トーンイコライザーとダイナミックレンジ
トーンイコライザーモジュールの説明を書きだして、gf(guided filter)とegif( exposure independent guided filter)の説明を書こうと、マニュアルを調べて、はまってしまいました。darktable3.4のマニュアルは劇的に改善されているのです。マニュアルの主要は部分を紹介する必要がありそうです。とはいえ、直ぐには、対応できないので、説明不十分ですが、当初の計画通りに書き進めることにします。簡単に言えば、考えすぎるとかけなくなる状態に半分突入したのですが、深入りを避けて、元のペースで書くことにします。ですから、今回は、説明不十分な所は、そのままほ放っておいて、後で、マニュアルの紹介の時に補足することにします。なお、darktable3.4のマニュアルは非常にすぐれているので、一読をお薦めします。
フィルミックRGBモジュールは、ゾーン図を表示することもできますので、基本的に、アダムスのゾーンシステムを意識したモジュールです。
トーンイコライザーも、同じように、ゾーン単位で露光を編集することができます。トーンイコライザーは、局所的なコントラストを維持しながら、画像の覆い焼きと焼き込みを実行するツールです。このときに、入力画像を同様の明るさの領域に分割するモノクロマスクを作成して、マスク単位で処理が行われます。
トーンイコライザーには、「simpleシンプル、advanced詳細、maskingマスキング」の3つのタブがあります。
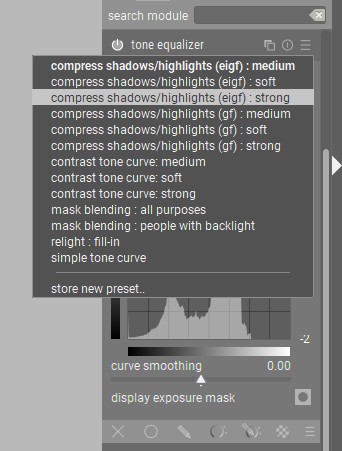
写真1は、マスキングタブのプリセットです。ここで、「compress shadows/highlights」を選ぶと、ダイナミックレンジが圧縮されます。トーンイコライザーを使う最も簡単な方法は、ここでプリセットを選択する方法です。
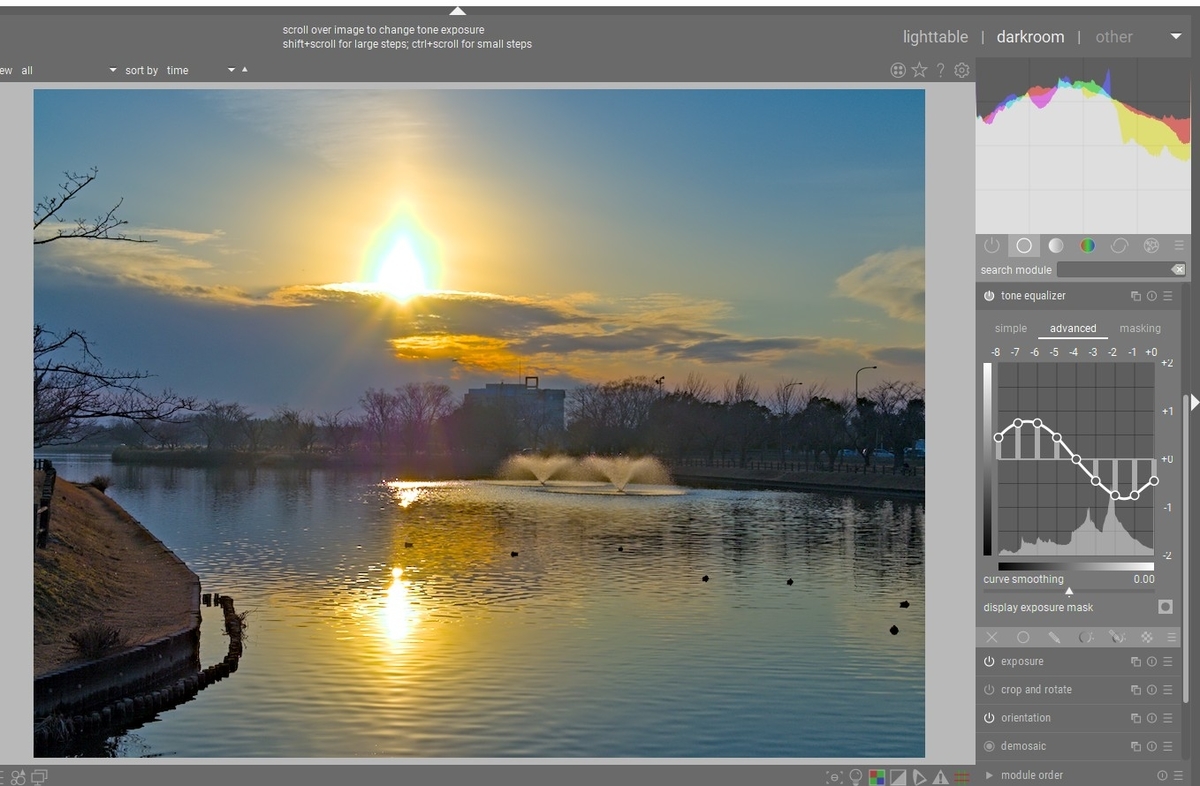
写真2は、プリセットの一番上の「compress shadows/highlights(egif):medium」を設定した例です。露光の低い部分が持ち上がって、露光の高い部分が抑えられていますので、結果として、ダイナミックレンジが圧縮され、暗い所も、明るい所もよく見える画像になっていますが、のっぺりした画像になっています。
もう一つのトーンイコライザーの代表的な使い方は、焼き込みと覆い焼きです。焼き込みは、主題を目立たせるときによく使います。
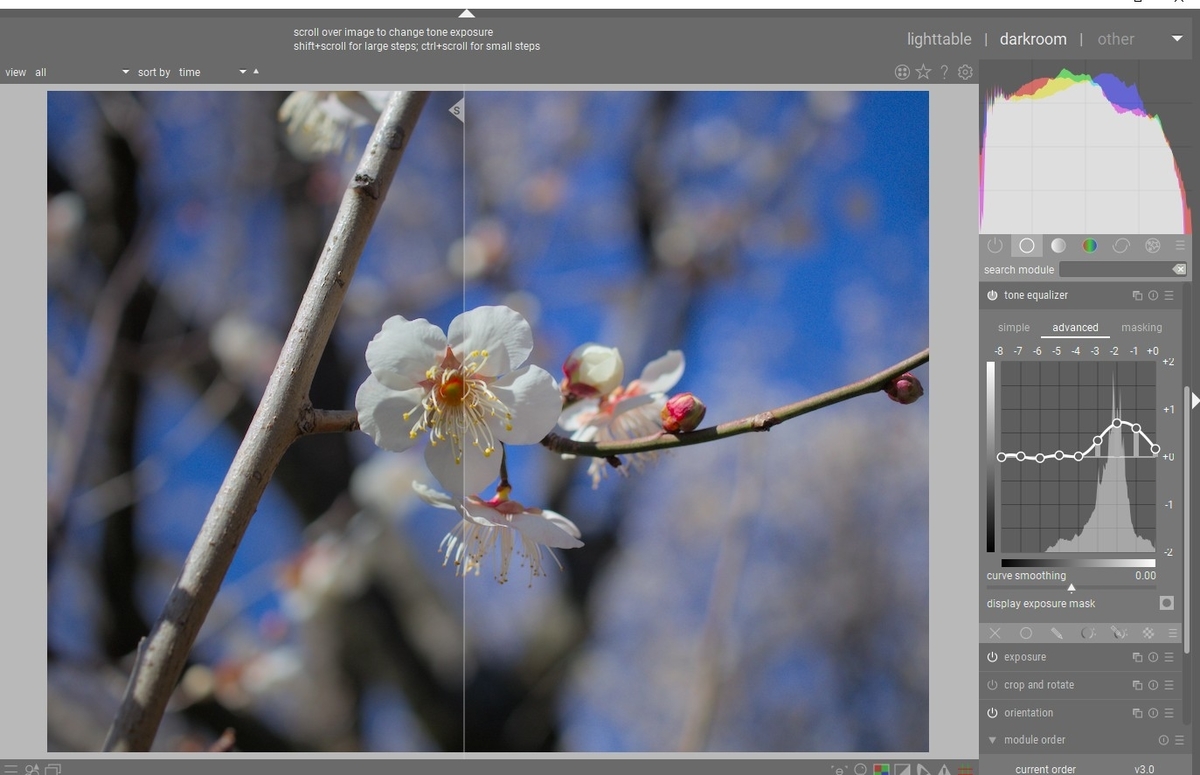
写真4は、焼き込みの例です。左が焼き込みなしで、右が焼き込みありです。焼き込みは梅の花に対して行っています。
写真5,6,7は比較のためのおまけです。
写真5は、シャドウとハイライトモジュールの使用例(左:なし、右:あり)です。
写真6は、 トーンイコライザーモジュールの使用例(左:なし、右:あり)です。
写真7 は、ローカルコントラストモジュールの使用例(左:なし、右:あり)です。
普通は、トーンイコライザーモジュールが、シャドウとハイライトモジュールに相当する機能をもっていると考えますが、ローカルコントラストモジュールが似たような効果を生ずることもあります。
次回は、フィルミックRGBとトーンイコライザーモジュールの関係を考えます。