事前の補足説明
最初のテーマは「完全なCSSテーマ設定可能な新しいGUI」です。
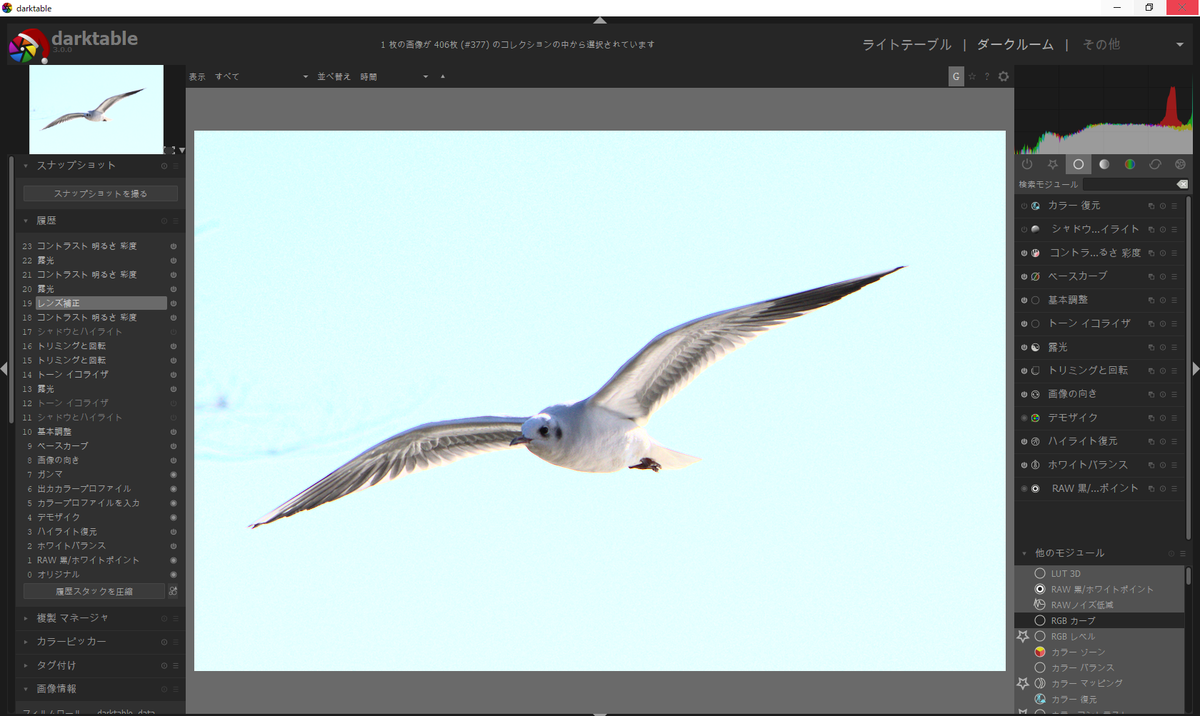
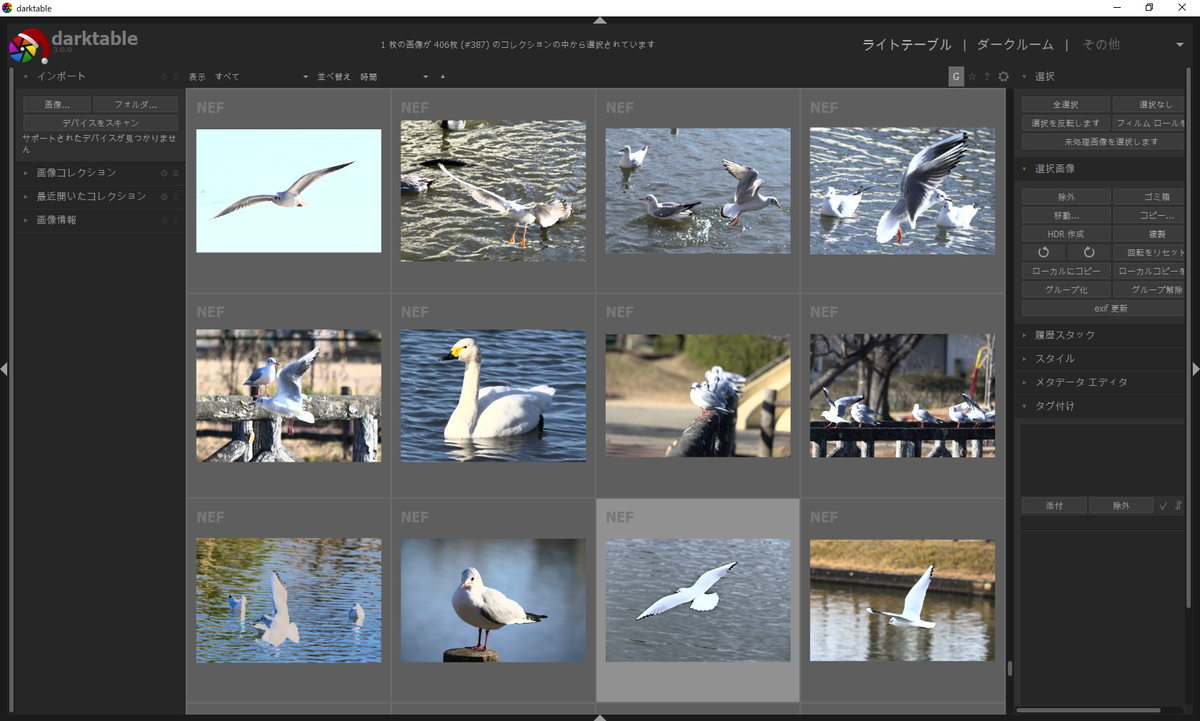
ここで、テーマというのは、ライトテーブルとダークルームの配色デザインのことです。
いままで、darktableは、darkな黒系の配色をつかっていましたが、背景が黒いとその中に表示される画像には、視覚的なバイアスがかかり、問題を引き起こすそうです。一種の錯覚のようなものです。ですので、darktable3.0では、グレー系のより錯覚を引き起こさないテーマが導入されています。このテーマには、darktable、darktable-elegant-darker、darktable-elegant-dark、darktable-elegant-greyの4種類が準備されていて、あとの方がより明るくなっています。なお、テーマによっては、可視性を高めるために、Googleがアンドロイドように開発した公開フォント(Roboto)を使うことが推奨されています。
ここで、ダークルームでアイコンを表示べきか否かという問題が発生します。(カラー)アイコンを表示すると、視覚錯乱がおこるので、アイコンなし(正確にはカラーアイコンなし)が推奨されています。
ですが、アイコンの好きな人がいるので、darktable-icons、darktable-icons、darktable-icons、darktable-iconsのアイコン付きのテーマが準備されているのです。
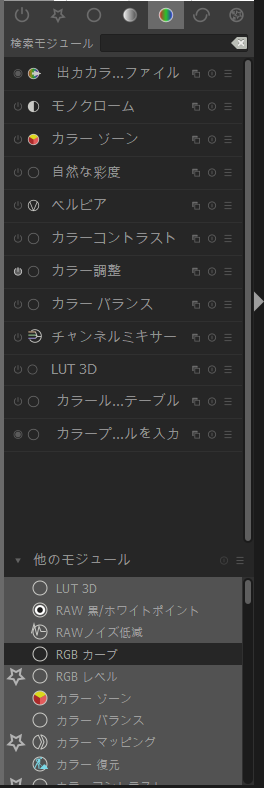
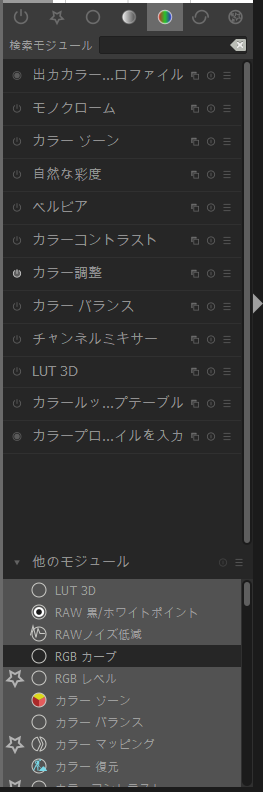
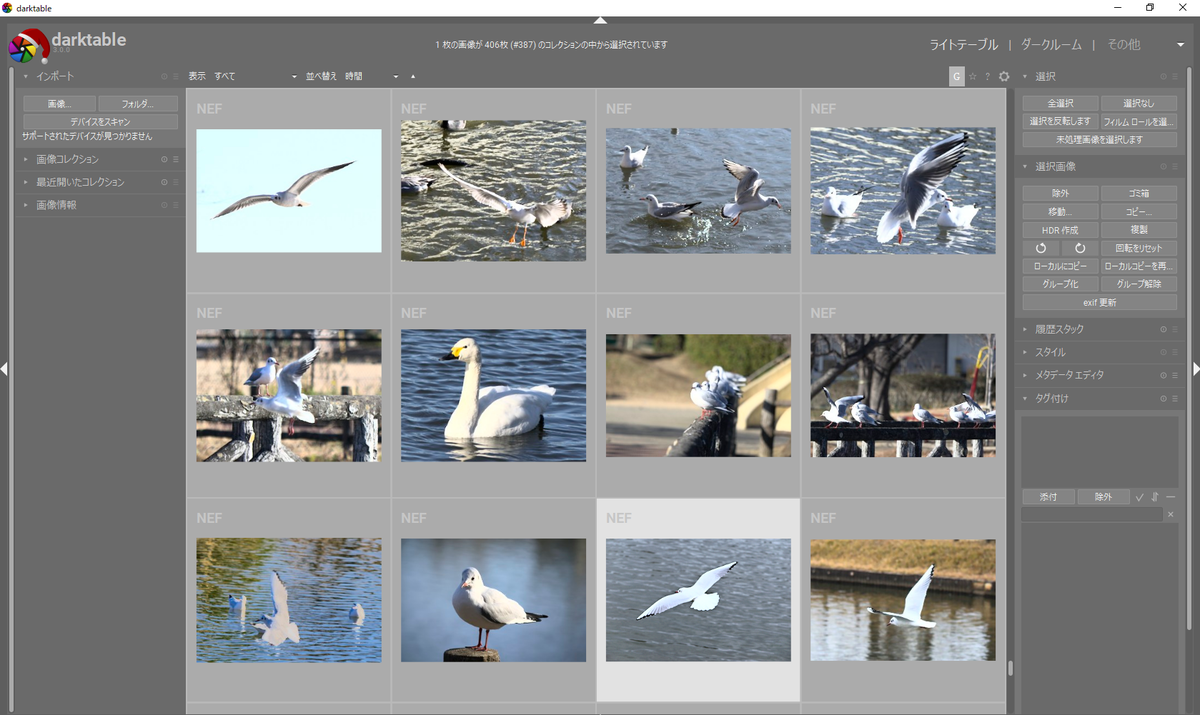
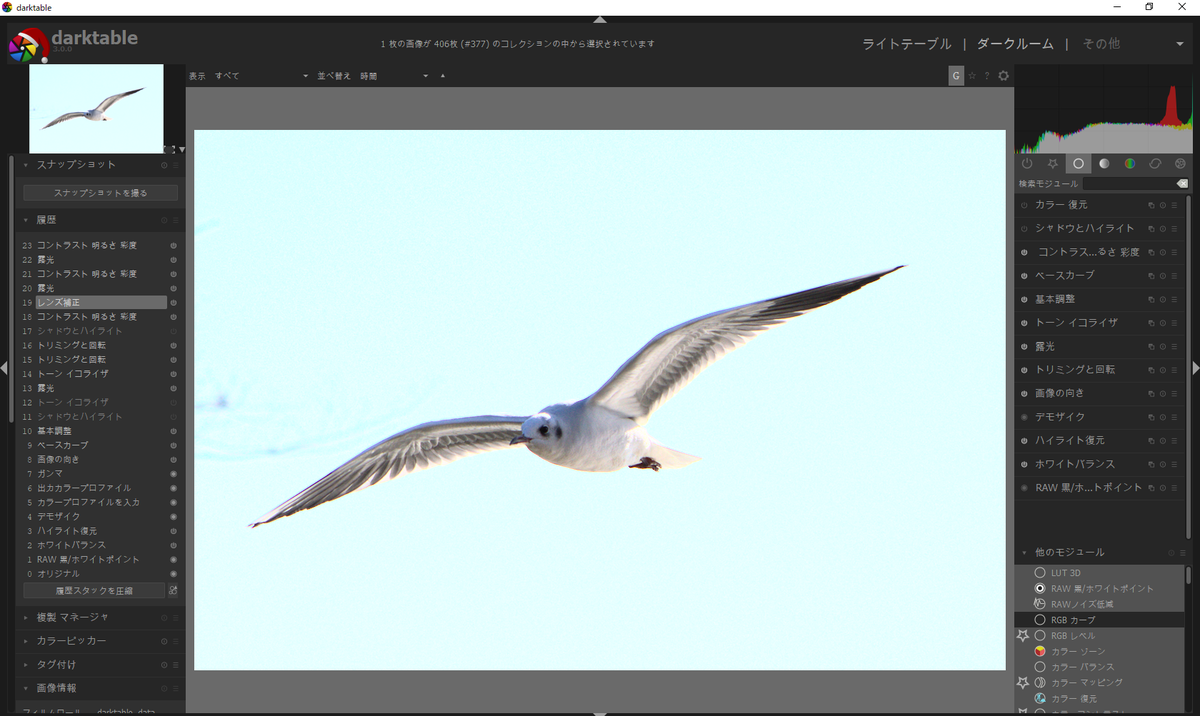
話は、これまでですが、画面でその違いはウィリーを探すようなもので、違いに気づくまで3日かかってしまいました。アイコン付きでないテーマでもモノクロのアイコンはついているのです。例を示します。
ご覧のように、違いはモジュールの頭にカラーのアイコンがついているか、モノクロのアイコンになっているかだけです。
アイコンあり

アイコンなし

darktable3.0のテーマ
テーマの名称と特徴をまとめた紹介します。
| 名称 | 記述 |
|---|---|
| darktable | デフォルトのテーマ |
| darktable-icons | デフォルトのテーマ、アイコン付 |
| darktable-elegant-darker | より凝縮されたフォント ; Robotoフォントに最適化 |
| darktable-icons | エレガント、モジュールアイコン付、Robotoフォントに最適化 |
| darktable-elegant-dark | 明るいバージョン |
| darktable-elegant-grey | 更に明るいバージョン |
| darktable-icons | 明るいバージョン、モジュールアイコン付 |
| darktable-icons | 更に明るいバージョン、モジュールアイコン付 |
以下が、解説の紹介になります。一部、原文を修正しています。
完全なCSSテーマ設定可能な新しいGUI
darktable 3.0では、CSSにより、より現代的で完全にテーマ化可能なGUIが導入されました。 また、4kおよび5kモニターとも互換性があります。 その全体的な修正により、4つのテーマが導入されました。
-
darktable: 適応されたオリジナルテーマ(デフォルト)。オペレーティングシステムのデフォルトフォントを使用します。

darktable 3.0では、(新しいインターフェイスに適合したデフォルトのテーマに加えて)次の3つの新しいテーマが特に導入されています。 エレガントelegantと呼ばれるこれらの3つのテーマでは、望ましい完全な視覚体験を実現するためにRobotoフォントのインストールが必要です。
-
darktable-elegant-darker: デフォルトのテーマに似ていますが、Robotoのより凝縮されたフォントを使用します。

-
darktable-elegant-dark: 明るいバージョン。

-
darktable-elegant-grey: さらに明るいバージョン。 ミドルグレーに近い。

審美的な考慮事項とは別に、色評価に推奨されるインターフェイスの色は、中間グレー(インターフェイスL = 45、背景L = 75)で、ISO 12646:2008に近いものです。実際、視覚は周囲の明るさの影響を受け、インターフェースの明るさが低いと次に示すようなにあらゆる種類の錯覚が生じます。
-
画像で認識される露出の誇張(Adelson’s checker shadow illusionの体験で脚光をあびた):画像が実体の露光よりも鮮明に見えてしまう。
-
画像の知覚される彩度の低下(ハント効果):色が実体よりあまり濃く見えない、
-
画像の知覚上のコントラストの低下 (Bartleson-Breneman effect):トーンがより実体より平坦に見える
そのため、暗いインターフェイスを使用して写真をレタッチすると、過度のレタッチ(コントラストと彩度の乱用)や、印刷後に暗すぎる写真になりやすいです。グレーのテーマを導入すると、これらの錯覚や画像処理への影響を回避できます。
4つのメインテーマは、カラフルな視覚的混乱を抑制するためインターフェイスを明るくするダークルームのアイコンを表示しません。一部のユーザーの要求にこたえ、特定のバリアントではモジュールのアイコンが表示をされます。アイコン表示が必要な場合は、アイコン付のテーマを使用してください。
darktable(or dakrテーマ、アイコンなし)テーマを備えた新しいダークルームビューです:

darktable-icons同じビュー、モジュールアイコンあり: