darktableには、Gimp、Kritaなどの画像作成ツールと異なり、基本的には、レイヤーがありません。
例外は、マスクとレッチツールのウェーブレットになります。また、同じモジュールで、2種類のマスクを使い分けるには、同じモジュールオブジェクトを複数つくる必要があります。ここでは、レタッチツールのウェーブレットを使います。今回は、レタッチモジュールのウェーブレットの使い方を説明します。
なお、使用した写真は、「FREE RAW PHOTOS FOR EDITING」というサイトからダウンロードしたもので、特に、ライセンスの制限はないようです。
写真1が読み込んだ写真です。
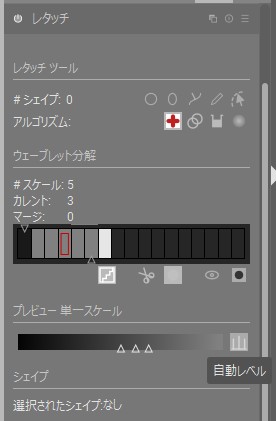
写真2は、レタッチモジュールを読み込んだところです。「マージ」の下の黒い部分が、ウェーブレットのバンドを表示することろです。黒い部分の下の三角形をマウスで右にスライドすると、ウェーブレットスケールの数を増やすことができます。ここでは、5個のスケールを作っています。赤い四角がアクティブなスケールを示します。グレーのウェーブレットスケールの上で、マウスの左ボタンをクリックするとそのスケールがアクティブになります。その時に、赤い四角の位置も移動します。なお、一番左の黒い四角は全スケールに対応し、ウェーブレットスケールではありません。一番右の白い四角もウェーブレットスケールではないようです。赤い四角は、この2カ所にも指定できますが、その場合にはウェーブレットスケールの指定にはなりません。
写真3は左から3番目のウェーブレットスケールをアクティブにしていますが、このままでは、スケールの内容は表示されません。なお、写真3でポップの解説の出ているマージは今回は使いません。
写真4は、ウェーブレットの表示ハンドの下の一番左にある釣鐘型のアイコンをクリックするところです。このアイコンを切り替えると、ウェーブレットの中身が表示されます。
写真5では、写真4の釣鐘型のアイコンが階段状のアイコンになっていて、ウェーブレットの表示モードになっていることがわかります。しかし、この状態では、メイン画面にウェーブレットの中身は見えません。ここで更に、プレビュー単一スケールの右にある「山」のアイコンをクリックします。その結果、
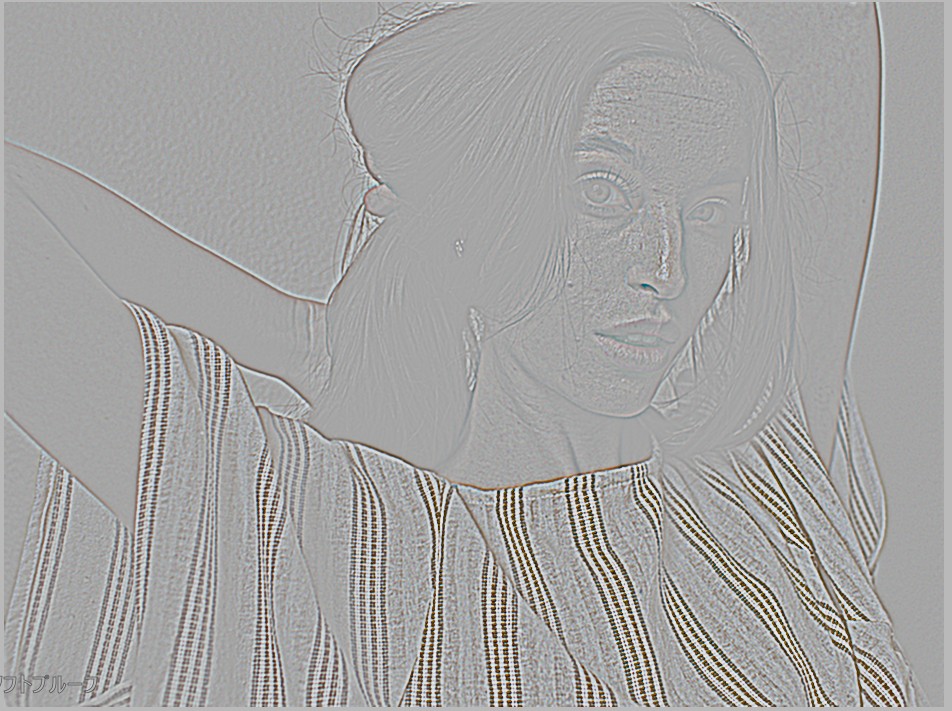
写真6では、ウェーブレットの中身が表示されています。あとば、スケール毎に、レタッチを行います。
ウェーブレットスケールでは、ウェーブレットの数を指定したあと次の操作を行っています。
-
アクティブなスケール(赤い四角)をマウスの左クリックで指定する。
-
表示モードをウェーブレットの表示に切り替える。
-
プレビュー単一スケールで「自動モード」をオンにする。
これら、1つ1つは難しくはありませんが、他のモジュールのように、スライダーを動かせば、その結果が中央のメイン画面にそのまま反映されるわけではありません。取りあえず、いじってみて、何が起こるか観察する方法では何も起こらないので、マニュアルを読まないと操作できるようにはなりません。






-
FREE RAW PHOTOS FOR EDITING
https://www.signatureedits.com/free-raw-photos