今回もキャッチ・アイの作成です。前回は、薄いキャッチ・アイを強調するものでしたが、今回は、キャッチ・アイが片目しかない場合に、残りの目にもキャッチ・アイを入れる方法です。なお、いつも使っている公開画像サイトに適切な事例画像なかったので、今回は、筆者が撮影したペットの画像を使っています。処理は人間の目と同じなので、問題はないと思います。
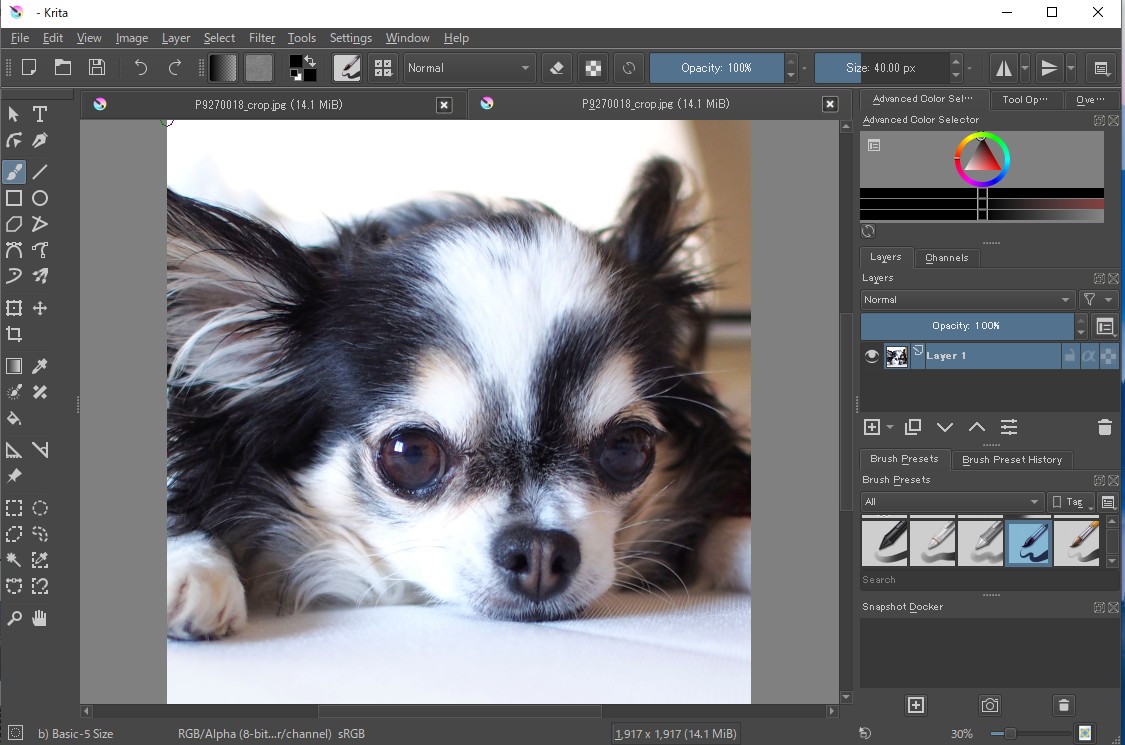
写真1がサンプル画像です。右目にはキャッチアイがありますが。左目にはありません。今回の課題は、右目のキャッチ・アイを使って、左目にキャッチ・アイをいれる方法です。また、顔の左側が暗くなっています。Kritaの作業の前に、darktableのトーンイコライザーで、顔の左側を少し明るくしから、Jpegをエキスポートします。
写真2が、修正したサンプル画像(Jpeg)をKriraで読み込んだところです。
写真3は選択ツールを示しています。最初に、棒の先に星のついた、ツールを使います。このツールはクリックすると境界を自動判定して作ってくれます。
写真4で選択ツールを使って、キャッチ・アイを選択します。次に、選択された範囲をコピーし、張り付けます。張り付けると、写真4のように、選択範囲が新しいレイヤーにコピーされます。
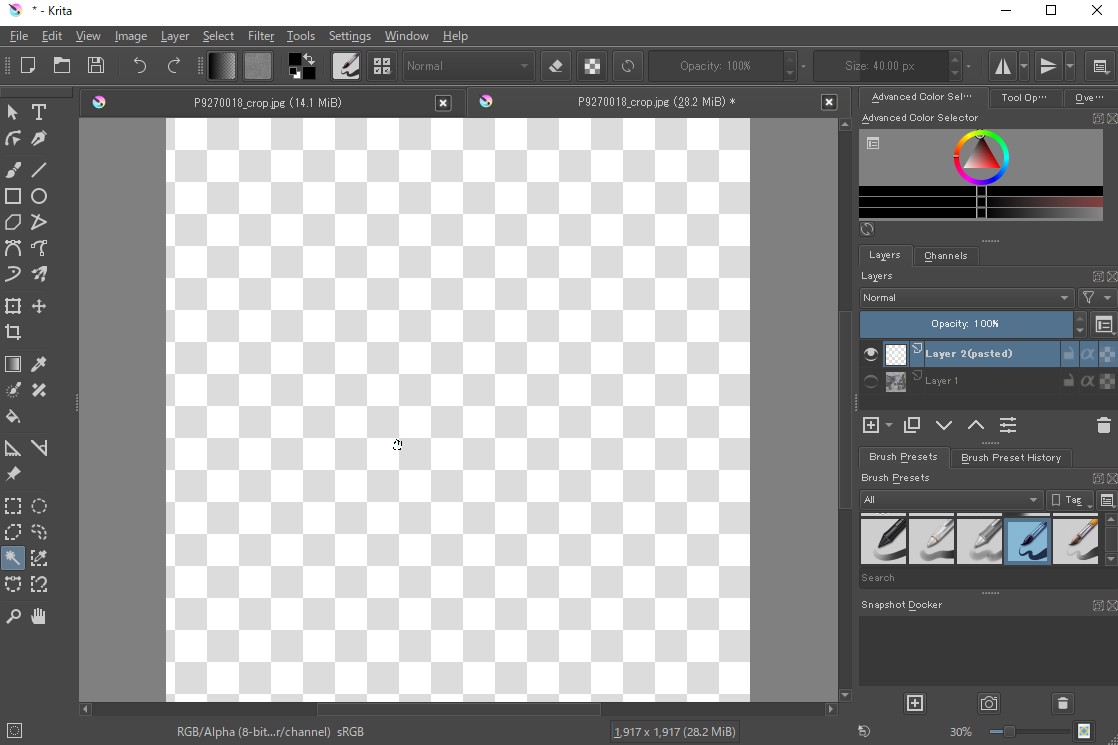
写真5では、確認のために、コピーされた新しいレイヤーのみを表示しています。このあと、この部分を、キャッチ・アイのない左目に入れる作業をします。
写真6が、選択された範囲を移動するために使う移動ツールです。今回の操作で難しいのはここだけと思います。筆者は、このツールがわかるまで、3日もかかってしまいました。
写真7が、移動ツールをつかって、コピーしたキャッチ・アイを移動しているところです。操作は、すべてのレイヤーを表示して行います。左目のどこに、キャッチ・アイを入れるかはセンスの問題です。
そこで、選択ツールを多角形選択ツールに変更して、右目のキャッチ・アイを全てコピーして、左目に張り付けて見ました。
写真9がその結果です。画像は、左目の方が暗いので、同じ強さのキャッチ・アイでは、左目のキャッチ・アイは強すぎる気もします。
元の画像と比べれば、写真8でも、十分に効果があります。ただし、よほど注意して見なければ、写真9のキャッチ・アイが作られたものとはわからないと思います。写真8か写真9かはお好みの範囲の選択と思われます。