カラーキャリブレーションの攻略法 (5)ピッカーの使用例(2)
カラーキャリブレーションのピッカーの使い方の事例をもう少し増やしてみたので、報告します。
先に、結論を述べておきます。
-
サンプリングエリアを変更して、無効 invalidにならず、しかも、期待したような色合いが得られるピッキングができれば、それがベストと思います。
-
問題は、無効 invalidではないが、おかしな色合いになる場合と、無効 invalidであるが、期待したような色合いになっている場合です。後者を排除するのは難しいと感じました。
以下に、例を示します。
写真1は、読み込んだ時の自動変換です。実際の風景に近い色合いと思います。
写真2は、修道院の基礎の色が白い部分にサンプルエリアを設定した場合です。写真1より、空は青く、良い色合いと思いますが、無効 invalidになっています。
写真3は、次のサンプリングエリアとして、空の比較的白い部分を選択しています。無効 invalidにはなりませんでしたが、空の色はあまり青くありません。
写真4は、、修道院の基礎の色が白い部分の左端だけに、サンプルエリアを設定した場合です。全体は、自然な色合いで、しかも、空も青くなっています。このカラーバランスは、ホワイトバランスだけでは、絶対に出せません。思わず、うれしくなる出来栄えです。
写真5は、別の画像で、サンプリングエリアとして、空の比較的白い部分を選択しています。無効 invalidにはなりませんでしたが、全体は、もう少し改善できないかと思いました。
写真6は、サンプリングエリアとして、修道院の基礎の色が白い部分を選択しています。無効 invalidにはなりませんでしたが、これは、空と修道院の色がおかしいです。
写真7は、サンプリングエリアとして、画像の全体を選択しています。無効 invalidにはなりませんでしたが、写真5とあまり変わりません。結局、写真5が写真7の色合いで手を打つしかなさそうです。
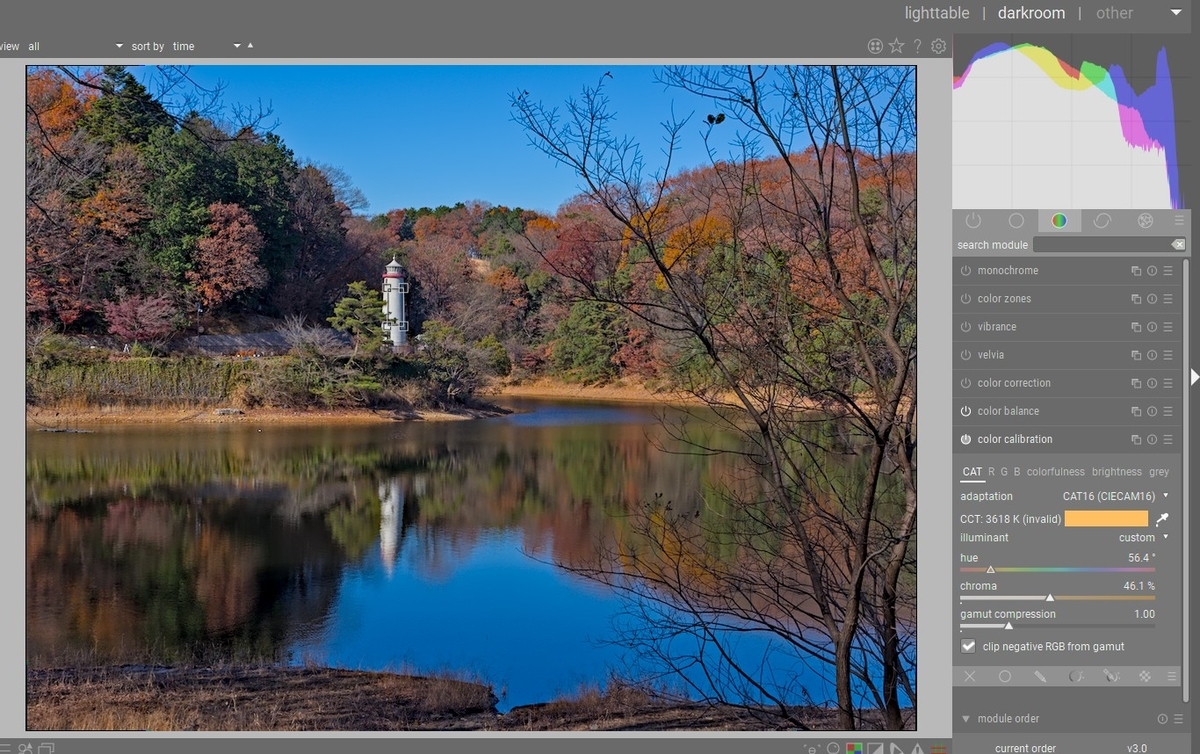
写真8は、別の画像で、サンプリングエリアとして、灯台の色が白い部分を選択しています。無効 invalidになっていますが、灯台はきれいな白色になっています。
写真9は、サンプリングエリアとして、画像の全体を選択しています。無効 invalidにはなりませんでしたが、灯台は黄色がかっています。実際に目で見た風景に近い色合いです。しかし、この風景では、灯台の白、空と水の青、紅葉の赤を対比した方が、色がきれいになると思われます。
写真10は、無効 invalidになった写真8を、更に、レタッチしたものです。色の対比が明確になっています。
無効 invalidをどこまで許容するかは、使う人の判断になる部分もあると思います。