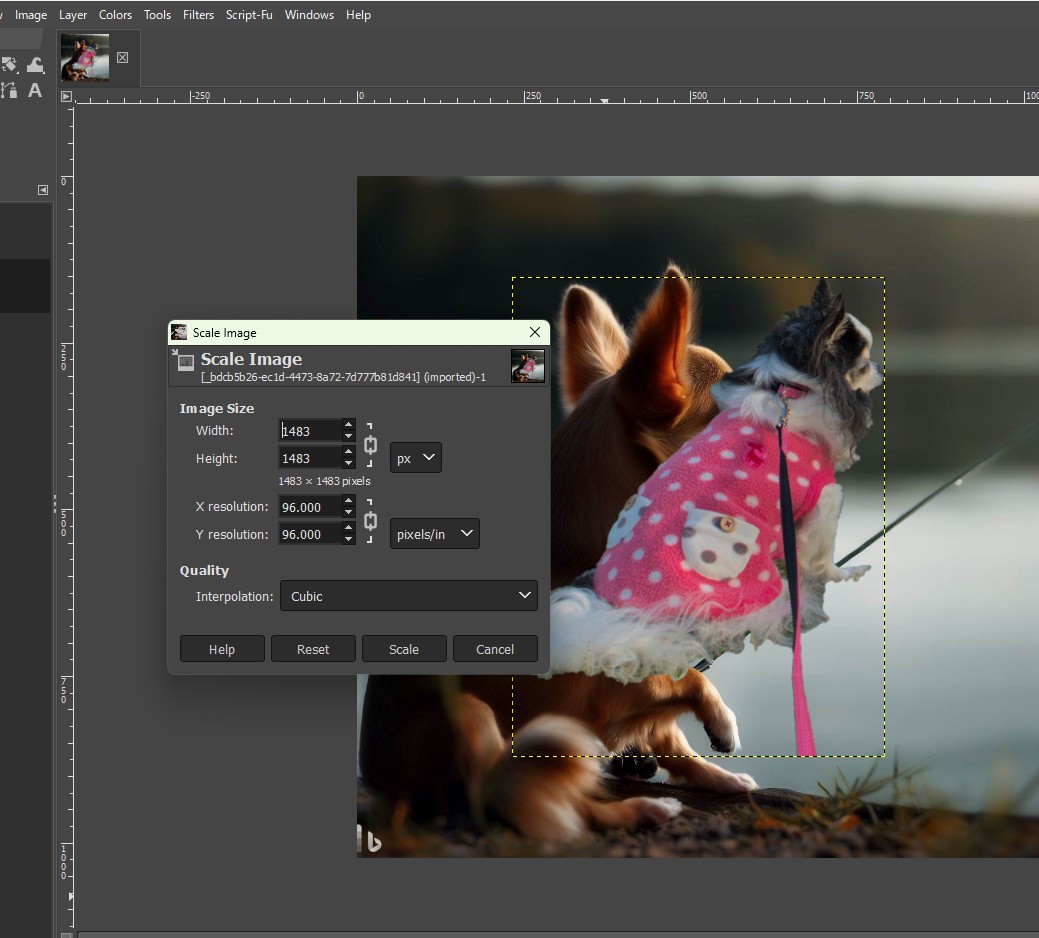
写真1は、imageのサイズ変更です。この方法では、キャンバスサイズが変わります。
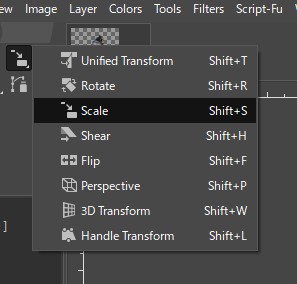
写真2は、スケールサブメニューです。犬の写真のサイズだけを変更するには、こちらを使います。
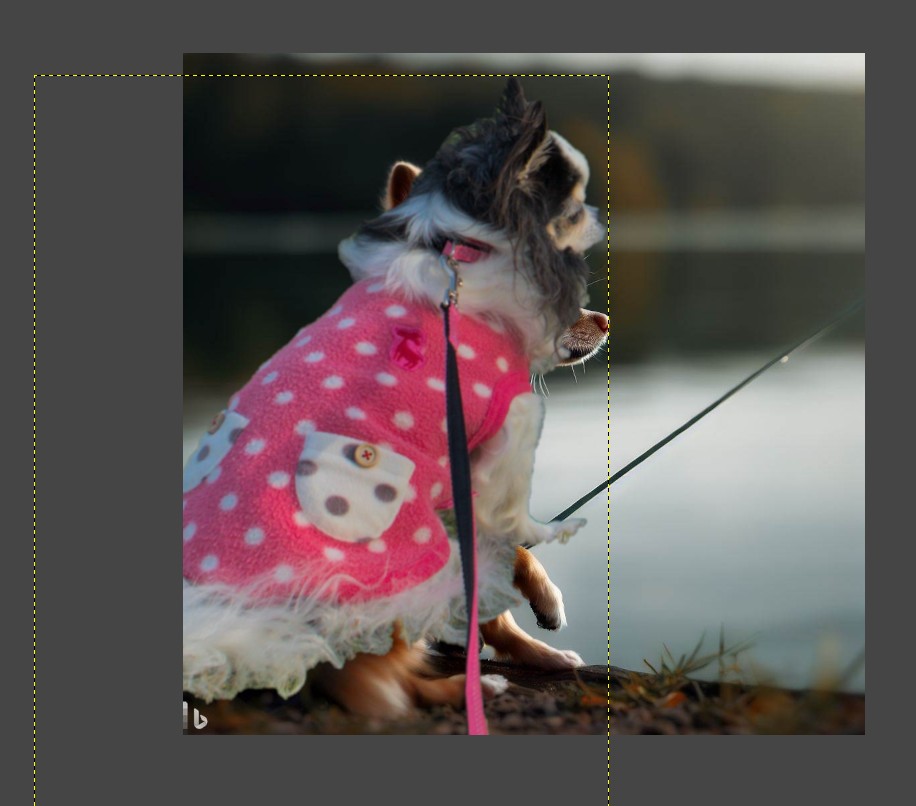
写真3は、サイズを変更した結果です。
下のレイヤーのチワワが一部見えています。
一つの方法は、ペイント3Dで、写真4から、チワワを切り取り、オートフィルを使う方法です。
写真5が、その例ですが、痕跡がのこります。
写真6が、darktableのretouchで、下のレイヤーのチワワを消しています。
darktableのrwatermarkとretouchでも、かなりのことができます。