darktableは、機能は、非常に優れたソフトだと思いますが、何分にも、ゾーンシステムからはじっまって、いくつかの理論がわかっていないと使いこなしが難しいソフトでもあります。
おそらく、darktableの人気が高くならないのは、スマホやタブレットのRAW現像ソフトのように、ボタンを押せば、後は自動で、何も考えずに、きれいな写真ができるとは行かないためと思われます。darktableの開発チームでも、そのことは意識していて、darktable3.2と3.4では、基本調整 basic adjustmentsモジュールが準備されていました。これは、よく使われるモジュールのラッパーになっていて、見かけはモジュールですが、実体は、各モジュールのスライダーが並べられていました。この方式の問題点は、2つありました。
第1は、基本調整モジュールが、シーン参照ワークフローではなく、表示参照ワークフローに準拠していたことです。
第2は、同じ調整バーが、基本調整ともとのモジュールの2か所にあって、別々の設定ができてしまう点です、例えば、露光調整用に、基本調整にも、露光にもスライダーがあって、2つのスライダーの設定は連動していませんでした。
darktable3.6では、基本調整モジュールを廃止して、クイックアクセスパネルに切り替えています。
これは、各モジュールへの完全なラッパーです。クイックアクセスパネルのスライダーは、モジュールのスライダーの部分だけを表示していますが、違うのは表示の仕方だけなので、スライダーは1つしかありません。
darktable 3.6:サマーリリース2021のトップに、クイックアクセスパネルの説明が以下のようになされています。
クイックアクセスパネル quick access panelは基本的な調整 basic adjustmentsモジュールの代替品です。このパネルは、単一の統合レイアウト内の既存の処理モジュールへの新しいインターフェースを提供します。 ユーザーは、クイックアクセスパネルに任意のモジュールのコントロールを追加して、生産性を高め、人間工学な使用を強化できます。
この実装はGUIのみです。コントロールとピクセルフィルターは引き続きそれぞれのモジュールに属し、元のリンクされたモジュールを使用してパイプラインに沿って個別に適切に移動できます。
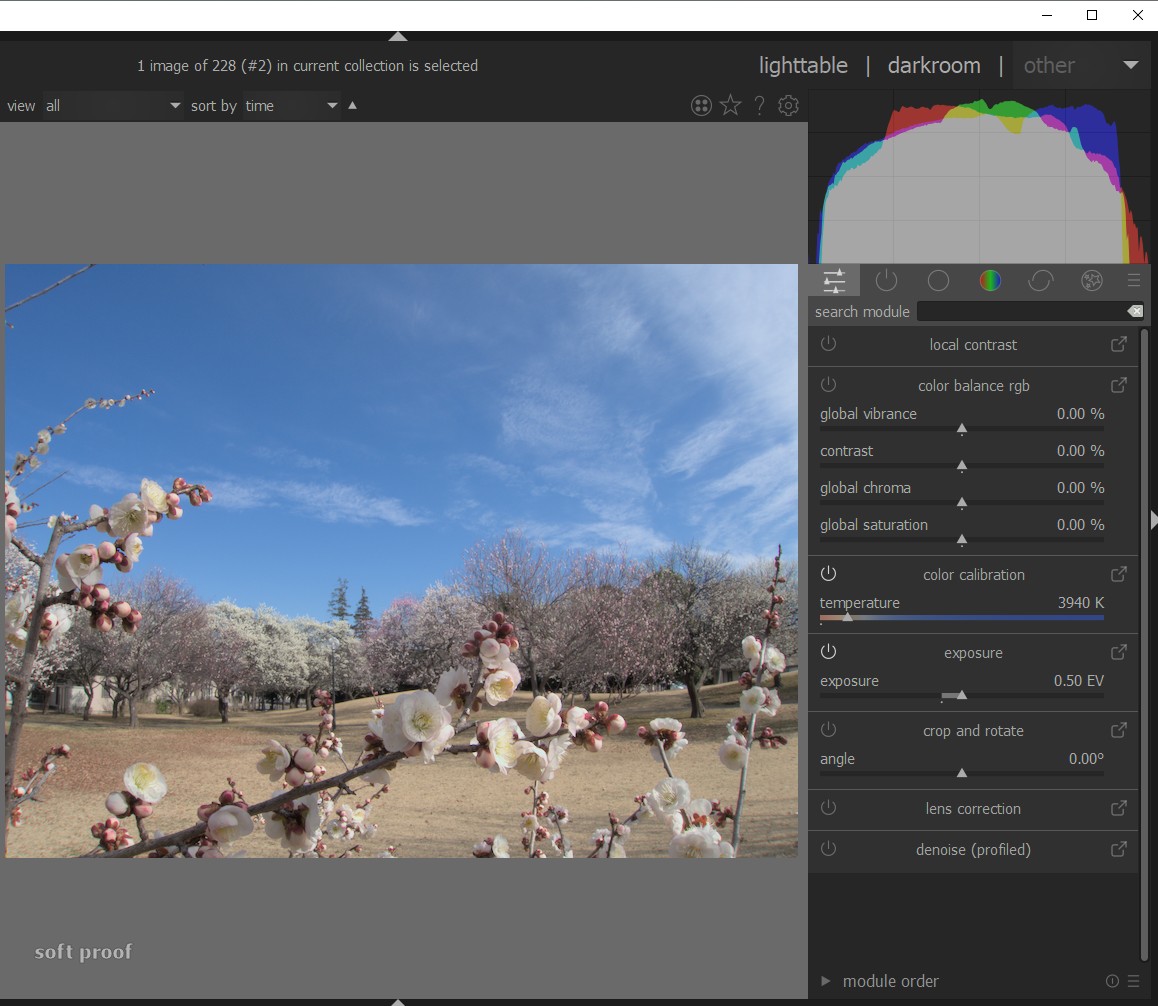
写真1は、ヒストグラムの窓の下にあるモジュールクループのアイコンの一番左にあるクイックアクセスパネルのアイコンをクリックしています。ここでは、クイックアクセスパネルが表示されています。
クイックアクセスパネルを開いた時点で、既に、有効になっているモジュールは、カラーキャリブレーションと露光です。他のモジュールは、この時点では、オフになっています。ここで、モジュールの左端にあるアイコンをクリックすると、オフになっていたモジュールがオンになります。その時のパラメータはプリセットの値が使われるか、スライダーで調整します。
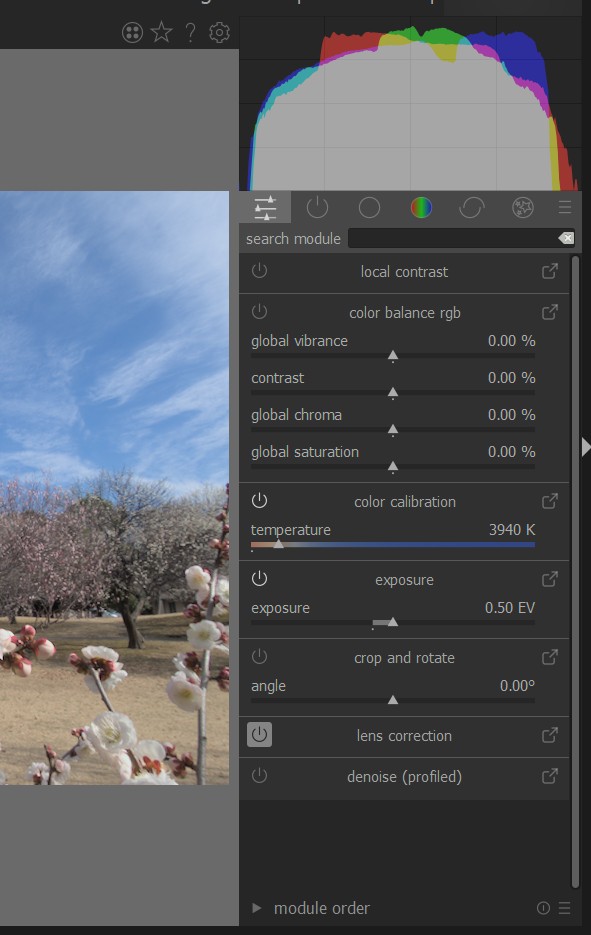
写真2では、レンズ補正モジュールをプリセット値で、オンにしています。
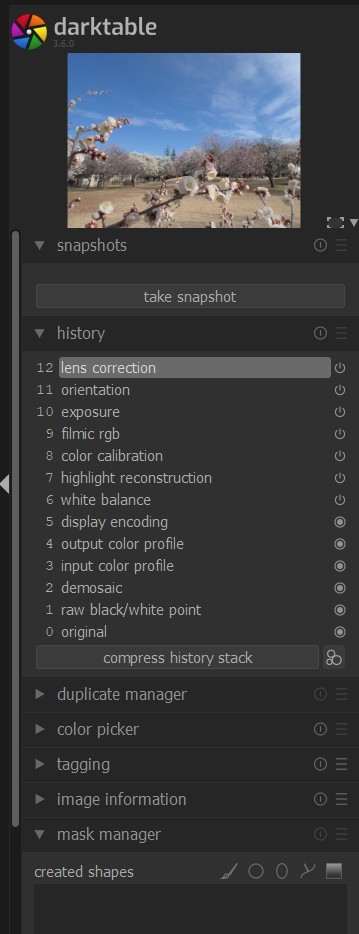
写真3は、履歴のパネルで、レンズ補正が有効になったことがわかります。
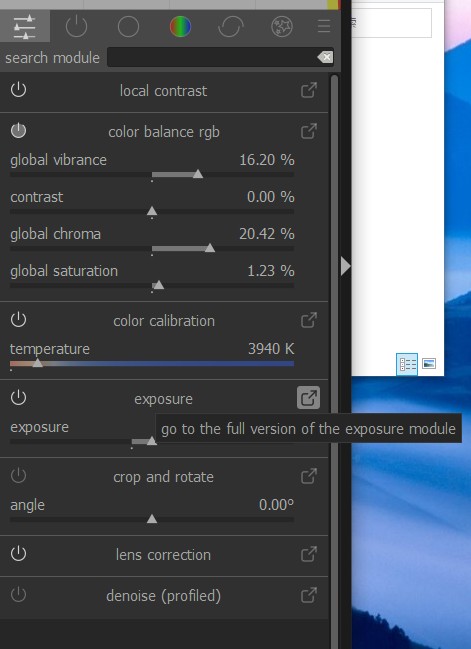
写真4では、カラーバランスRGBのスライダーを変更しています。
この部分には問題があります。「darktable 3.6:サマーリリース2021」では、グローバルな色調整は、できるだけカラーキャリブレーションを使い、カラーバランスRGBはマスクを併用してローカルに使用することを薦めています。その記載をみて、筆者は、グローバルな色補正には、カラーバランスRGBではなく、古いカラーバランスモジュールを使っていました。クイックアクセスパネルでは、グローバルな設定に、スライダーが準備されていますから、カラーバランスRGBをグローバルに使うことは望ましくはないが、カラーバランスに戻るまではないということでしょう。
さて、カラーバランスRGBを攻略するには、バイブランス、クロマ、サチュレーションが、感覚的に理解できないとどうにもなりません。その点では、本格的に、カラーバランスRGBを攻略する前に、クイックアクセスパネルのカラーバランスRGBをつかって、バイブランス、クロマ、サチュレーションの違いの感覚をつかむことは有効なアプローチと思われます。
各モジュール名の右端には、四角に矢印のついたアイコンがあります。
写真4では、露光の右端の四角と矢印のアイコンの上に、マウスポインターをのせています。このアイコンをクリックすると元のモジュールが開かれることがわかります。
クイックアクセスパネルのモジュールの順番は、右パネルの一番下にあるモジュールの順番アイコンで、変更できます。
クイックアクセスパネルに登録されているモジュールは、ダークルームのモジュールグループの設定の一環で管理されています。これは、ヒストグラム窓の下にあるモジュールグループのバーの一番右にあるハンバーガーアイコンで変更できます。
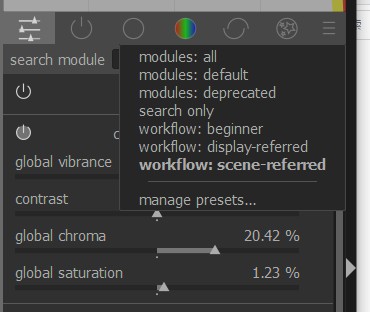
写真5は、ハンバーガーアイコンの上にマウスポインターをのせています。ここで、ワークフローと書かれている部分が、モジュールグループのプリセットです。これは、「プリセットの管理」を選べば、調整できますが、その点は次回に、説明します。
クイックアクセスパネルのデフォルトは、「シーン参照ワークフロー」です。写真5では、この他に、「表示参照」と「初心者」も見えます。
まとめます。
クイックアクセスパネルはどの程度使えるのでしょうか。
シーン参照ワークフローでは、次のモジュールが、クイックアクセスパネルに登録されています。
初心者のワークフローでは、次のモジュールが、クイックアクセスパネルに登録されています。
Aurélien Pierreさんが、2020年に書いた「サルでもわかるdarktable 3.0」で使っているモジュールは次の2セットです。
-
フイルミックRGB、カラーバランスRGB(カラーバランス)、ローカルコントラスト
-
フイルミックRGB、露光、トーンイコライザー、カラーバランスRGB(カラーバランス、チャンネルミキサー)、カラーゾーン
これをみると、クイックアクセスパネルに落ちているモジュールは、トーンイコライザーとカラーゾーンです。トーンイコライザーは。シーン参照ワーフローの中心になるモジュールなので、クイックアクセスパネルに含まれないのは意外に思われます。
写真6は、トーンイコライザーモジュールで、梅の花の部分のゾーンの露光を上げています。
このような、梅の花の部分の抽出をプリセットで行うことは困難です。一方、調整は、スライダーではないので、このモジュールをクイックアクセスパネルに入れると大きな面積を占めてしまいます。
これが、トーンイコライザーをデフォルトでクイックアクセスパネルに入れない理由と思われます。
リンクを使ってみた結果、各モジュールで調整すれば、問題がないことがわかりました。
こうすると、モジュールのアイコンやスライダーがすべて有効になるので、初心者むけではなくなります。しかし、クロップと回転で、マウスで、水平線を書いて、角度を自動調整した方が、角度のスライダーを動かして、調整するよりはるかに簡単です。
初心者向けのコンセプトで、パラメータの数をどこまで減らすのかは難しい判断と思われます。
-
darktable 3.0 for dummies (in 3 modules) 2020/01/20 Aurélien Pierre
https://discuss.pixls.us/t/darktable-3-0-for-dummies-in-3-modules/15849
-
darktable 3.0 for dummies: hardcore edition 2020/01/20 Aurélien Pierre
https://discuss.pixls.us/t/darktable-3-0-for-dummies-hardcore-edition/15864






前の記事
次の記事
2021/07/16