問題があるのは、画像の周辺だけであることがわかったので、その部分を集中的にテストすることにします。
なお、「darktable3.4のマニュアルの概要部分の和訳(1)から(7)の記事の合成テスト(1)」(2021/05/07)では、編集の方法と編集結果を同時に掲載したのですが、混乱するので、編集方法と、編集結果は分けることにします。今回は編集方法の検討の続きです。
リスの画像付近のもとのコードと貼り付けた場合のコードを比較したところ、貼り付けた方が、コードの長さが3倍くらいになっていました。
一方、文字だけの部分では、コードのパラメータが変更になっているところはありましたが、コード自体は、1対1に対応していました。つまり、コピペで画像リンクも貼り付ける方法は、テキストはほぼOKですが、画像はダメなことがわかりました。
そこで今回は、htmlを経由してみます。
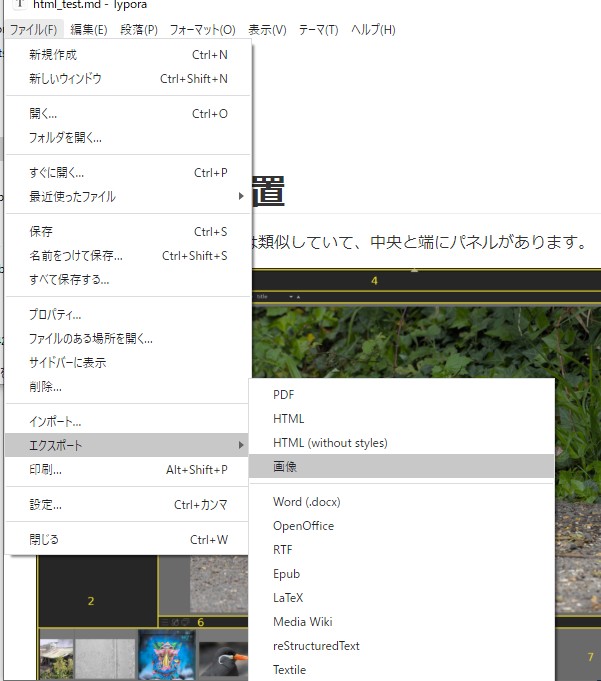
写真1は、Typoraのエクスポート・メニューです。
ここでは、「HTML」または、「HTML(without styles)」を選ぶことができます。
エクスポートされたファイルには、拡張子にhtmlが付きます。
このファイルをエディタ(ここではメモ帳)で開きます。
CNTL+Aで、全範囲をコピーします。
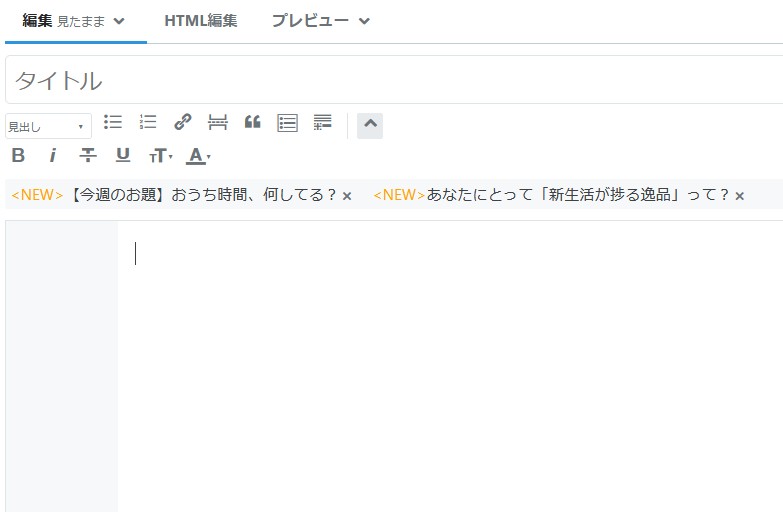
写真2は、はてなの編集画面です。ここでは、HTML編集を選びます。
そして、CNTL+Vで全データを貼り付けます。
次に、プレビューを選んで、チェックします。
これで、全てです。
次の問題は、「HTML」と「HTML(without styles)」のどちらを使うべきかという点になります。


これは、2つの部分で比較してみます。
パート1
パート1は、リスの画像の付近です。
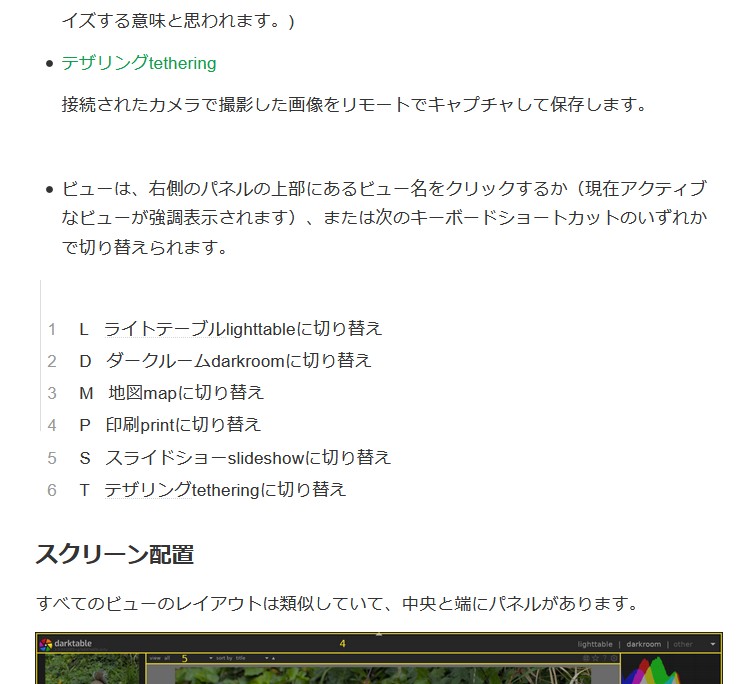
写真3が、元の画面です。
写真4が、スタイル付きの画面です。
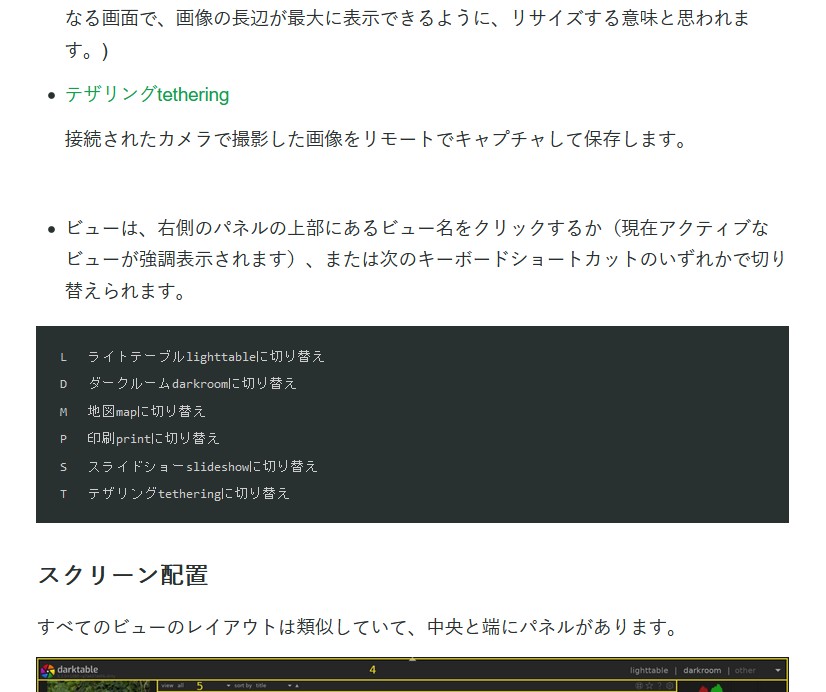
写真5が、スタイルなしの画面です。
「スクリーン配置」の見出しの前の表のデザインが3つとも異なりますが、他には、リンクの文字の色が違うだけです。



パート2
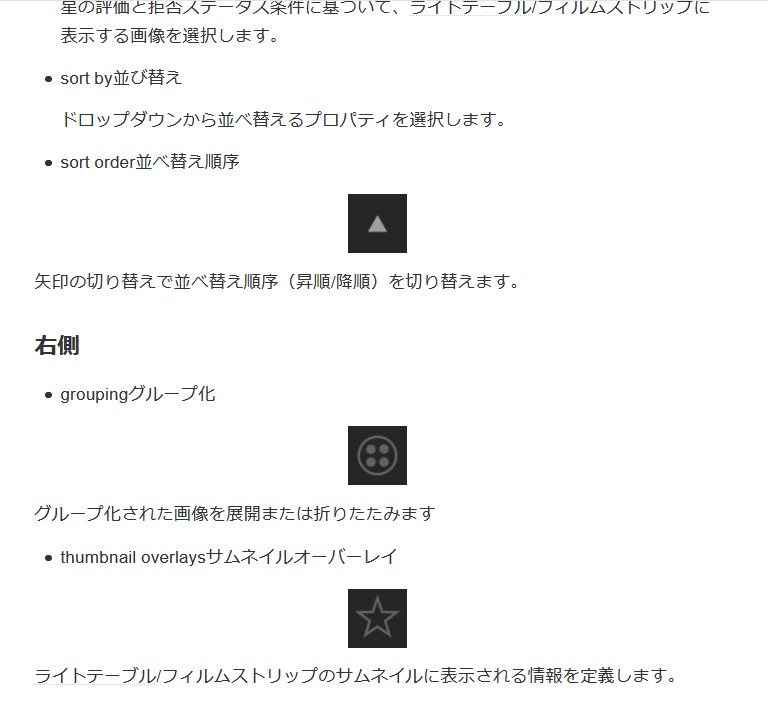
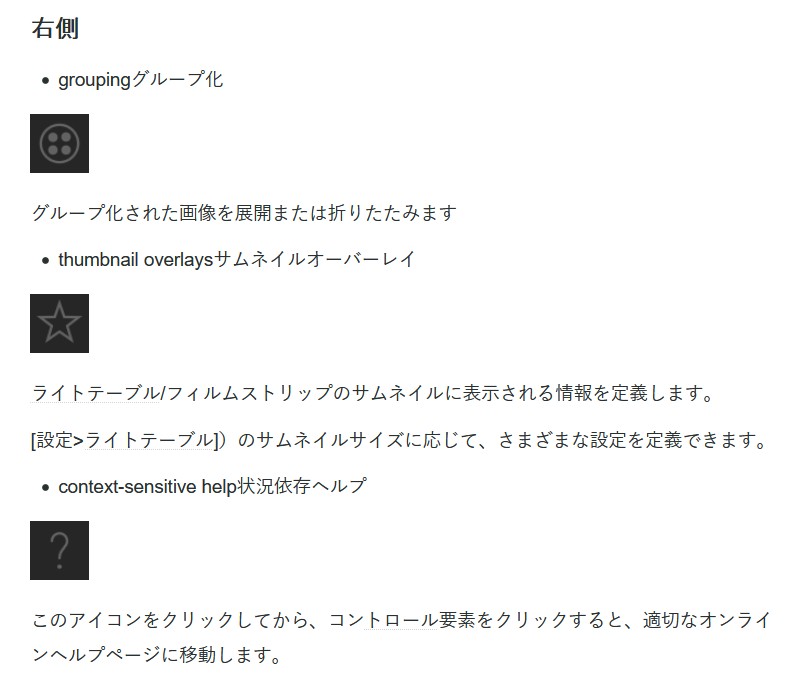
パート2は、アイコンの説明の部分です。
写真6は、元の画面です。
写真7は、スタイル付きの画面です。
写真8は、スタイルなしの画面です。
まとめ
ここまでの結果では、スタイルなしのHTMLが、良さそうです。