Jpegのワークフロー(2)
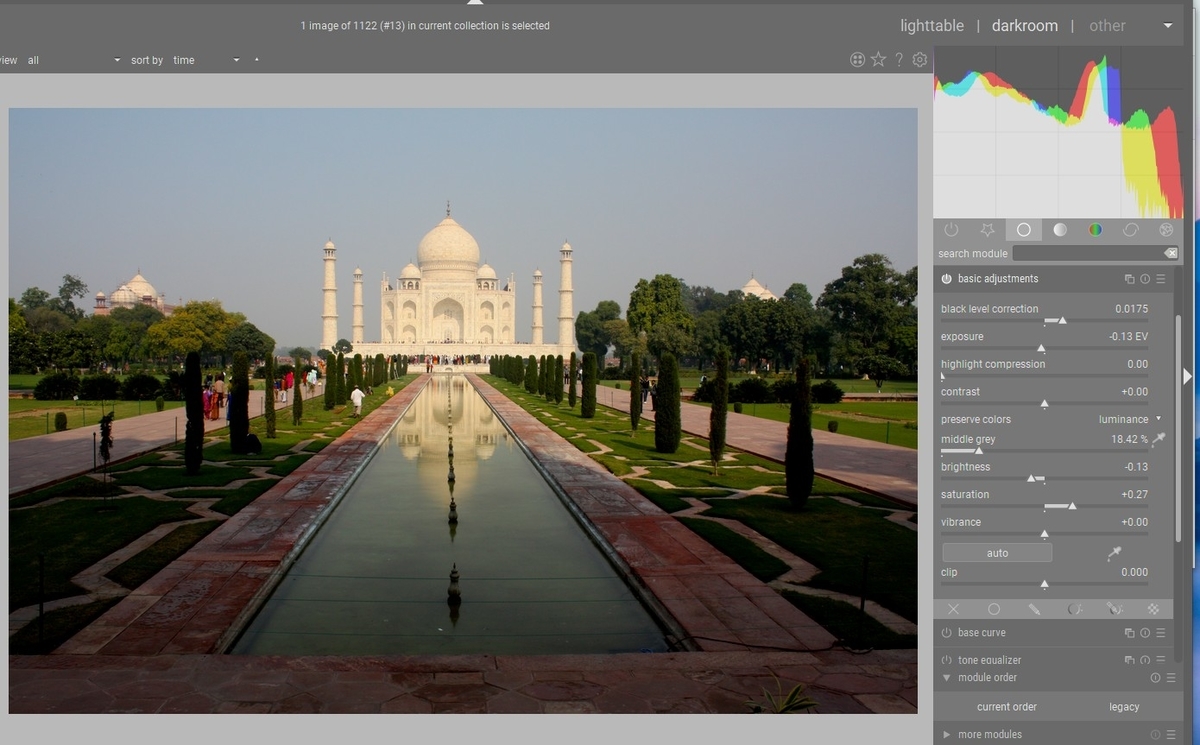
今回は基本調整モジュールを使って、Jpeg編集をしてみます。
前回の個別のモジュールを使う方法と比較すると「シャドウとハイライト」に相当する部分がありません。
主に取り入れらているのは、露光モジュールとコントラスト・輝度・彩度モジュールです。
普段は、Jpegの編集は、このあたりしか使っていなかったので、これで説明を終わりにしようとおもったところ、かけているモジュールに気づきました。また、前回と今回では触れていないけれど、Jpeg編集で、色と明暗に関連して使えるモジュールがすこし残っているので、それは、次回に補足することにします。
さて、追加説明の必要なかけていたモジュールはバイブランスとローカルコントラストと思われます。ただし、完全には理解できていないことを断っておきます。
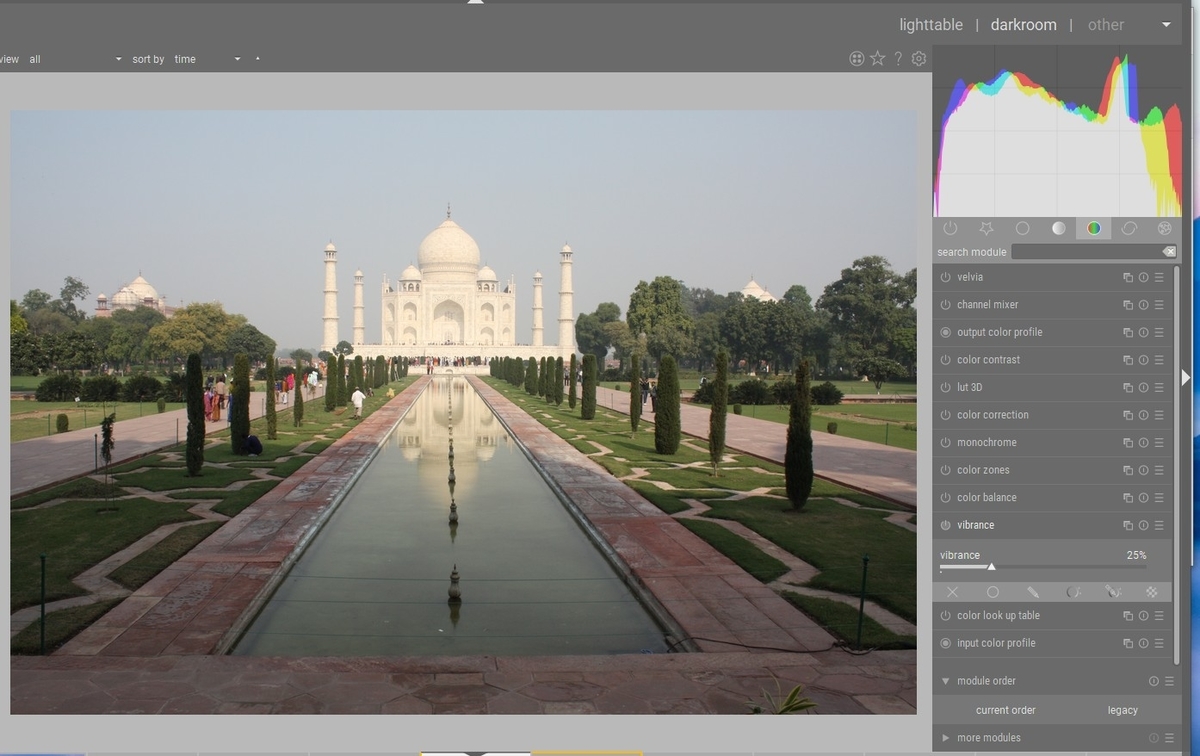
写真2は基本調整にある機能のひとつのバイブランスモジュールです。このモジュールでは、スライダーを動かしても、画像は変化しません。
写真3と4は、基本調整モジュールの中にあるバイブランススライダ-です。こちらは、スライダーを動かすと画像が変化します。どうして、動作が異なるのかは不明です。
基本調整にあるもうひとつの機能は、highlight compression(ハイライト圧縮)です。こちらも、スライダーで画像が変化します。
これと互換のモジュールは、ローカルコントラストのハイライトスライダーではないかと思います。写真5に、ローカルコントラストモジュールを示しています。
次回は、トーンカーブモジュールを説明します。