ベクトルスコープの例題を追加してみます。
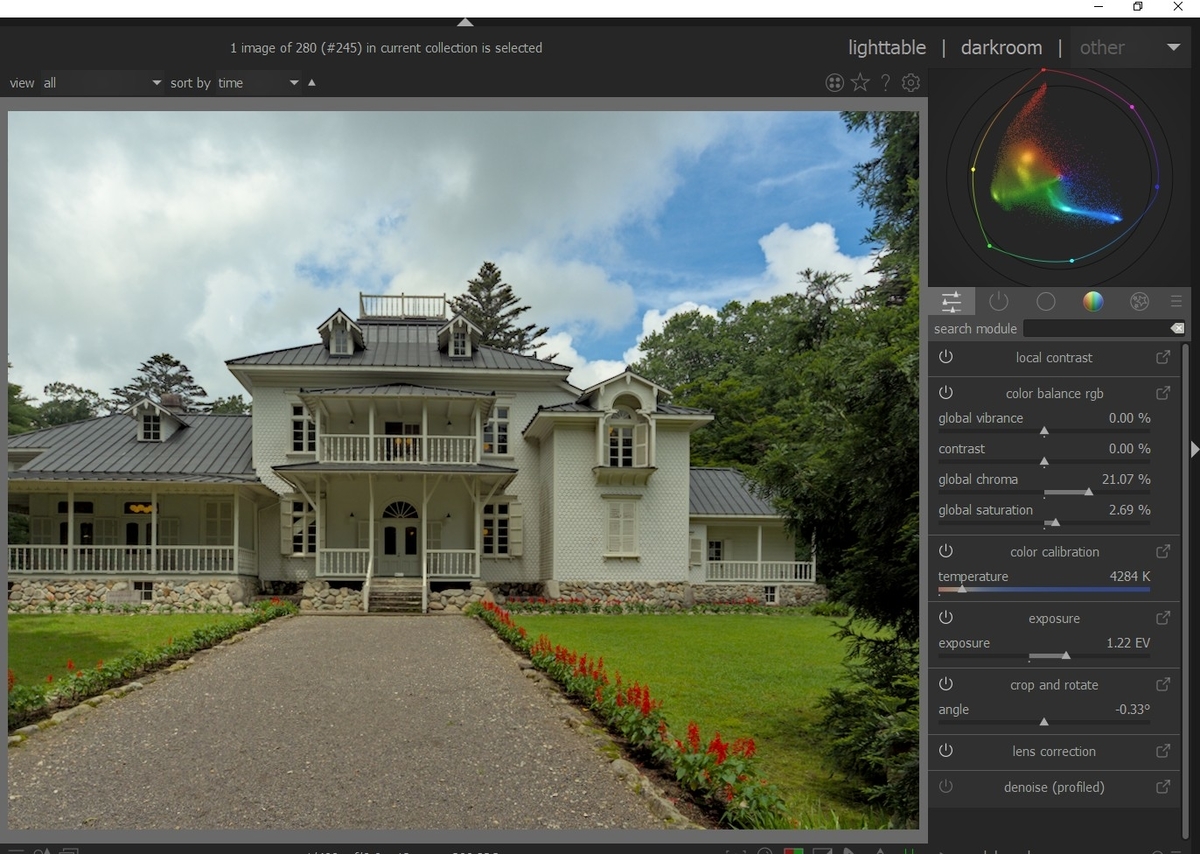
写真1は、ベクトルスコープを表示して、クロマをプラスに振っています。
こうすると、ベクトルスコープの形が、少しだけ変化しますが、大きくは変動しません。
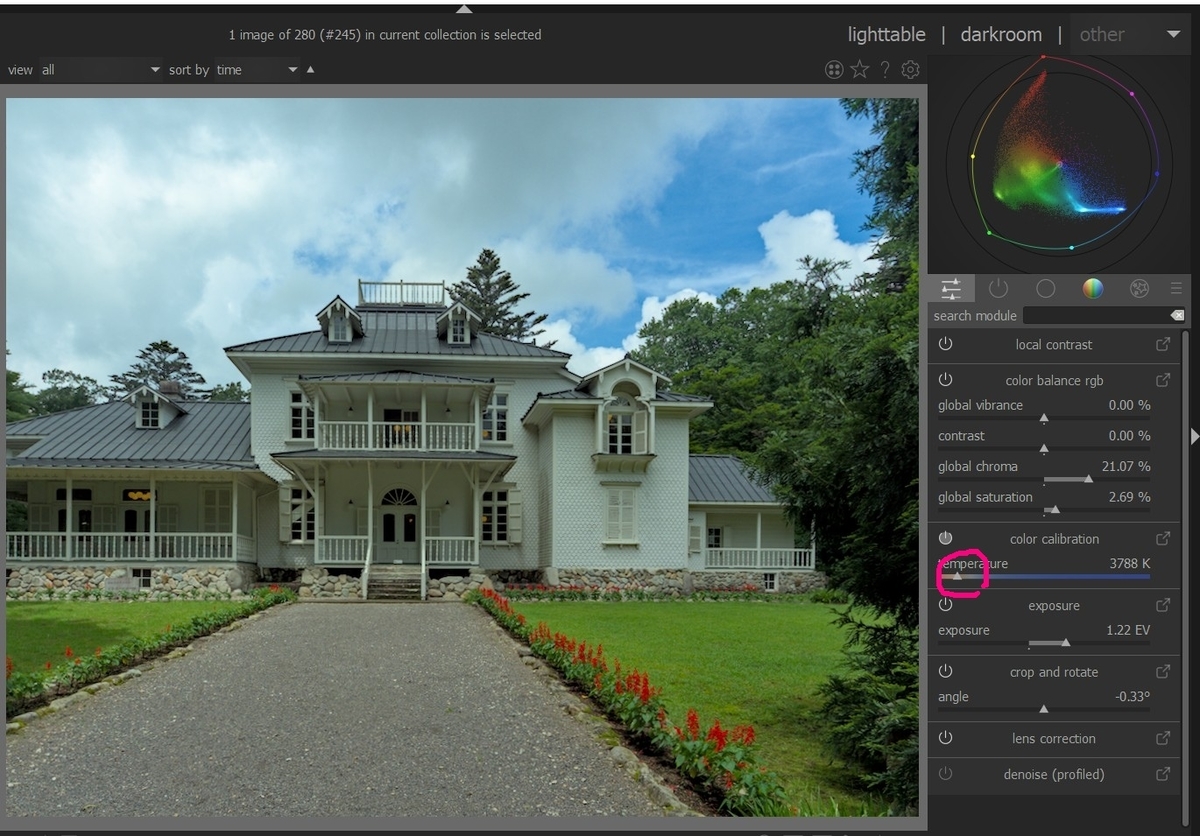
写真2は、カラーキャリブレーションで、赤丸で囲んだ色温度のスライダーを動かすと、色温度が変わりますが、それに、合わせて、ベクトルスコープも変化します。
写真3は、LUT 3Dで、フジフィルムのVelviaの設定ファイルを読み込んだところです。
写真2と写真3の場合には、ベクトルスコープが大きく変化します。
写真2と写真3に比べると、クイックアクセスパネルのカラーバランスRGBの4つのスライダーによるベクトルスコープの変化は小さくなります。
そこで、カラーバランスRGBの変化をもう少し、丁寧に観察します。
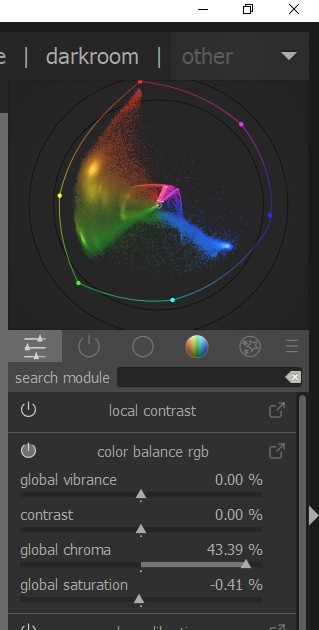
写真4は、バイブランスをプラスに振っています。バイブランスの場合には、ベクトルスコープは、赤い線で示した外側の部分の変化が小さい特徴があります。
写真5は、クロマをプラスに振っています。ベクトルスコープは10時の方向に移動します。
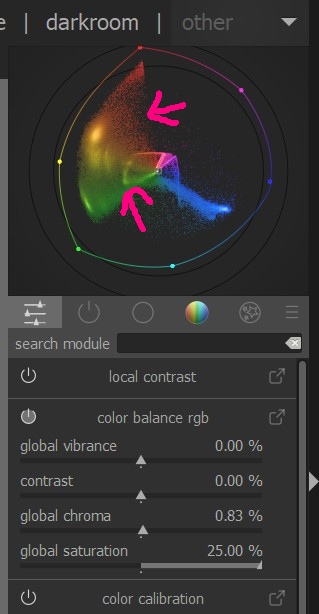
写真6は、サチュレーションをプラスに振っています。この場合も、ベクトルスコープは10時の方向に移動します。ただし、クロマに比べると赤い矢印で示した方向に集中化する傾向がみられます。
以上のように、クイックアクセスパネルのカラーバランスRGBのスライダーでは、ベクトルスコープに大きな変化は起こりませんが、よく注意すれば、スライダーの種類によるベクトルスコープの変形の違いが理解できます。
カラーバランスRGBのスライダーがすべて、ベクトルスコープに大きな変化を起こさないわけではありません。
例外的なスライダーにヒューシフトhue shiftがあります。
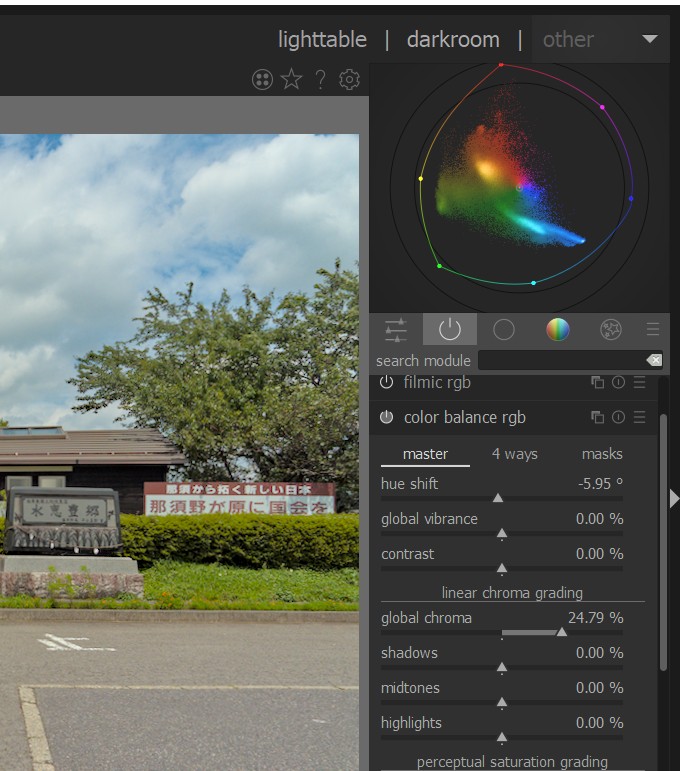
写真7は、ヒューシフトのデフォルトです。
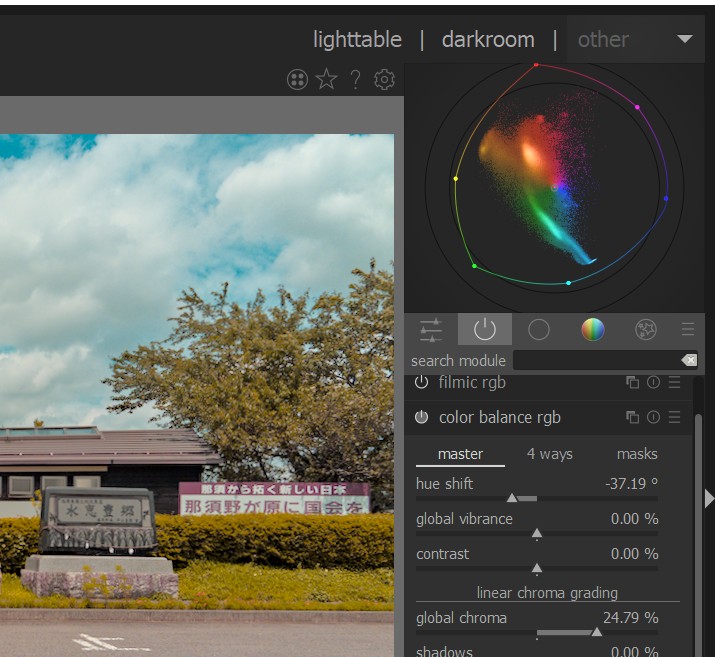
写真8では、ヒューシフトをマイナスに振っています。
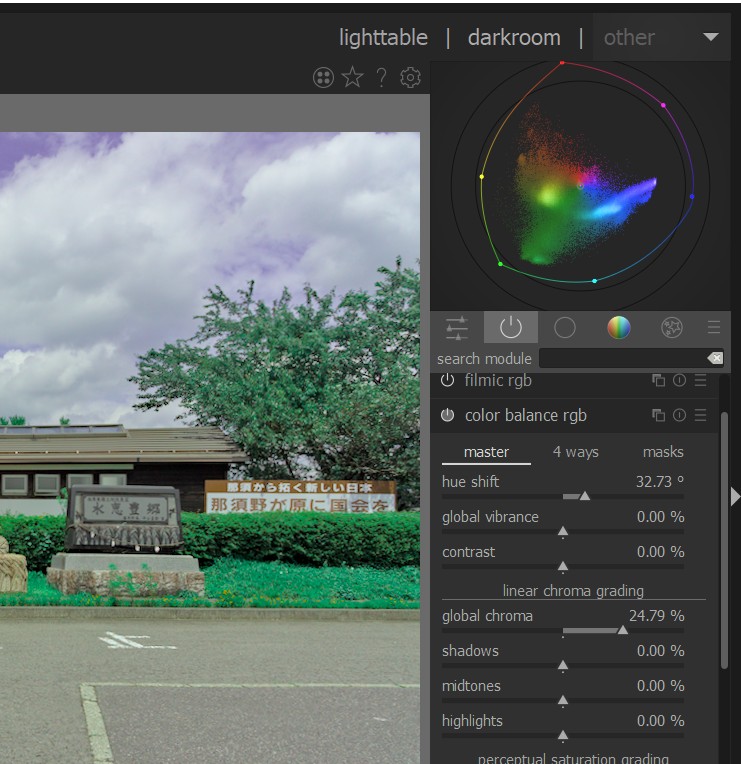
写真9では、ヒューシフトをプラスに振っています。
写真では、わかりにくいのですが、スライダーを左右に動かすと、ベクトルスコープの図形が回転します。これは、スライダーとベクトルスコープの対応がわかりやすい例です。









前の記事
2021/07/21
次の記事