カラーバランスRGBの例題を追加してみます。
前回は、スライダーのつまみを右に(プラス側)振ったのですが、今回は、左に(マイナス側)振っています。
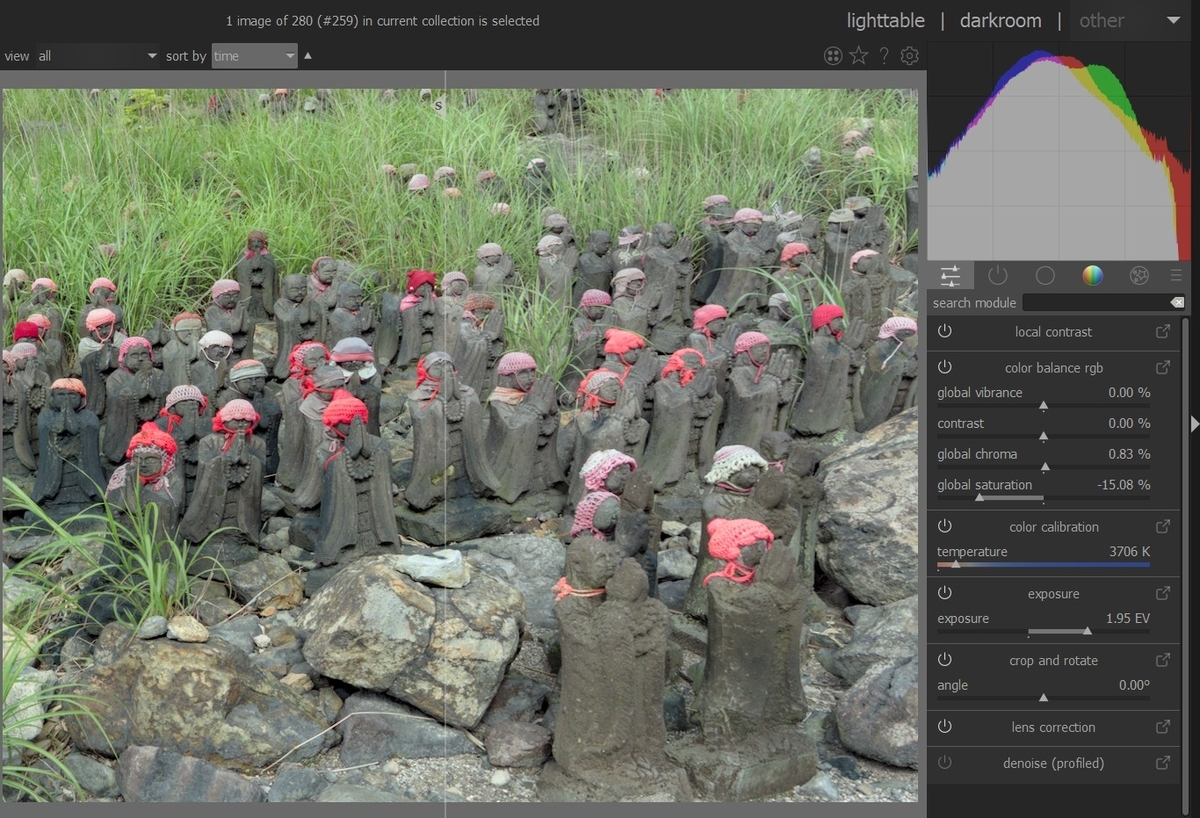
題材は、お地蔵さんです。赤い頭巾をかぶっていますが、この赤が鮮やかすぎると不自然になりますので、バランスよく抑えることが目的です。
ここでは、スナップショットをつかって比較し、左が、スライダーの値がゼロの場合、右が変更した場合です。
写真1は、カラーゾーンのサチュレーションで、何をしたいかを示しています。
赤を抑える一方で、できれば、草の緑は、もう少し鮮やかにしたいのです。
そこで、赤と緑のサチュレーションを変更しています。
次に、実際に、カラーバランスRGBで、バイブランス、クロマ、サチュレーションを変えてみます。
写真2は、バイブランスをマイナスに振っています。
バイブランスでは、問題となる明るい部分の鮮やかさは変化しません。
写真3は、クロマをマイナスに振っています。
ここでは、明るい部分の赤が抑えられています。
写真4は、サチュレーションをマイナスに振っています。
ここでは、鮮やかさは落ちていますが、同時に、色が白くなっています。
以上のように、この場合には、クロマを使う方法がベストです。
ただし、カラーゾーンで行ったように、緑は鮮やかにはなっていません。
カラーバランスRGBを、クイックアクセスパネルで使う限り、色の変化は、安定しています。
あくまで、ナチュラルです。




前の記事