カラールックアップテーブルはある色を他の色に置き換えます。置き換える元の色はルックアップテーブルとして、準備されています。ルックアップテーブルにはバッチが24枚準備されています。カラールックアップテーブルは、darktable2.6でもdarktable3.0でも機能は変わっていません。
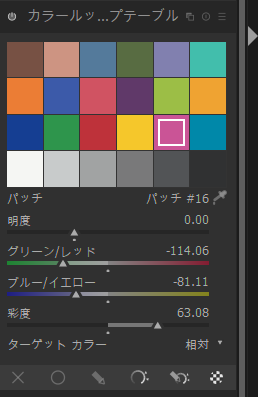
次図が、カラールックアップテーブルのモジュールです。ここでは、16枚目のバッチが選択されており、バッチ #16と表示されています。この濃いピンクを置き換える色を、4つのスライダーで指定します。バッチの色に不満があれば。矢印をクリックすると、メインの画面に田の字のピッカーがあらわれますので、ピッカーピックしたい色のところまで移動します。次に、バッチの上で、shift+クリックすると、バッチの色が、ピックされた色に置き換わります。バッチの色をリセットするには、ダブルクリックします。操作はこれだけです。

結局、カラールックアップテーブルを使いこなすには、これで、何ができるか、理解しているか否かがポイントになります。そこで、以下では、実例を示します。
クリスマスショーウィンドウのトナカイのマネキンにカラールックアップテーブルを適用した場合です。バッチは、上に示した濃いピンクになります。左側が処理前、右側が、カラールックアップテーブルの処理後です。
画面に一部紫と、青の色が飛んでシミでいるのは、写真がショーウィンドウのガラス越しであっための映り込みです。ガラスがなければ、このシミはないと思ってください。
カラーピッカーの四角が見えていますが、ここでは、カラーピッカーは使っていません。

次は花の色を変えた例です。左側が処理前、右側が、カラールックアップテーブルの処理後です。

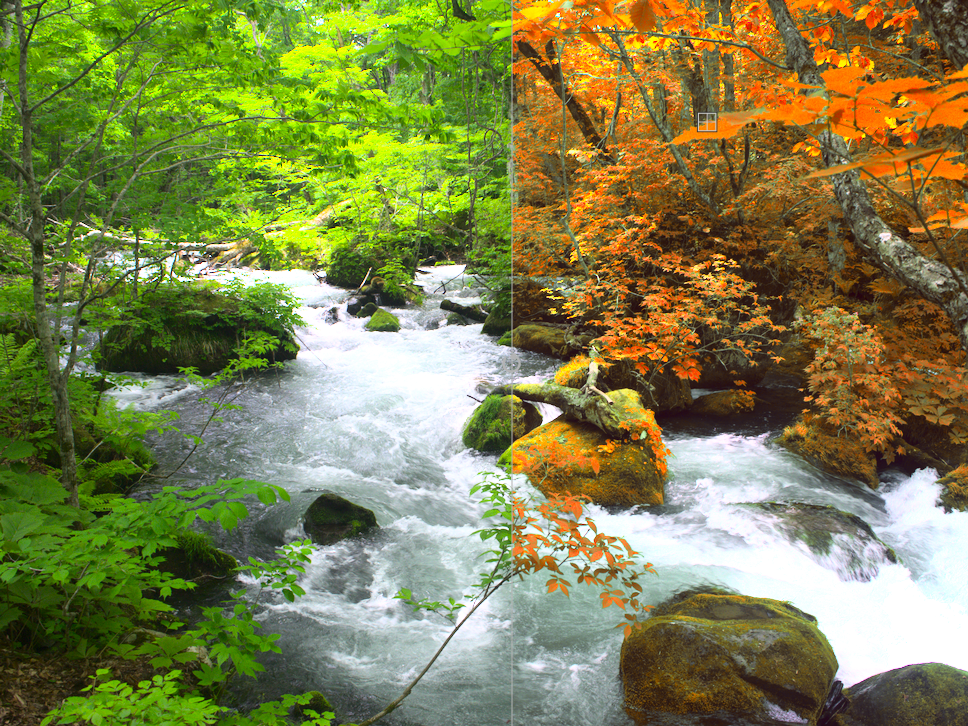
次は新緑の写真に緑色のバッチを設定して、紅葉に変えた例です。左側が処理前、右側が、カラールックアップテーブルの処理後です。ここでも、カラーピッカーは使っていません。

次はクリスマスのリースに適用した例です。左側が処理前、右側が、カラールックアップテーブルの処理後です。赤が青に置き換わっています。

次は建物の壁に適用した例です。左側が処理前、右側が、カラールックアップテーブルの処理後です。
ここでは、明度だけを変更しています。ここでもカラーピッカーは使っていません。

次は、複数をバッチを使って、少しずつ紅葉を強調した例です。左側が処理前、右側が、カラールックアップテーブルの処理後です。葉のような平らでない部分は、カラールッックアップテーブルで色を置き換えることは難しいです。空の部分は、実は、白飛びしていますので、普通の処理では、色を戻すことは容易ではありません。空に淡い水色がついているのも、カラールックアップテーブルの長所です。

最後です。これだけが、カラーピッカーを使った例になります。カラーピッカーの位置は、右下の空の部分です。
左側が処理前、右側が、カラールックアップテーブルの処理後です。曇りの日でしたが、ここでは、カラールックアップテーブルを使って、空を青くしてみました。全体に、黄色が強くなっています。

今回のサンプルは、マスクを使わずにどのような効果を生み出せるかという視点で行いました。マスクを使えば、更に、表現力は増します。カラールックアップテーブルはある意味では、だまし絵のような要素があります。元の、左の絵を知っていれば、右がだまし絵であることはすぐにわかりますが、右だけを見せれば、だましとおせる場合も多いと思います。
なお、今回に限らず、サンプルでは、処理効果が分かりやすくなるように、効果を強めにかけています。実際には、効果を若干弱めにして使うことがコツであると思います。